こんな悩みに答えようと思います
本記事では、WordPressでGoogleアナリティクスを設定する方法について、紹介しています。
Googleアナリティクスを導入することで、「サイトがどれくらい見られているか?」「どのデバイスでサイトに来ているか?」などの数値データを確認・分析することができます。
本記事では、ブログ初心者に限らず、WordPressでサイトを立ち上げた方向けに、Googleアナリティクスの導入手順を解説しています。
(設定自体は、30分もかかりませんので、少しの間お付き合いいただけたら幸いです)
それでは、早速始めていきます。
※もし、WordPressでブログの開設がまだの方は、「【初心者でも簡単!】WordPressでブログを開設する方法・始め方」を参考にしてみてください。
WordPressでGoogleアナリティクスを設定する方法4つの手順

WordPressでGoogleアナリティクスを設定する方法4つの手順
まずは、Googleアナリティクス公式サイトにアクセスして設定をしていきます。
↓Googleアナリティクス公式サイト
Googleアナリテックスを使用するには、Googleのアカウントを作成する必要があります。
※すでに持っている方はログイン「メールアドレスまたは電話番号」に情報を入力して「次へ」ボタンで進めます。
手順①:Googleアカウント作成

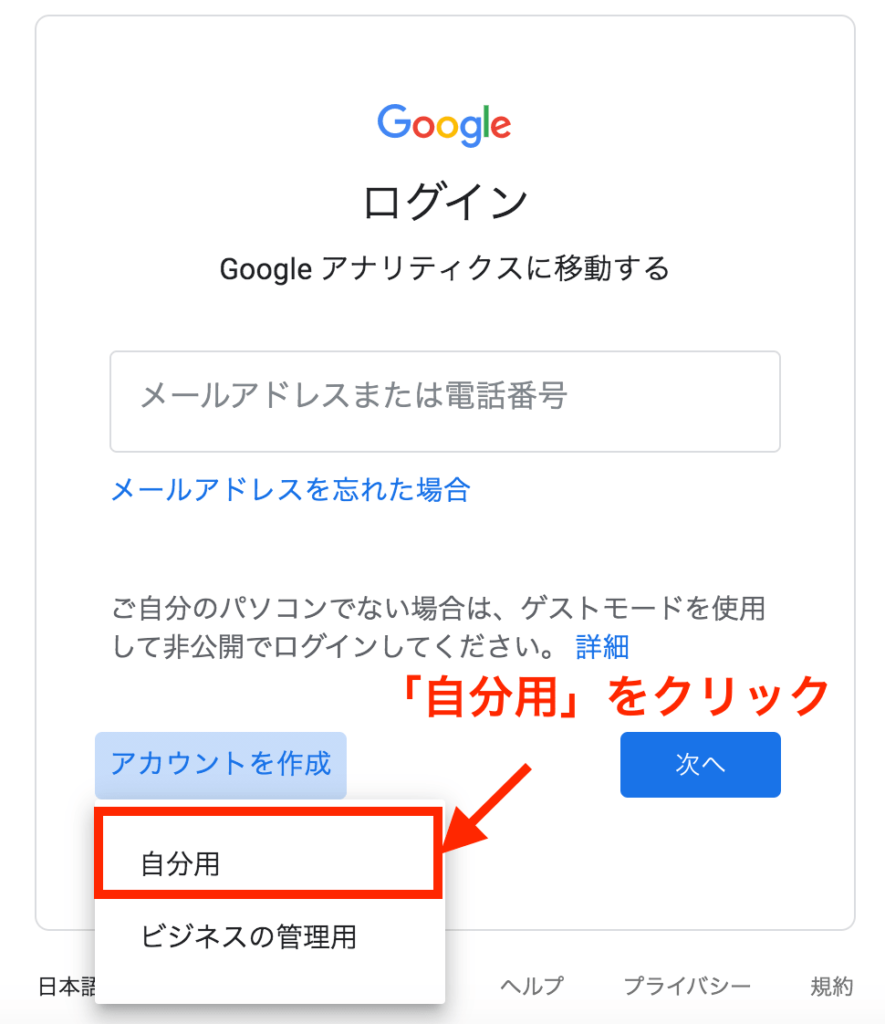
「アカウントを作成」の自分用をクリックして新規でアカウントを作成します。

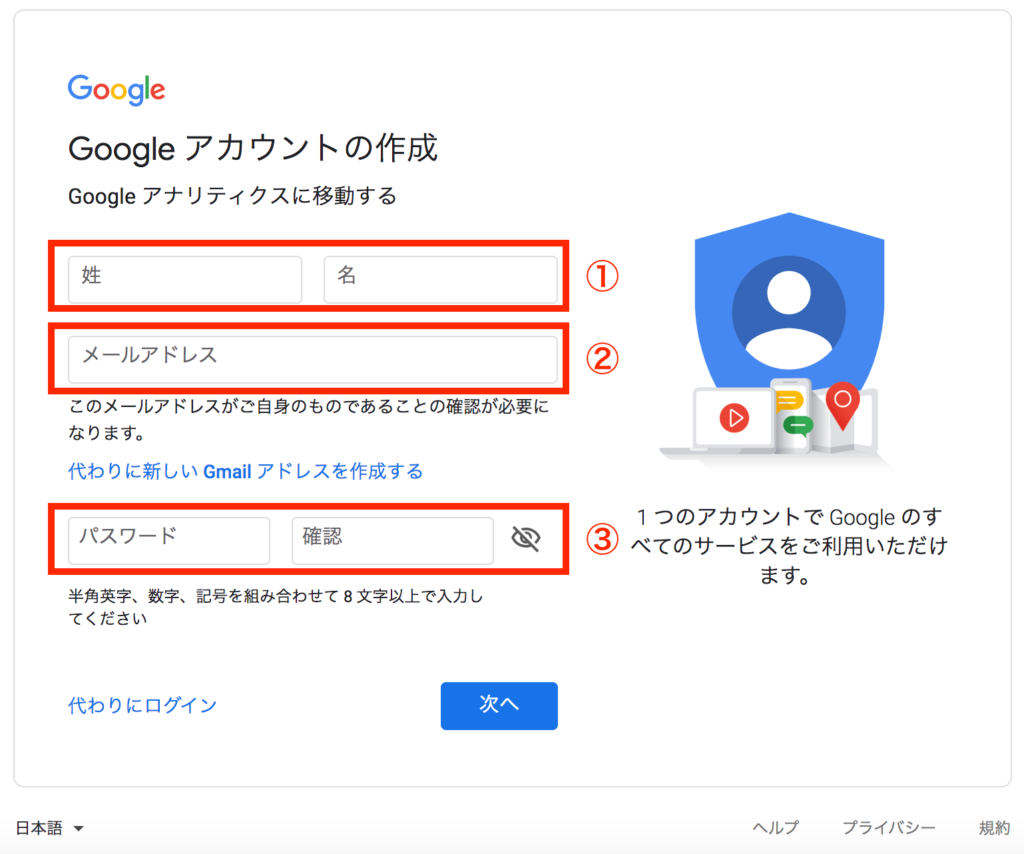
上記の画面になりましたら、
- ①:「姓」「名」を入力します(アカウント名)
- ②:メールアドレスを入力
- ③:「パスワード」「パスワード確認」を入力
全ての入力が完了しましたら「次へ」をクリックします。
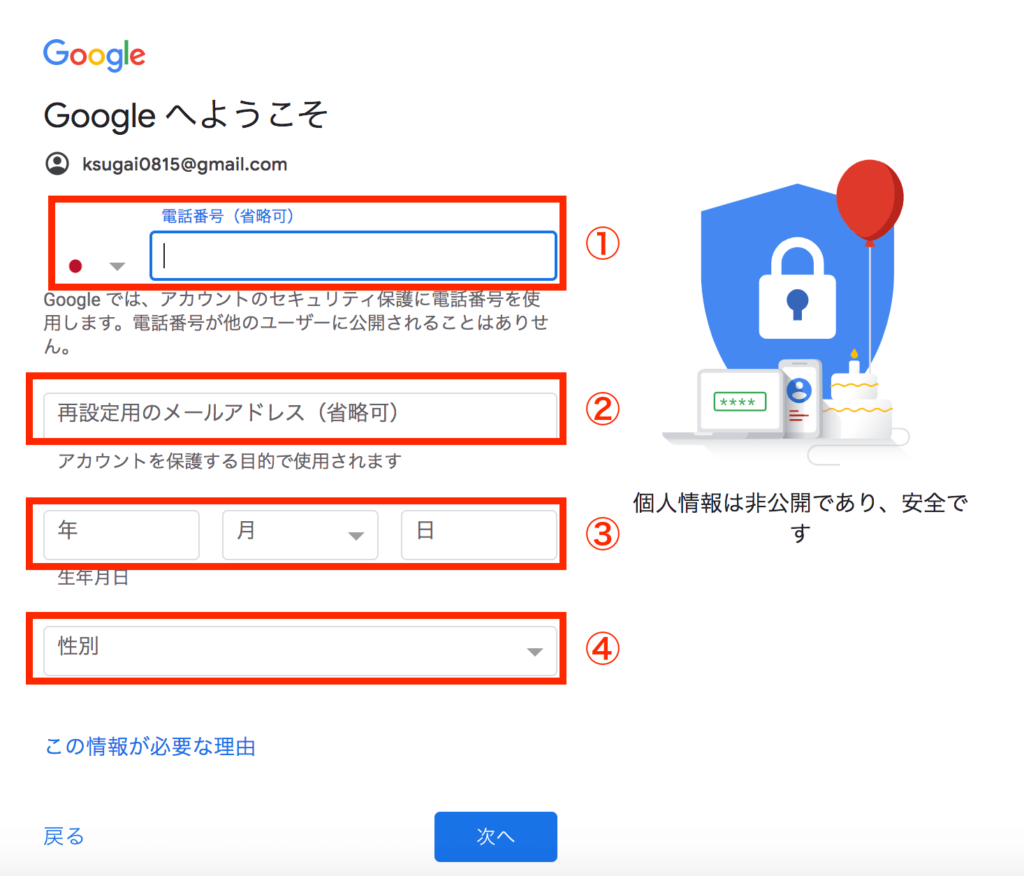
次に以下の画面を入力していきます。

- ①:電話番号
- ②:アカウント保護するためのメールアドレス
- ③:生年月日
- ④:性別
「次へ」をクリックして設定完了です。ログインが完了しましたら、「無料で設定」をクリックします。
手順②:Google アナリティクスのアカウントを作成
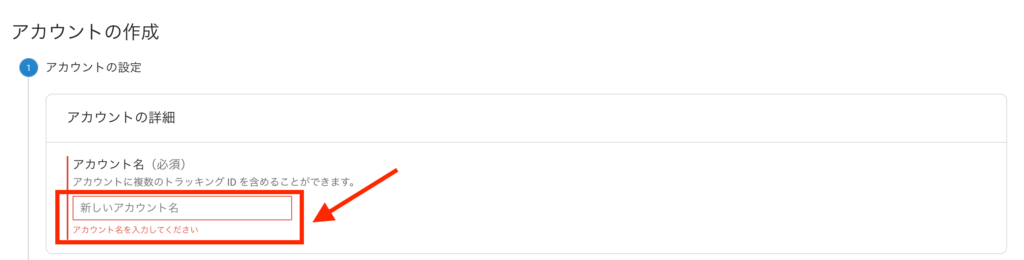
続いてGoogle アナリティクスの『アカウントの作成ページ』でアカウントを作成します。

アカウント名に任意の名前(覚えやすい名前)を入力します。

アカウントのデータ共有設定は、チェックをつけたままでOKです。
全て完了しましたらページ下の「次へ」をクリックします。

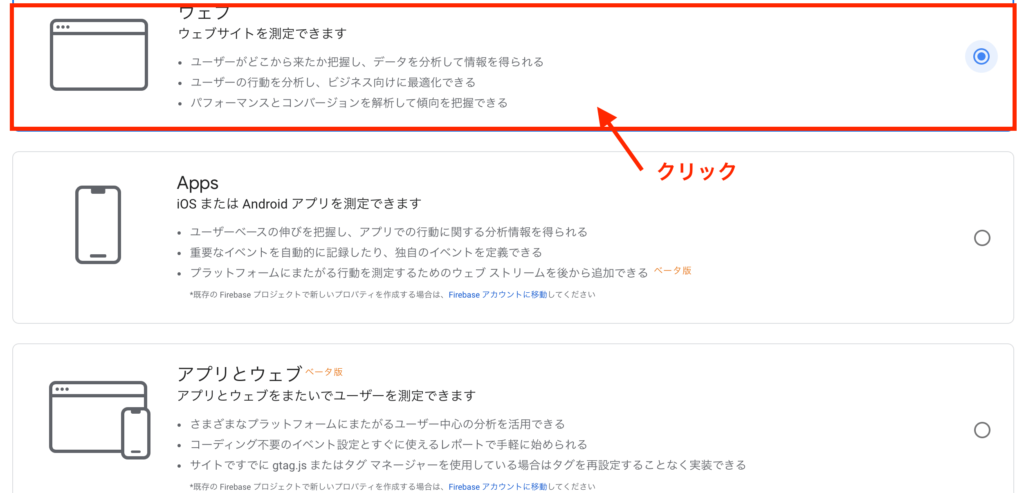
続いて、上記の「測定の対象」を設定していきます。
測定の対象では、1番上の「ウェブ」を選択します。
選択が完了しましたら「次へ」ボタンをクリックします。
次に「プロパティの設定」を入力していきます。

- ①ウェブサイトの名前:自分のサイト(ブログ)名を入力します
- ②ウェブサイトのURL:「http://」「https://」のどちらかを選択。(自分のサイトがSSL化していれば「https://」)
- ③ウェブサイトのURL:サイト(ブログ)のURLを入力。
- ④業種:ブログテーマに近い職種を選択
- ⑤レポートのタイムゾーン:日本を選択
上記入力が完了しましたら、「作成」をクリックします。
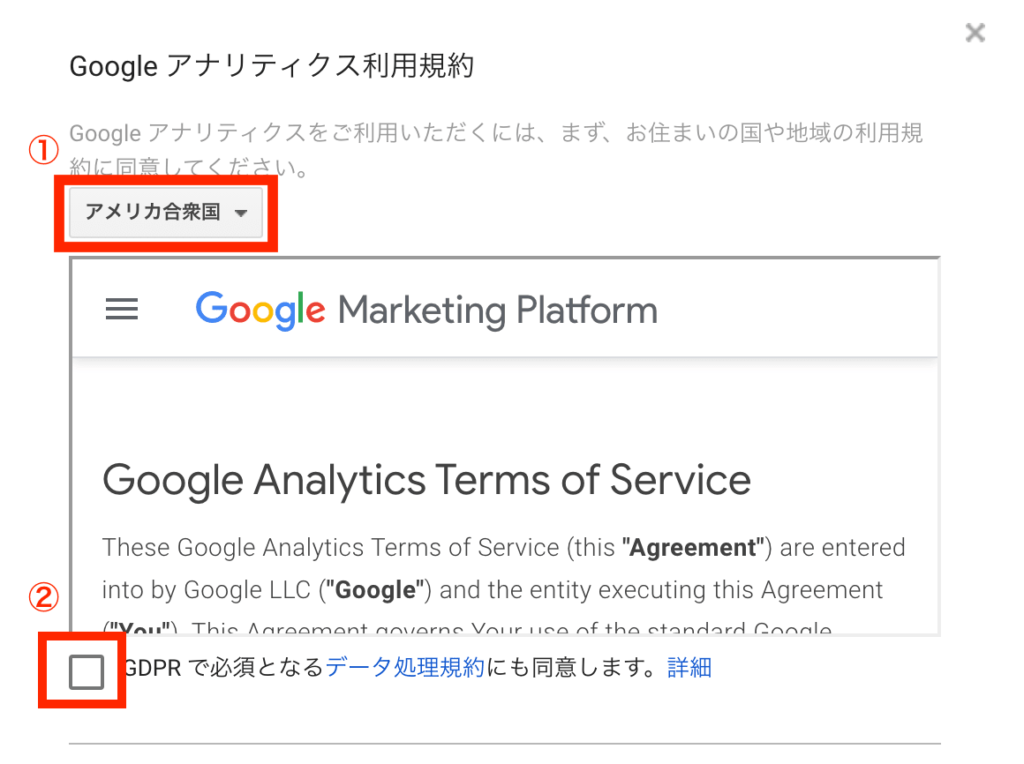
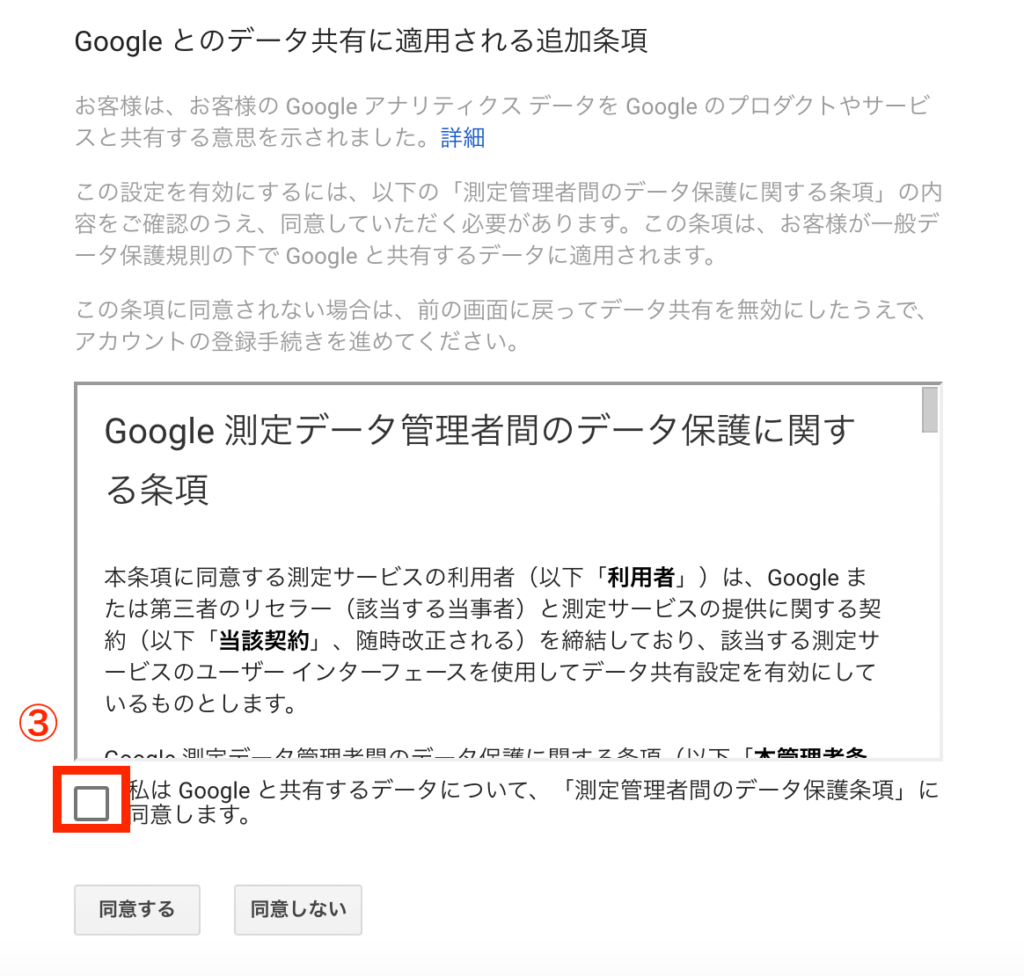
クリック後に以下の画面が表示されます。


- ①:住んでる国を選択。
- ②:チェックボックスをクリック
- ③:チェックボックスをクリック
上記完了しましたら、「同意する」ボタンをクリックします。
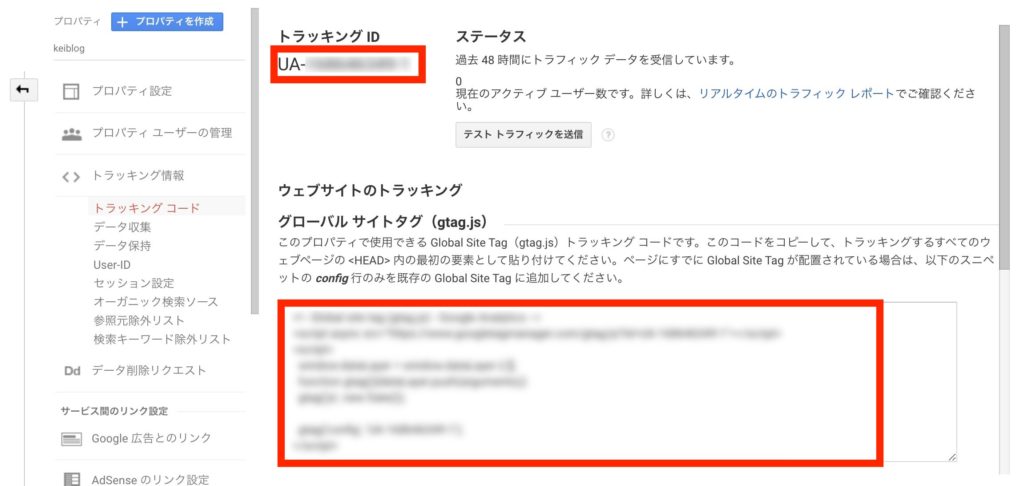
すると、以下Googleアナリティクスの画面になります。

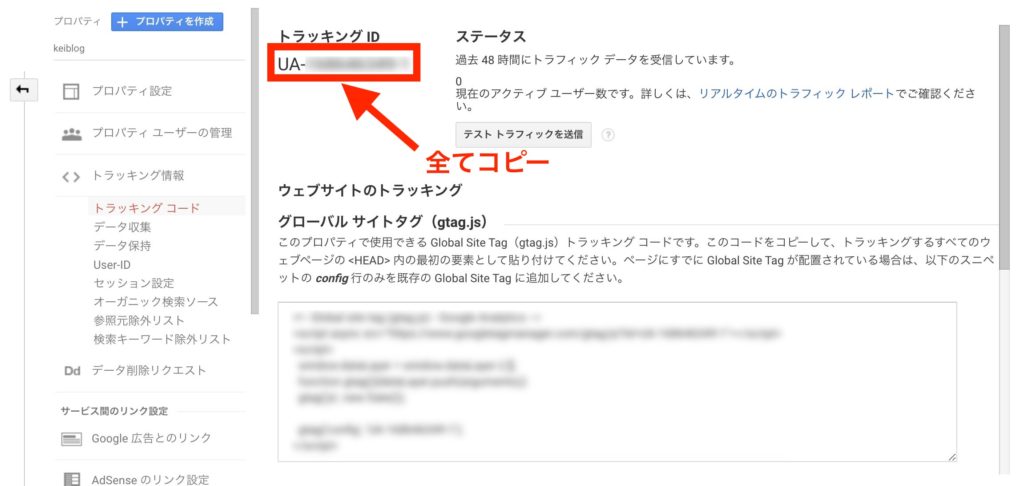
後々、赤枠で囲った
「トラッキングID」
「トラッキングコード」
を使ってWordPressに設定していくので、ブラウザは閉じずに開いたままにしておいてください。
手順③:WordPressへアナリティクスを設置する
手順②まで、Googleアナリティクスの登録方法まで解説しました。
次に、WordPressの画面を開き設定していきます。
今回は、「無料テーマ」で2通りの方法で解説します。(どちらか1つの方法で設定できれば、OKです)
- ①:プラグインを使って登録
- ②:テーマ編集でソースコードを入れる
メモ
当ブログでは、AFFINGER5という「有料テーマ」を使用しておりまして、設定方法が無料テーマと異なります。
AFFINGER5を使って、Googleアナリティクスの設定方法は、「【AFFINGER5】Googleアナリティックスの設定方法」で紹介していますので、参考にしてみてください。
①:プラグインを使って登録
それでは、1つ目のプラグインを使って登録する方法について、紹介します。
まずは、「All in One SEO」というプラグインをインストールします。
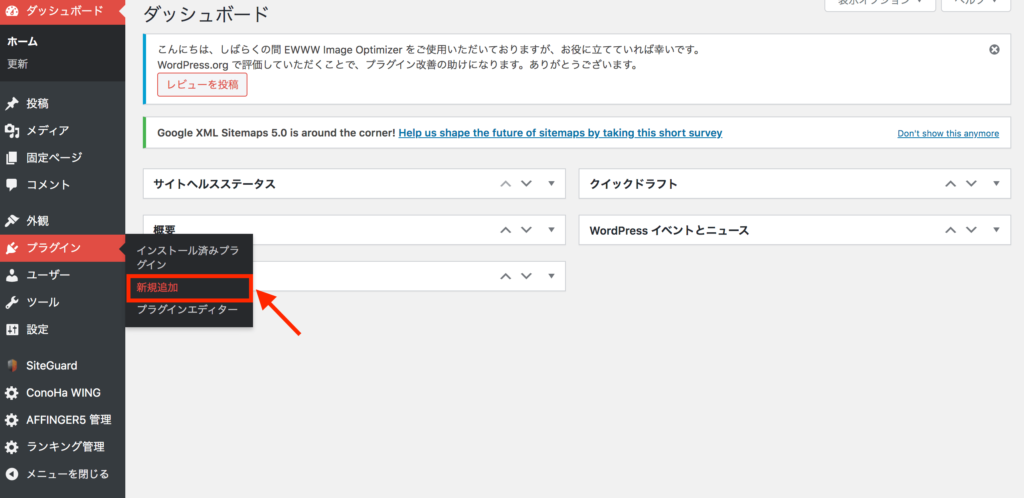
インストールは、WordPressのダッシュボード「プラグイン → 新規追加」からできます。

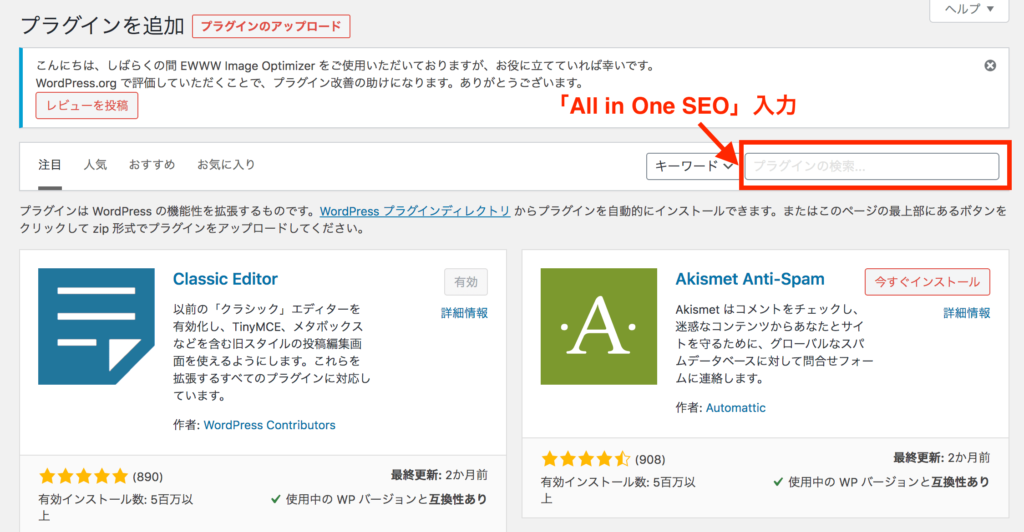
クリック後、以下の画面になります。
テキスト入力ボックスに「All in One SEO」と入力します。

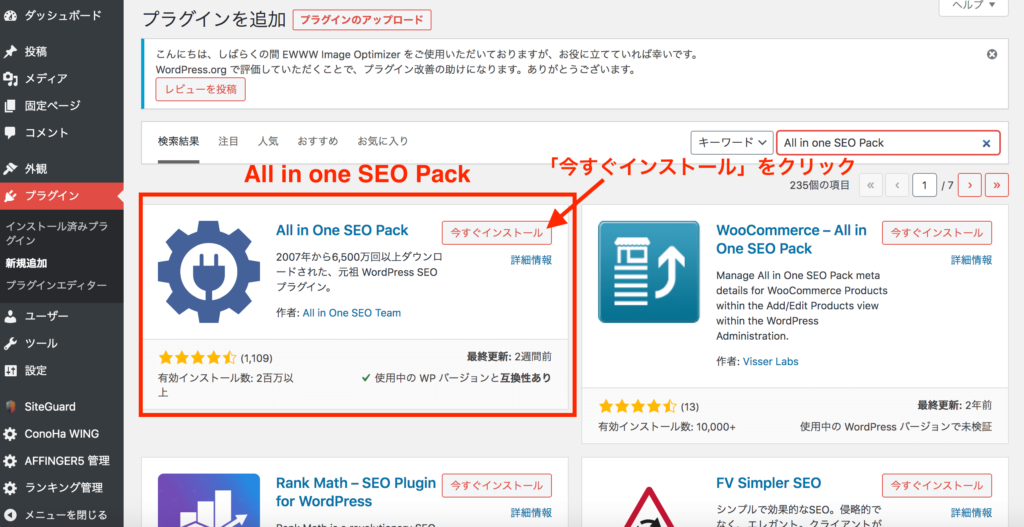
テキスト入力後に、以下の画面になりますので、「All in one SEO Pack」の今すぐインストールをクリックします。
インストールが完了しましたら「有効化」になりますので、クリックします。

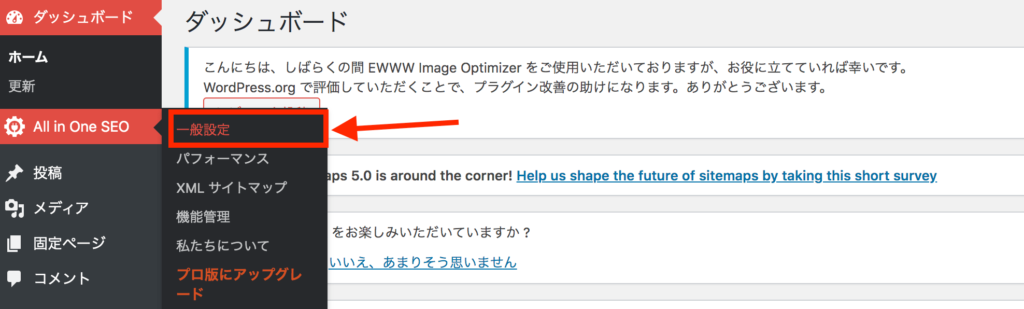
「有効化」をクリック後、以下画面のように、サイドバーに「All in one SEO Pack」が追加されますので、「一般設定」をクリックします。

一般設定の画面を開いたままにして、Googleアナリティクスのページを開き、トラッキングID「UA-#######」をコピーします。
メモ
- Windowsであれば、「Ctrl」キーを押しながら「C」キー
- マックであれば、「command」キーを押しながら「C」キー
でコピーできます。

コピーが完了しましたら、WordPressの「All in one SEO Pack → 一般設定」に戻ります。
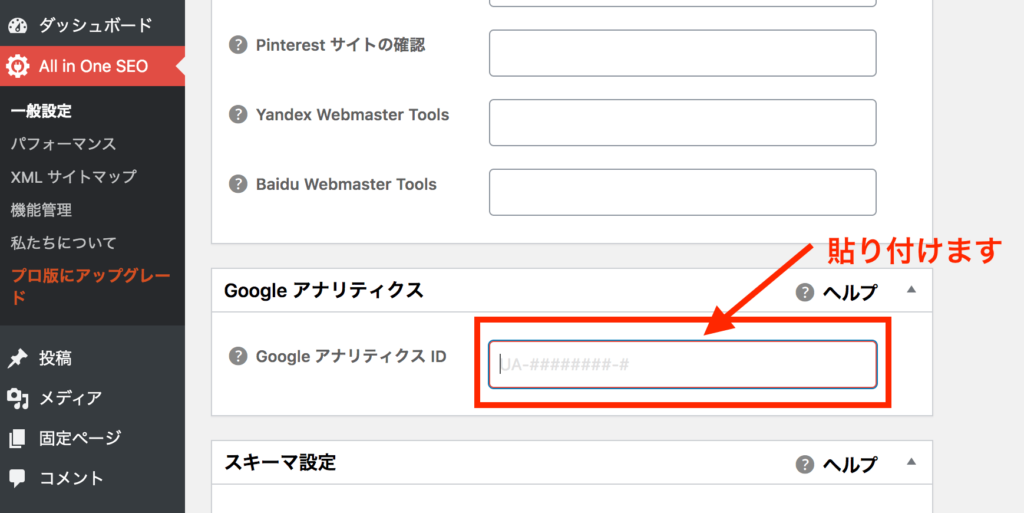
下記のように、一般設定の「Googleアナリティクス」にトラッキングIDを貼り付けます。
メモ
- Windowsであれば、「Ctrl」キーを押しながら「V」キー
- マックであれば、「command」キーを押しながら「V」キー
で貼り付けができます。

最後に「SAVE」を押して、完了です。
②:テーマ編集でソースコードを入れる
続いて「テーマ編集でソースコードを入れる」方法です。
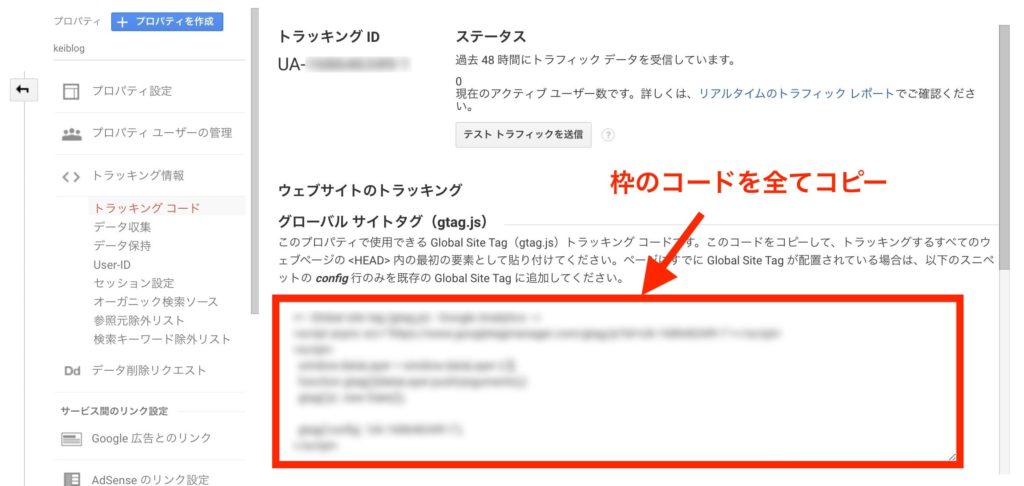
Googleアナリティクスの「管理 → プロパティ設定 → トラッキングコード」を開きます。


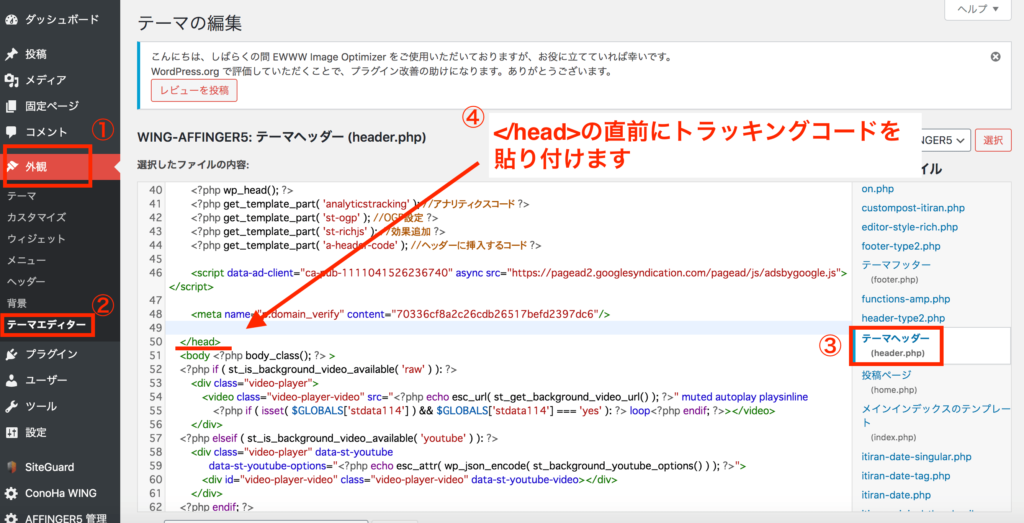
次に、WordPress管理画面のサイドバーから「①外観 → ②テーマエディター」をクリックします。
テーマエディターをクリック後に注意喚起のポップアップが表示される場合があります。内容を読み「理解しました」をクリックして進んでください。
テーマエディタのテーマファイル一覧の中から「③テーマヘッダー(header.php)」をクリックします。
クリック後、コードが書かれた画面になります。
切り替わったソースコードの中から「</head>」を探して、直前にトラッキングコードを貼り付けます。(画面キャプチャ④)
貼り付けができましたら、「ファイル更新」をクリックして完了になります。
手順④:計測できているか確認
最後に、計測できているか確認してみましょう。
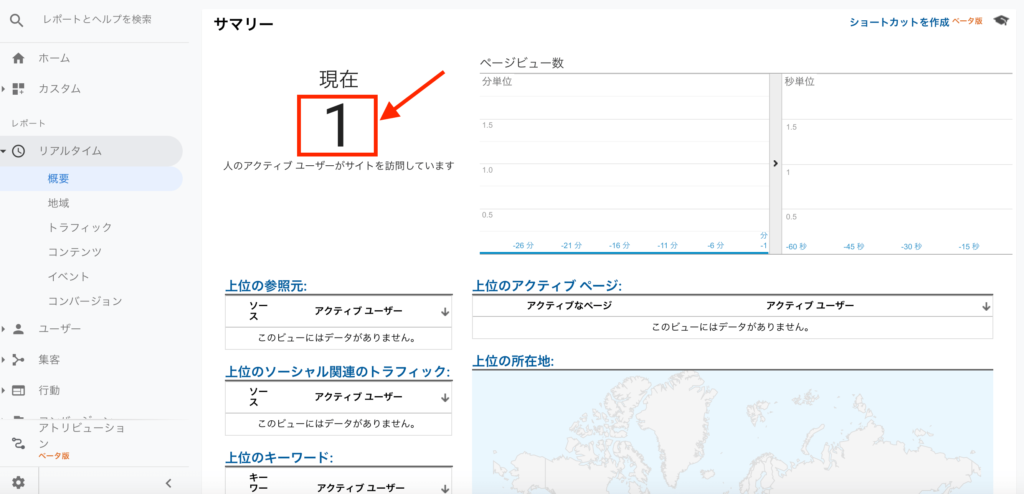
確認方法は、Googleアナリティクスの「リアルタイム → 概要」から確認できます。
自分のPCでサイトにアクセスして、下記のように数値がカウントされていれば、設定ができてます。

もし計測がされない場合、ソースコードの入れる場所や抜け漏れが考えられます。
抜け漏れやトラッキングコードが「</head>」直前に入っているか再度確認してみてください。
Googleアナリティクスでよくみる指標
最後に、Googleアナリティクスを使って、よく見る計測データについて、簡単に紹介します。
- ページビュー数
- 平均ページ滞在時間
- 直帰率
- 離脱率
- 参照元/メディア
①:ページビュー数
ページビュー数とは、ユーザーが、ページを表示した回数のことを表します。
ページビュー数の確認は、「行動 → サイトコンテンツ → すべてのページ」からできます。
期間を絞ったり、どのコンテンツがよくみられているのかなど、チェックできます。
②:平均ページ滞在時間
平均ページ滞在時間は、名前の通り、特定ページの閲覧開始からページを離れるまでの平均時間です。
Googleアナリティクスでは、「行動 → サイトコンテンツ → すべてのページ」から確認できます。
③:直帰率
直帰率は、他のページを閲覧することなく、そのページだけみて離脱してしまった割合です。
Googleアナリティクスでは、「行動 → サイトコンテンツ → すべてのページ」から確認できます。
④:離脱率
離脱率は、ページをいくつか回遊してて、あるページの最後のセッションになった時の割合です。
Googleアナリティクスでは、「行動 → サイトコンテンツ → すべてのページ」から確認できます。
⑤:参照元/メディア
参照元/メディアでは、検索エンジン(Google)やSNSなど、どの媒体を使ってサイトに流入してきているのか分析できます。
Googleアナリティクスでは、「集客 → すべてのトラフィック → 参照元/メディア」から確認できます。
ある程度、アクセス数が溜まったら、訪問者がどこからそのページを見にきているのか調べてみるといいです。
まとめ:ブログ運用では、Googleアナリティクスの導入は必須!
ここまで、「Googleアナリティクスの導入手順」「Googleアナリティクスでよくみる指標」について、紹介しました。
ブログ運用では、Googleアナリティクスを導入してサイトを分析・改善するのに大変重宝するツールです。
定期的に数値を確認しつつ、ページ改善を繰り返すことが大切です。
本記事を読み、WordPressでのGoogleアナリティクス導入方法が分かりましたら、幸いです。
ここまで、読んで頂きありがとうございました。