こんな悩みに答えます。
こんな方におすすめ
- WordPress(ワードプレス)で広告リンクを貼る方法を知りたい
- 記事内以外に、サイドバーなどに広告を貼る方法を知りたい
- 広告リンクをちょっとオシャレに見せたい
ブログ開設後は、記事内に広告を貼って収益化したいと考えると思います。
ワードプレスに広告リンクを貼るのに、特別な知識は必要なく簡単に設定することができます。そこで、本記事では前半にアフィリエイトリンク広告の種類と後半にアフィリエイトリンクの貼り方について、それぞれ詳しく解説します。
ワードプレスを始めたばかりで、広告の貼り方を知りたい方向けに、本記事が役立ちましたら幸いです。なお、広告コード(ASP)の登録がお済みでない方は以下アフィリエイトに登録しておきましょう!
定番のアフィリエイトASP5選
基本無料で申請することができ、各ASP5分ほどで登録できますので時間があるときに申請しておくことをオススメします。
各ASPの特徴については、以下記事で詳しく紹介していますので申請前にチェックしてみてください。
-

-
ブログアフィリエイトとは?初心者におすすめの大手ASPサイト7選を紹介
続きを見る
それでは、早速始めていきます。
アフィリエイトリンクを貼る前の前提知識
 アフィリエイトリンクを貼る前の前提知識
アフィリエイトリンクを貼る前の前提知識
まずは、アフィリエイトリンクの種類について、簡単に紹介します。
WordPress(ワードプレス)に貼り付ける広告は、以下があります。
- 広告リンク(自動型)
- 商品リンク(手動型)
1. 広告リンク(自動型)
広告リンクは、提供されている広告をコピーして、記事内に貼り付けることで、広告が自動で表示されます。

広告をクリック後のページや、画像サイズ・中のテキストは変更ができません。
2. 商品リンク(手動型)
商品リンク(手動型)は、記事内の好きなエリアに、商品リンクを貼ることができます。
例えば、文章内にアフィリエイトリンクやバナーリンクを貼ることが可能です。
そのため、クリック後のページや商品の画像サイズなど、自分好みに設定することができます。
以下のように、ページの途中やページのサイドメニューなどに配置できますよ。
商品リンクは、広告リンクと違って自動で広告が表示されるわけではないので、都度手入力して設定します。
ただしアフィリエイトリンクを貼る際には注意点があるので気をつけましょう。
注意点
- アフィリエイトリンクはアフィリエイトサイトで提供されているURLに限られる。
- バナーもアフィリエイトサイトで提供されているバナー素材を使う。
- 2023年10月から施行されたステマ規制により記事内に「広告」表記が義務付けられている。
自動広告と比べると商品リンクは、少しメンドウに感じるかもしれません。ただし、一度ルーティン化できれば、簡単に設定できますよ!(後ほど詳しく解説します!)
ワードプレスで広告リンクを貼る方法
 ワードプレスで広告リンクを貼る方法
ワードプレスで広告リンクを貼る方法
それでは、WordPress(ワードプレス)で広告リンクを貼る方法について、解説します。
今回は、ブログのアイキャッチ画像下に広告を表示させる方法を例に、解説していきます!
- 表示する広告を選択
- コピーしたコードをワードプレスに貼り付ける
- 広告が表示されているか確認
当ブログで使用しているAFFINGER(アフィンガー)で設置方法を紹介します。
※お使いのワードプレステーマによって、機能・操作方法が異なりますので、ご了承ください。
参考» AFFINGER6(アフィンガー)を使って見ての感想【メリット・デメリットを紹介】
1. 表示する広告を選択
まずは、アドセンスの管理画面にログインします。
広告ユニット選択します。

各種広告ユニット
- ディスプレイ
- インフィード
- 記事内広告
広告は3つありますが、今回はディスプレイ広告を選択します。
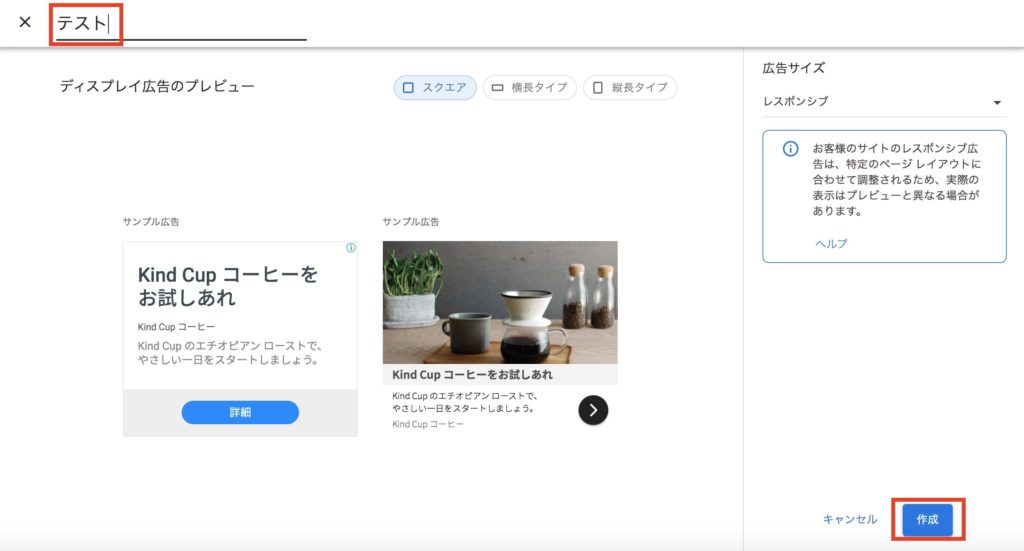
以下の画面に切り替わりますので、画面左上の入力ボックスに名前を入れて、「作成」をクリックします。

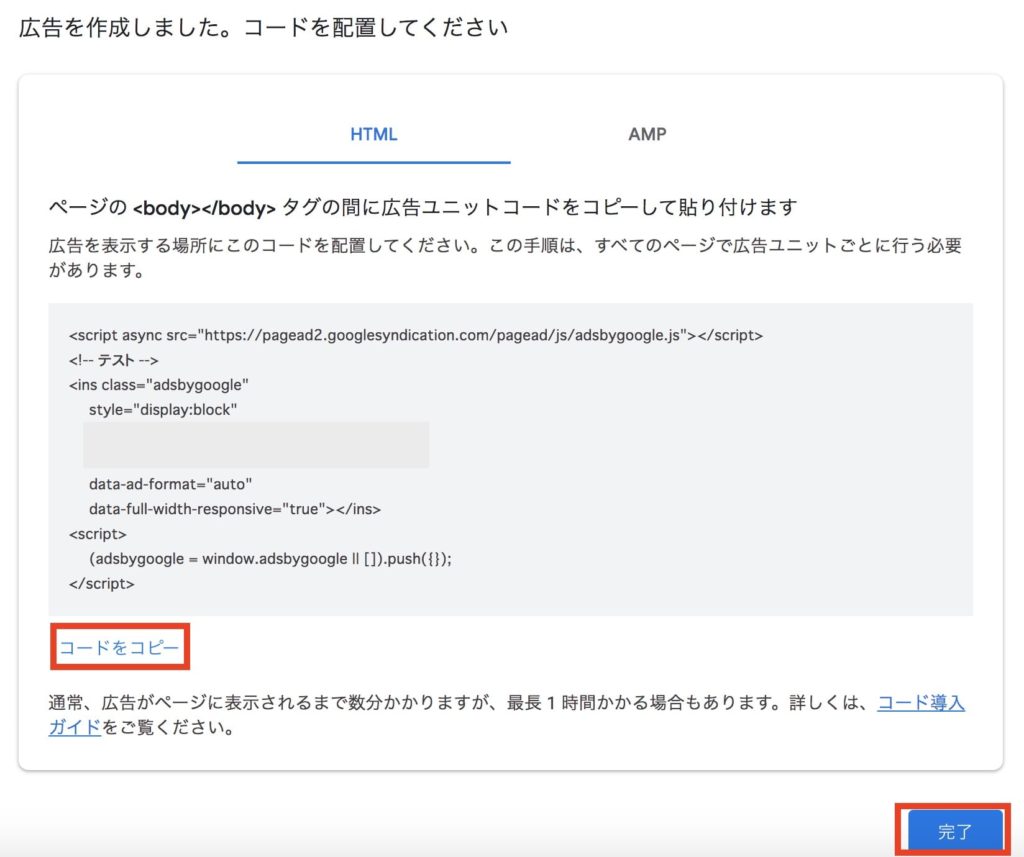
以下の画面になるので、コードをコピーして「完了」をクリックします。

2. コピーしたコードをワードプレスに貼り付ける
続いて、コピーした広告用のコードを貼り付けます。今回は、アイキャッチ画像下に貼り付けます。
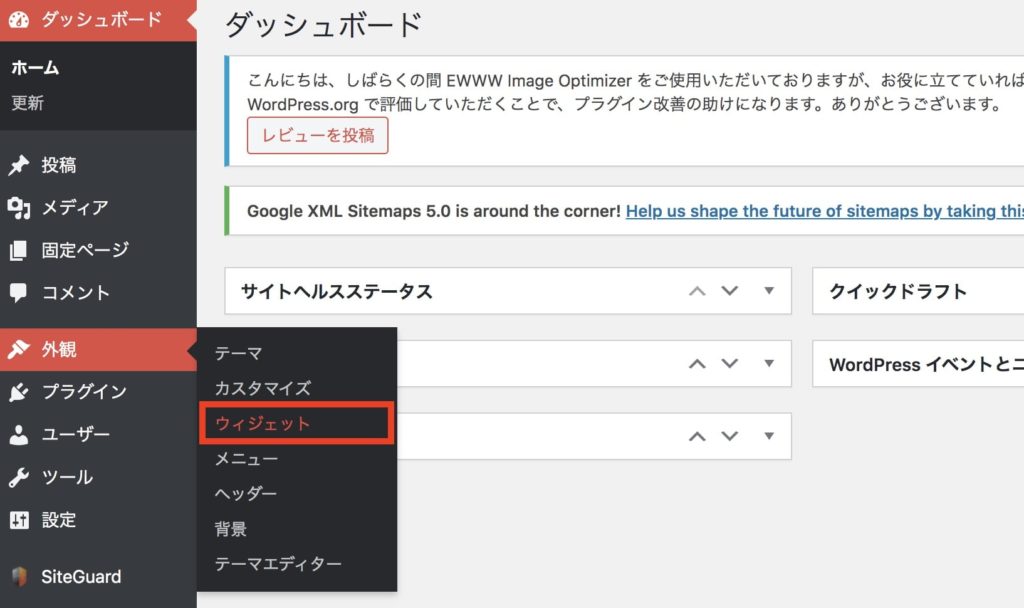
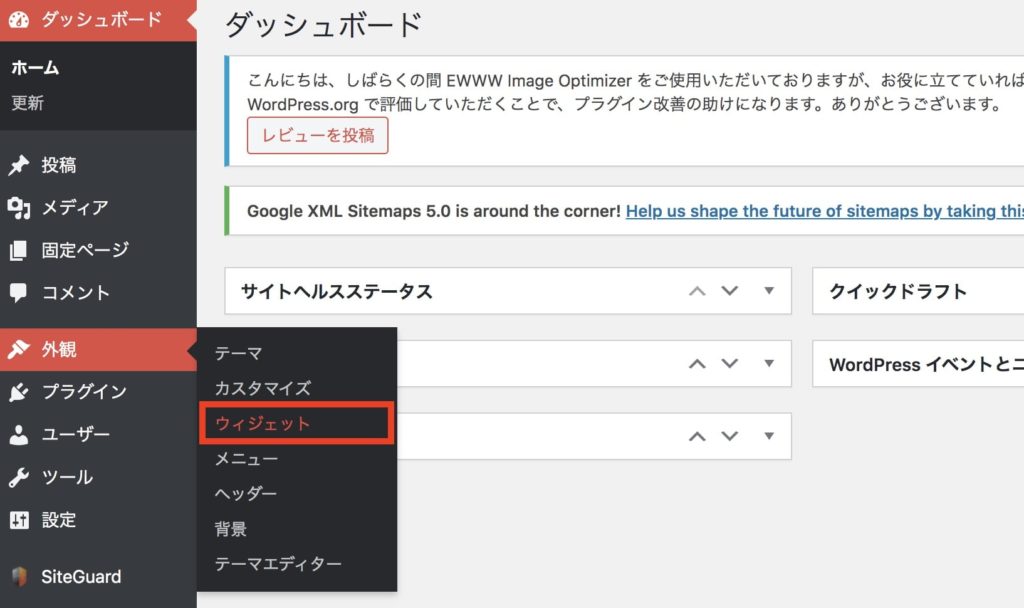
まずは、ワードプレス「外観 → ウィジェット」をクリックします。

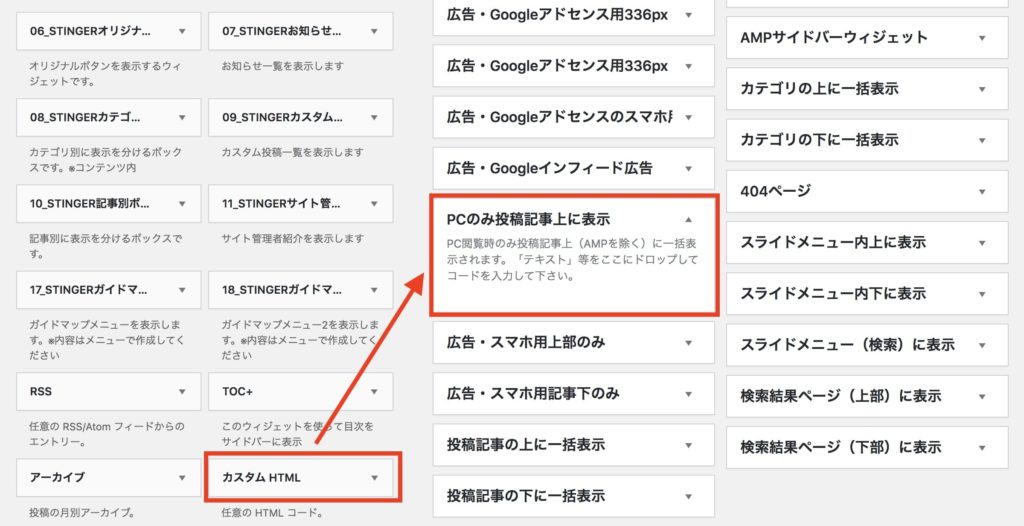
ウィジェットの画面になりましたら、「カスタムHTML」を押したまま「PCのみ投稿記事上に表示」まで持っていきます。

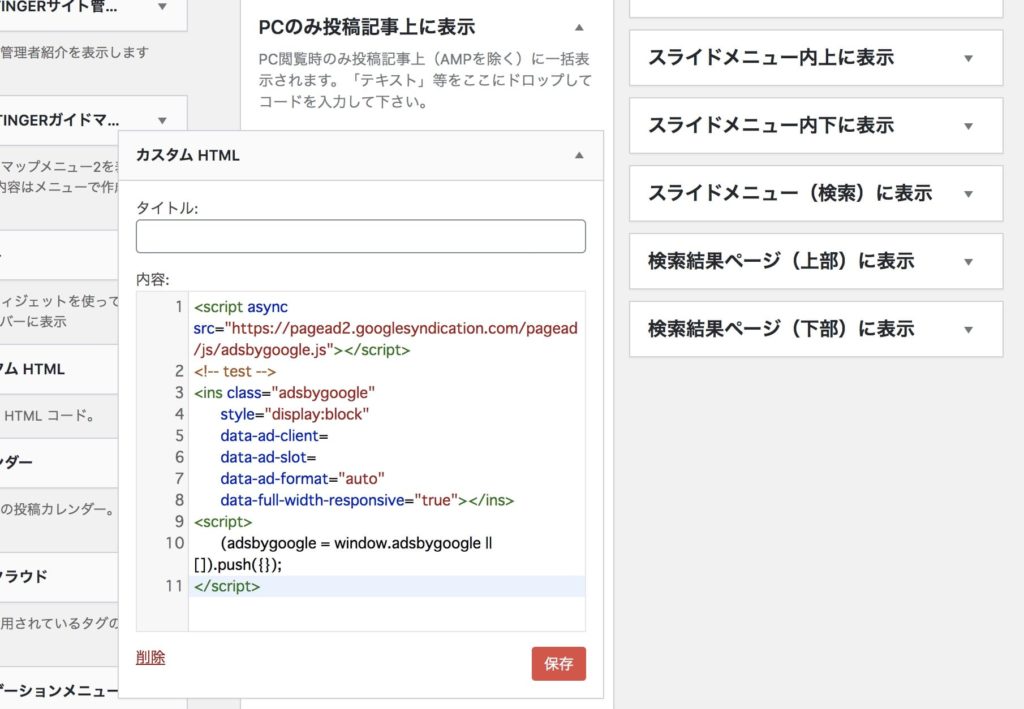
「カスタマム HTML」内に先ほどコピーした広告コードを貼り付けます。

最後に「保存」をクリックします。
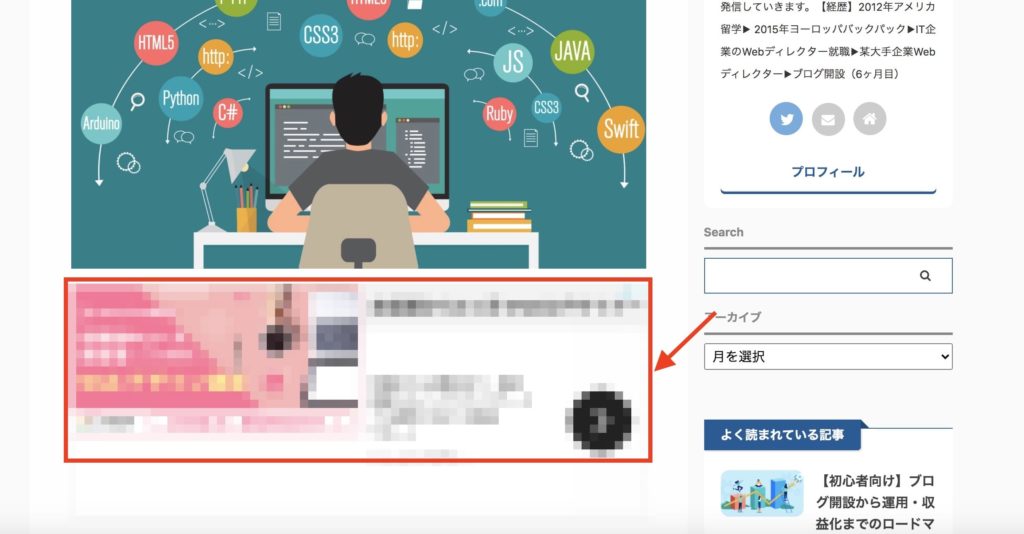
3. 広告が表示されているか確認
最後に、広告が表示されているか念のため確認してみましょう。
※すぐに表示されない時があるので、その場合は1時間くらい置いてから確認してみましょう

これで広告リンクを貼る方法は、完了になります。
ワードプレスで商品リンクを貼る方法
 ワードプレスで商品リンクを貼る方法
ワードプレスで商品リンクを貼る方法
続いて商品リンク(アフィリエイトリンク)の貼り方について紹介します。
- アフィリエイトリンクをコピー
- 記事内に広告を貼る

表示させてみたいアフィリエイトリンクの記事にジャンプして商品リンクの貼り方をご覧ください。
なお、今回は「旧エディタ」を使用してアフィリエイトリンクの貼り方を解説します。
1. A8.netでアフィリエイトリンクを貼る方法
「A8.net」のアフィリエイトリンクをWordPressの記事内に貼り付ける方法について紹介します。
まずは、アフィリエイトサイトで設置したい広告用のURLをコピーします。
A8.netの登録がお済みでない方
A8.netの登録方法はA8.netの登録方法8ステップで紹介しています。登録がお済みでない方は参考にしてみてください。
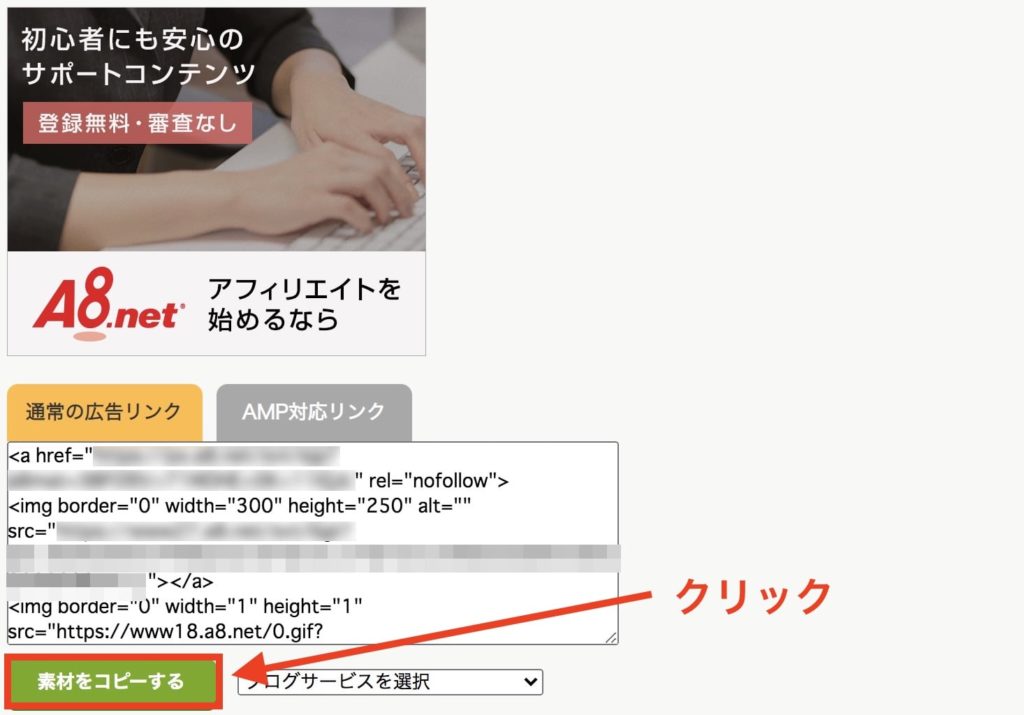
「A8.net」にログインしてURLをコピーします。

コピー漏れがあると反映されないので、コピー時はソース漏れがないよう気をつけてください
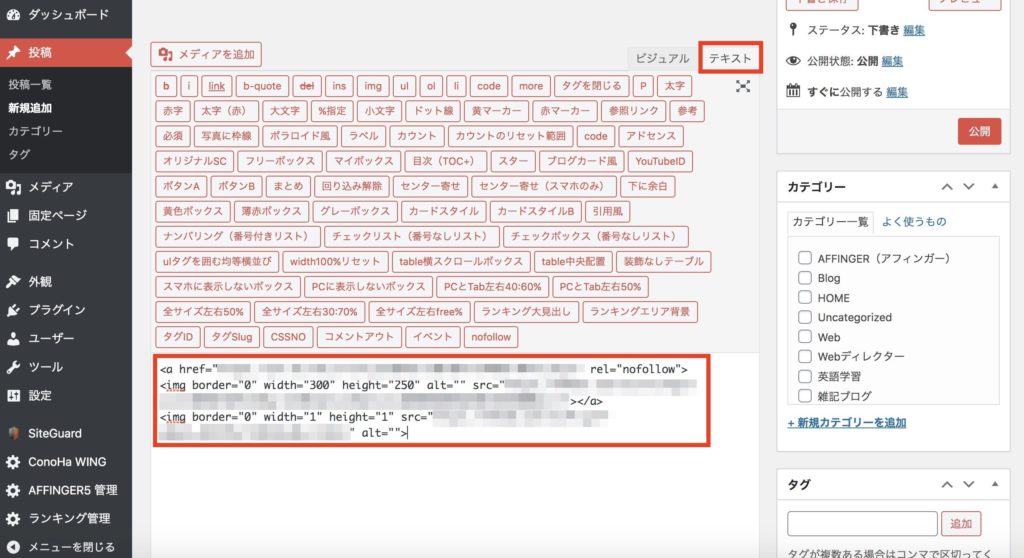
続いて、記事ページを表示しコピーした広告を貼ります。

「ビジュアル」だと反映されませんので、必ず「テキスト」に切り替えて、HTMLコードを貼り付けます。
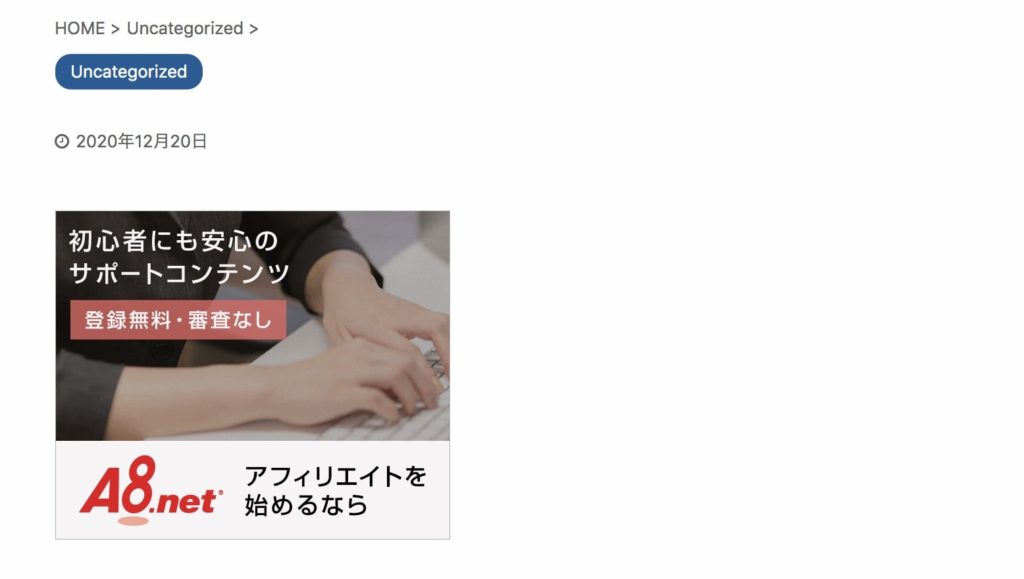
最後に「プレビュー」をクリックして、貼り付けた広告が問題なく表示されていればOKです。

2. もしもアフィリエイトでアフィリエイトリンクを貼る方法
もしもアフィリエイトも登録後に、アフィリエイトリンクをWordPressに貼ることができます。

-

-
もしもアフィリエイトの登録方法をご紹介!【9ステップで簡単】
続きを見る
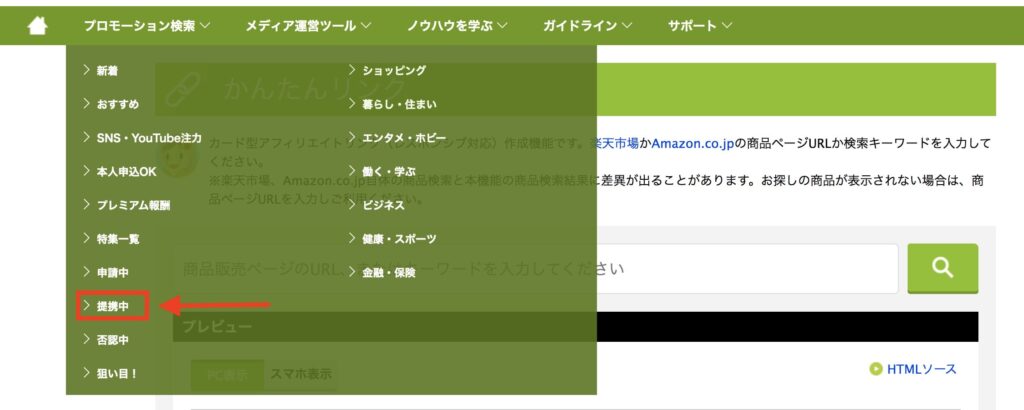
もしもアフィリエイトにログインできましたら、「プロモーション検索 → 提携中」リンクをクリックします。

提携中の案件が一覧で表示されますので「広告リンクへ」をクリックしましょう。

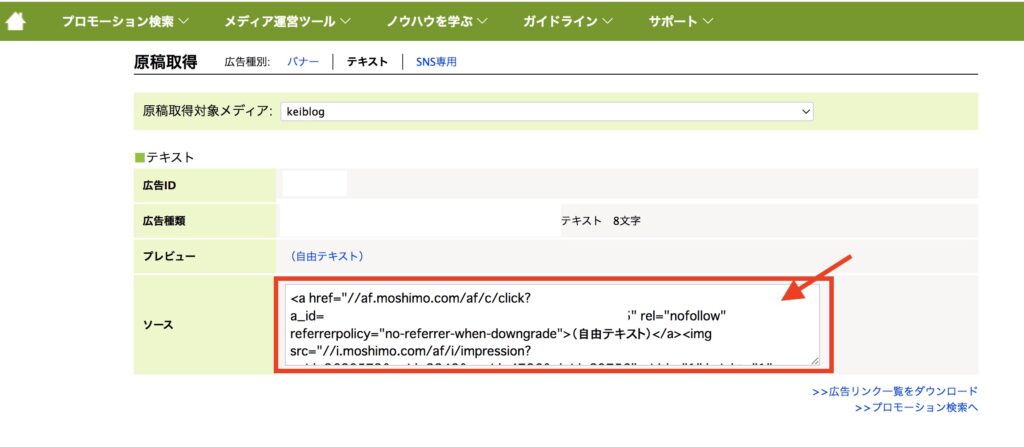
すると、以下の画面になりますのでソースをクリックしてコピーをすればOKです。


3. afbでアフィリエイトリンクを貼る方法
afbでアフィリエイトリンクを貼る方法について紹介します。
-

-
afb(アフィb)の登録方法を図解で紹介!アフィリエイト初心者におすすめ
続きを見る
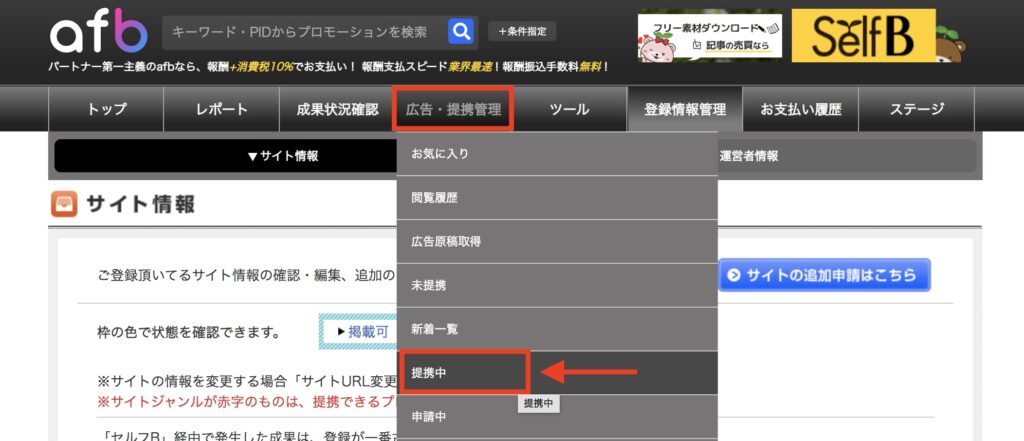
afbにログインできましたら、広告を表示させるためのコードを取得するために「広告・提携管理 → 提携中」をクリックします。

以下画面になりますので、作成したい(表示させたい)広告の「広告原稿一覧」をクリックします。

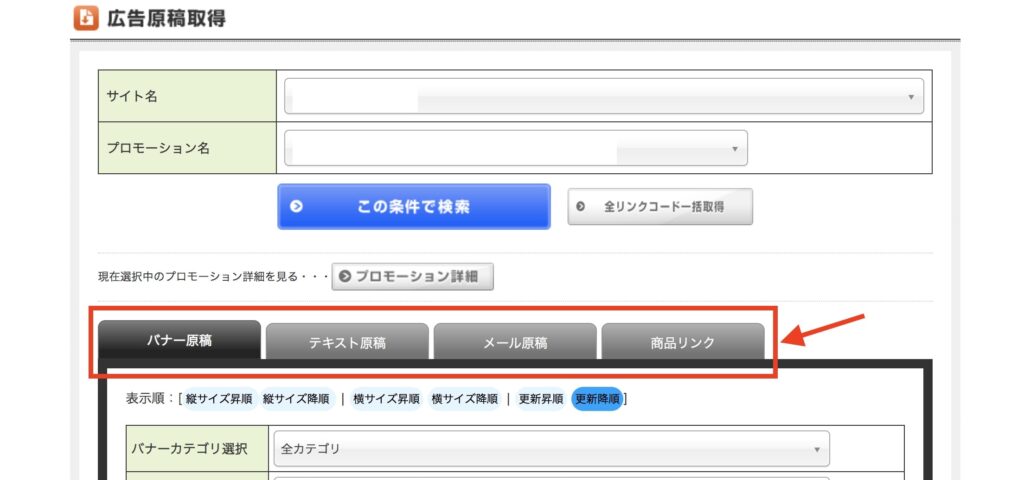
クリックすると、以下のようにタブで「バナー原稿」「テキスト原稿」のどちらかを選択します。

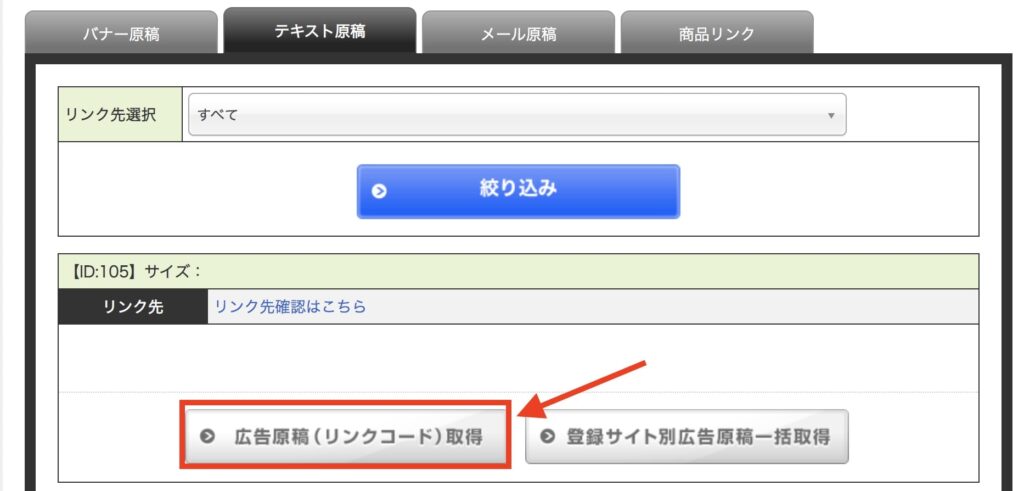
選択できましたら「広告原稿(リンクコード)取得」をクリックして、コードをコピペしてWordPress記事内に貼り付けをして完了です。

4. バリューコマースでアフィリエイトリンクを貼る方法
バリューコマースでアフィリエイトを貼る方法を紹介します。
-

-
ASPで有名なバリューコマースの登録方法を紹介!【ブログ初心者におすすめ】
続きを見る
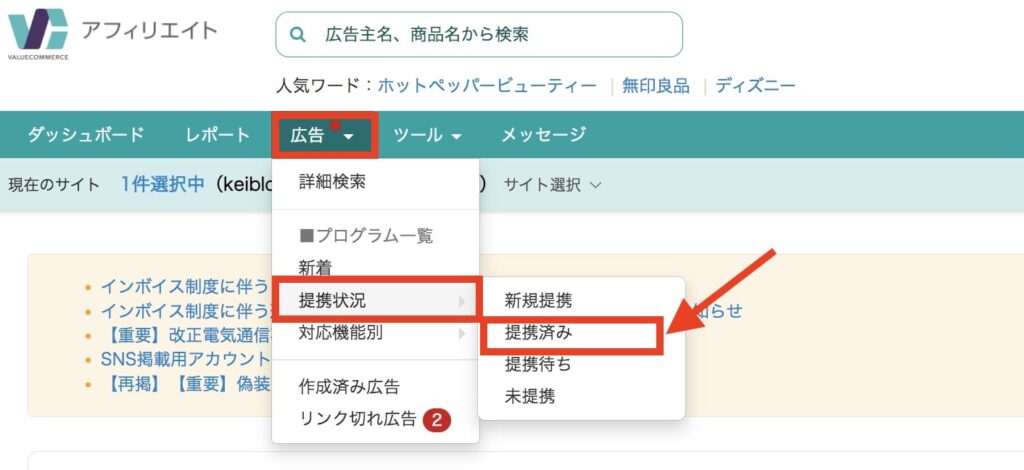
まずはバリューコマースにログインしまして「広告 → 提携状況 → 提携済み」をクリックします。

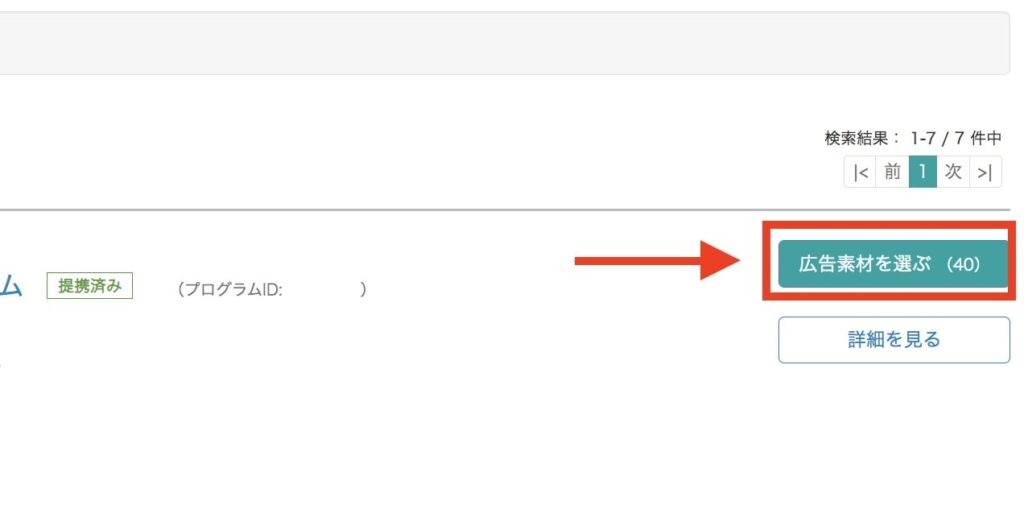
提携が完了した広告が一覧で表示されますので、「広告素材を選ぶ」を選択します。

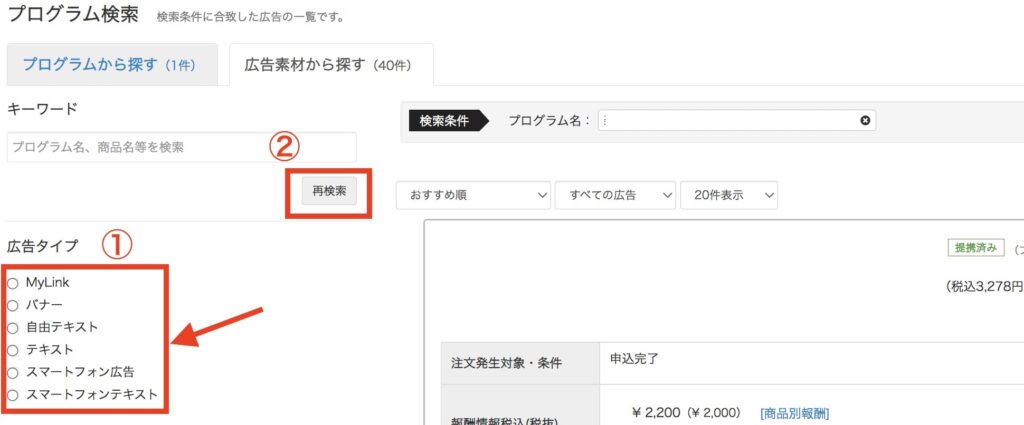
ボタンをクリックしましたら、画面左側に「バナー」「テキスト」を選択できる項目があるので、表示させたい広告タイプを選び「再検索」をクリックします。

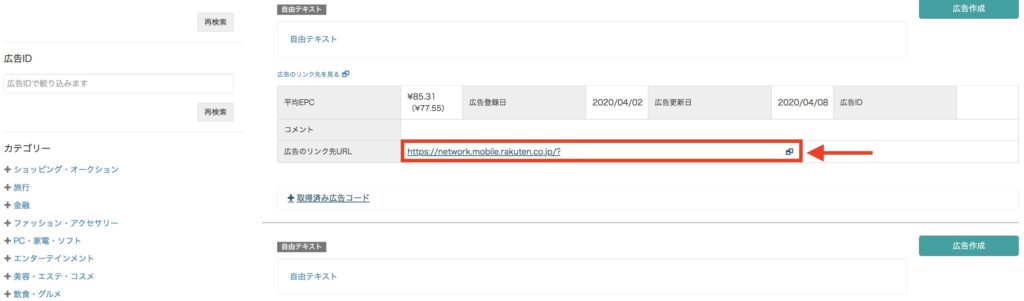
「広告作成」ボタンをクリックすると広告のリンク先URLがありますので、コードをクリックしてコピーをすれば完了です。

5. アクセストレードでアフィリエイトリンクを貼る方法
アクセストレードでアフィリエイトリンクを貼る方法を紹介します。
-

-
アクセストレードの登録方法をキャプチャ付きでご紹介【ASP初心者におすすめ】
続きを見る
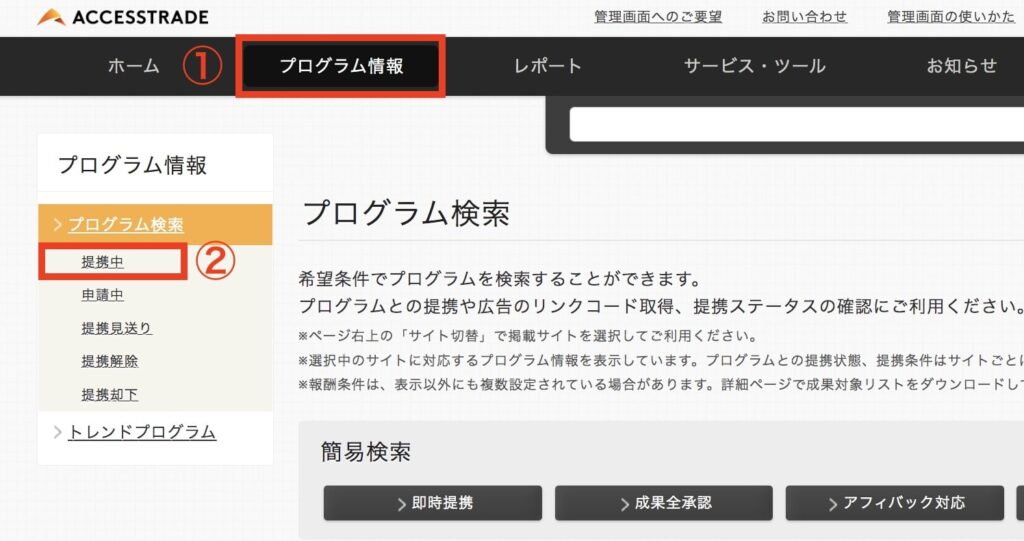
アクセストレードにログインしましたら「プログラム情報→ 提携中」をクリックします。

画面下に提携している広告一覧が表示されますので、貼りたい広告リンクの「リンクコード」をクリックします。

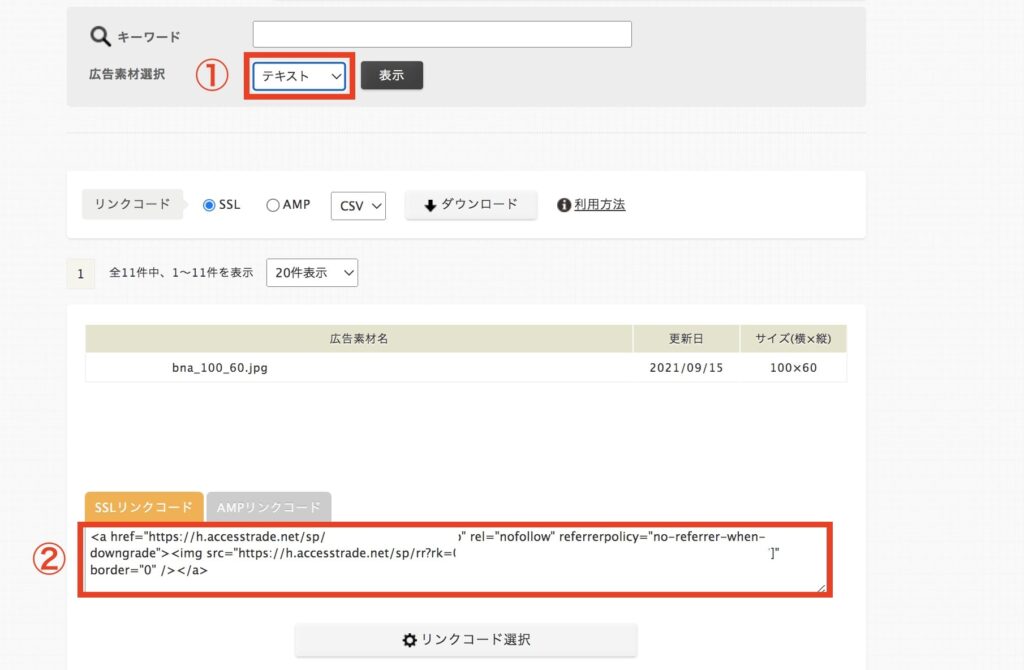
画面が切り替わりましたら表示させたい広告の種類を選び、「リンクコードを選択」をクリックしてコピーをします。


Amazon・楽天・Yahooショッピングの商品リンクを貼る方法
 Amazon・楽天・Yahooショッピングの商品リンクを貼る方法
Amazon・楽天・Yahooショッピングの商品リンクを貼る方法
続いて、『Amazon・楽天・Yahooショッピング』など物販関連の広告リンクを設定する方法を紹介します。
1. カエレバを使う
冒頭でも紹介したように、以下のようにボタンを配置して表示させる方法です。こちらは『カエレバ』という無料ツールを使用することで、みやすいデザインを誰でも簡単に作成すことができます。
カエレバの特徴
- 無料ブログでも使用できる
- 書籍とKindleの同時表示が可能
- ネットで調べると色んなカスタマイズ方法が紹介されている
用意されたCSSコードを貼り付けて、後は、HTMLコードを表示させたい記事に貼れば表示できます。カエレバの利用方法については、以下記事で詳しく紹介していますので、参考にしてみてください。
-

-
カエレバ・ヨメレバとは?WordPressで利用する方法を紹介します
続きを見る
2. もしもアフィリエイトを使ってリンクを貼る
※もっと簡単に商品リンクを貼る方法
最近は、CSSコードを貼らなくても、もっと簡単に商品リンクを貼るツールが増えています。CSSを貼るのに抵抗がある場合、もしもアフィリエイトのかんたんリンクを使ってみるのもありです。>>無料で『もしもアフィリエイト公式サイト』をみる
上記のかんたんリンク(もしもアフィリエイト)の作成方法は、もしもアフィリエイトのかんたんリンク作成方法で詳しく紹介していますのでご覧ください。
アフィリエイトリンクの貼り付け位置の調整
 【おまけ】アフィリエイトリンクの貼り付け位置の調整
【おまけ】アフィリエイトリンクの貼り付け位置の調整
最後に、ワードプレステーマ・アフィンガー6を使って『商品リンクをサイドバーに配置』『広告バナーを横一列に設置』する方法を紹介します。
- サイドバーに広告を表示させる方法
- 広告バナーを横一列に設置

1. サイドバーに広告を表示させる方法
WordPress(ワードプレス)のサイドバー「外観 → ウィジェット」をクリックします。

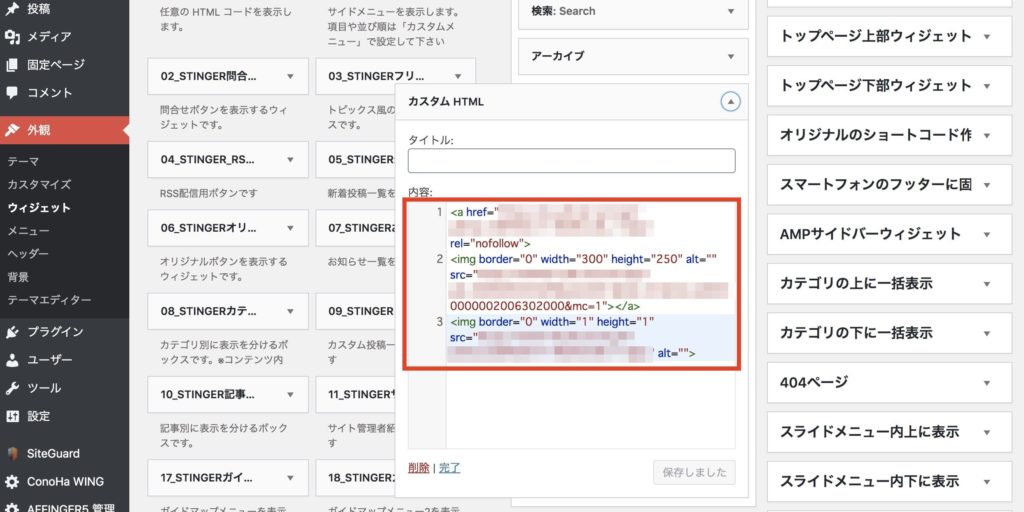
「カスタムHTML」を長押しして「サイドバートップ」まで持っていきます。

「タイトル」は特に入れなくてもOKです。最後に「完了」をクリックします。
念のため、表示されているか確認してみましょう。
2. 広告バナーを横一列に設置
先ほど同様に、貼り付けたい広告のURLをコピーします。
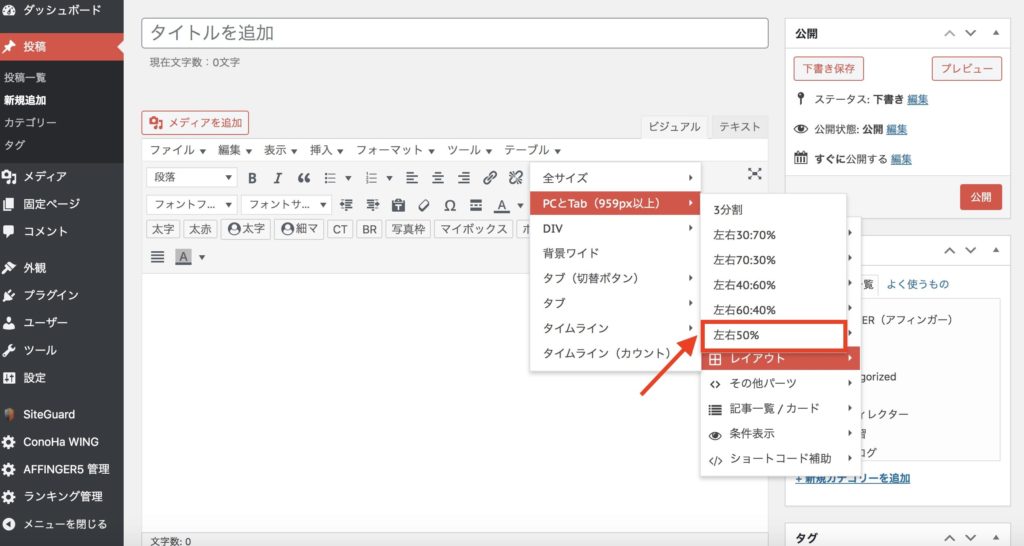
続いて、ワードプレスから記事ページを開き、エディターの「タグ → レイアウト → PCとTab(959px以上) → 左右50%以上」をクリックします。
 「タグ → レイアウト → PCとTab(959px以上) → 左右50%以上」
「タグ → レイアウト → PCとTab(959px以上) → 左右50%以上」
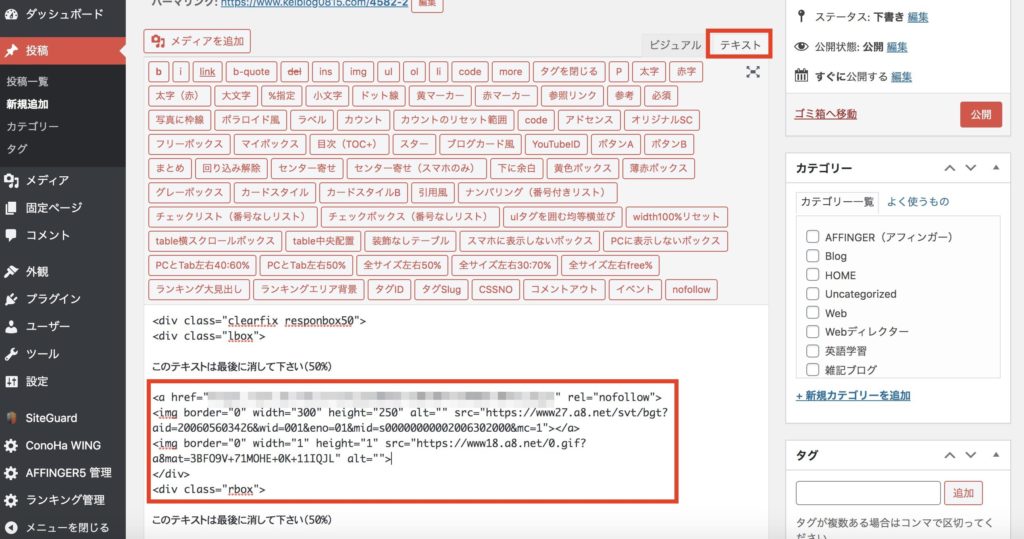
「テキスト」にして、左右にURLを貼り付けます。
※「このテキストは最後に消して下さい(50%)」は、URLを貼り付け後に削除します。

「ビジュアル」にすると以下のように、バナー広告の画像が横並びに表示されます。


アフィリエイト広告でよくある質問
 アフィリエイト広告でよくある質問
アフィリエイト広告でよくある質問
アフィリエイトでよくある質問をまとめて紹介します!
- テキストは自由に変更できる?
- 広告のクリック数は見れる?
- テキストリンクとバナーどちらが効果ある?
- 無料ブログにアフィリエイトは貼れる?
- SNSでアフィリエイト貼れる?

1. テキストは自由に変更できる?
テキストの変更は禁止されています。
というのも、景品表示法に抵触する可能性があるからです。
① 景品表示法の責任主体
・まずは広告主が責任主体であること
これまで議論となっていた責任主体について、ASPやアフィリエイターにも一定の責任はあると考えられるものの、まずは「表示内容の決定に関与した事業者」とされる広告主が責任を負うべき主体であると考えられる、とされました。
これまで議論となっていた責任主体について、ASPやアフィリエイターにも一定の責任はあると考えられるものの、まずは「表示内容の決定に関与した事業者」とされる広告主が責任を負うべき主体であると考えられる、とされました。
[景品表示法]消費者庁公表「アフィリエイト広告等に関する検討会 報告書」について 「Ⅲ 論点整理・提言」より抜粋
ただし、プログラムによっては以下の方法でテキストを変更できます。
- 自由テキストのリンク
- 商品リンク

いい感じのテキストがない場合は試してみてください。
またテキスト変更後、表現が心配になりましたら、ASP経由で広告主に問い合わせをしてみましょう。
2. 広告のクリック数は見れる?
広告のクリック数は各ASPの管理画面で見れます。
今回紹介したASPは管理画面で報酬以外に、クリック数を確認できます。
3. テキストリンクとバナーどちらが効果ある?
結論、テキストリンクがおすすめです。

また押し売り感を感じてしまうんですよね。
とはいえ、完全にNGというとそうではありません!
ページ内のバランスをみて、バナーとテキストリンクを使用してみるのがおすすめです。
関連>>WordPressブログでバナーを作成する方法と最適な貼り方をご紹介!【一瞬!】
4. 無料ブログにアフィリエイトは貼れる?
無料ブログにアフィリエイトリンクが貼れないサイトが基本多いです。

しかしながら、無料ブログで急に条件が変わる場合があります。
条件が変わり、アフィリエイトが利用できなくなるのを避けたい場合は有料ブログから始めましょう。
5. SNSでアフィリエイト貼れる?

結論、貼れます!
冒頭で紹介したASPですと、「A8.net」「afb(アフィb)」等で貼ることができます。
しかしながら、各ASPによって規約が異なります。

使用前は公式サイトの規約を確認してみましょう。
WordPress(ワードプレス)でアフィリエイトリンクの貼り方まとめ
 WordPress(ワードプレス)でアフィリエイトリンクの貼り方まとめ
WordPress(ワードプレス)でアフィリエイトリンクの貼り方まとめ
今回はワードプレスで「広告リンク」「商品リンク」を貼る方法について紹介しました。

本記事を読み、ワードプレスのアフィリエイトリンクの貼り方について、理解できましたら幸いです。
おすすめのASP
今回は以上です。
ここまで読んでいただき、ありがとうございました!