こんにちは、kei(@KeiKei0815blog)です!
AFFINGERはCSSを使わなくても、デフォルトでお洒落なデザインパーツがすでに用意されています。
ただ、CSSを使うことで、よりお洒落なデザインにカスタマイズができます!そこで、本記事ではCSSを使ってAFFINGERをカスタマイズする方法を一覧にして紹介していきます。
CSSをコピーして貼り付けることで、簡単にカスタマイズできますので、ぜひ参考にしてみてください。
AFFINGER5公式ページ
それでは早速始めていきます。
AFFINGER CSSでデザインをよりお洒落にする方法一覧
 AFFINGER CSSでデザインをよりお洒落にする方法一覧
AFFINGER CSSでデザインをよりお洒落にする方法一覧
AFFINGERでCSSを使ってカスタマイズする方法について紹介します。今回は以下です。
- 『カエレバ』『ヨメレバ』『トマレバ』のカスタマイズ
- ブログカードに影をつける
- ページネーションのデザイン
- 引用のデザイン
- ページ下のタグリンクの背景色
※CSSを編集するので、事前にバックアップしておくことをオススメします。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
その①:『カエレバ』『ヨメレバ』『トマレバ』のカスタマイズ
まずは、カエレバ・ヨメレバ・トマレバのカスタマイズ一覧です。
CSSを追加するだけで以下のようなお洒落なデザインが実装できちゃいます!
詳しくは以下記事で紹介していますので、参考にしてみてください。
-

-
『カエレバ』『ヨメレバ』『トマレバ』でカッコよくカスタマイズ!【アフィンガー編】
続きを見る
その②:ブログカードに影をつける
ブログカードの後ろに、影をつける方法です。

周りに影をつけることでボタンが突き出てるようにみえ、オンマウスすると、ブログカードが押せるような感じにしてます。
『ブログカードを目立たせたいな〜』という方は参考にしてみてください。
-

-
AFFINGERブログカードのボックス周りに影をつける方法【お洒落!】
続きを見る
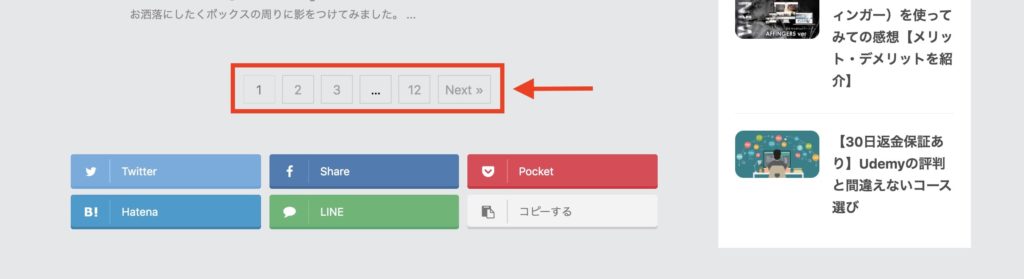
その③:ページネーションのデザイン
AFFINGERには、トップとカテゴリートップのページ下に「ページネーション」がありますね。

このボタンをちょっとお洒落にカスタマイズする方法を、以下記事で紹介しています。
-

-
【コピペだけ!】AFFINGERでページネーションのデザインをお洒落にする
続きを見る
その④:引用のデザイン
引用のデザインカスタマイズです。
以下のように、お洒落な引用デザインに変更できます。
ダミーテキストダミーテキストダミーテキスト
※ちなみに、AFFINGERでは、引用の背景色を変えるには、サイドバー「外観 → カスタマイズ → [+]各テキストとhタグ(見出し) → 引用部分の背景色」からできます。
このお洒落なデザインにするには、サルワカさんのサイトで引用のCSSタグが用意されています。
コピーアンドペーストするだけで、お洒落な引用デザインが作成できちゃいますよ!ただ、少しだけ変える必要がありまして、CSSセレクターを「blockquote」→「.post blockquote」にしてあげます。
変更前 blockquote { position: relative; padding: 10px 15px 10px 60px; box-sizing: border-box; font-style: italic; background: #f5f5f5; color: #777777; border-left: 4px solid #9dd4ff; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.14); } blockquote:before{ display: inline-block; position: absolute; top: 7px; left: 0; content: "“"; font-family: sans-serif; color: #9dd4ff; font-size: 90px; line-height: 1; } blockquote p { padding: 0; margin: 7px 0; line-height: 1.7; } blockquote cite { display: block; text-align: right; color: #888888; font-size: 0.9em; }
変更後 .post blockquote { position: relative; padding: 10px 15px 10px 60px; box-sizing: border-box; font-style: italic; background: #f5f5f5; color: #777777; border-left: 4px solid #9dd4ff; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.14); } .post blockquote:before{ display: inline-block; position: absolute; top: 7px; left: 0; content: "“"; font-family: sans-serif; color: #9dd4ff; font-size: 90px; line-height: 1; } .post blockquote p { padding: 0; margin: 7px 0; line-height: 1.7; } .post blockquote cite { display: block; text-align: right; color: #888888; font-size: 0.9em; }
上記、赤文字箇所「blockquote」の前に「.post」をつければOKです。
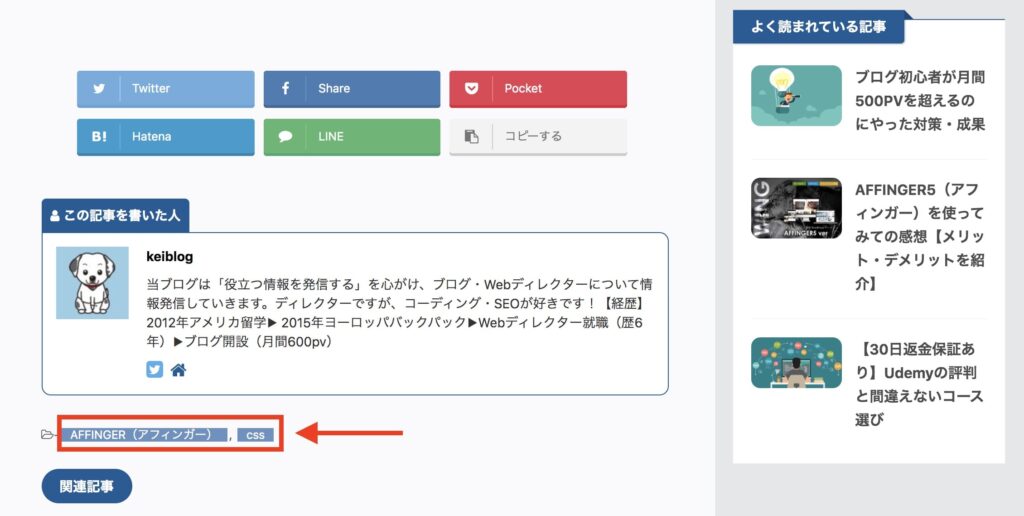
その⑤:ページ下のタグリンクの背景色
ページ下のタグ管理の背景に色をつけるCSSです。(かなり細かいですが...)

ページ下のタグ管理の色を変えるには以下のCSSを貼ります。
CSS .tagst a { padding: 0 10px; background: #6a91c1; color: #fff!important; text-decoration: none; margin: 0 2px; font-size: .8rem; line-height: 1.5rem; }
[background:;]で背景色を変更できます。
また、[color:;]でテキスト色を変えることができるので、お好みの色で調整してみてください。
サイト全体ではなく1記事にCSSを適応させる方法:おまけ
 サイト全体ではなく1記事にCSSを適応させる方法:おまけ
サイト全体ではなく1記事にCSSを適応させる方法:おまけ
WordPressでページ全体ではなく「この1記事のみにCSSを適応したいな...」と思う方もいるかもしれません。
例えば、「CSSを使ったH2見出しのデザイン一覧」「引用のデザイン一覧」といった記事を書きたいときにです。
これを実現するのに、やり方としてプラグインを導入するか、「function.php」にコードを記述するなどして実装することができます。
PHPを編集するのが大丈夫な方や、ちょっとチャレンジしてみたい方は以下記事を参考にしてみてください。
-

-
WordPress(ワードプレス)でページごとにCSSを適用する方法
続きを見る
なお、プラグインを導入して実装するやり方は以下記事が参考になります。
※クリック後、外部リンクに飛びます
まとめ:CSSでデザインの幅が広がる
 まとめ:CSSでデザインの幅が広がる
まとめ:CSSでデザインの幅が広がる
今回は、AFFINGER(アフィンガー)のCSSカスタマイズについて紹介しました。
AFFINGERはカスタマイズせずとも機能が充実しているので、CSSを使わなくてもお洒落なデザインがたくさんあります。
ただ、CSSを使うことで、デザインの表現の幅が広がりより自由にカスタマイズすることができますよ!
今回は、以上です。
ここまで読んでいただき、ありがとうございました。
AFFINGER5公式ページ


