
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。WordPressテーマ・AFFINGERを4年以上継続して使っており、現在ではブログで月5桁ほど稼いでいます。
AFFINGERは、CSSを使用しなくてもすでに搭載されている機能を使うことで簡単に色を変えたりすることができるので、とても優秀なWordPressテーマの1つです。
今回はAFFINGERのナビゲーションをCSSを使って更にかっこよくカスタマイズする方法について一覧で紹介していきます。
ナビゲーションをお洒落にするのに参考にしてみてください。
AFFINGER5公式ページ
AFFINGERナビゲーションの基本設定
 AFFINGERナビゲーションの基本設定
AFFINGERナビゲーションの基本設定
AFFINGERでナビゲーションをカスタマイズする前に、ヘッダメニューの基本的な設定方法について簡単に紹介します。
グローバルメニューの基本設定ができている方は「AFFINGERのナビゲーションを更にカスタマイズする方法」から飛べます。
「外観 → メニュー」からヘッダーメニューの設定
グローバルメニューの設定方法は、「外観 → メニュー」からできます。具体的に以下の設定ができる感じです。
- メニュー項目の追加
- メニュー項目の削除
- ドロップダウンメニューの設定
他にもできますが、「外観 → メニュー」ではグローバルナビゲーションの項目が設定できます。
「外観 → カスタマイズ → [+]メニューのカラー設定」でカスタマイズ
AFFINGERのナビゲーションの背景・テキスト色など基本的な設定は、『外観 → カスタマイズ → [+]メニューのカラー設定 → PCヘッダメニュー』からカスタマイズできます。
具体的にできることは以下です。
- 背景色
- 文字色
- センター寄せ
- ドロップダウンの背景色
先述した通りAFFINGERはCSSなど複雑な機能を使用しなくても管理画面から色の設定などが簡単にできるので運用が楽ですね!

続いて、ナビゲーションをよりお洒落にするカスタマイズについて紹介していきます。
AFFINGERのナビゲーションを更にカスタマイズする方法
 AFFINGER5のナビゲーションをカスタマイズする方法
AFFINGER5のナビゲーションをカスタマイズする方法
それではAFFINGERのナビゲーションのカスタマイズ方法を紹介します。
※CSS,JSを編集するので、事前にバックアップしておきましょう。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
1. 背景に影をつける方法
まずは、ナビゲーションの背景に影をつける方法です。
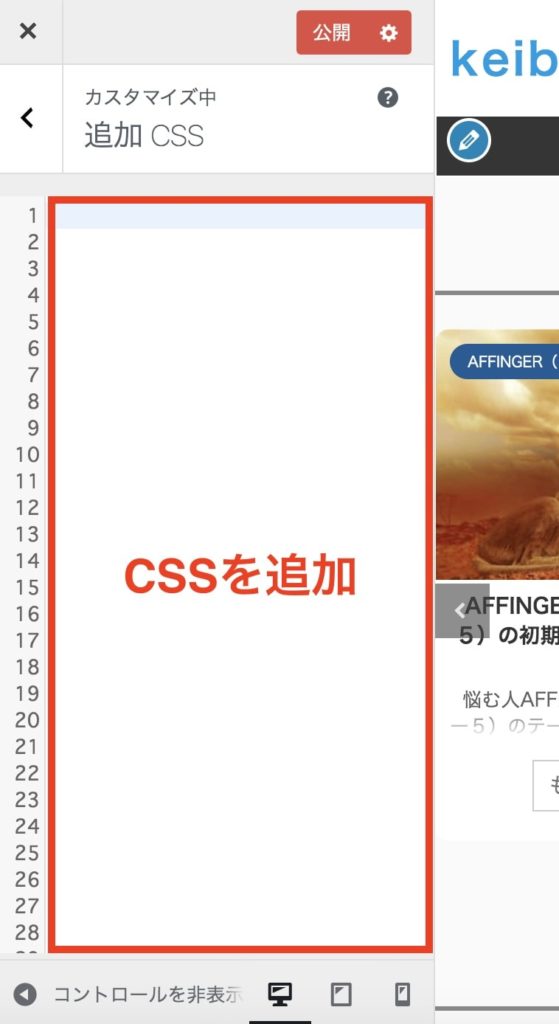
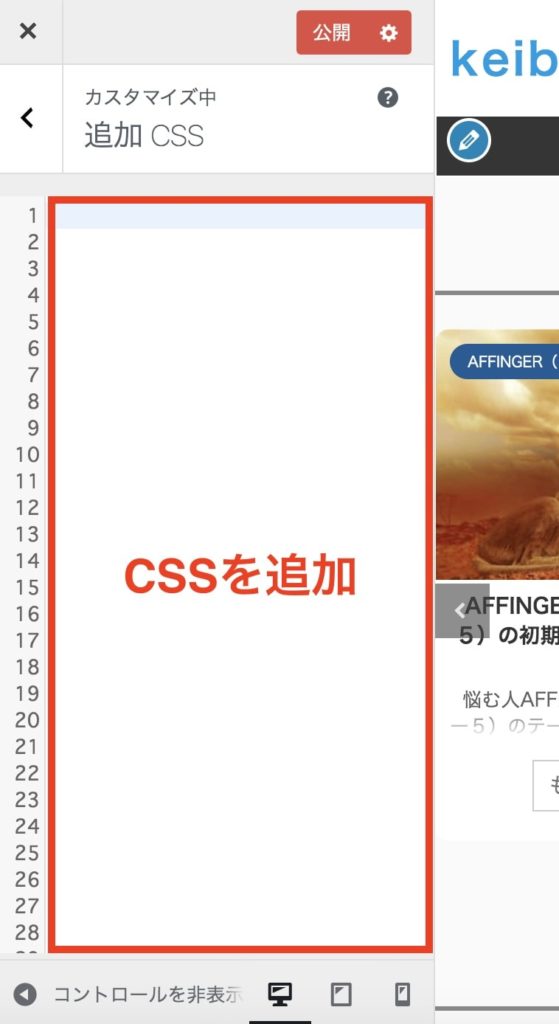
以下CSSをコピーして「外観 → カスタマイズ → 追加CSS」に貼ります。
command #st-menuwide{ box-shadow: 0px 3px 15px rgba(0,0,0,0.2); margin: 0 -20px 30px !important; }
 「外観 → カスタマイズ → 追加CSS」
「外観 → カスタマイズ → 追加CSS」
貼り付けができましたら「公開」をクリックします。なお、ヘッダーメニュー後ろの影がついていることが分かるように、メニュー下に隙間を作る指定をしています。
command margin: 0 -20px 30px !important;
※「外観 → カスタマイズ → [+]メニューのカラー設定 → PCヘッダメニュー → メニューの上下に隙間を作る」で、「下に10pxの隙間」を選択しても隙間を作ることができます。

2. ヘッダーを固定させて表示
メニューをページ上に固定させ追従させる方法です。CSSだけではなくJavaScriptも使用しますが、画像を使って解説するのでご安心ください。
まずは、CSSからです。以下のコードをコピーします。
command .fixed{ position:fixed; width:100%; top:0; z-index:1000; }
参考サイト:https://www.design-memo.com/coding/navigation-fixed
コピーができましたら、「外観 → カスタマイズ → 追加CSS」にペースとして「公開済み」をクリックします。

「外観 → カスタマイズ → 追加CSS」
続いて以下のJSコードをコピーします。
command <script> $(function() { var offset = jQuery('#gazou-wide').offset(); $(window).scroll(function () { if (jQuery(window).scrollTop() > offset.top) { jQuery('#gazou-wide').addClass('fixed'); } else { jQuery('#gazou-wide').removeClass('fixed'); } }); }); </script>
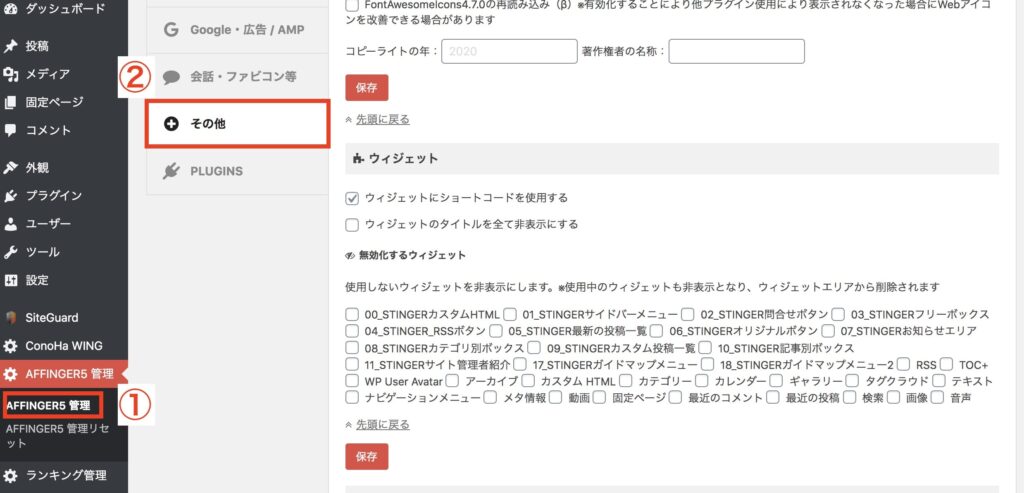
コピーできましたら、サイドバーメニューの「①AFFINGER5管理 → ②その他 」をクリックします。

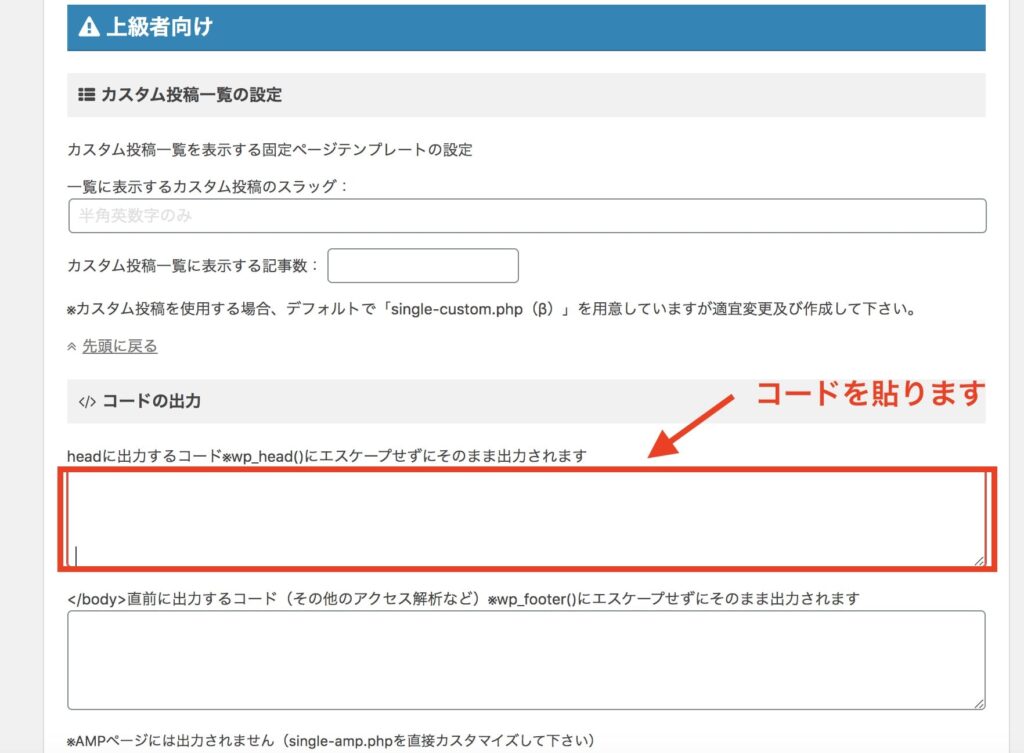
「その他」の中に「上級者向け → コードの出力」という項目があるので、head内にコードを貼ります。

後はページ下の「保存」をクリックして完了です。スクロールするとページ上のナビゲーションが固定されているはずなので、念のため確認してみましょう。
3. オンマウス時に色が反転
オンマウス時に色が反転するやり方です。
※ヘッダーメニュー以外に他の要素でオンマウス時に色が反転する箇所がありますのでご了承ください。例)SNSアイコンなど
以下のCSSをコピーします。
command
a:hover {
color:#5bc8ac!important;
}
こちらのCSSを適応することでオンマウス時に色が反転します。今はオンマウス時の色に緑色で指定していますが、[color:;]の色指定を変えることで、好きな色に変えることができます。
ちなみに、好きな色を指定する際には、Googleのデベロッパーツールを使うと便利でして使用方法について以下記事を参考にしてみてください。
4. 文字の前にアイコンを入れる
最後にグローバルナビの前にアイコンを入れるやり方です。AFFINGERの公式サイトのようにナビゲーションの前にアイコンを入れる感じです。
 >>参考元:【公式】WordPressテーマAFFINGER(アフィンガー)
>>参考元:【公式】WordPressテーマAFFINGER(アフィンガー)
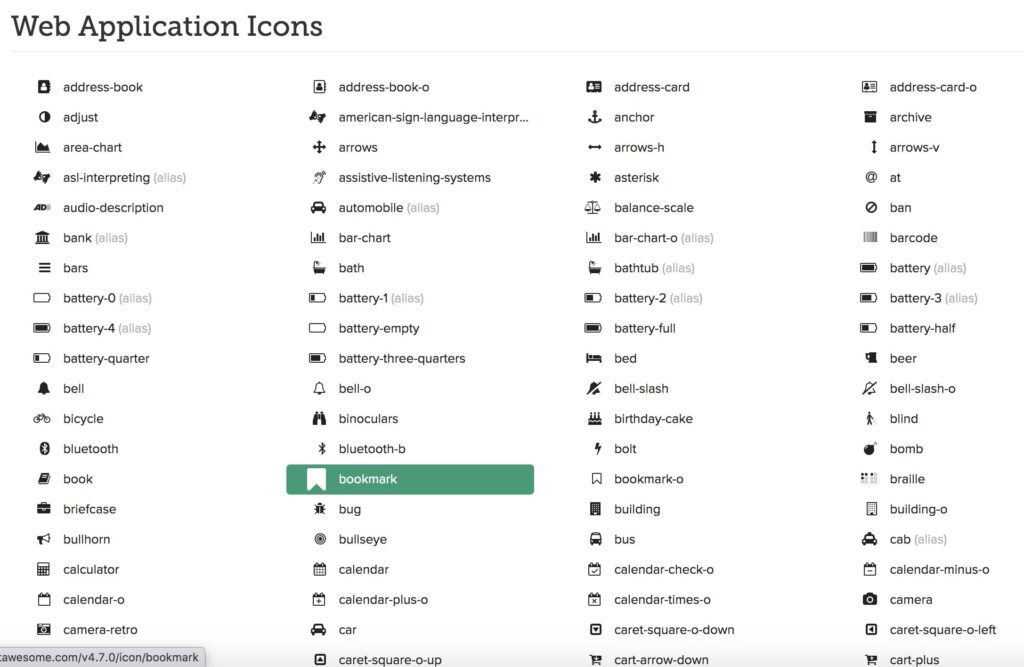
まずは、「Font Awesome Icons」にアクセスしてアイコンを探します。
※クリック後、外部サイトに飛びます
アクセスできましたら、使用したいアイコンを探しクリックします。

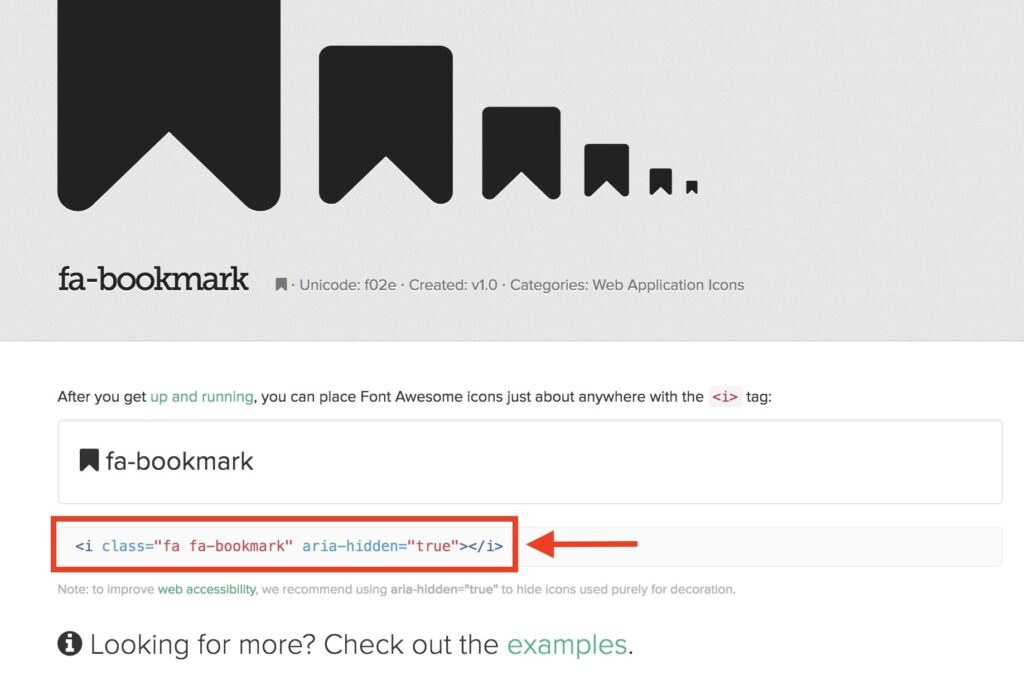
選択できましたら、以下の画面になるので「<i class=”○○○” aria-hidden=”true”></i>」のコードをコピーします。

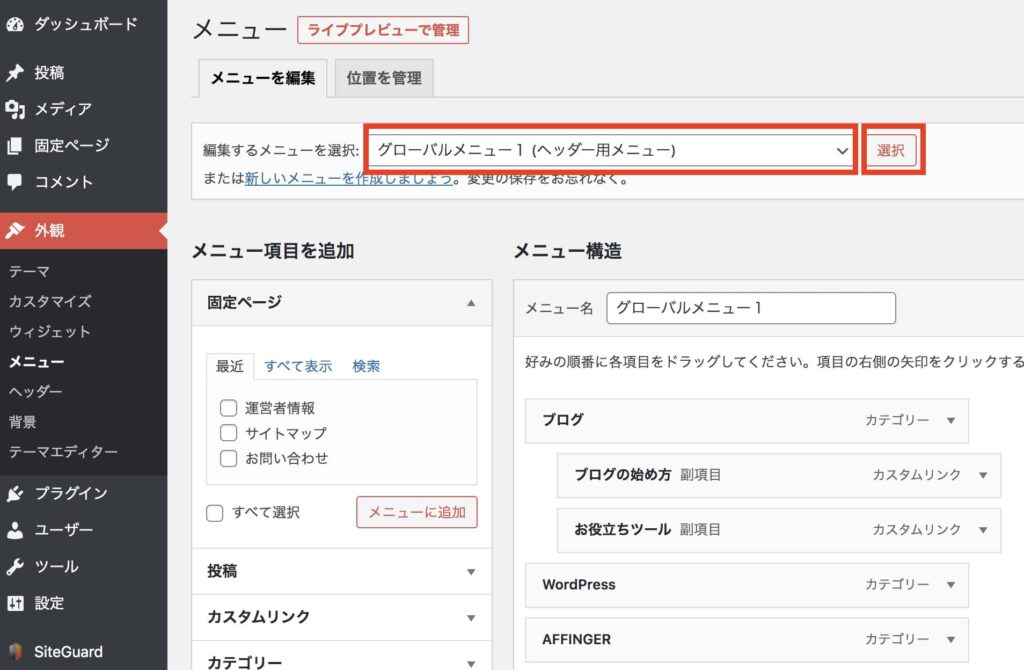
続いて、ワードプレスの管理画面にログインしてサイドバーメニュー「外観 → メニュー」をクリックします。
クリックしたら、編集するメニューを選択からヘッダーメニュー(PC)を選択します。


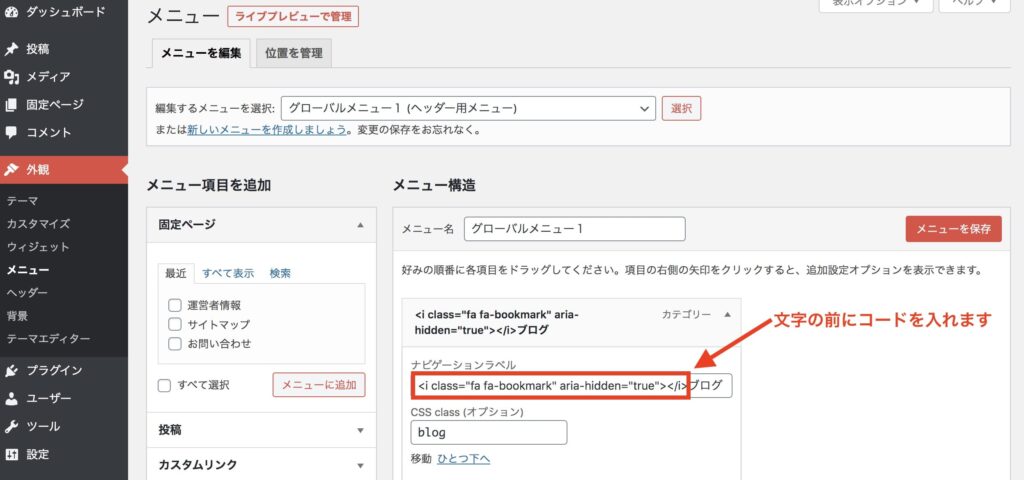
後は、メニュー名の前に、先ほどコピーしたコードをナビゲーションラベル内の文字の前に貼り付けます。

最後に「メニューを保存」をクリックして完了です。

AFFINGERナビゲーションを色々とカスタマイズ一覧:まとめ
 AFFINGER5ナビゲーションを色々とカスタマイズ一覧:まとめ
AFFINGER5ナビゲーションを色々とカスタマイズ一覧:まとめ
今回はAFFINGERグローバルナビゲーションのデザイン変更について紹介しました。
ナビゲーション周りをカスタマイズして、ブログ運用のモチベになると思いますので是非参考にしてみてください!
本記事が参考になりましたら幸いです。
ここまで読んでいただきありがとうございました。
AFFINGER公式ページ

