
こんな悩みに答えます。
Googleタグマネージャーを設置することで、都度HTMLの編集することなく自分でタグの設置ができ運用が楽になります。
でも、『Googleタグマネージャーで一体何ができるのか?』分からず苦戦しました。

そこで、Googleタグマネージャーを使うことで、ページ内のどのボタンがクリックされているのかを計測できます。
本記事では、そんなGoogleタグマネージャーの導入方法を備忘録として紹介します。
記事前半では、Googleタグマネージャーでできることを簡単に紹介し、記事後半では、WordPress(ワードプレス)でタグマネージャーを導入して設置する方法を図解を使って紹介します。
本記事を読み、Googleタグマネージャーの使い方が理解できお役に立てましたら幸いです。
Googleタグマネージャーとは?

Googleタグマネージャーは、Googleから無料で提供されているツールでして、様々なタグを管理することができます。

このあとメリットで紹介しますが、Googleタグを埋め込むことでHTMLを都度編集する必要がなくなり、運用の手間がなくなるのが特徴的です。
また、サイトの全ページにGTMのインストール用タグを埋め込んで置けば、GTMの管理画面から『どのタグをどのページで動かす』かを自分で決めて設定できます。
Googleタグマネージャーのメリット
『Googleタグマネージャーで何ができるの?』と思うかもしれませんが、結論から、以下のことができます。
GTMのメリット
・タグの管理が簡単になる
・ページの表示速度が早くなる
・公開前にプレビューで確認ができる
・変更履歴が残るので誰が変更したのか分かる
・タグを追加するのにHTMLの編集が必要なくなる
・タグマネージャー管理画面からサイト内に設置したタグを確認できる

毎回タグを埋め込むのに、HTMLを編集するのも大変ですし担当者にタグの追加お願いをしないといけません。
でも、Googleタグマネージャーを入れていれば管理画面から自分でタグを簡単に設置できるので運用がかなり楽になります。
Googleタグマネージャーのデメリット
続いて、Googleタグマネージャーを使うデメリットは以下ですね。
GTMのデメリット
・一部対応していないタグがある
・タグマネージャーを導入するのが少し大変
Googleタグマネージャーを導入するのに手間がかかるので若干面倒です。
また、Googleアナリティクスだけでサイトの運用ができるのであれば、無理にタグマネージャーは入れる必要がないかなと思います。
どちらかというと、細かくサイト分析したり、今後利用するタグの数が多くなる場合には、タグマネージャーを利用する価値があります。
ブログ運営でも、どこのボタンがクリックされたのか細かく知りたい方は、タグマネージャーを導入するメリットがあるのかなと思います。
WordPressでGoogleタグマネージャーを設置する方法

WordPress(ワードプレス)を使ってGoogleタグマネージャーを設置する方法を紹介します。

step
1GTMアカウント発行
まずは、以下公式サイトの「タグマネージャーにログイン」をクリックしてGTMアカウントを作成しましょう!

step
2アカウントの作成
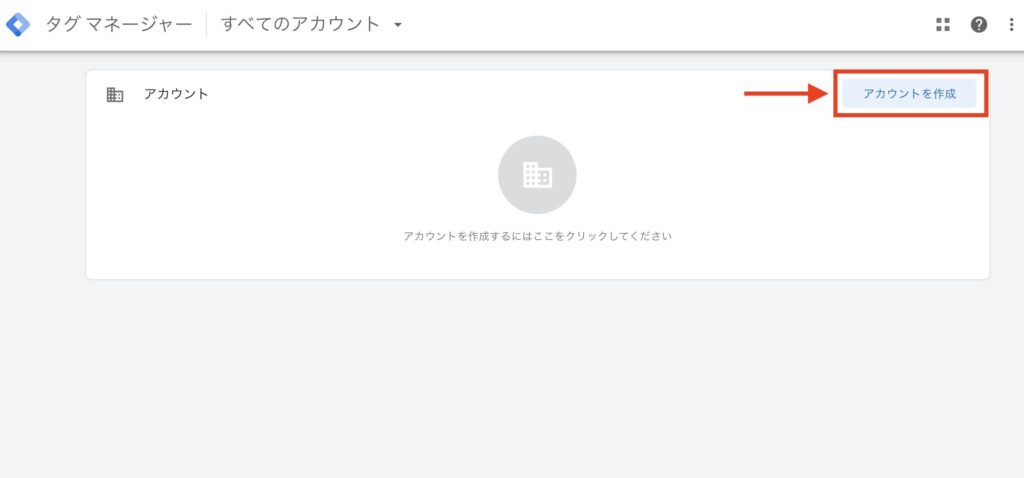
以下の画面になりましたら、「アカウントを作成」をクリックします。

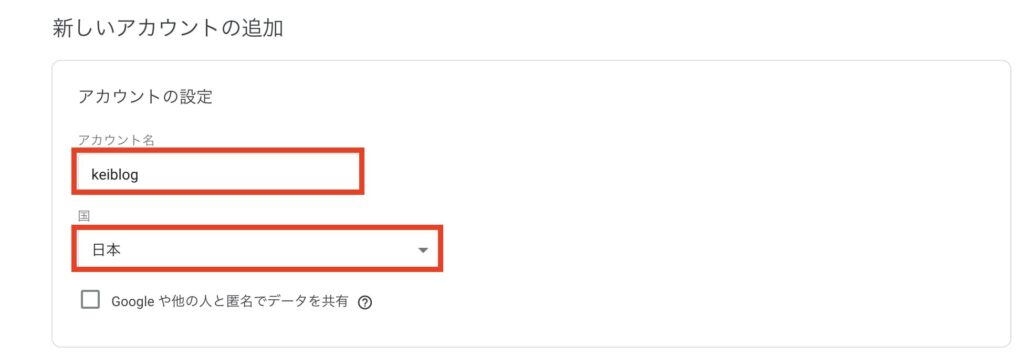
クリック後に、以下の画面に切り替わりますので、アカウントとコンテナの設定をしていきます。
※コンテナは、タグを入れる箱のようなものです。

- アカウント名:分かりやすいアカウント名にします。僕の場合、サイト名で設定しています。
- 国:日本を選択します。

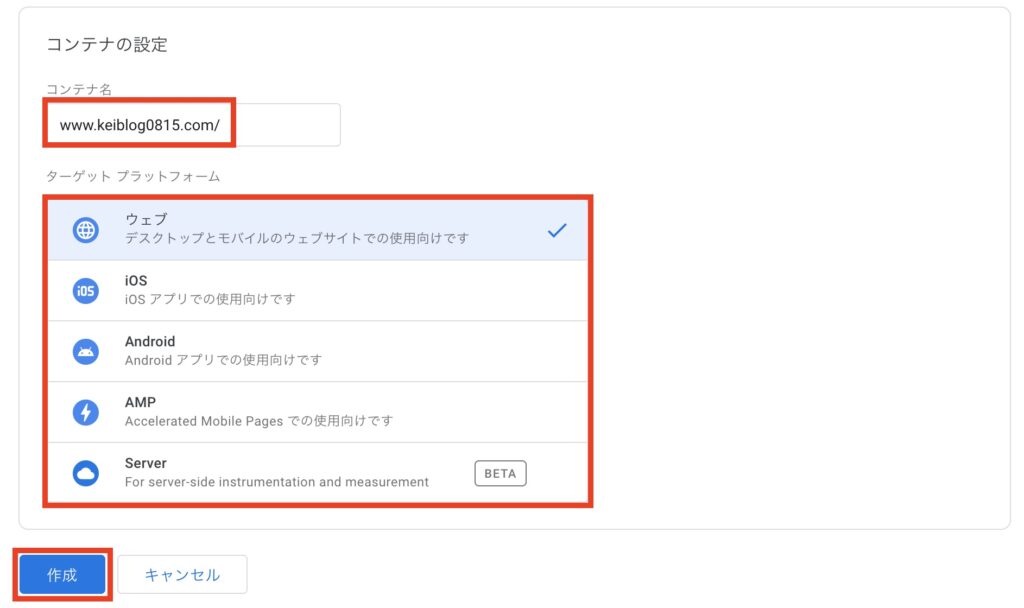
- コンテナ名:分かりやすいアカウント名にします。対象サイトが分かりやすいようにドメイン名がオススメです。
- ターゲットプラットプラットフォーム:「ウェブ」を選択します。
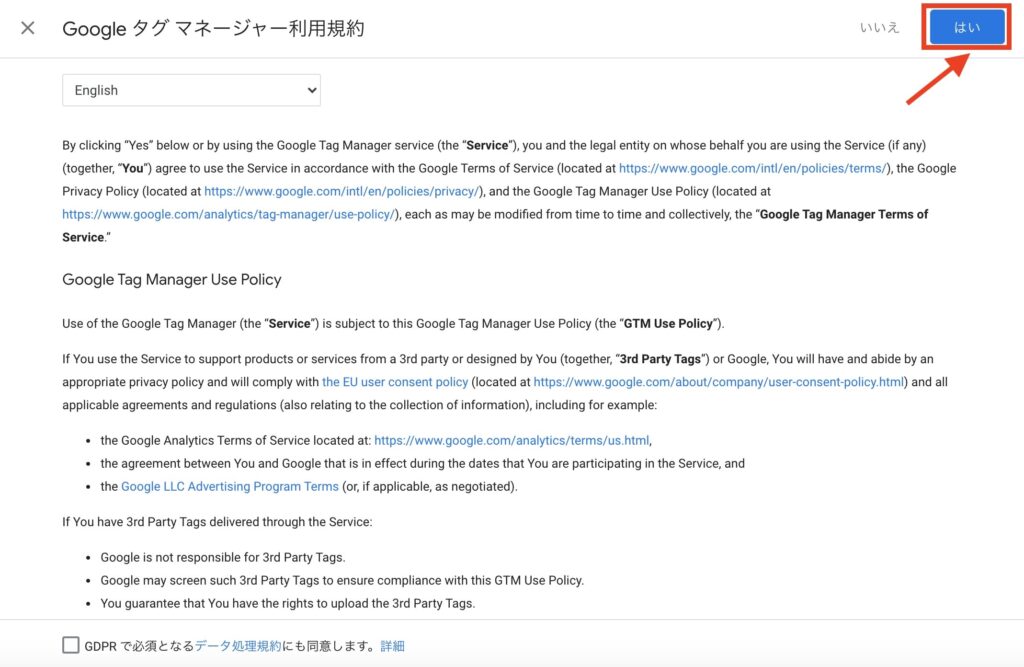
設定ができましたら「作成」ボタンをクリックして、利用規約に同意します。


step
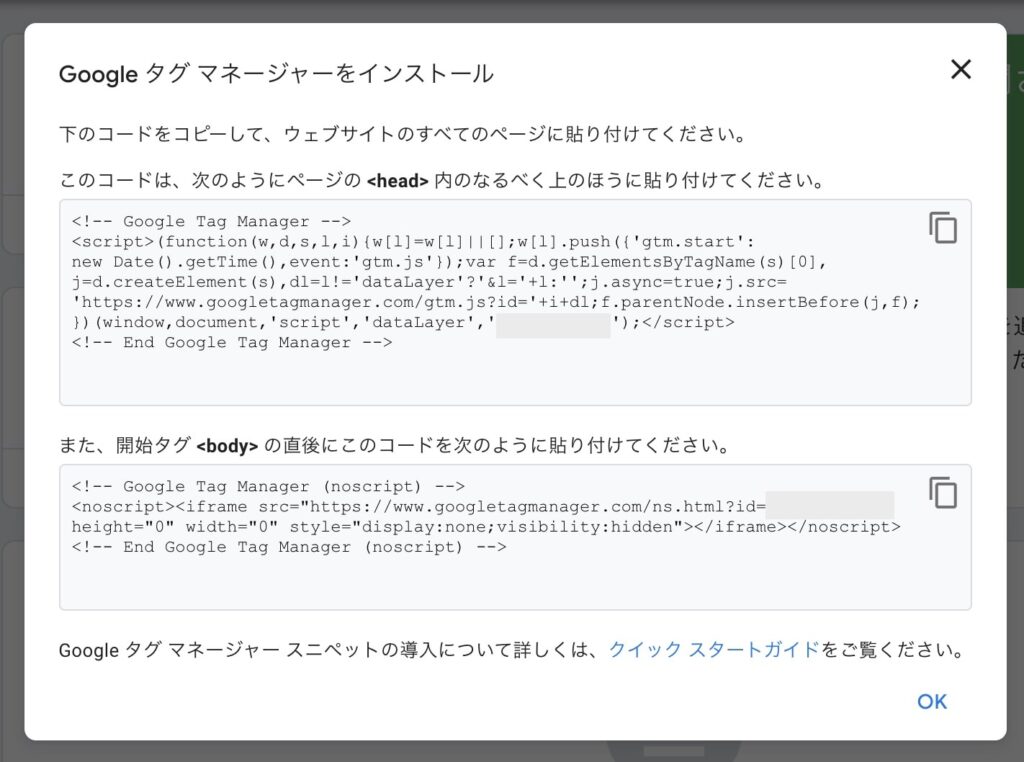
3インストールタグをコピーして貼り付ける
インストールタグが表示されましたら、以下のコードをコピーします。

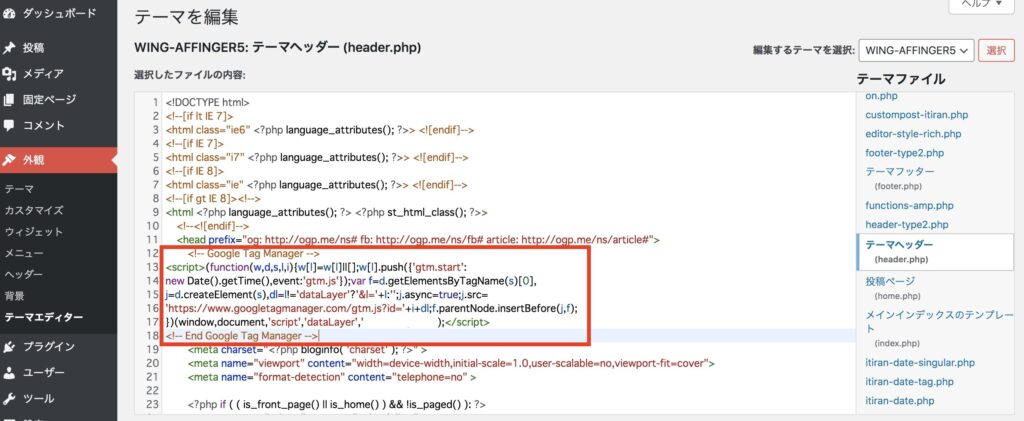
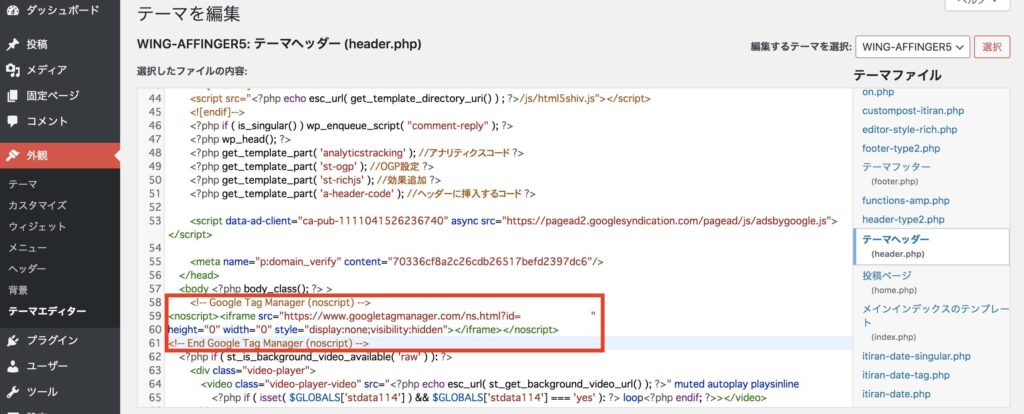
コピーができましたら、上記コードを自身のサイトの『<head>タグ』と『<body>タグ』にそれぞれ貼り付けます。

「外観 → テーマエディタ → テーマヘッダー(header.php)」をクリックして編集しましょう。
※「header.php」を編集するので、事前にバックアップしておくことをオススメします。


タグの埋め込みが完了したら「OK」をクリックします。
step
3タグの設定と公開
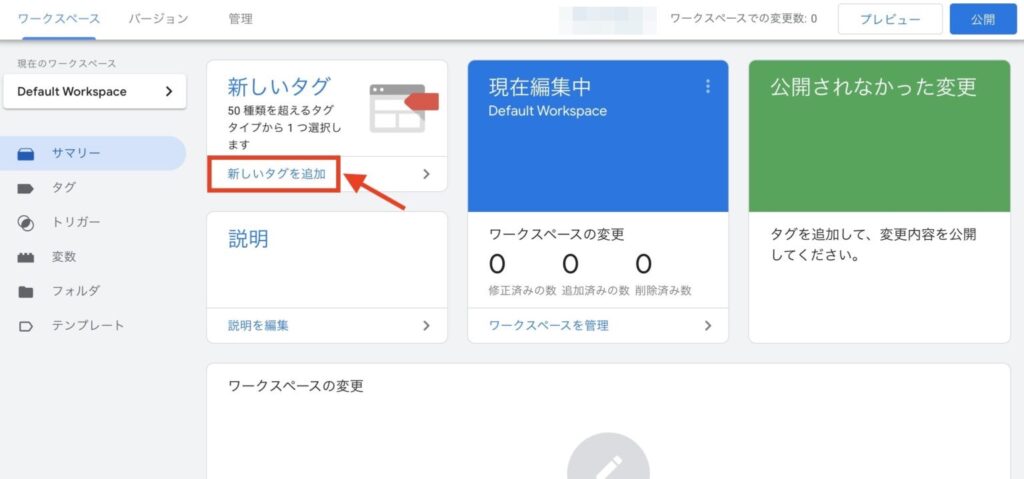
「新しいタグを追加」をクリックして、タグマネージャーに設定したいGoogleアナリティクスを選びます。

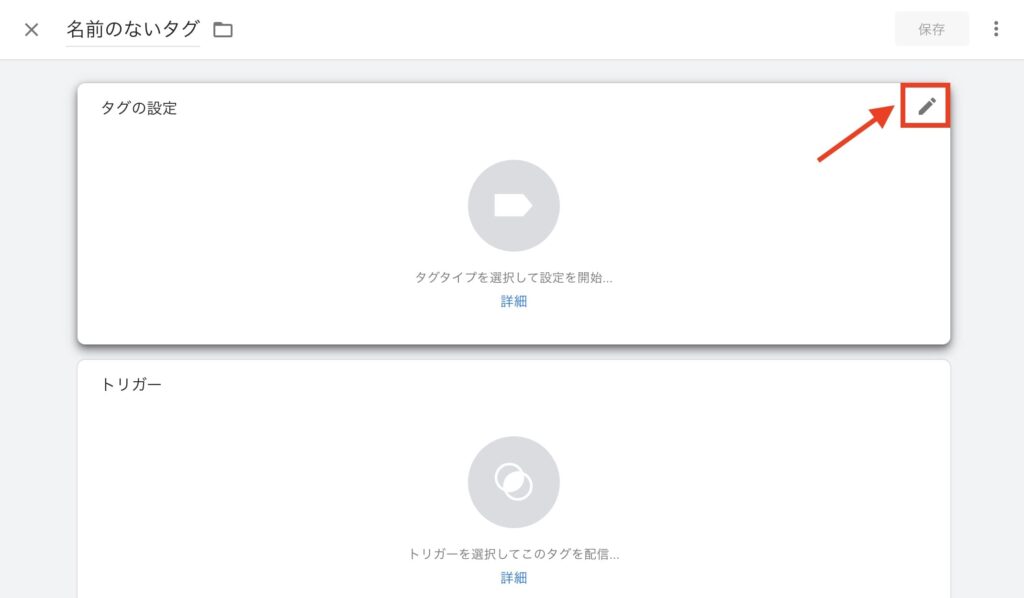
以下の画面になりましたら、「タグの設定」エリア上にカーソルを合わせると鉛筆マークが表示されるのでクリックします。

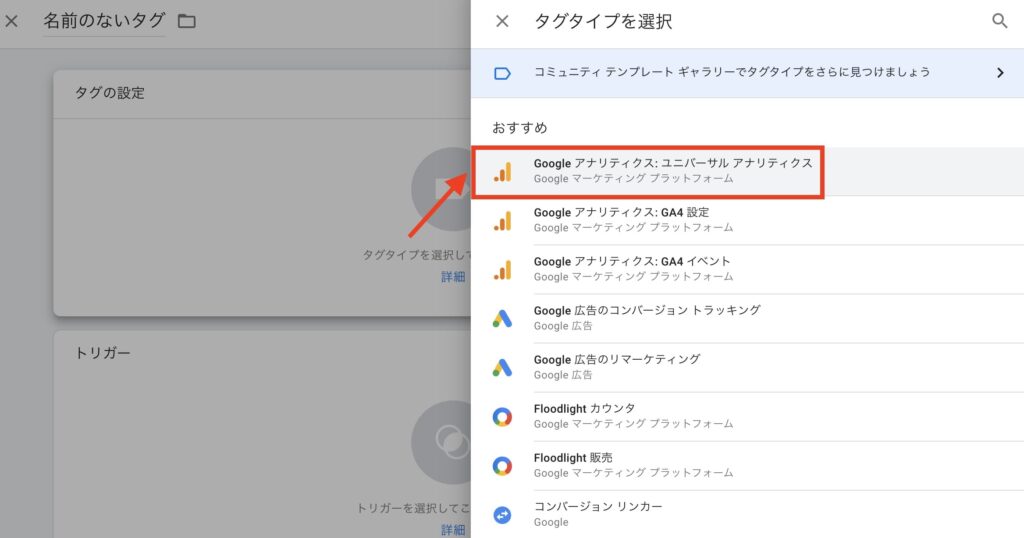
続いて、設定したいタグタイプを選択します。今回は、「ユニバーサルアナリティクス」を選びます。

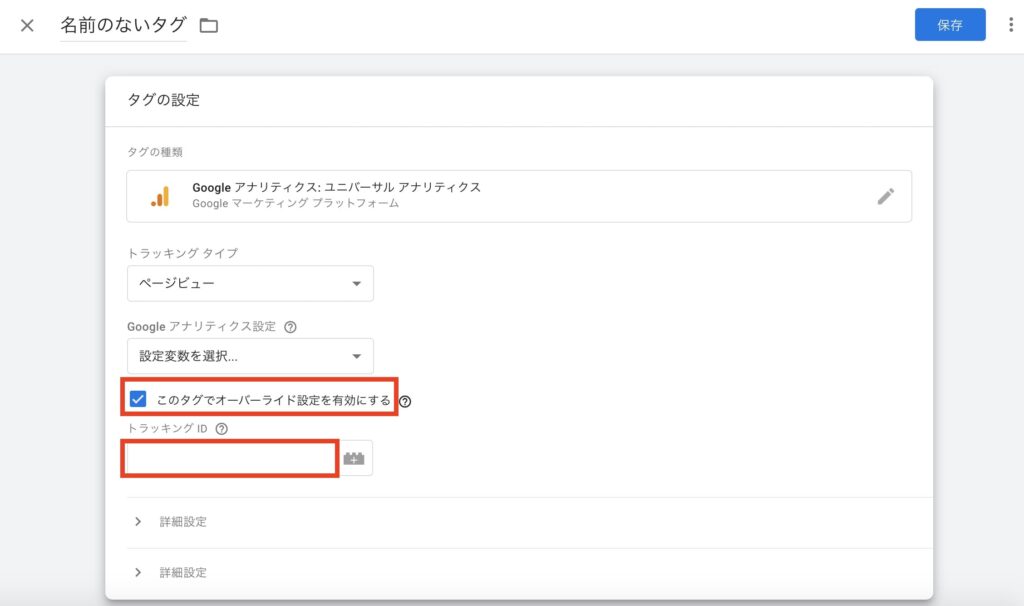
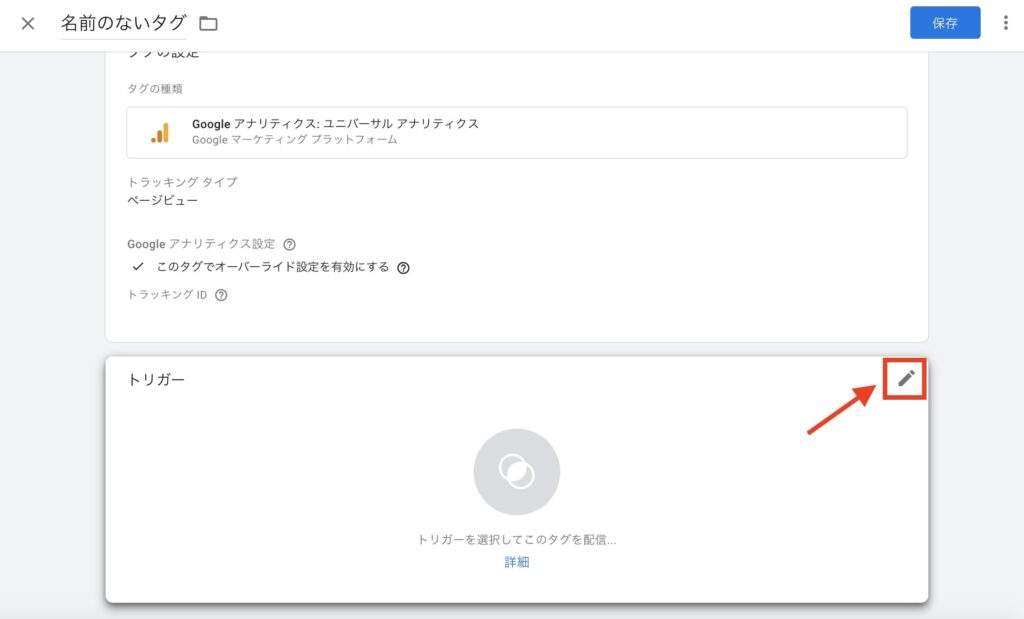
クリック後に画面が切り替わりましたら、以下赤枠の情報を入力していきます。

- 「このタグでオーバーライド設定を有効にする」にチェック
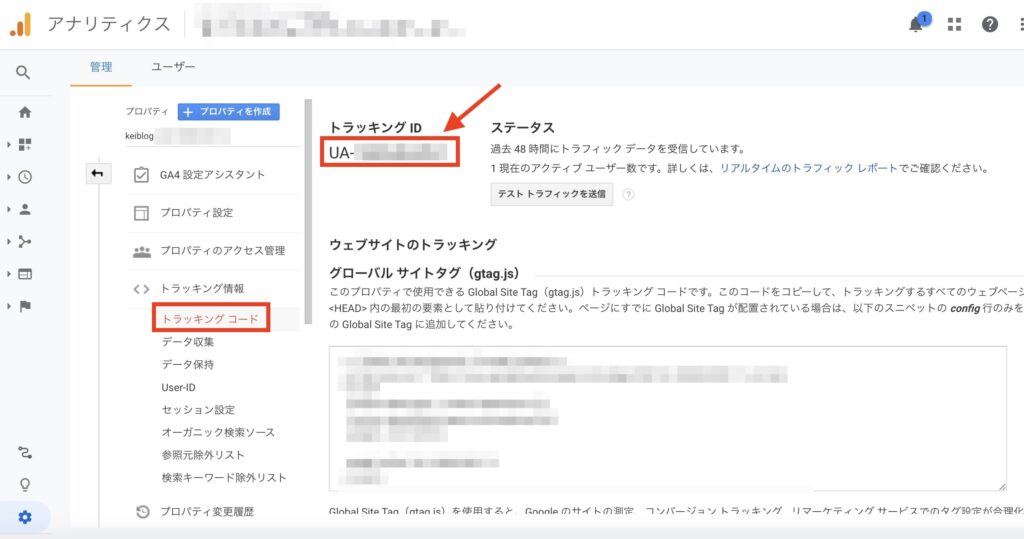
- トラッキングID:「UA-〇〇-◯」のトラッキングIDを入力します。


これでタグの設定は完了です。続いて、トリガーの設定をしていきます。
タグの時と同じように、ページ右上にある鉛筆アイコンをクリックしましょう!

トリガーでは、設定したタグが発動する条件(トリガー)を設定していきます。
以下の「All Pages」をクリックします。

クリックできましたら、ページ右上にある「保存」をクリックして好きなタグ名を入力して完了です。

step
4タグを公開する
最後に、タグを公開するステップになります。

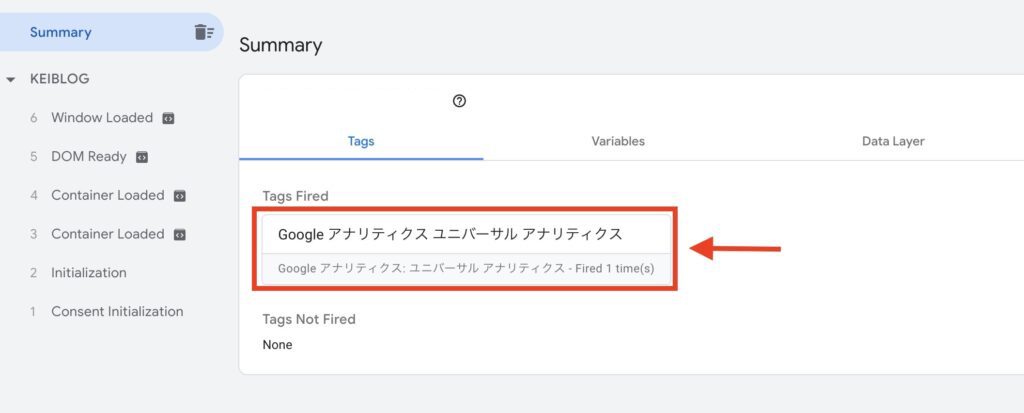
プレビューで確認して、「Tags Fired」に埋め込んだタグが表示されます。

プレビューで発動されていることが確認できたら、管理画面に戻り「公開」ボタンをクリックします。
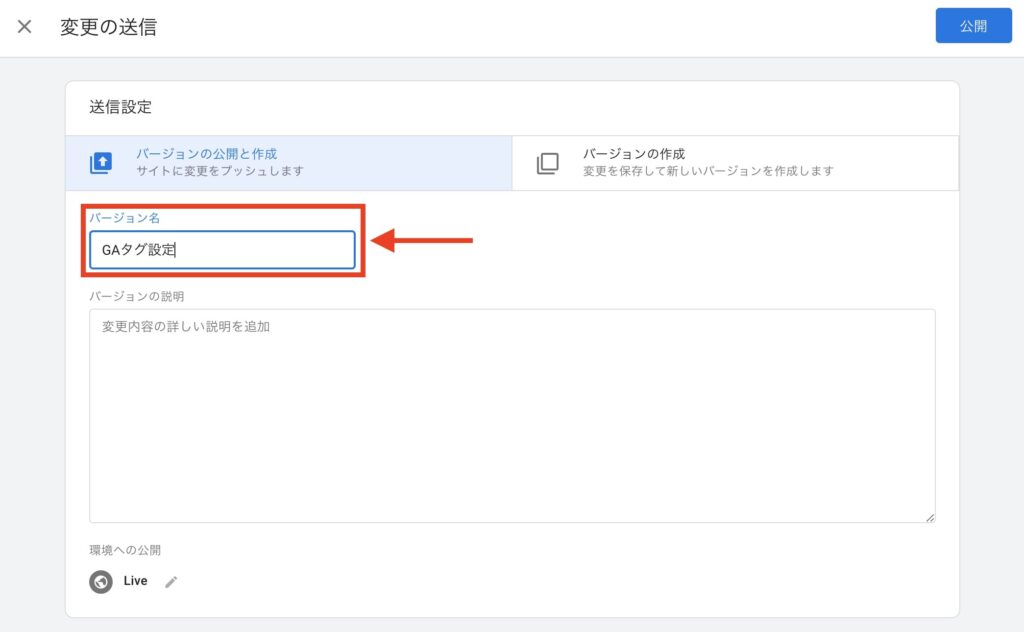
バージョン名は、自分が分かりやすい名前に設定しておきます。

最後に、右上にある「公開」をクリックして完了です。

Googleタグマネージャーで動作の確認

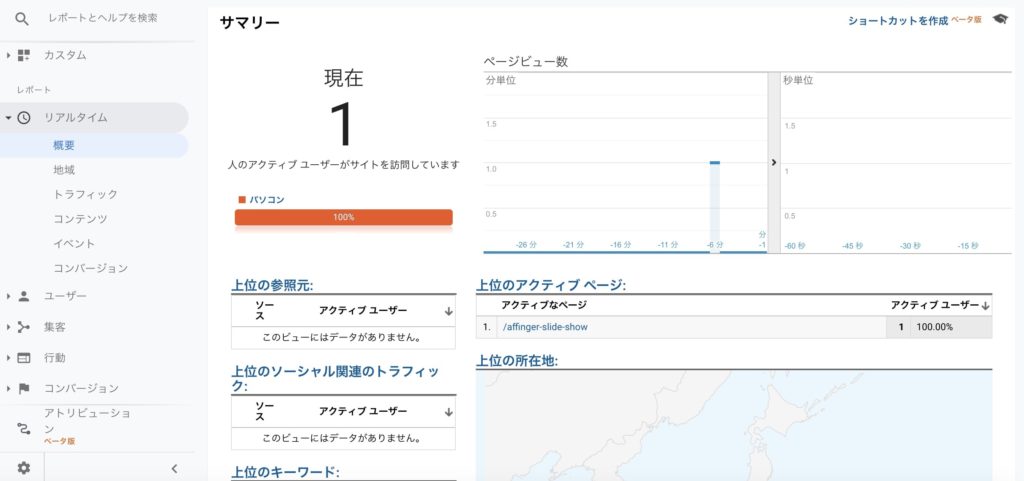
最後にタグを埋め込んで動作しているかを確認します。
タグを埋め込んで動作しているかの確認方法は、Googleアナリティクスの「リアルタイム → 概要」で数値が取れていたらOKです。


Googleタグマネージャーとは?WordPressで設置する方法:まとめ
![]()
繰り返しになりますが、Googleタグマネージャーは、HTMLの編集をする必要がなく解析に必要なタグを自由に設定できる大変便利なツールです。
始めのGTMを導入から設置するまでには手間がかかるので面倒に感じますが、細かい計測やユーザーのサイトの動きを詳しく知るのであれば、使う価値はあります。
サイトの運用の1つにGoogleタグマネージャーを使ってみてはどうでしょうか?
今回は以上です。
ここまで読んでいただきありがとうございました。

