
こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。本記事を書いている僕は、現在Webディレクターとして7年間働いており、ブログで月に5桁稼いでいます。
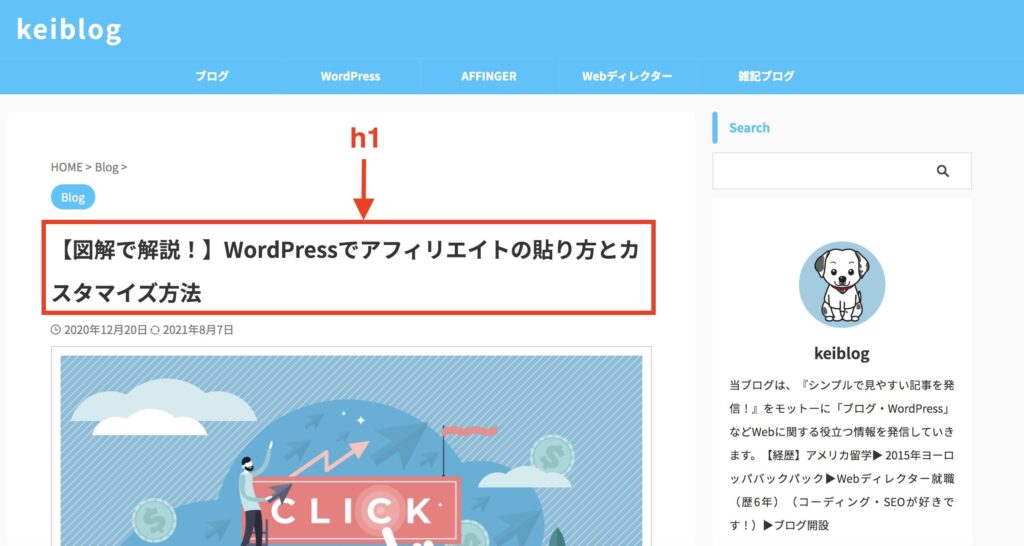
ブログで見出しを作ると以下のように表示されますね!
 「h1」見出し
「h1」見出し
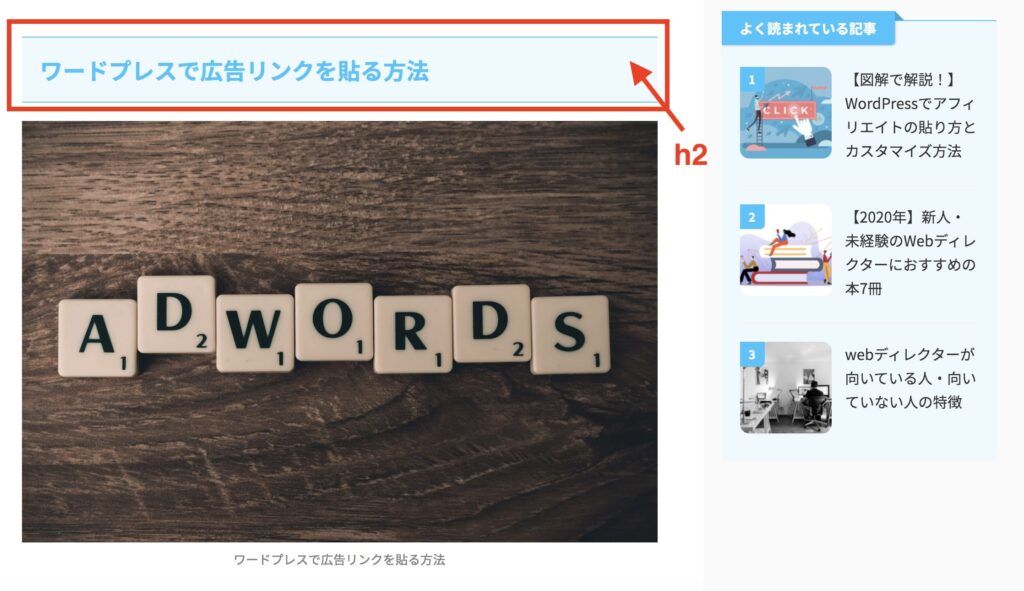
 「h2」見出し
「h2」見出し
結論、ブログで見出しをつけるポイントは以下の通りです。
ブログで見出しをつけるポイント
1. 見出しを短くする
2. 数字の小さい見出しタグから順番につける
3. 見出しタグにキーワードを含める
4. 画像ではなくテキストを使う

本記事では、ブログ内に見出しを入れることで得られるメリットとWordPressで見出しを入れる方法について詳しく紹介します。
また記事後半では、見出しにキーワードを入れる方法について簡単に紹介します。本記事を読みブログに見出しを入れる方法から見出しに『キーワード』を入れるやり方が理解でき、記事コンテンツが検索上位に上がりましたら幸いです!
なお、WordPressでブログを立ち上げて運用してみたい方は以下記事を参考にしてみてください。
-

-
【初心者でも簡単!】WordPressでブログを開設する方法・始め方
続きを見る
ブログの見出しとは?
 ブログの見出しとは?
ブログの見出しとは?
冒頭でも紹介しましたようにブログの見出しは、必ず設定しておきたいです。
というのも、見出しを入れることで内容の要点をユーザーに伝えることができますし、Googleにコンテンツ内容を正しく伝えられるからです。
ユーザーは見出しをみて書かれている内容を一目で把握できますし、記事内にメリハリがあることで飽きずに読み進められます。

ブログ見出しの種類

ブログ見出しの種類
ブログの見出しにはh1~h6見出しの6種類があります。ちなみに、数字前にある「h」はheadingの略で「見出し」という意味があります。

・h1はタイトル
h1はブログのタイトルになります。GoogleやYahooなどの検索エンジンのタイトルに表示されます。
h1タイトルは、クリックされるキーワードを含めたり32文字以内に文字を収めます。パソコンは33文字以上になると、「…」で検索エンジン上に表示されます。
・h2は文章ごとに入れるテーマ
h2は文章ごとに入れるテーマです。h2は章の内容を伝える役割があります。そのため以下を意識してテキストを入れることがポイントになります。
- 端的に文章を書く
- 20文字以内に収める
- 狙ったSEOキーワードを含める
h2見出しにキーワードを含めることでSEO対策になるのも特徴の1つです。但し、狙ったキーワードを意識しすぎてキーワードを複数含めるのは逆効果になるので気を付けましょう。
・h3はh2のテーマ内に入れるポイント
h3はh2見出しの章を細分化して説明したいときに入れる見出しです。
例えば、h2に「ブログを書くメリット3選」という見出しを入れましたらh3にはそのメリット3つを書く感じです。

・h4~h6
h4~h6は、h3の説明をさらに細かく説明したい時に入れる見出しです。ちなみに、h4~h6はブログでは入れる機会が少ないです。
またブログ記事の上に目次を入れると思いますが、目次に表示されることもありません。WordPressでブログを運営している方ですと、細かいデザインの設定も面倒になります。
そのためh4~h6はブログで使用する機会は少ないので、h1~h3まで入れておくのがおすすめです。
ブログで見出しをつけるポイント
 ブログで見出しをつけるポイント
ブログで見出しをつけるポイント
見出しをつける際のポイントについて、紹介します。
見出しをつけるポイント
- 見出しは短くする
- 数字の小さい見出しタグから順番につける
- 見出しタグにキーワードを含める

1つずつ順番に紹介します。
1. 見出しを短くする
見出しは、シンプルにしておくといいです。
見出しを長くしているサイトがありますが、見出しが長いとユーザーは一目で内容を把握しづらいです。
また、サイトを読みにくる読者さんは、文章をちゃんと読まない傾向があります。
そのため、シンプルでわかりやすい見出しをつけておくのがオススメです。

2. 数字の小さい見出しタグから順番につける
見出しは、数字の小さい順に見出しタグをつけましょう!
見出しのルール
- 記事タイトル→H1
- 大見出し→H2
- 中見出し→H3
- 小見出し→H4
- それ以降→H5、H6、H7…
当ブログの見出しを参考におみせすると、以下の通りです。

見出しのルールとして、数字が大きい順に設置するようにします。

3. 見出しタグにキーワードを含める
見出しタグにキーワードを含めることで、SEO効果が期待できます。
というのも、検索キーワードに関連する見出しキーワードを拾って、Googleは検索上位にあげるべきページかを判断しているからです。
見出しにキーワードを含めることで、検索上位を狙いやすくなります。
ただし、キーワードの含めすぎもペナルティを受ける可能性があるので注意が必要です。
4. 画像ではなくテキストを使う
見出しは画像ではなくテキストを使いましょう!
というのも、Googleもページ見出しにテキストを入れることを推奨しているからです。
画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像では動作しません)。
参考元:Googleガイドライン
読者がコンテンツを読みやすくなるように、画像ではなくテキストを設定して使いやすいページを作るのがポイントです。
ブログで見出しをつけるメリット
 ブログで見出しをつけるメリット
ブログで見出しをつけるメリット
ブログで見出しをつけるメリットを紹介します。
見出しをつけるメリット
- Googleにコンテンツ内容を伝えることができる
- メリハリをつけられる
- 記事が読みやすくなる
- 目次が作成されてみやすくなる
1つずつ順番に紹介します。
1. Googleにコンテンツ内容を伝えることができる
Googleは、検索エンジンのロボットが巡回してサイトの検索順位を決めています。
見出しタグを設定していることで、ロボットに対してどんな内容でブログを書いているのかを適切に伝えることができます。
またユーザーが悩んでいる”キーワード”を見出しに含めることで、『ユーザーの悩みに答えている記事だな〜』と把握ができより効果が得られます。(キーワードの調べ方はこの後紹介します!)
2. メリハリをつけられる
見出しを入れるとメリハリをつけることができるので、ユーザーは飽きずに読み進めることができます。
例えば、文字だけ書かれたコンテンツよりもおしゃれな見出しがページ途中にあるだけで休み場所の役割になるんですよね。
また、見出しがあることで構成も理解しやすくどこで区切られているのか分かりやすくなります。
3. 記事が読みやすくなる
見出しを見ただけでどんな内容が書かれているのかユーザーが理解できるのもメリットですね。
特にブログですとページ上部に「目次」を入れるプラグイン機能があったりします。


うまく活用することでページ上部でどんな内容が書かれているかを理解できて、上から順番に読まずに読みたいページに一瞬で飛ぶことができます。
Googleとユーザーどちらの視点からみてもメリットがあるので、見出しは必ず設定しておきましょう!
4. 目次が作成されてみやすくなる
見出しをつけることで、目次が作成されて見やすくなる。

WordPressでブログを運営している方でしたら、以下のプラグインを使えばすぐに目次を作れちゃいます。
- Table of Contents Plus
- Easy Table of Content
WordPressブログで見出しを作る方法は簡単!やり方3つをご紹介
 WordPressブログで見出しを作る方法は簡単!
WordPressブログで見出しを作る方法は簡単!
続いては、WordPress(ワードプレス)ブログで見出しを作成する方法を紹介します。
結論やり方は以下3つです。
見出し作成方法
・HTMLタグで直接書く
・クラシックエディタで見出しを入れる
・ブロックエディタで見出しを入れる
1つずつ順番に紹介します。
その①:HTMLタグで直接書く
1つ目がHTMLタグで直接書くやり方です。

ポイント
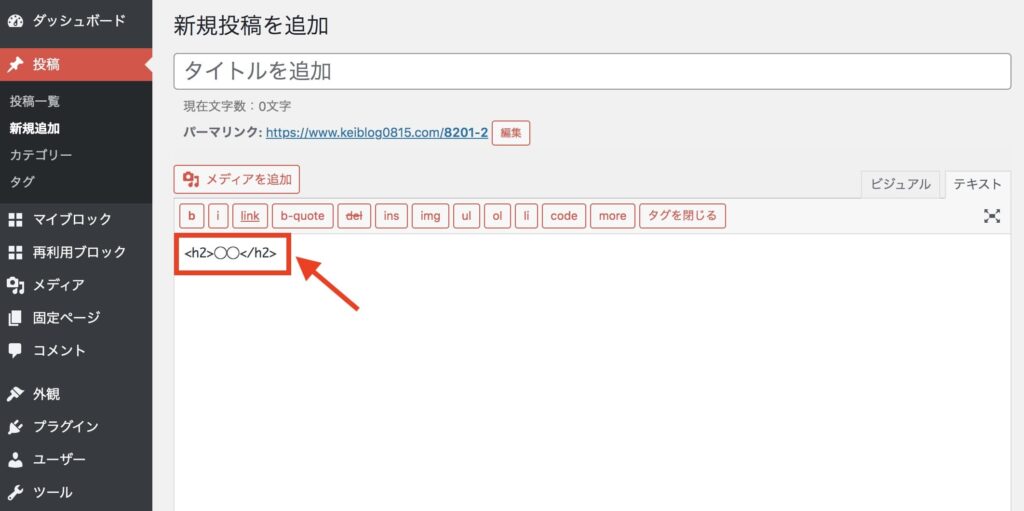
・<h1>◯◯</h1>
・<h2>◯◯</h2>
・<h3>◯◯</h3>
・<h4>◯◯</h4>
・<h5>◯◯</h5>
見出しタグを入れてあげるには、クラシックエディタですと「テキスト」に切り替えて記述する必要があります。


上記のように、入れてあげればOKです。
後はプレビューモードで意図した見出しが表示されているか確認したら完了です!
ただ、ブログを始めたばかりですと正直このやり方は慣れないかもしれませんので、次で紹介する2つのやり方で見出しを作成するのがオススメです。
その②:クラシックエディタで見出しを入れる
2つ目が「クラシックエディタ」で見出しを入れる方法です。

まずは『Classic Editor』をダウンロードしましょう(ダウンロードは無料です!)。
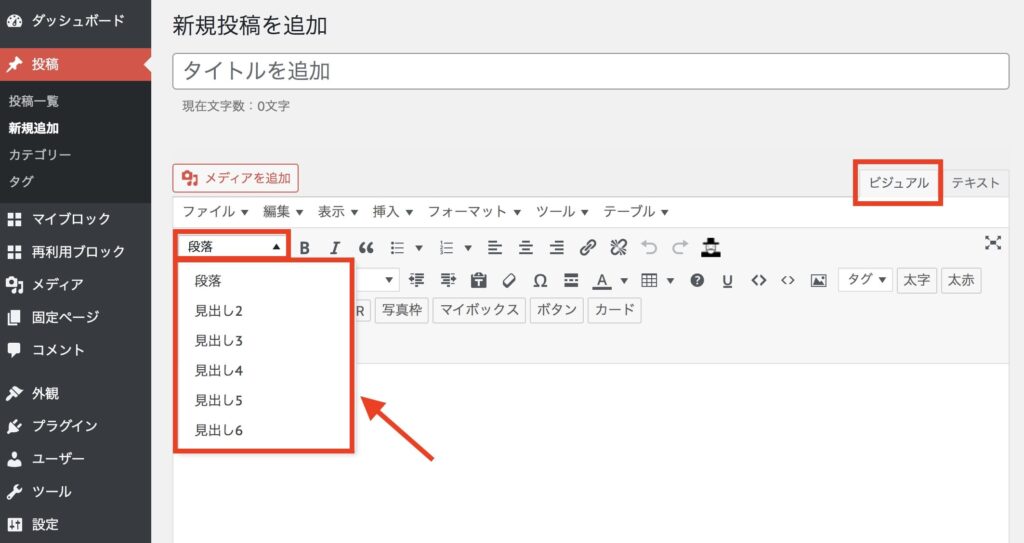
ダウンロードができましたら「ビジュアル」モードになっていることを確認します。
後は以下赤ワクで囲った段落をクリックして、設定したい見出し(h2~h6)を選択します。

以下のように見出しタグが挿入されるので、プレビューモードで確認して挿入されていれば完了です!

なおh1は記事タイトルに設定して、残りの見出し(h2~h6)は小さい数字から順に並べることでSEO効果がより期待できます!
その③:ブロックエディタで見出しを入れる
ブロックエディタ(Gutenberg)は、ブロック単位でコンテンツ作成ができます。

HTMLの知識がなくても簡単に見出しを作れるので初心者の方でも安心して利用できます。
先ほどと同様に『Gutenberg公式サイト』からダウンロードします(ブロックエディタも無料でダウンロードできますので安心してください!)。
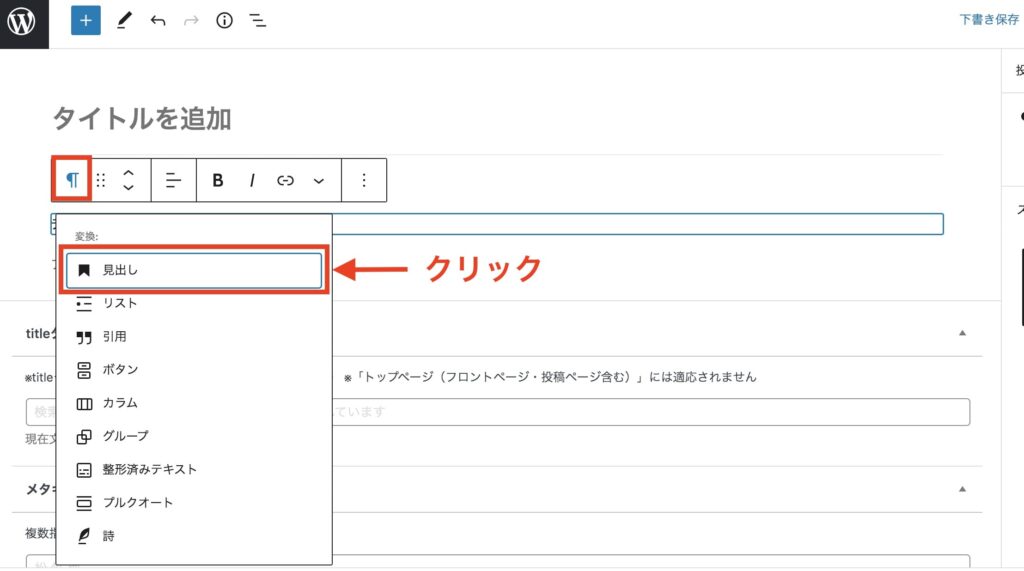
ブロックエディタでh1見出し(記事タイトル)を作るには、以下赤ワクで囲ったところをクリックします。

また、それ以外の見出しを挿入するには、文字を入力すると以下赤ワクで囲った「見出し」が出ますのでクリックします。

クリックしますと、以下のように見出しが選択できます。


なおブロックエディタの詳しい使い方については以下で紹介していますので、気になる方はご覧ください。
-

-
WordPressプラグインGutenberg(グーテンベルク)の使い方とアフィリエイトリンクの貼り方を紹介!
続きを見る
ブログ見出しに入れる『キーワード』の作成方法

冒頭で紹介しましたように見出しに「キーワード」を含めることでGoogleから評価を受けて検索での上位UPが期待できます。

また見出しにキーワードを含めておくことで、効率的に収益化を狙えるといっても過言ではありません。
というのも、繰り返しになりますが、見出しにキーワードがあることでGoogleにコンテンツ内容をしっかり伝えることができますし、ユーザーが見出しで内容を把握できるのでユーザビリティが上がるからです。
その結果ユーザーに読まれる機会も増えますので、流入数が増え収益化になる確率が増えるというわけです。
ブログの成果を決めるのが「(PV(ページビュー数) × CTR(クリック率) × CVR(コンバージョンレート))」になります
つまり、PV数(ユーザーがページを閲覧した回数)がないと収益化もできないということです。
そのためには、見出しにキーワードを入れるのがポイントになります。
ブログでのキーワード選定のコツについては、以下記事で紹介していますので参考にしてみてください。
-

-
ブログキーワードの選定のコツ【キーワードプランナーの使い方を解説!】
続きを見る
ブログの見出しを設定して効率的に収益を狙おう!:まとめ

ブログで見出しを作る方法は簡単にできます。
特に、WordPressでブログ運営をしている方ならプラグインを導入することで簡単に見出しを作ることができます。
また、見出しにキーワードを含めることでSEOの評価が上がり、ユーザーに閲覧される機会も増えますので自然に収益化にも繋がります。
見出しを入れるのはブログの基本となりますので必ず設定しておきましょう!
本記事を読み、見出しの設定方法から見出しにキーワードを入れる方法が理解できましたら幸いです。
ここまで読んでいただきありがとうございました!