こんな悩みに答えます。
本記事の内容
- そもそもnoteとは?
- WordPressブログにnoteを埋め込む方法3ステップ
- 【おまけ】WordPressの記事内以外にnoteを埋め込む方法
- WordPressブログ内にnoteを埋め込む際の注意点
本記事の執筆者
本記事を書いている僕はnoteとWordPressブログで記事更新しています。WordPressを4年以上使用しておりブログで役立つ情報やアフィリエイトについて情報発信しています。
WordPressブログを運営していて、noteで書いた記事をブログ内で紹介してみたいと思うことがあるのではないでしょうか?
WordPressブログ内にnoteを埋め込むことができまして、実際に埋め込むと以下のように表示できます。

本記事では、そんなnoteについて紹介し、記事後半ではWordPressでnoteを埋め込む方法とブログ内にnoteを紹介する際の注意点を紹介します。
noteで書いた記事をWordPressのブログ内で紹介したい方は必見です!
それでは早速始めていきます。
そもそもnoteとは?
 そもそもnoteとは?
そもそもnoteとは?
そもそもnoteとは?について簡単にご紹介します。
noteは、クリエイターが文章や画像、音声、動画を投稿して、ユーザーがそのコンテンツを楽しんで応援できるメディアプラットフォームです。だれもが創作を楽しんで続けられるよう、安心できる雰囲気や、多様性を大切にしています。
参照元:note
noteはブログと違いとにかく気軽に投稿できるということ。
ブログですとSEOを意識した文章を考えたり収益目的の記事を考えたりすると、どうしても手が止まってしまうことがあると思います。
noteは収益化を目的としたものではなく、ユーザーがそのコンテンツを応援できるプラットフォームになります。
自分を表現できる場で”ファン”を作るプラットフォームです。

WordPressブログにnoteを埋め込む方法3ステップ
 WordPressブログにnoteを埋め込む方法3ステップ
WordPressブログにnoteを埋め込む方法3ステップ
それではWordPressにnoteを埋め込む方法を3ステップで紹介します。
- 埋め込みたいnote記事のコードを取得する
- WordPress内に取得したコードを貼る
- プレビューで確認する

1. 埋め込みたいnote記事のコードを取得する
まずはnoteを開きまして、埋め込みコードを取得していきます。
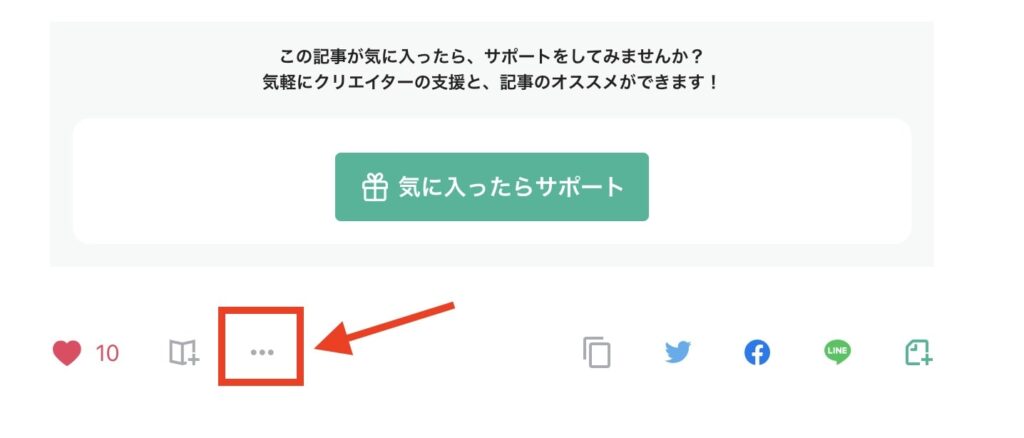
ブログ内で貼りたいnoteの記事を開き、ページ(コンテンツ)下に「・・・」がありますのでクリックします。

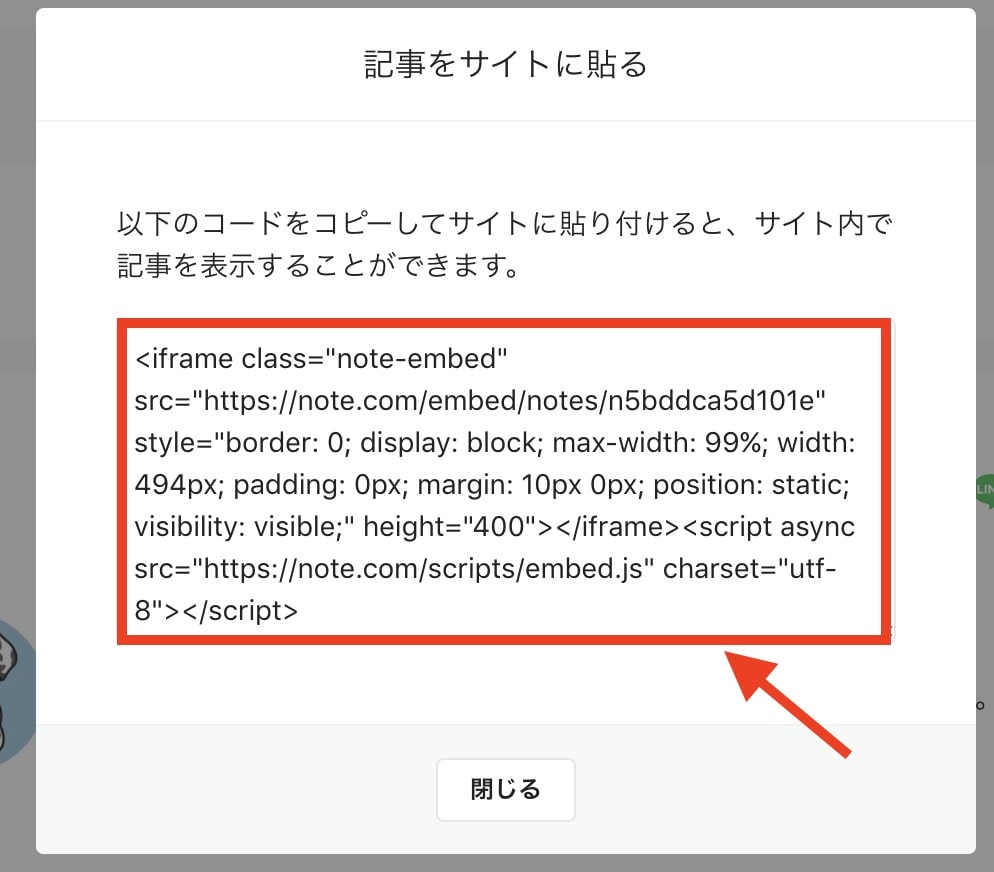
クリックすると、以下のように「記事をサイトに貼る」という画面が開くので、その中にあるコードをコピーします。

コードのコピーができましたら、実際にお使いのWordPressの管理画面を開いて埋め込みをしていきます。
2. WordPress内に取得したコードを貼る
WordPressの管理画面を開けましたら、貼りたい場所にコードを貼ります。

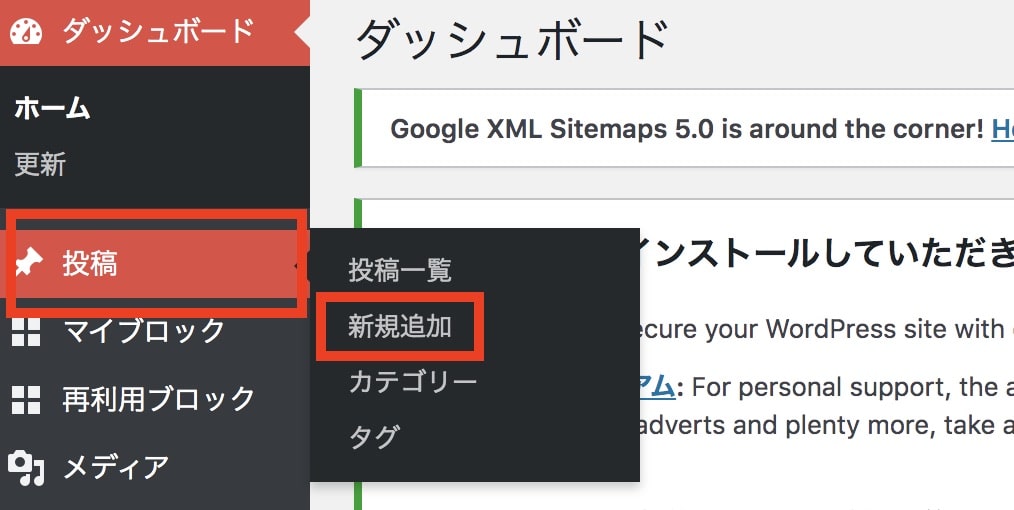
まずは、WordPressサイドバーにある「投稿 → 新規追加」をクリックして、先ほどコピーしたコードを貼ります。

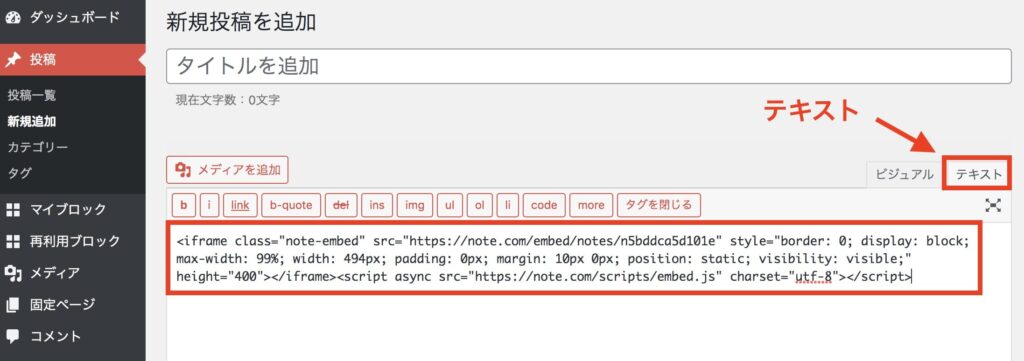
コードを貼る際には、以下のように「テキストモード」に切り替えて貼り付けをします。

3. プレビューで確認する
貼り付けができましたら、最後にプレビューで問題なく表示されているか確認してみましょう!

上記のように画面上でnoteの記事が表示されていましたら完了です。
【おまけ】WordPressの記事内以外にnoteを埋め込む方法
 【おまけ】WordPressの記事内以外にnoteを埋め込む方法
【おまけ】WordPressの記事内以外にnoteを埋め込む方法
WordPressの記事内以外にもnoteを表示させることができます。
例えばページ横の「サイドバー」や「フッター」に表示させることができます。

1. サイドバー
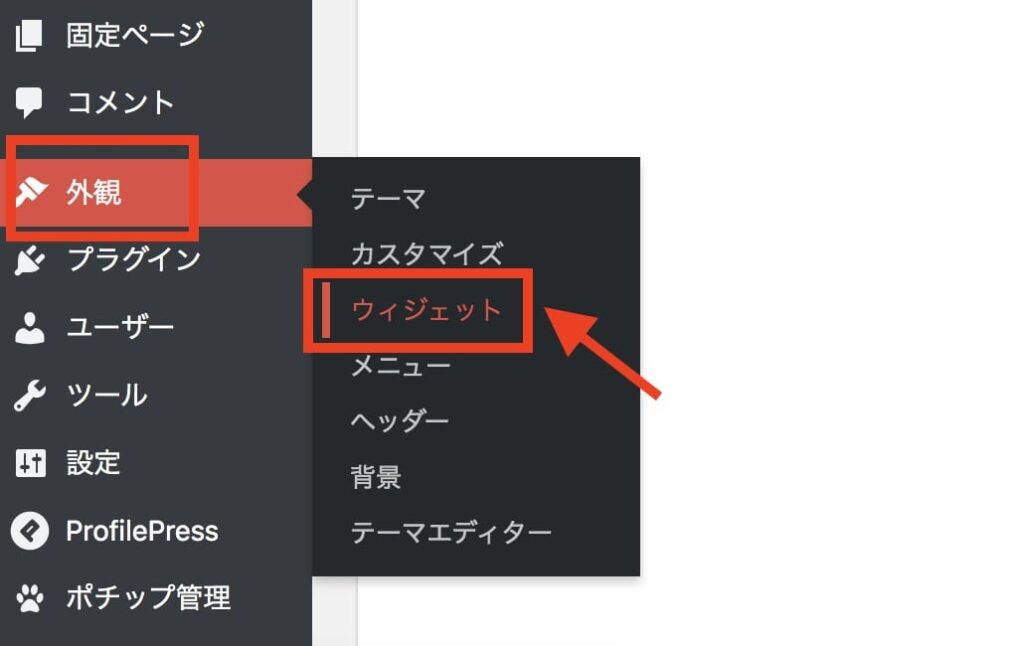
サイドバーにコードを入れるには、「外観 → ウィジェット」をクリックします。

ウィジェットをクリックできましたら、以下の通り『サイドバートップ』『ヘッダー』など、好きな場所にコードを埋め込むことができます。
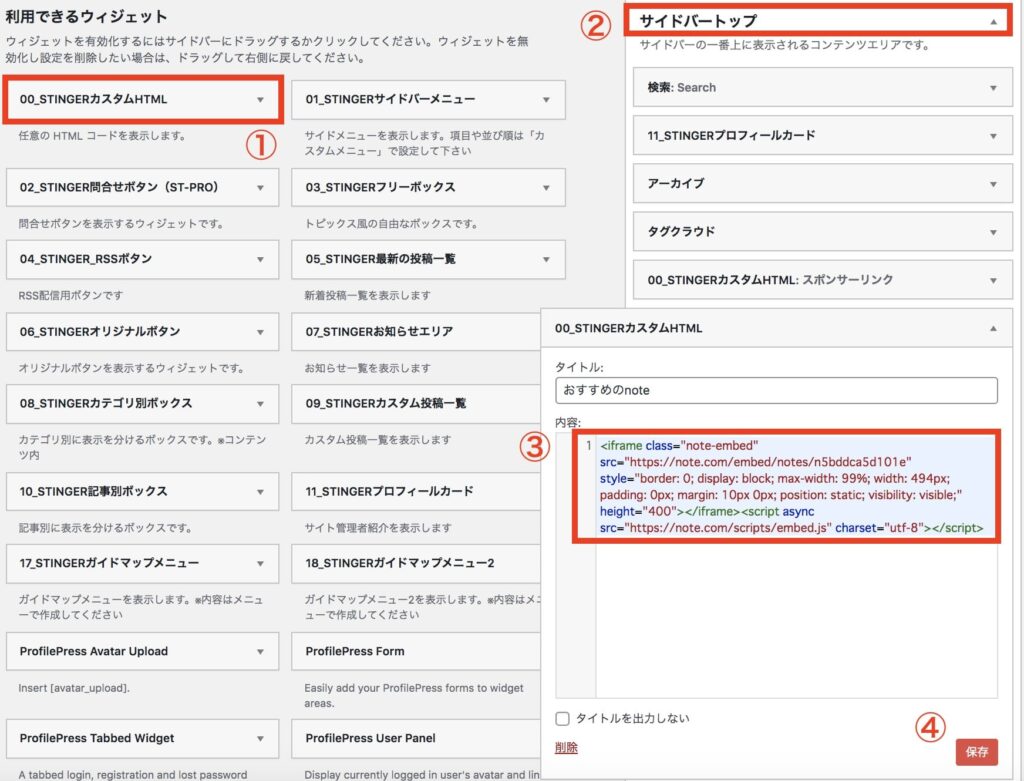
サイドバーにnoteを埋め込むには以下の通りです。

- 利用できるウィジェットから『カスタムHTML』を選択します。
- 『カスタムHTML』を「サイドバートップ」にドラックアンドドロップします。
- タイトルに好きな文字を入力し、内容欄にコピーしたコードを入力します。
- 最後に「保存」ボタンをクリックして完了です。
設置が完了しましたら、最後に「保存」ボタンをクリックして設定が完了です。
2. ページ下(フッター)
ページ下(フッター)に入れるには、先ほどのサイドバーと同じように「外観 → ウィジェット」をクリックします。

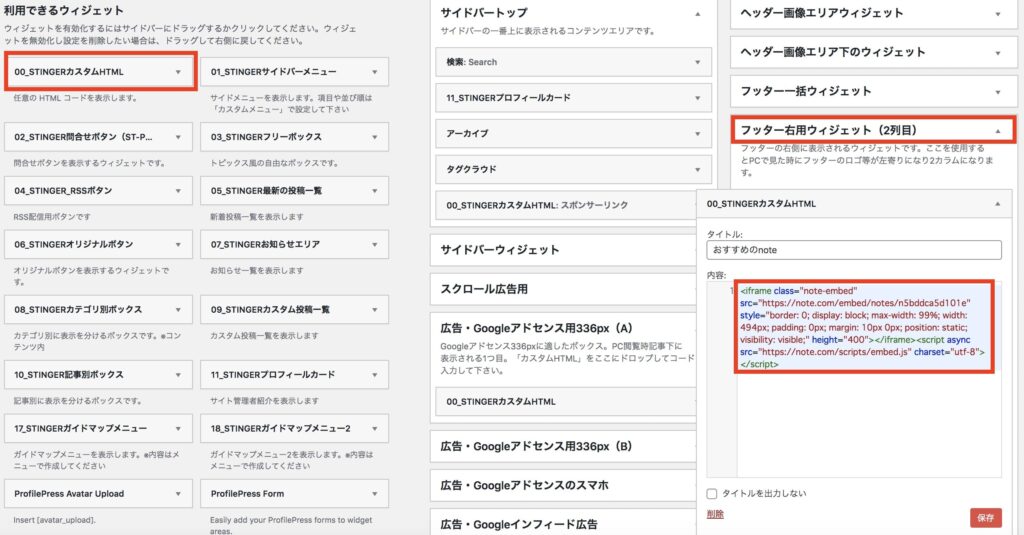
- 利用できるウィジェットから『カスタムHTML』を選択します。
- 『カスタムHTML』を「フッター右用ウィジェット(2列目)」にドラックアンドドロップします。
- タイトルに好きな文字を入力し、内容欄にコピーしたコードを入力します。
- 最後に「保存」ボタンをクリックして完了です。
使っているワードプレス・テーマによって表記が異なる場合がありますが、「フッター」と表記されているところに埋め込み用のnoteコードを貼り付けましょう。
設置が完了しましたら、先程と同様に「保存」ボタンをクリックします。

WordPressブログ内にnoteを埋め込む際の注意点
 WordPressブログ内にnoteを埋め込む際の注意点
WordPressブログ内にnoteを埋め込む際の注意点
WordPressブログ内にnoteを埋め込む際の注意点は以下2つです。
- noteと同じ文章を投稿しない
- noteを埋め込みすぎることでページ速度が落ちる
noteで書いた記事をWordPressブログでも紹介したり、逆にnoteで書いた文章をブログ内でも紹介したいと思うかもしれません。
しかし、noteとブログを使う場合には注意点があります。
1, noteと同じ文章を投稿しない
noteとブログで重複したコンテンツを作成するのは避けた方がいいです。
というのも、noteと同じコンテンツをブログ内で紹介するとGoogleからペナルティを受けるかもしれないからです。
Googleの検索エンジンは、優秀でして重複コンテンツを見抜くことができます。
いろんなチャネルを使って、多くの人にコンテンツを届けたい気持ちを抑えて、noteかブログどちらか一つで発信することをオススメします。
2. 埋め込みすぎることでページ速度が落ちる
2つ目の注意点がnoteの記事をブログ内にたくさん埋め込むことで、ページ速度が落ちる可能性があることです。
Googleはページ表示速度は、検索結果のランキングの要因の一つであると公表しています。
noteに限らずですが、TwitterやYouTube動画でも記事内に埋め込み過ぎるとページの速度が落ちてしまう可能性があるので埋め込みすぎには注意が必要です。
WordPressブログとnoteを連携しよう!:まとめ

今回は、WordPressブログにnoteで紹介した記事を埋め込む方法について紹介しました。
特別なスキルは必要なく簡単にnoteの記事を埋め込むことができます。
冒頭でも紹介しましたように、noteはユーザーを応援できるようなプラットフォームでありブログへ集客させるのに最適です。
noteはブログとの相性もいいので、効率よくブログ運営をしてみたい方にはnoteで書いた記事を埋め込んでみるのがオススメです。
最後に、noteではAmazonアフィリエイトリンクを貼って収益化が可能です。

-

-
noteでAmazonアフィリエイトリンクを貼る方法【禁止のアフィリエイトリンクも紹介】
続きを見る
本記事を読みnoteの埋め込み方法が分かりましたら幸いです!
ここまで読んでいただき、ありがとうございました。