
こんな悩みに答えます。
本記事の執筆者
WordPress(ワードプレス)で3年以上ブログ運営をしており、現在はWeb業界で8年ほど働いています。本記事ではWebに関する役立つ情報を発信しています。
WebマーケティングやWebディレクターなど、Web業界にいるとOGP タグという言葉を聞いたことがあるのではないでしょうか?
またWebメディアを運営していると、上司やクライアントから「OGPタグの設定をしておいて」と言われて何をしたらいいのか迷った人もいると思います。
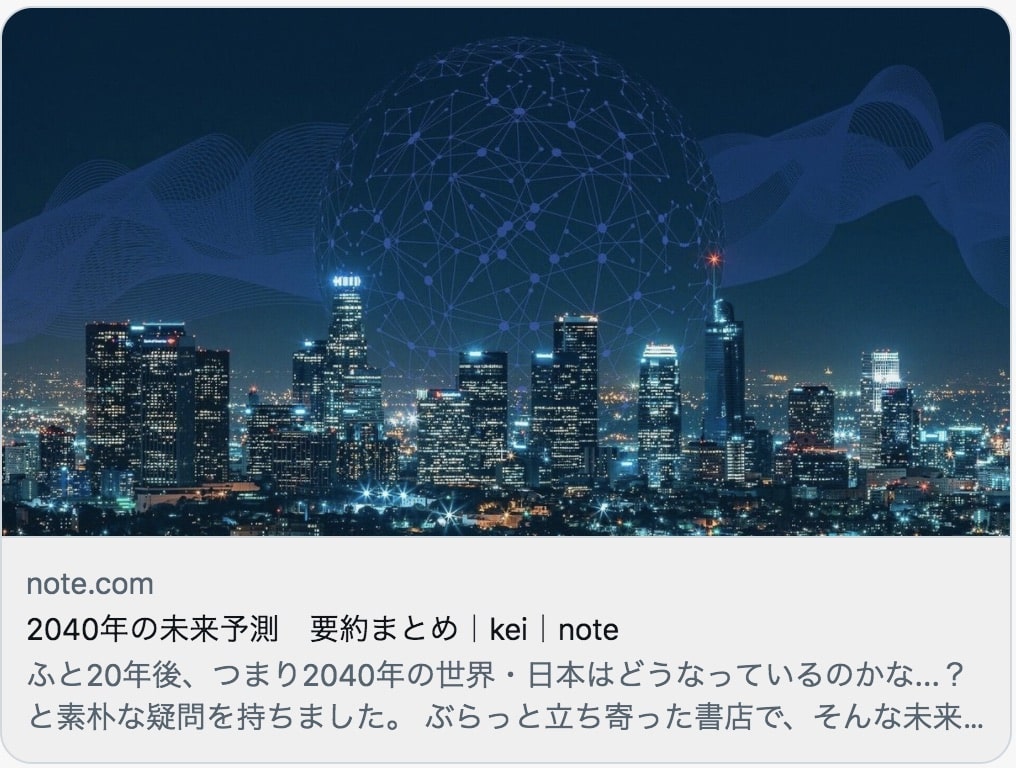
結論OGPタグは、FacebookやTwitter等のSNSでシェアした際に、Webページのタイトルやイメージ画像等を正確に伝えるためのHTML要素です。実際に、OGPを設定しているページをシェアした際の画面をお見せすると以下のように表示されます。


本記事では、そんなOGPタグについて紹介しOGPタグの設定方法から確認方法をご紹介します。また、記事後半ではWordPressでサイト運用をしているか方向けにWordPressでOGPを設定する方法も紹介しています。
OGPタグの設定方法についてお悩みの方はぜひ読み進めてみてください!それでは早速始めていきます。
OGP(Open Graph Protcol)タグとは?

OGP(Open Graph Protcol)タグとは?
冒頭でも紹介しましたように、OGPはFacebookやTwitter等のSNSでWebページがシェアされた時にURL、概要、画像を表示させる仕組みです。
ちなみに、OGPは「Open Graph Protocol」の略になります。
OGPはHTML要素であり設定しておくことで「サムネ画像」「タイトル」「詳細内容」が表示されるようになるので、ユーザーに対してページの内容を詳しく伝えられる効果があります。
OGPを設定していないことでのデメリットは?
OGP設定がないとSNS側が自動的に『説明文』『タイトル』『画像』を表示してしまうので、ページ内容をユーザーにを正しく伝えられなくなります。

なおOGPタグのコードは以下赤枠で囲った部分になり、htmlのhead内に記述してあげます(各設定方法と設置箇所は後ほど詳しく紹介します!)。

このHTMLタグを適切な場所に入れてあげることで、SNSでURLをシェアした際に『タイトル』『画像』『説明文』が表示されます。
OGPタグ設定前に準備しておくことは?
OGPタグを設定する前に、以下を用意してあげる必要があります。
・タイトル
・ページのURL
・ページの種類
・ディスクリプション
・画像
特に、シェアされた際に、画像がちゃんと表示されるようにOGP用の画像は事前に準備しておきましょう。

ちなみにLINEは、サイズ指定がなく正方形でトリミングされます。
ここまで準備ができましたら、実際にOGPタグの設定を紹介していきます!
OGPタグの設定方法【簡単】

OGPタグの設定方法【簡単】
OGPタグ用の「タイトル」「説明文」「画像」等の用意ができましたら実際にOGPを設定していきます。冒頭でも紹介しましたように、OGPタグはhtmlのhead内に記述します!
基本的なコードは以下でして、これを入れてあげる感じです。
command<meta property="og:title" content="タイトル">
<meta property="og:type" content="ページの種類を入れます。(『website』または『blog』または『article』">
<meta property="og:description" content="ページの簡単な説明"> <meta property="og:locale" content="言語の指定">
<meta property="og:url" content="ページのURL">
<meta property="og:site_name" content="サイトのタイトル">
<meta property="og:image" content="サムネイル画像のURL>
- og:title
ページのタイトルを記述します。
- og:type
ページのタイプ種類を記述します。トップページの場合は「websiteまたはblog」。下層ページは「article」にします。 - og:description
ページの概要として表示される説明文を記述します。80〜90文字ほどで設定しておくのがおすすめです。 - og:locale
言語の指定をしてあげます。日本語であれば『ja_JP』。英語であれば『en_US』を設定してあげます。 - og:url
表示させたいページのURLを記述します。「https://www.hogehoge.com/」のようにURLを絶対パスで指定してあげます。 - og:site_name
サイト名を記述します。 - og:image
SNSでシェアされた場合に表示される画像を設定します。画像を設定しない場合はページ内にある画像をランダムで表示します。
ちなみに、以下2つは必要なタグではなく任意の設定でOKです。
command <meta property="og:description" content="ページの簡単な説明"> <meta property="og:locale" content="言語の指定">
OGP設定 wordpress
WordPressを使ってサイトやブログを運営している方もOGPの設定ができます!

メモ
プラグインは、WordPress(ワードプレス)をカスタマイズするためのプログラムのことです。
『All in One SEO』を使用すれば、html内に直接記述する必要がなくなり管理もしやすくなります。
詳しくは、「WordPressでOGPタグを設定!初心者はプラグインを使う方法がおすすめ」で紹介している記事が参考になりますので、気になる方は設定を参考にしてみてください。
※クリック後、外部サイトに飛びます。
設定したOGPを確認する方法
 設定したOGPを確認する方法
設定したOGPを確認する方法

結論、OGPの設定ができている確認するには、OGPデバッガーを使うことで確認できます。
OGPデバッカーは、表示内容を確認するだけではなく、いち早く反映させたい場合にも使用します。
「Twitter」「Facebook」それぞれ使うデバッカーツールを紹介をしますね。
1. Twitter
Twitterでは、「Card validator」のデバッカーツールがおすすめです。
「Card validator」は、Twitterでシェアされた時に「うまく設定できているか?」の表示を確認できます。

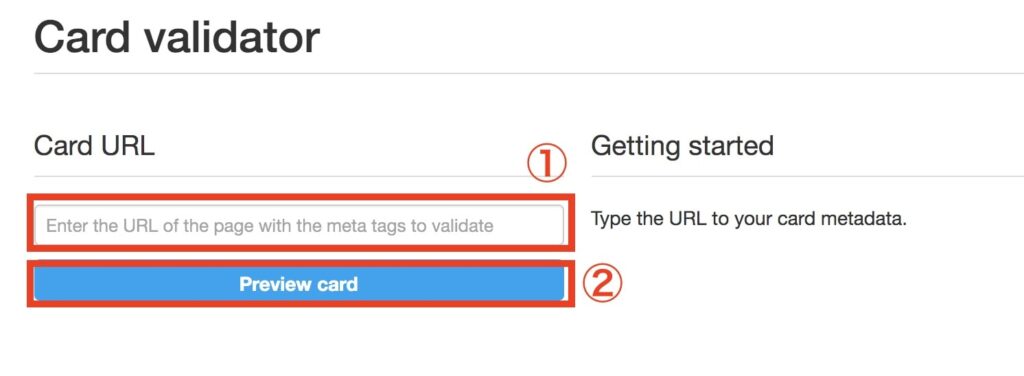
以下の①記事のURLを入力し、②「Preview card」をクリックするだけです。

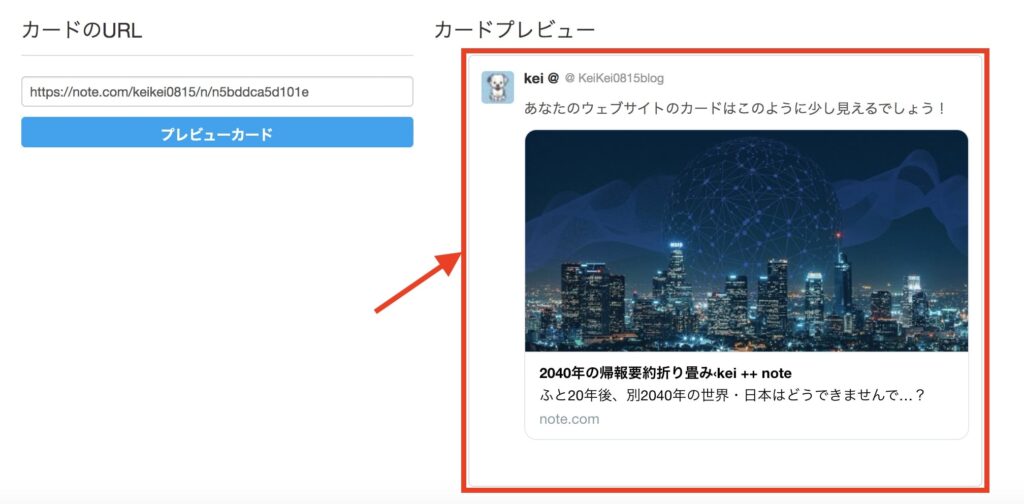
クリックすると画面の右側に「こんな感じで見えますよ」というカードのプレビューが画面右側に表示されます。

記事がTwitter上で拡散された時には、カードが表示されるまでに時間がかかる場合があります。しばらくすると反映されるかと思いますので、時間を置いてから再度確認してみましょう。
2. Facebbok
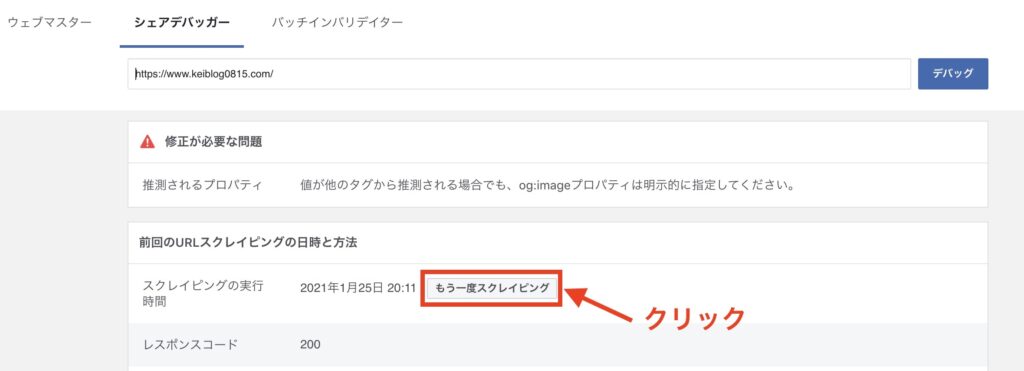
Facebookは「シェアデバッガー」ツールを使用してシェアした時の投稿内容を確認できます!まずは、以下の赤ワクで囲った部分に確認したいURLを入力して「デバック」をクリックします。

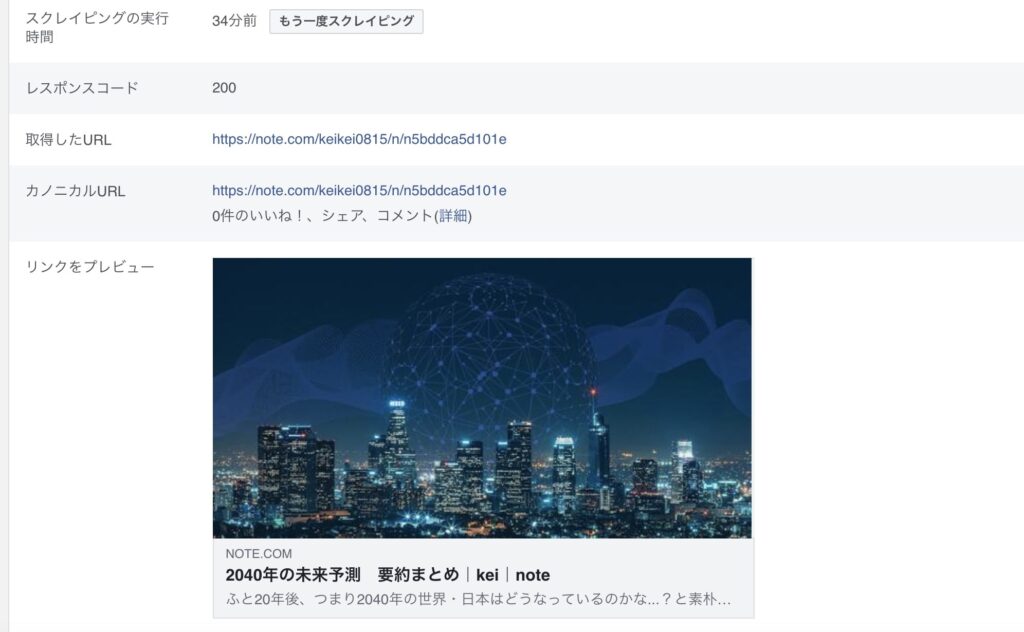
クリックしますと、以下のように表示結果がみれますので設定した内容が反映されているか確認してみましょう。

もし、意図した表示がされなかった場合に、修正して「もう一度スクレイピング」ボタンをクリックして改めて確認します。


OGPを設定してたくさんの人にみてもらおう!:まとめ
 OGPを設定してたくさんの人にみてもらおう!:まとめ
OGPを設定してたくさんの人にみてもらおう!:まとめ
いかがでしたか?今回は、OGPの設定方法について紹介しました。
最近ですと、Googleの検索エンジンからの流入だけではなく、SNSでのユーザーの流入と獲得も重要になってきます。
OGPタグは、SNSでシェアされた場合に内容を詳細に伝えられますし効率的にユーザーを集客できます。

本記事を読み、OGPの設定や確認方法など分かりましたら幸いです。
ここまで読んでいただきありがとうございました。

