こんにちは、kei(@KeiKei0815blog)です!

こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。現在では、Webディレクターとして7年間働いており、Webやブログに関する情報を分かりやすく記事にして紹介しています。
本記事では、リンクにアイコンを表示させる方法をご紹介します。
【図解で解説!】WordPressでアフィリエイトの貼り方とカスタマイズ方法

記事前半にWordPressを使ってアイコンを表示させる方法と、記事後半ではWordPrressブログ以外でリンクアイコンを使う方法とアイコンを使うメリットについてご紹介します。
アイコンを表示させることで、ユーザーに親切になるのでリンクを設定したらアイコンも一緒に設定しておくのをオススメします。
なお、WordPressで内部リンクを貼る方法ついては以下記事で紹介しています。
ワードプレスで内部リンクを貼る方法について知りたい方は参考にしてみてください!
>>WordPressで内部リンクを貼る方法と最適な貼り方を紹介
WordPressに外部・内部リンクアイコンを表示させる方法

WordPressに外部・内部リンクアイコンを表示させる方法
それでは、外部・内部リンクアイコンを表示させる方法を紹介します。
外部・内部リンクアイコンを表示させるために「Font Awesome」を使ってリンクアイコンを表示できます。
Font awesomeは、ブログやサイトでアイコンフォントを使用できるサービスです。
今回は当ブログで使用しているテーマAFFINGER(アフィンガー)を使って、アイコンを表示させる方法を紹介していきますね。
※ちなみにWordPressテーマのcocoonには、リンクアイコンを表示させる機能がすでに搭載れています。
step
1header.phpに記入する
まずは、WordPressのhead内にFontawesome用のコードをコピー&ペーストしましょう。
command
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
※旧バージョン(Version 4)を使用したい場合は、以下のコードをコピーします。
command
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
※phpを編集するので、念のためバックアップしておくことをオススメします。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
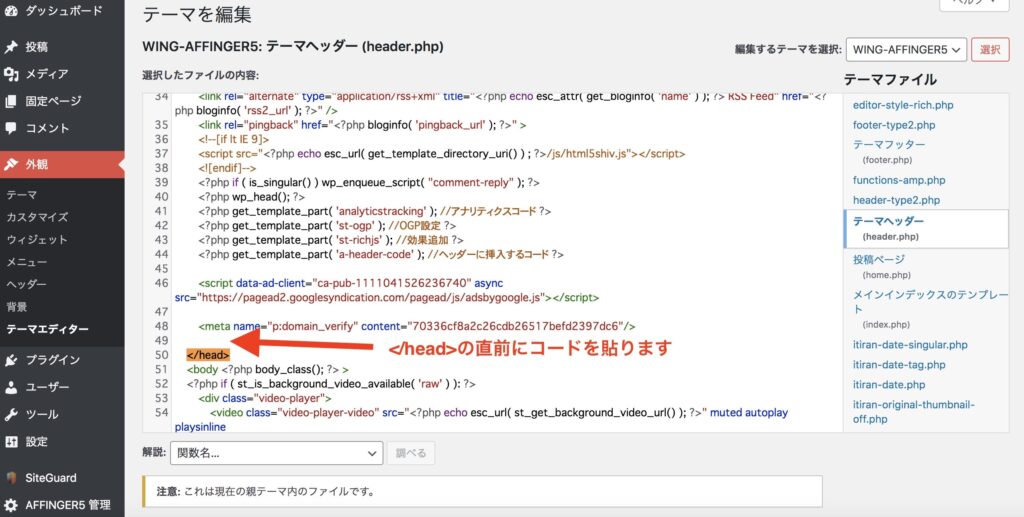
WordPressの画面を開いて、『外観 → テーマエディター → header.php』をクリックして、「</head>」の直前にコピー&ペーストします。

step
2外部・内部リンクアイコンを選択する
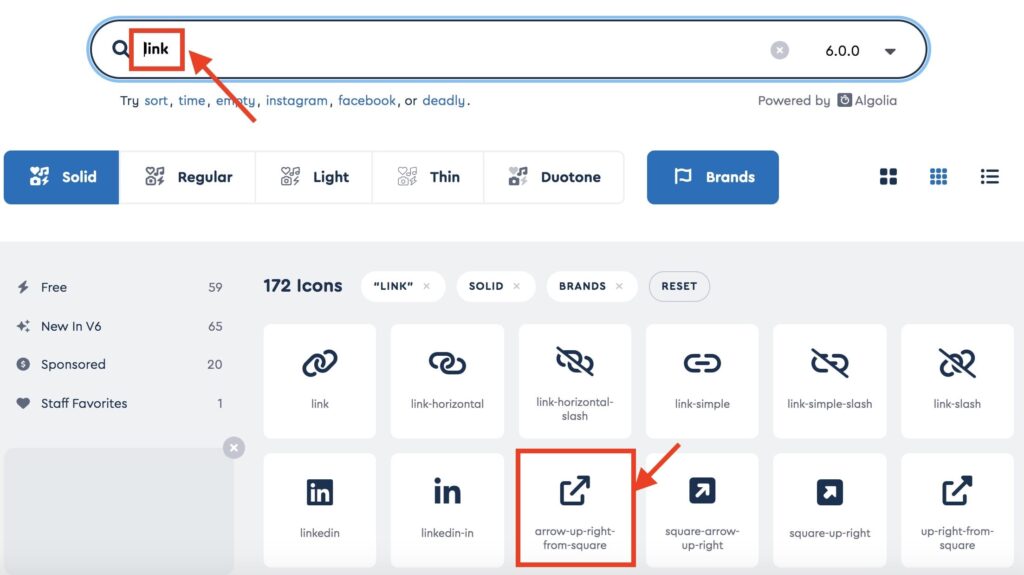
続いて「Font Awesome」をクリックしまして、検索ボックスにlinkと入力します。

linkと検索するとアイコンが一覧で表示されるので、外部・内部リンクアイコンを選択します。

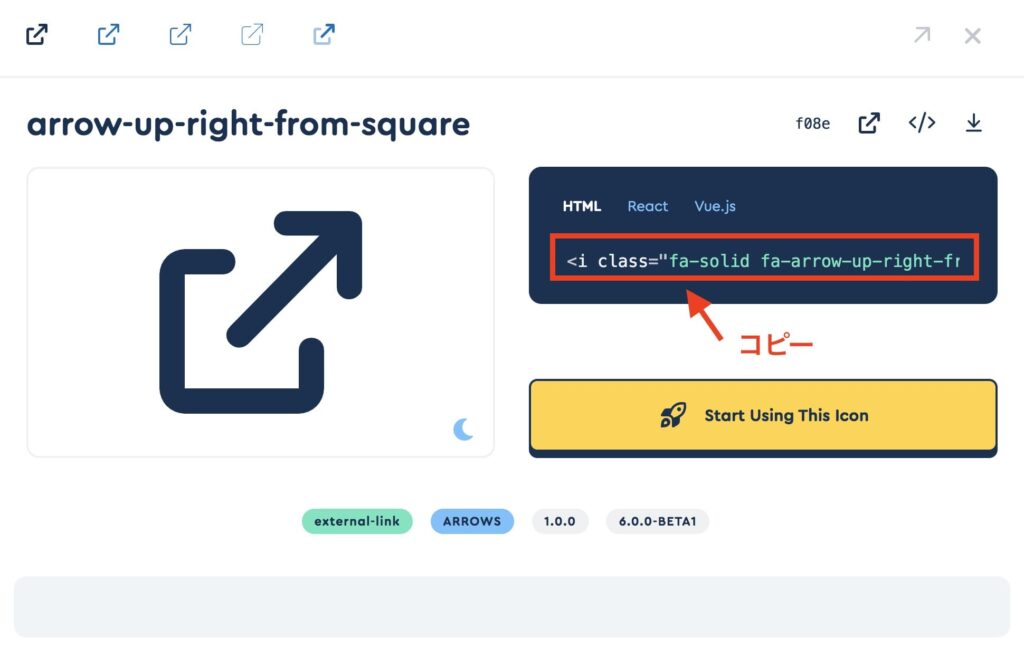
選択しましたらHTMLコードをコピーしましょう。


step
3外部・内部リンクアイコンを貼り付ける
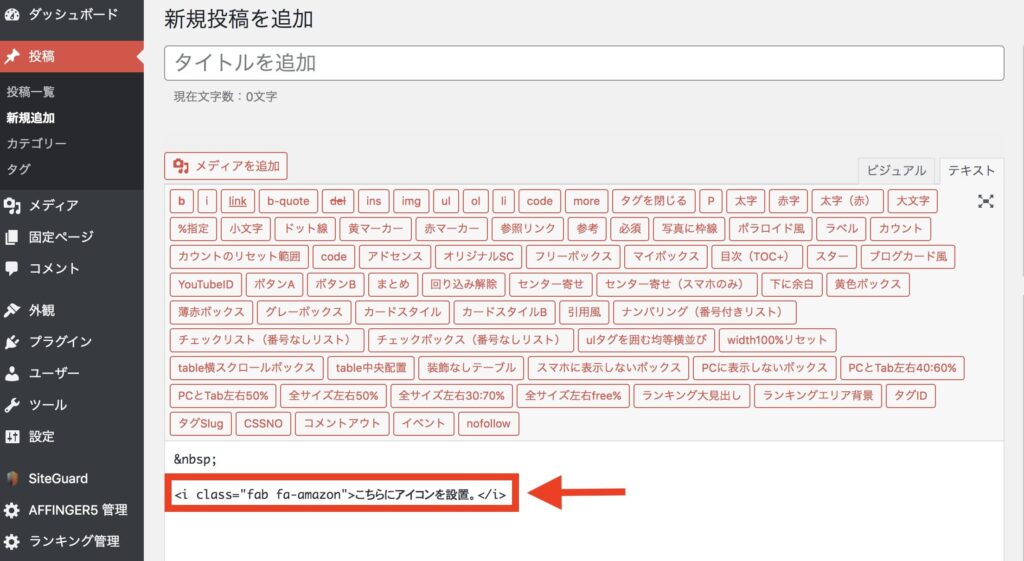
最後に、WordPressを開きまして、外部・内部リンクアイコンを貼り付けましょう。
投稿画面から「テキスト」モードに切り替えてコピーしたHTMLを以下のように貼ります。


なお、Font Awesomeは、CSSを使って色を変えたりアニメーションを付けたり自由にカスタマイズできます。
詳しくは、以下記事で紹介していますので、Font Awesomeを自由にカスタマイズしてみたい方は参考にしてみてください。
WordPress以外のブログサービスでFont awesomeを貼り付ける方法

WordPress以外のブログサービスでFont awesomeを貼り付ける方法
WordPress以外のブログサービスで、外部・内部リンクのアイコンを表示させる方法も掲載しておきます。

command
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
※旧バージョン(Version 4)を使用したい場合は、以下のコードをコピーします。
command
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">

・はてなブログ:『ダッシュボード → 設定 → 詳細設定 → headに要素を追加』の枠内にコードを貼付け
・Livedoorブログ:『ブログ設定 → PC → カスタマイズ → HTMLファイル』
・FC2ブログ:『設定 → テンプレートの設定 → ◯◯のHTML編集』
・Blogger:『テンプレート → HTMLの編集』
お使いのブログサービスでFontawesomeを利用してみてください。
WordPressに外部・内部アイコンを表示させるメリット
 WordPressに外部・内部アイコンを表示させるメリット
WordPressに外部・内部アイコンを表示させるメリット
最後に、外部・内部アイコンを表示させるメリットを紹介します。
- 一目で分かりやすい
- 個性が出やすくなる
1つずつ順番に紹介します。
1. 一目で分かりやすい
視覚から入ってくる情報はユーザーにとって意味を理解しやすくなる効果を

テキスト以外でクリックしたら次の挙動が分かるアイコンがあることで、ユーザーにより親切になり分かりやすいブログになります。
2. 個性が出やすくなる
アイコンを使用しているブログは個性がありますよね。
例えば、文字だけのブログよりアイコンを使って工夫をしているサイトでしたらどうでしょうか?
具体的な例ですと、サルワカさんのサイトでは指のアイコンを使ったりして視覚的に分かりやすくなっています。


外部・内部リンクのアイコンを設定しよう!:まとめ

WordPressで外部・内部アイコンはFontawesomeを使って表示できます。
繰り返しになりますが、外部・内部アイコンを表示させることで視覚的に分かりやすくなります。
今回紹介した方法で外部・内部リンクアイコンを表示できましたら幸いです。なお、Fontawesomeについて以下記事で紹介していますので興味のある方はご覧ください。
続きを見る

【オシャレ!】WordPressでFontAwesomeを入れる方法とCSSで調整するやり方
ここまで読んでいただきありがとうございました。

