
こんな疑問にお答えします。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。現在ではブログ歴3年目になり月5桁ほど稼いでいます。
本記事の内容
- WordPressのサイドバーに画像を設定する方法
- 設定した画像にリンクをつける方法
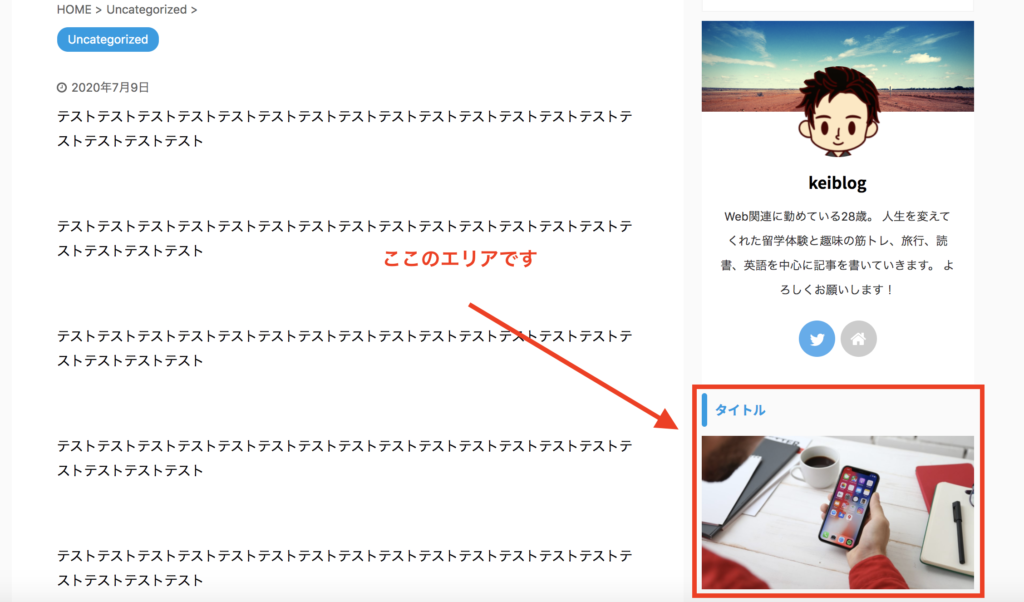
本記事では、以下キャプチャのように、ページのサイドバーに画像を表示させる方法について紹介しています。↓

また、記事後半では設定した画像にリンクをつける方法も解説します。
ページのサイドバーに画像を設定するのに5分ほどで設定できますので、WordPressのサイドバーに画像を設定したい方の参考になりましたら幸いです。
それでは、早速始めていきます。
サイドバーに画像を設定する方法
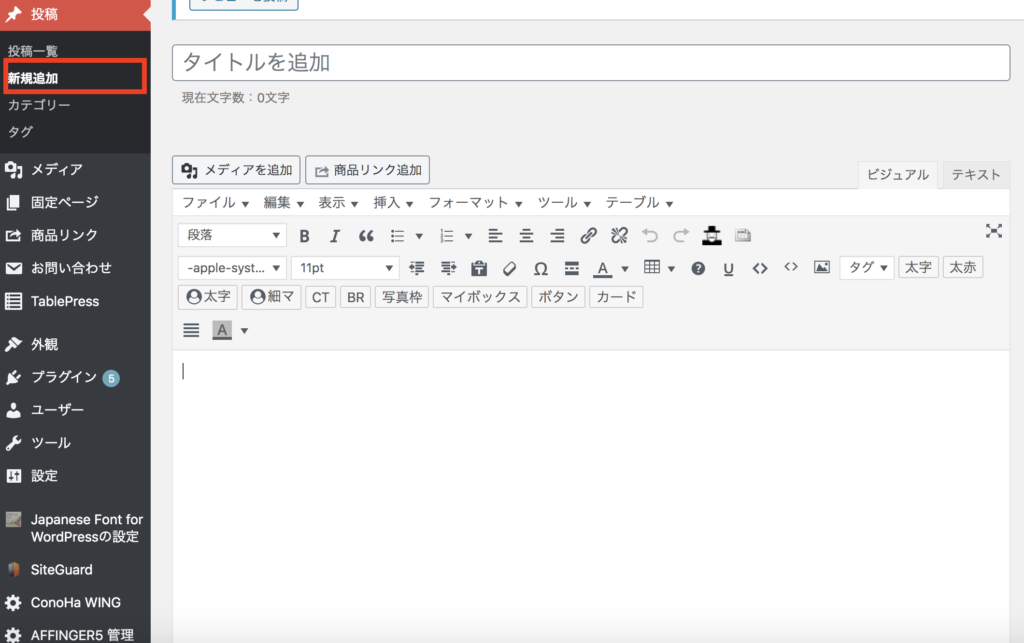
まずは、WordPressの管理画面を開きまして、「投稿 → 新規追加」で新規記事を開きます。

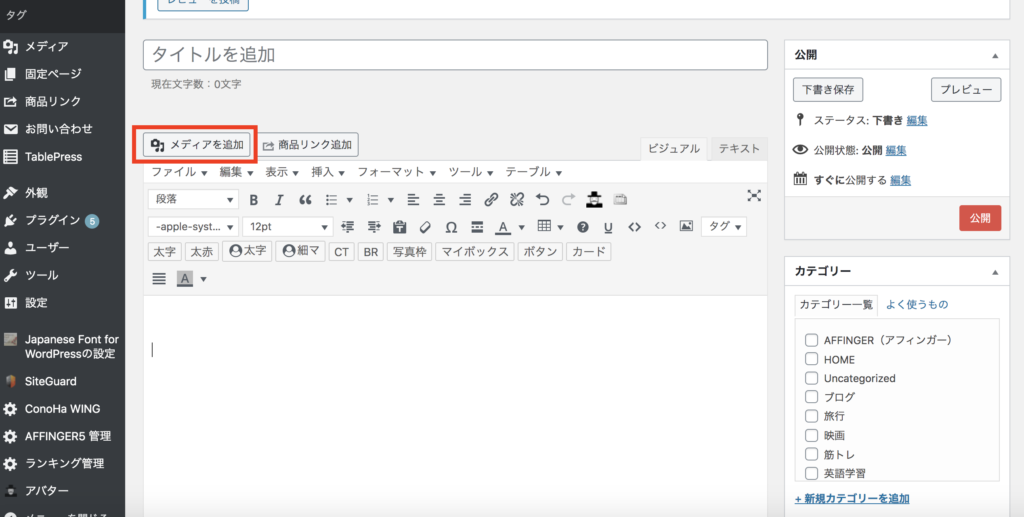
続いて「メディアを追加」をクリックして、サイドバーに表示させたい画像を選びます。

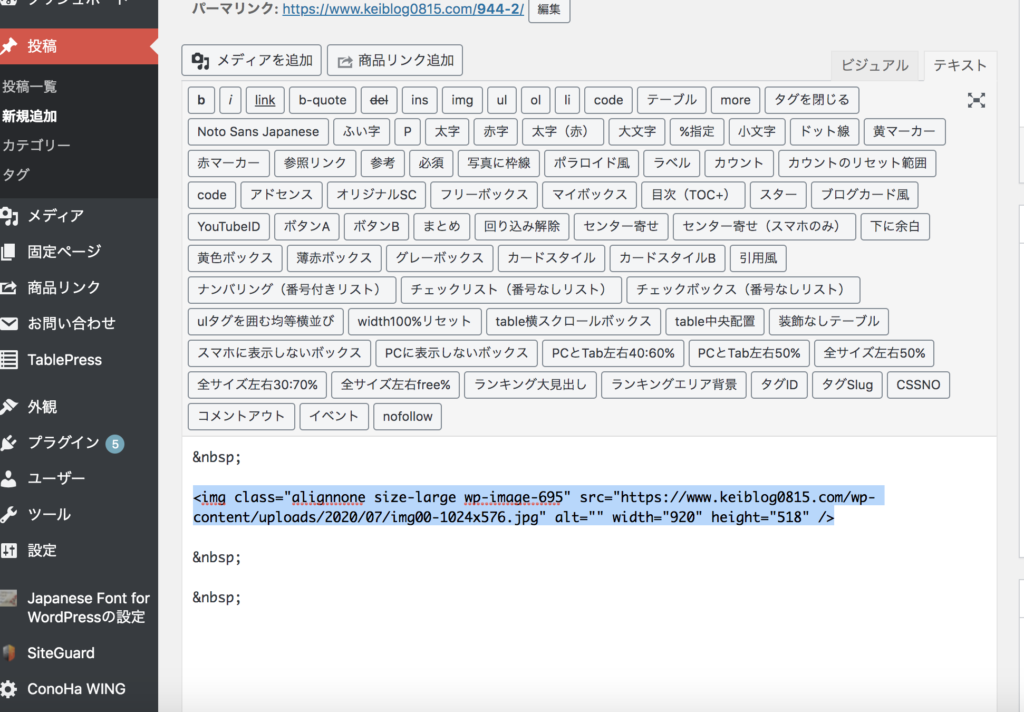
選択して記事内に画像が追加されましたら、右上にある「テキスト」ボタンをクリックして、以下のようにコードをドラックしてコピーをします。

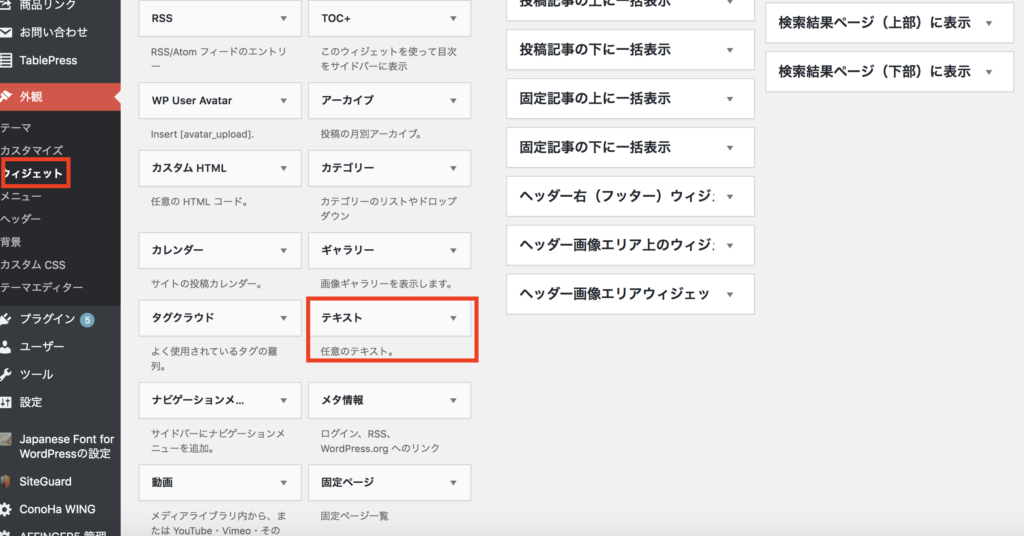
コピーができましたら、「外観 → ウィジェット」をクリックして、管理画面内にある「テキスト」ウィジェットをクリックします。

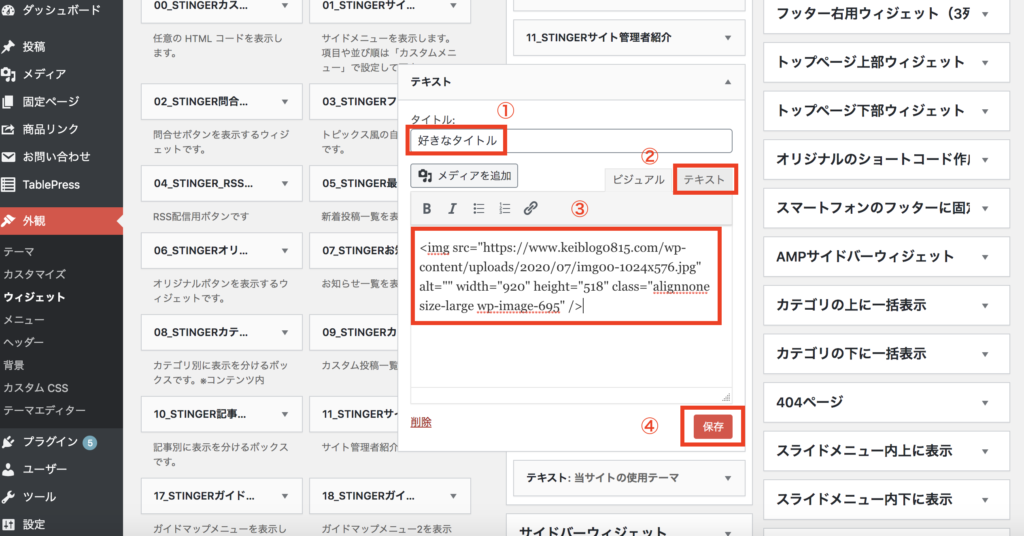
クリックしますと、以下のようにウィジェットが開きますので、以下のようにコードを貼ります。


①:好きなタイトルを入力
②:テキストに切り替えます
③:コピーしたテキストを貼り付けます
④:最後に保存を押せば完了です!
メモ
僕が使っているワードプレステーマAFFINGER(アフィンガー)ですと、ウィジェットのテキストに「メディアを追加する」のボタンがあります。上記のようにテキストをコピーして・・・は必要なく、ウィジェット内で簡単に画像の設定できます!
-

-
AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
続きを見る
画像にリンクを設定する方法
続いて、設置した画像にリンクをつける方法を解説します。

まずは、以下ソースコードをコピーします。
html
<a href="https://www.〇〇〇〇/"></a>
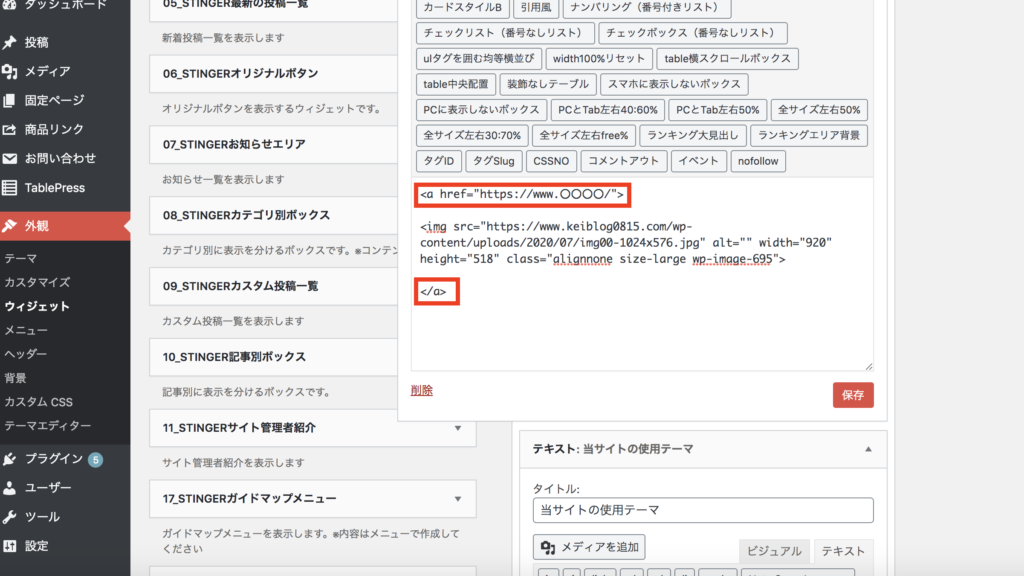
コピーできましたら、以下のようにソースコードを貼ります。

ソースコードの貼り付けができましたら、最後に「保存」ボタンをクリックしましたら設定完了です!
まとめ
今回は、WordPressのサイドバーに画像の設定とリンクをつける方法について紹介しました。
WordPressのサイドバーに何かを表示させたい時には、今回紹介したサイドバーウェジェットで設定することができます。
サイドバーに目立たせたい画像を入れるなどして、自分好みのサイト作成をしてみてください!
本記事が参考になりましたら幸いです。
ここまで読んでいただきありがとうございました。
あわせて読みたい!

