こんにちは、Kei(ケイ)(@KeiKei0815blog)です。

こんな悩みに答えます。
本記事の執筆者
当ブログではブログアフィリエイトに役立つ情報を発信しており、WordPressブログを立ち上げてから4年が経ちます。今ではブログで毎月5桁継続して稼いでいます。
結論、AFFINGERでお問い合わせフォームを作成するやり方は2通りあります。
1つ目にプラグインをインストールするやり方と、もう一つがGoogleフォームを使って作成するやり方です。

それでは、早速始めていきます!
AFFINGERでお問い合わせフォームを作成する方法

冒頭でも紹介しましたように、AFFINGERでお問い合わせフォームを作成する方法は以下です。
お問い合わせフォームの作成方法
・Googleフォームを使う
プラグインでお問い合わせフォームを作成
 プラグインでお問い合わせフォームを作成
プラグインでお問い合わせフォームを作成
まずは、プラグインを使ってお問い合わせフォームを作成する方法です。プラグインは「Contact Form 7」を使います。
1つずつ順番に解説しますね。
step
1Contact Form 7をインストール
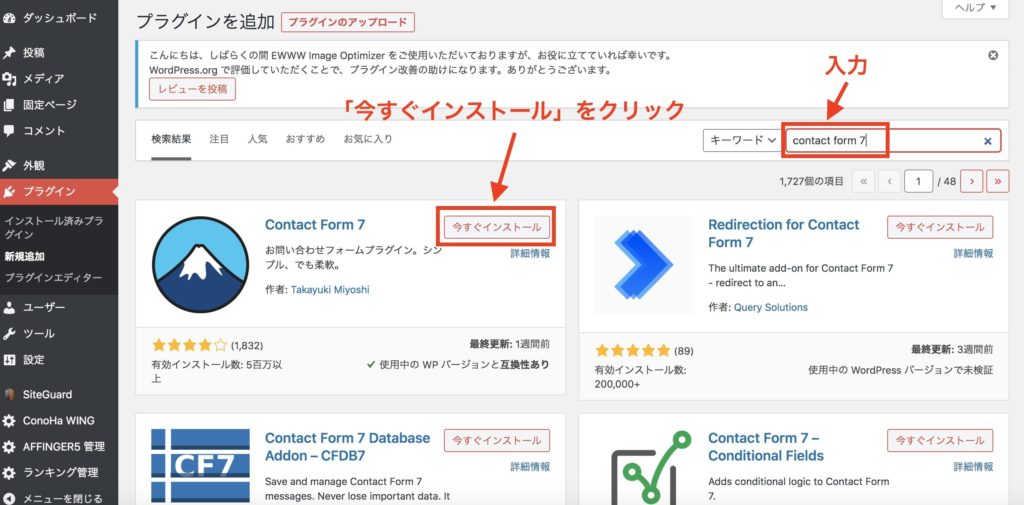
まずは、ワードプレス管理画面のサイドバー「プラグイン → 新規追加」をクリックして、Contact Form 7をインストールします。
入力ボックスに「Contact Form 7」と入力しましたら、富士山のアイコンが出るのでこちらをインストールします。

インストールが完了しましたら、有効化にします。
step
2フォームのカスタマイズ
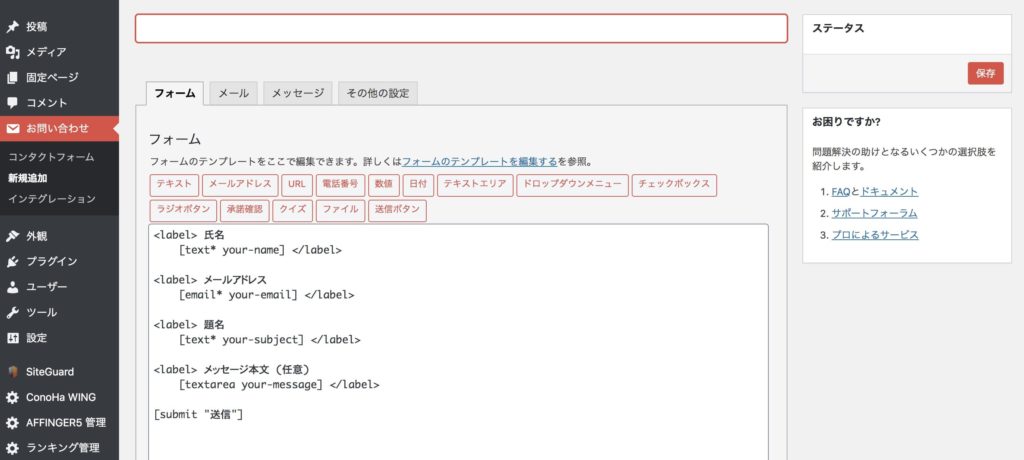
管理画面のサイドメニューに「お問い合わせ」の項目が追加されるので、「新規追加」をクリックします。
すると、以下の画面が表示されます。

- 氏名
- メールアドレス
- 題名
- メッセージ本文 (任意)
デフォルトでの入力項目は上記です。
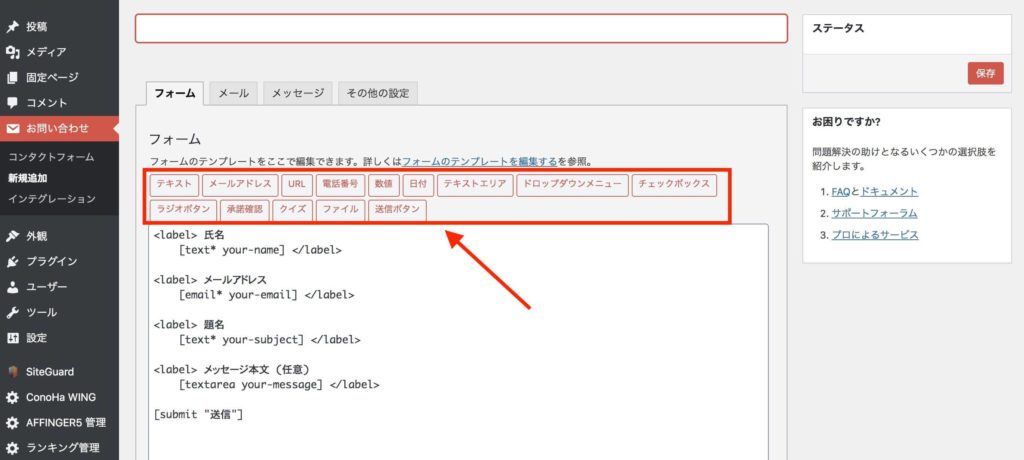
その他に項目を付け足したい場合は、赤枠箇所でカスタマイズできます。

また、フォームの細かいカスタマイズ方法について、以下、バズ部の記事が参考になります!
タイトルを分かりやすく「お問い合わせ」と入力し「保存」をクリックします。
step
3コードをコピー&貼り付け
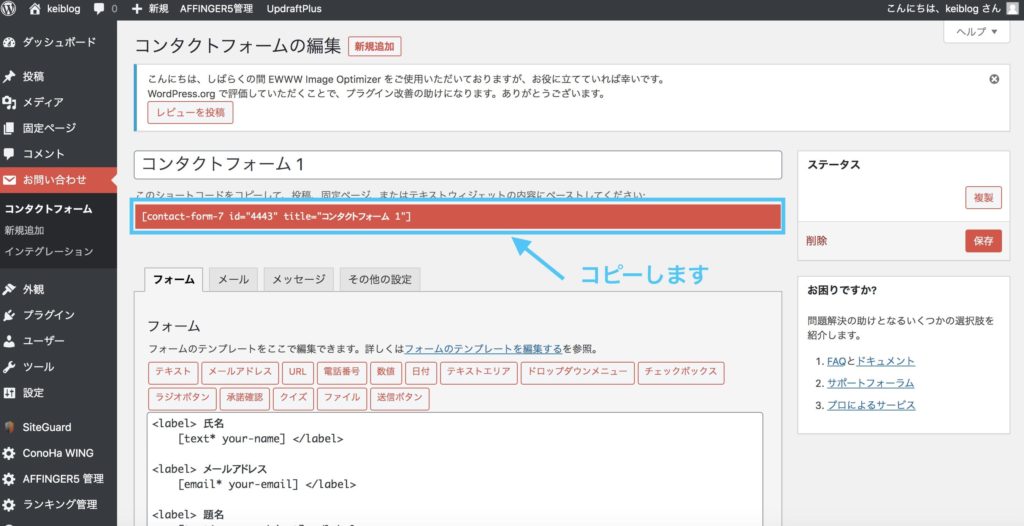
「保存」クリック後に、ショートコードが表示されますので、こちらをコピーします。

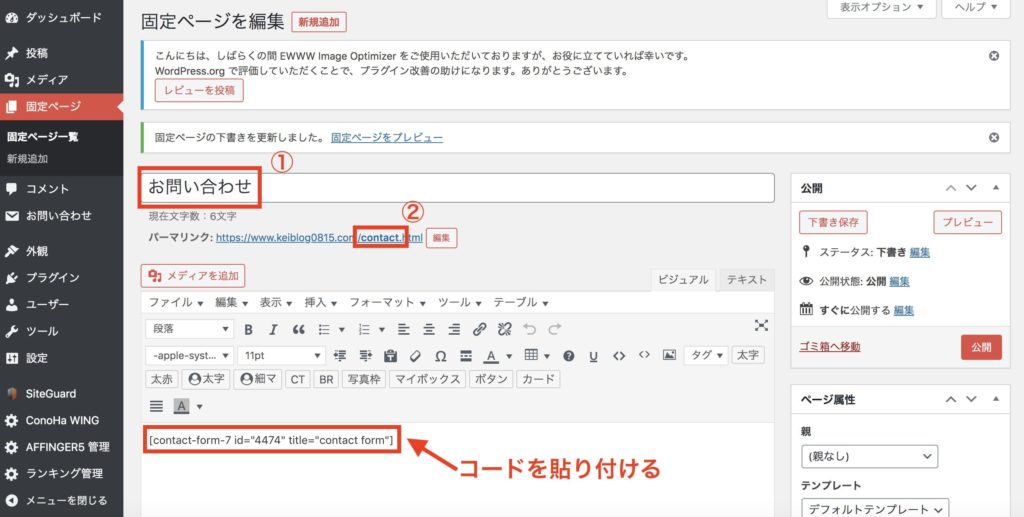
あとは、固定ページを開いてコピーしたコードを貼り付けるだけです。

- ①タイトル:「お問い合わせ」と入力します
- ②パーマリンク:「contact」などお問い合わせページであることがわかるローマ字にしておきましょう!
あとは、公開ボタンをクリックして完了です!
これで設定は終わりです!

Googleフォームでお問い合わせページを作成
 Googleフォームでお問い合わせページを作成
Googleフォームでお問い合わせページを作成
続いて、Googleフォームを使ってお問い合わせフォームの作成方法について紹介します。
プラグインを使いたくない方は、こちらの設定がオススメですよ!
- Googleフォームにアクセス
- フォームを作成
- HTMLコードをコピー
- HTMLコードを貼り付ける

step
1Googleフォームにアクセス
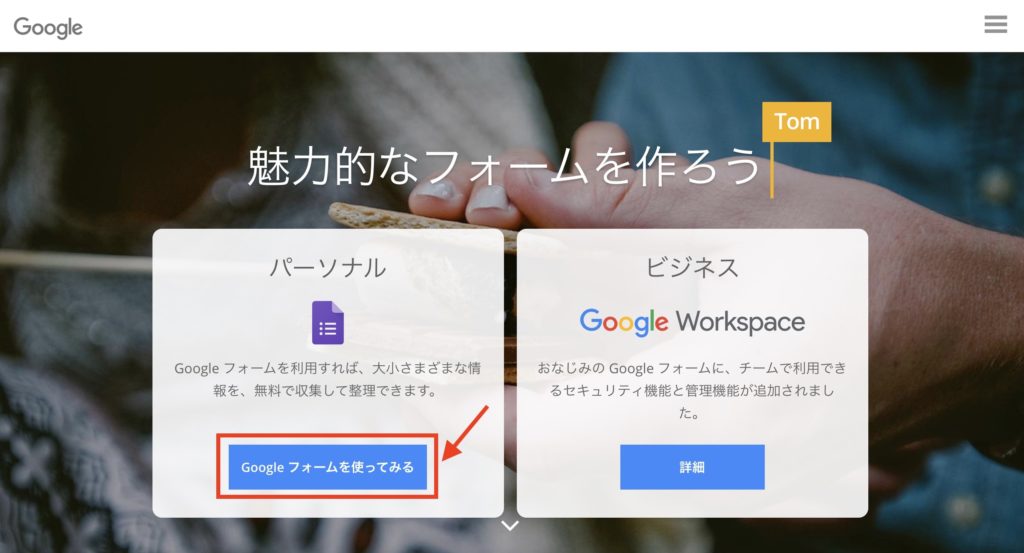
まずは、『Googleフォーム』にアクセスします。
左の『Googleフォームを使ってみる』をクリックします。

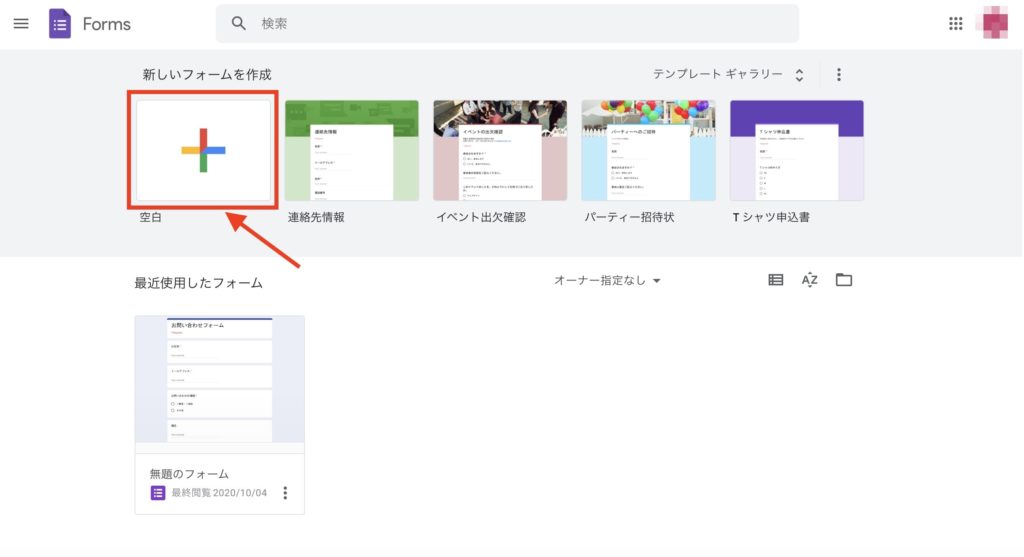
以下の画面が表示されましたら、「+空白」をクリックします。

続いてフォームの細かい設定をしていきます!
step
2フォームを作成
フォームの項目は、お好みで設定してOKですが、今回は僕が設定している項目を参考に紹介していきますね。
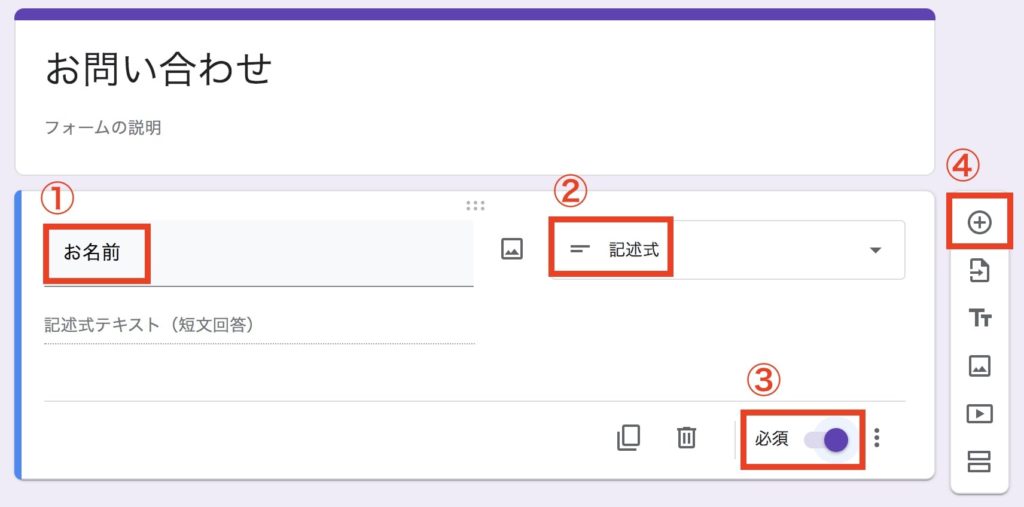
お名前

- 『お名前』と入力
- 『記述式』を選択
- 『必須』を選択
- 『+(質問を追加)』をクリック
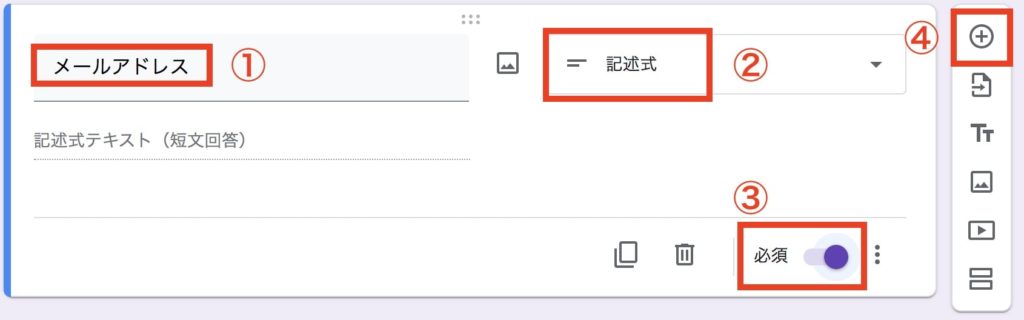
メールアドレス

- 『メールアドレス』と入力
- 『記述式』を選択
- 『必須』を選択
- 『+(質問を追加)』をクリック
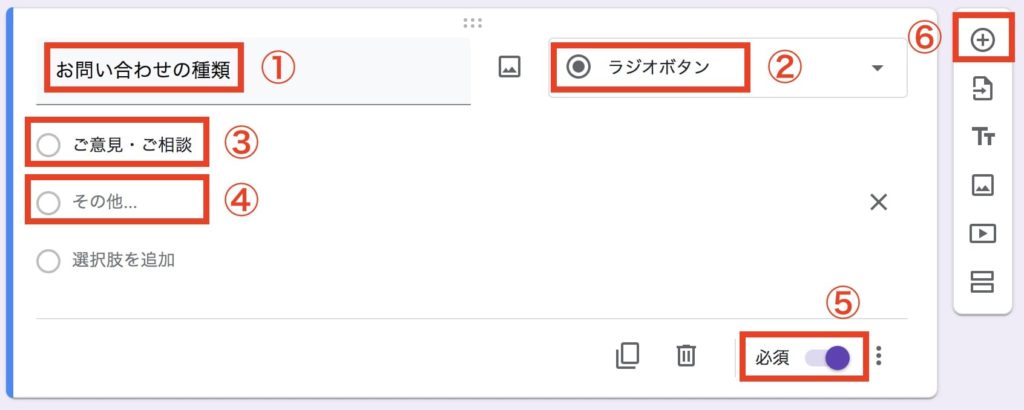
お問い合わせの種類

- 『お問い合わせの種類』と入力
- 『ラジオボタン』を選択
- 『ご意見・ご相談』と入力
- 『その他』を追加
- 『必須』を選択
- 『+(質問を追加)』をクリック
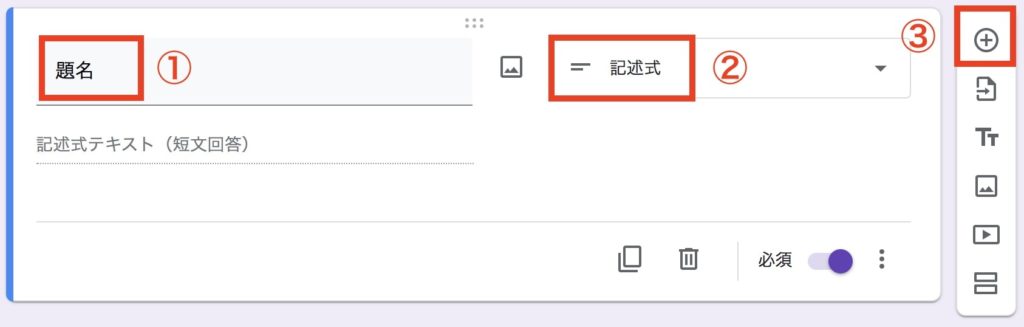
題名

- 『題名』と入力
- 『記述式』を選択
- 『+(質問を追加)』をクリック
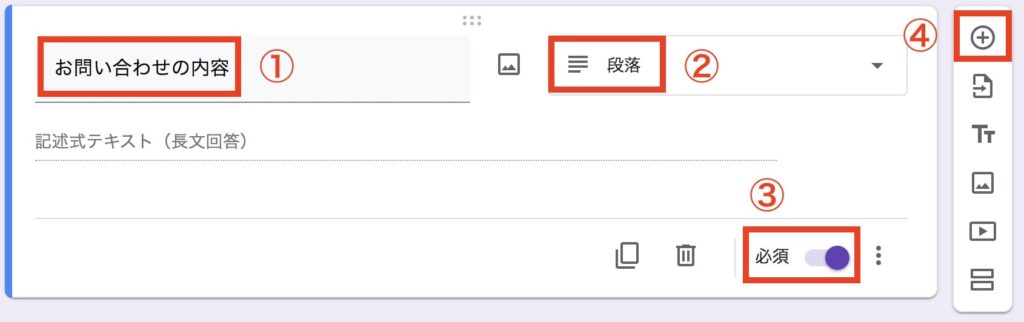
お問い合わせの内容

- 『お問い合わせの内容』と入力
- 『段落』を選択
- 『必須』を選択
- 『+(質問を追加)』をクリック
これでフォームの項目作成は完了です!
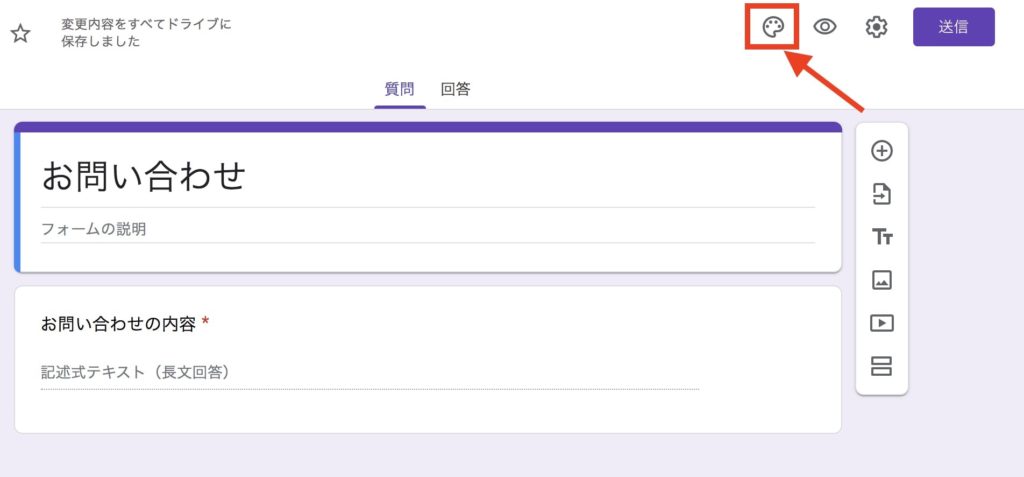
もしフォームの背景色など変更したい際には、以下のアイコンからお好みで編集することができます。

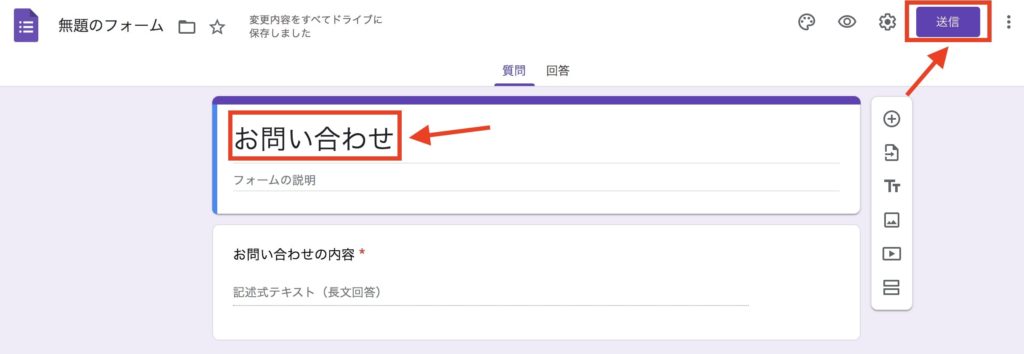
あとは、タイトルを「お問い合わせ」と入力して、右上の「送信」をクリックすれば終わりです。

step
3HTMLコードをコピー
HTMLコードをコピーしていきます。

- 『<>』をクリック
- HTMLをコピー
「幅」「高さ」はそのままでOKです。
step
4HTMLコードを貼り付ける
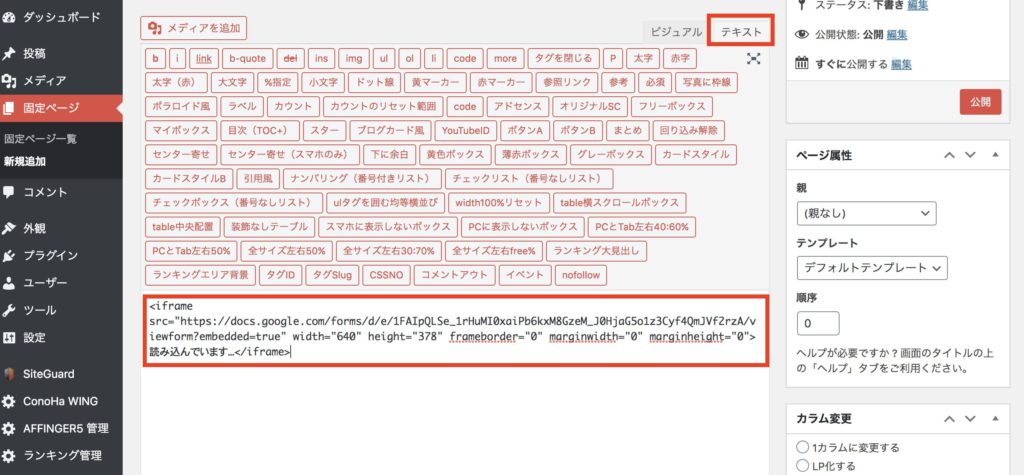
WordPressの管理画面から固定ページにいきます。

「テキスト」にタブを切り替えて、コピーしたコードを貼り付けます。
プレビューで問題なく表示されていれば、公開をクリックして完了です!
step
5送信できるか確認
念のため送信できているか確認してみましょう。

設定お疲れ様でした!
AFFINGERでお問い合わせフォームを作成する方法
 まとめ:アフィンガー5でお問い合わせフォームを作成する方法
まとめ:アフィンガー5でお問い合わせフォームを作成する方法
今回は、AFFINGERのお問い合わせフォーム作成方法について2つのの方法で紹介しました。

今回は以上です。
ここまで読んでいただき、ありがとうございました。

