
こんな悩みに答えます。
本記事の執筆者
当ブログではWordPressの基本的な設定からAFFINGERの使い方を紹介しています。WordPressテーマのAFFINGERを3年間使用しており、ブログで月に5桁稼いでいます。
本記事ではAFFINGER(アフィンガー)のヘッダーカードを表示させるための設定方法について解説しています。(以下キャプチャ)
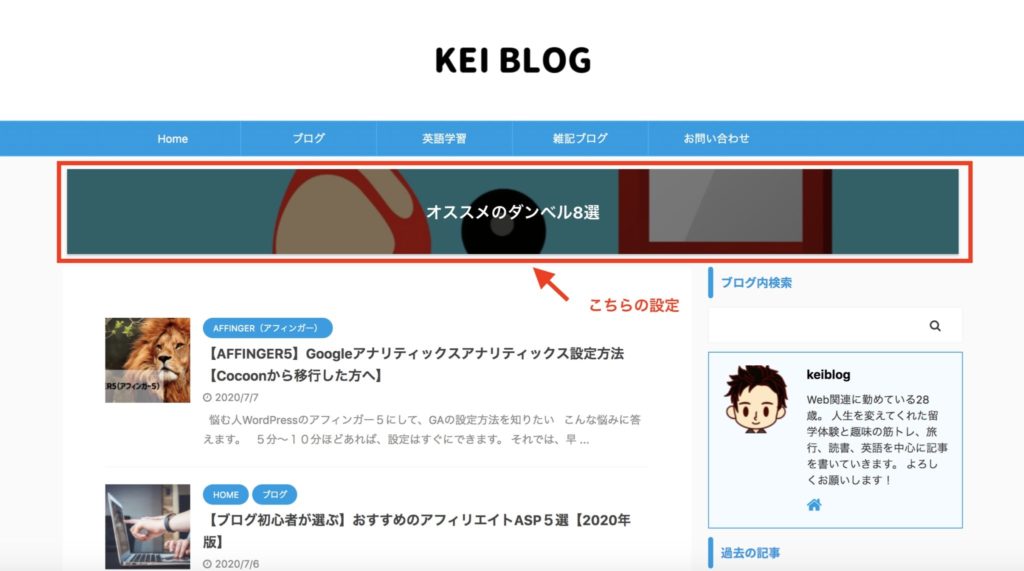
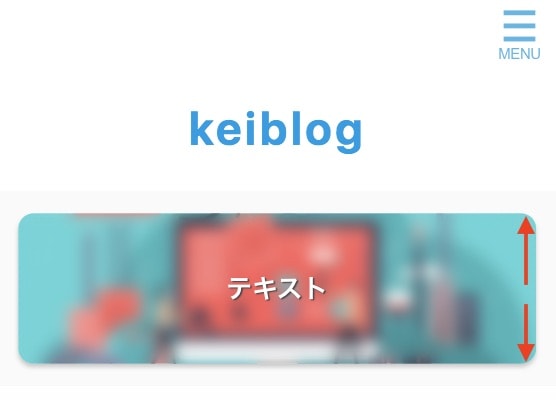
最終完成イメージ
 AFFINGER5(アフィンガー5)ヘッダカード
AFFINGER5(アフィンガー5)ヘッダカード
AFFINGERのヘッダカードの表示は最大4つまで設定することができます。
メリット
AFFINGERのヘッダーカードはトップページの目立つ場所に表示できるため、見てもらいたいページに誘導させるのに有効的な設定です。
ヘッダーカードの設定は5分ほどで完了できますので、少しの間お付き合い頂けますと幸いです!
AFFINGERのヘッダーカード設定手順
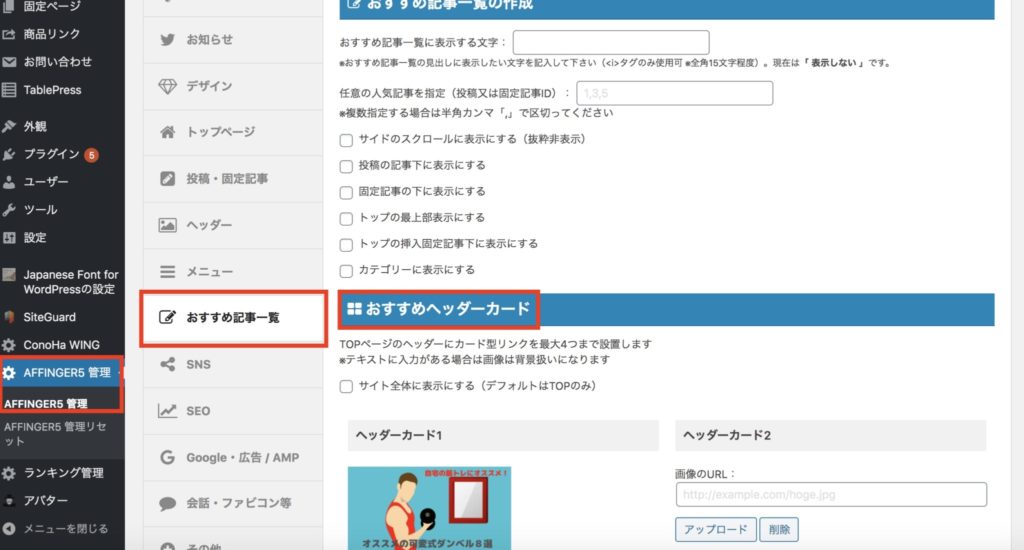
まずは、Wordpressの管理画面から「AFFINGER → AFFINGER管理 → おすすめ記事一覧」をクリックします。
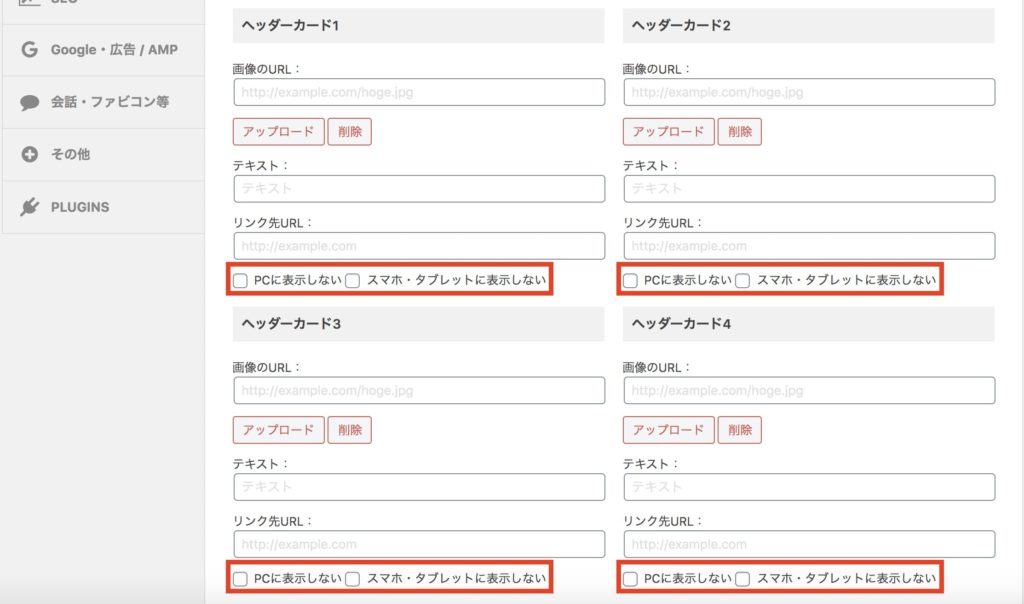
おすすめ記事一覧のページが開きましたら、「おすすめのヘッダーカード」の中を設定していきます。

「AFFINGER5 → AFFINGER5管理 → おすすめ記事一覧 → おすすめのヘッダーカード」

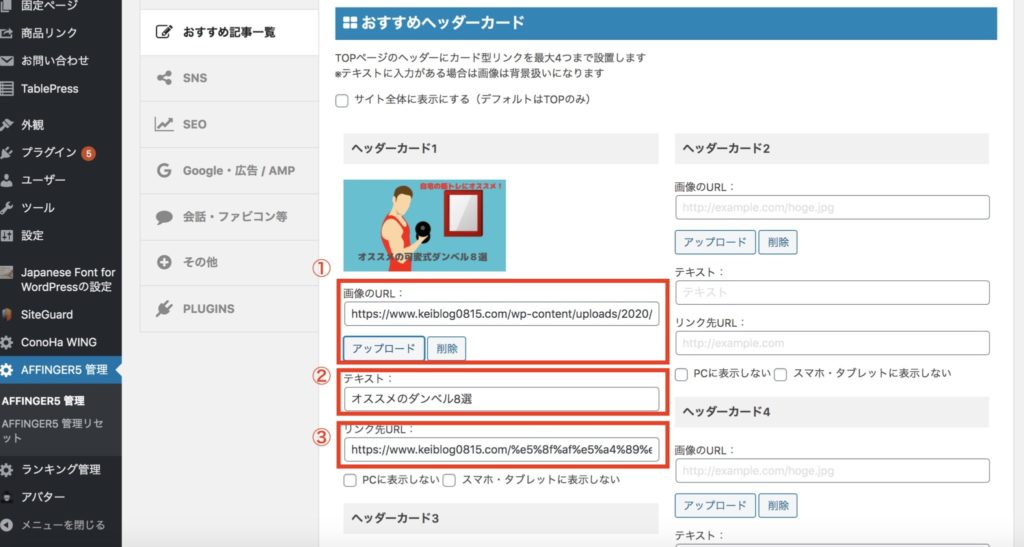
おすすめのヘッダーカードで設定していく項目は、
- ①画像のURL: 「アップロード」のボタンを押して、メディアから表示させたい画像を選択
- ②テキスト: 画像の上に表示させたいテキストを入力
- ③リンク先URL: 遷移させたいページのURLを入力
になります。

AFFINGERのヘッダーカードでできるその他基本設定
ここまでヘッダーカードの設定方法について紹介しました。続いてヘッダーカードでできるのその他の設定方法について解説します。
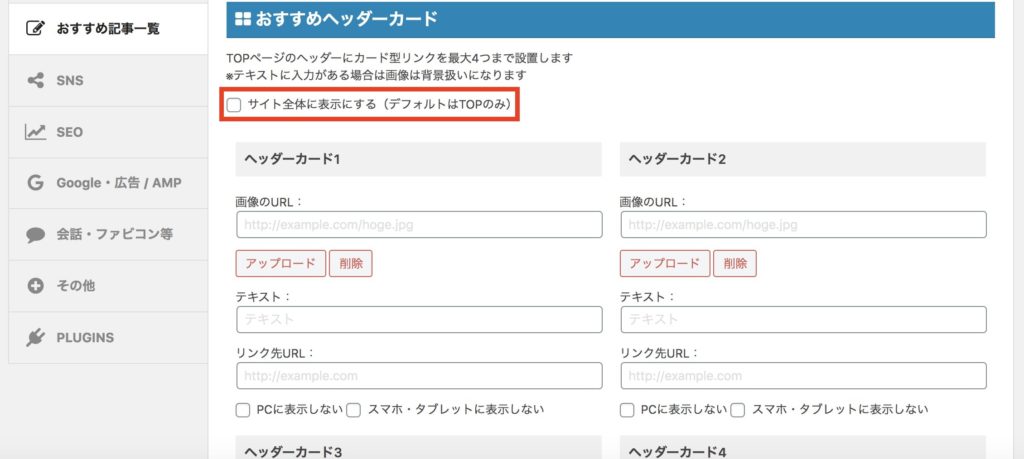
サイト全体の表示

サイト全体に表示にする(デフォルトはTOPのみ)
- チェックあり:TOPページ以外の記事ページにも表示
- チェックなし:TOPのみヘッダーカードを表示
PC、スマホ・タブレットの出し分け

PC, スマホ・タブレットの表示出し分け
各端末でのヘッダーカードの表示の出し分けができます。両方ともチェックしなければ、PC、スマホ・タブレット共にヘッダーカードが表示されます。
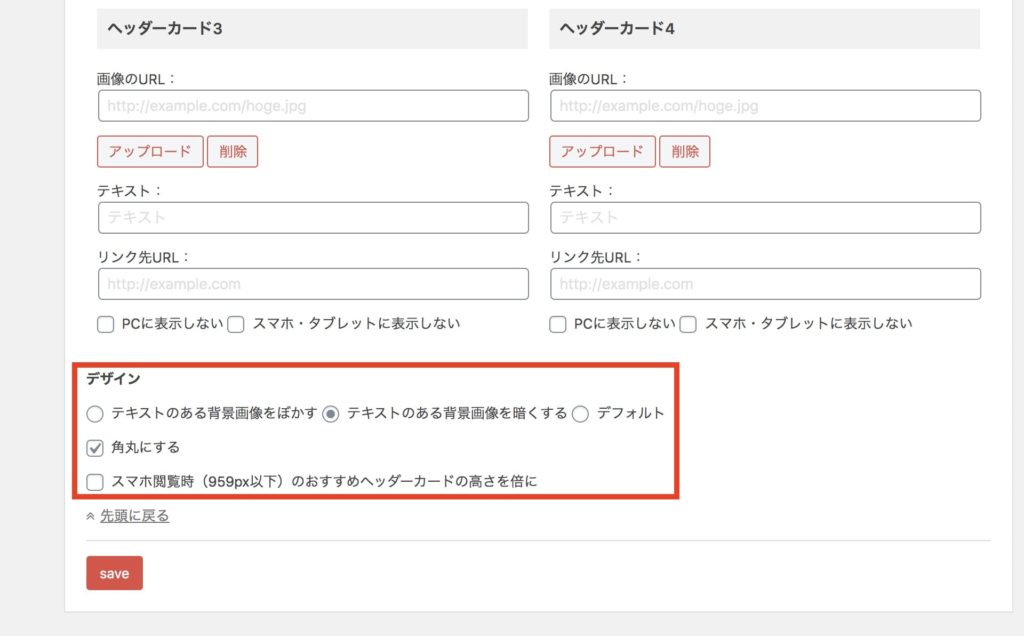
デザイン設定

ヘッダーカードのデザイン設定
以下表示例のキャプチャです。
「テキストのある背景画像をぼかす」「角丸にする」
 「テキストのある背景画像をぼかす」「角丸にする」
「テキストのある背景画像をぼかす」「角丸にする」
「テキストのある背景画像を暗くする」「角丸にする」

「テキストのある背景画像を暗くする」「角丸にする」
「デフォルト」「角丸にする」
 「デフォルト」「角丸にする」
「デフォルト」「角丸にする」
「スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に」にチェックでスマホのヘッダーカードの高さが変わります。

細かなヘッダーカードの設定が完了したら「save」をクリックで完了です。
AFFINGER5のヘッダーカードの文字色を変更する方法
ヘッダーカードの文字色を白ではなく、好きな色に変更したい時の設定方法について紹介します。

CSSを編集するので編集前に念のためバックアップをしておくと安全です
※バックアップのやり方については以下記事を参考にしてみてください。
» UpdraftPlusプラグインを使ってバックアップするやり方
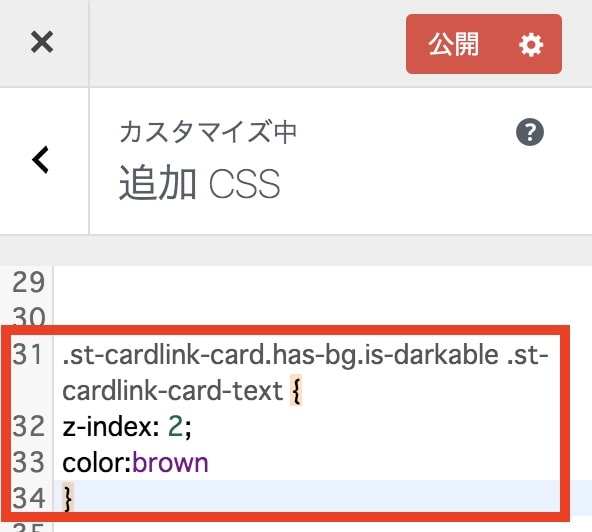
「WordPress管理画面 → 外観 → カスタマイズ → 追加CSS」を開き「追加CSS」の中に以下のCSSコードを貼り付けます。
.st-cardlink-card.has-bg.is-darkable .st-cardlink-card-text {
z-index: 2;
color:brown;
}

「WordPress管理画面 → 外観 → カスタマイズ → 追加CSS」
下記の黄色線の「color:」のコロンの後ろに好きな色の指定をしてあげます。
今回は「brown」で指定していますので、テキスト色は茶色に変わります。
参考までに、CSSの色(color)の種類を一部ですが、掲載しておきます。
カラーの種類
- gray → 灰色
- silver → 銀
- blue → 青
- yellow → 黄色
- red → 赤
- green → 緑
AFFINGERヘッダーカードの設定に役立つツール
最後にヘッダーカードに役立つツールを紹介します。
1つずつ順番に紹介します。
O-DAN(画像フリー素材)
『O-DAN』は高品質な画像を無料でダウンロードできます。

その他フリー素材や画像を無料でダウンロードできるサイトを「ブログで使えるおすすめのフリー写真・イラスト素材」で紹介していますので、参考にしてみて下さい。
TinyPNG(画像圧縮ツール)
画像の表示速度は早いことに越したことはないので、念のため画像の圧縮化をしておきましょう。
『TinyPNG』は、画質維持をしながらも画像圧縮を行えるサイトです。その他『Optimizilla』も画像圧縮することができ、1度に20個までファイルをアップロードでき個人的に使いやすいと思います。

AFFINGERヘッダーカードの設定&カスタマイズ方法:まとめ
繰り返しになりますがヘッダーカードを設定することで、ページにきた時に目につきやすいエリアなので訴求させてページに誘導させたい時なんかに役立ちます。
また、ページの離脱を防ぐ役割にもなりますので、読者を長くページに滞在させたい時にも有効です。

今回は以上です。
ここまで読んでいただきありがとうございました!

