
こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。(WordPressテーマAFFINGERの使用歴3年以上です)現在では、Webディレクターとして8年間働いており月5桁稼いでいます。
本記事ではこんな方におすすめ
- AFFINGERのトップページをかっよく見せたい!
- 機能がたくさんあるのでまずはAFFINGERのトップページだけでもカスタマイズ方法だけでも覚えたい

ただ、AFFINGERはカスタマイズができるメリットがある一方で、機能が多く使い慣れていないと操作方法に悩んでしまうのが本音ではないでしょうか。
本記事では、そんなAFFINGERでできるトップページをカッコよくカスタマイズする方法を紹介します。
それでは、早速解説していきます。
AFFINGERトップページのバナー風ボックス
まずはAFFINGERトップページにバナー風ボックスを設置する方法を紹介します。
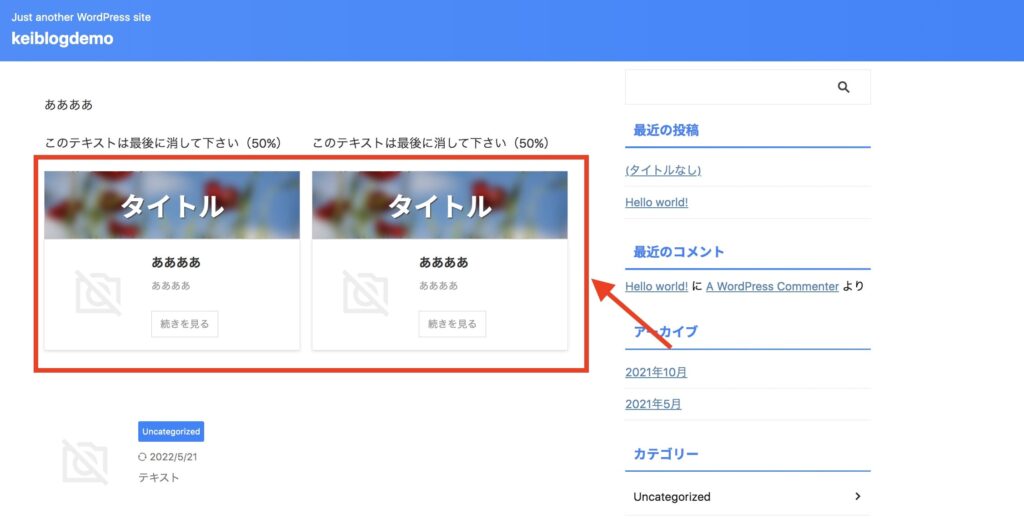
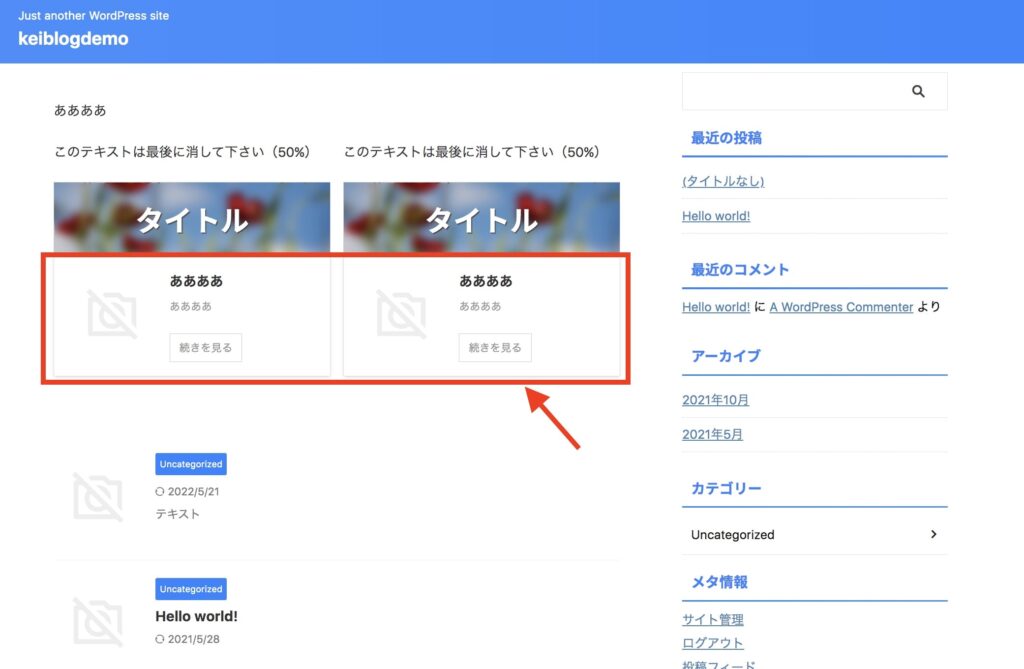
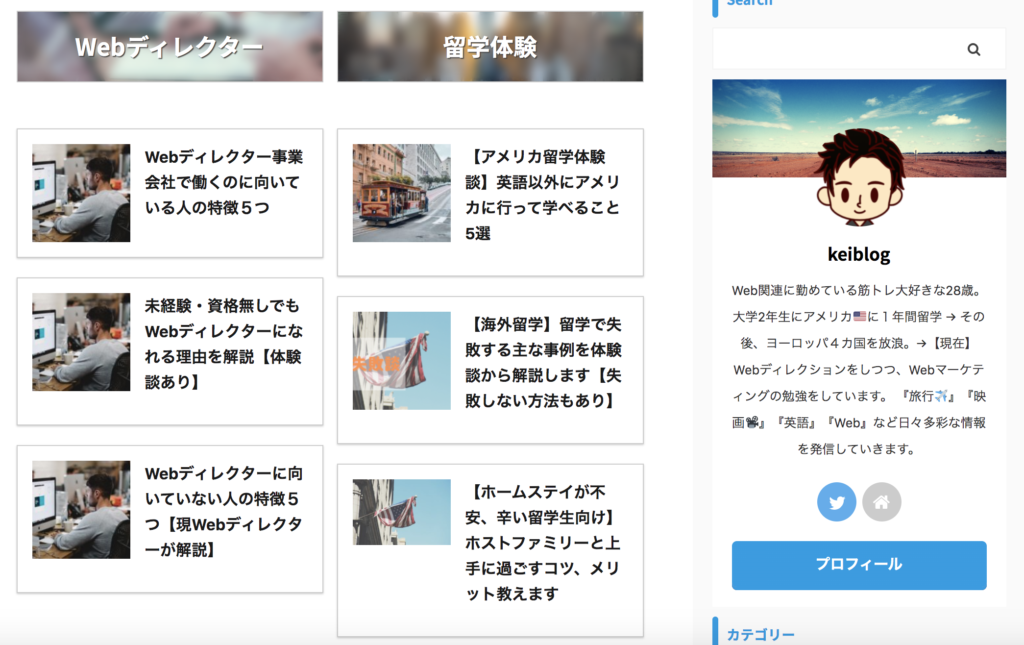
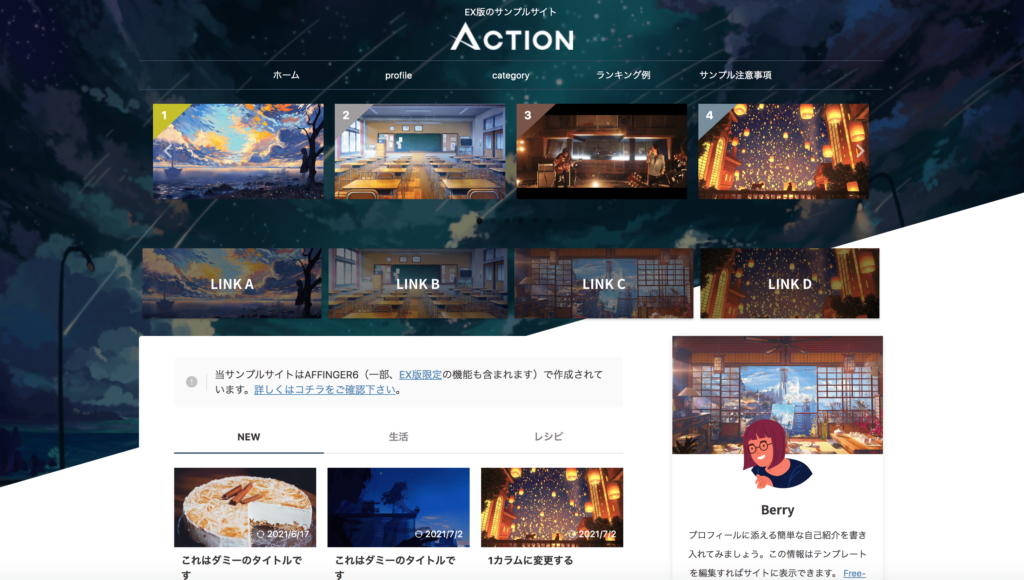
最終的な完成形

手順は以下の通りです。
- 2分割のレイアウト設定
- バナーリンクの挿入
- 記事の設定
1. 2分割のレイアウト設定
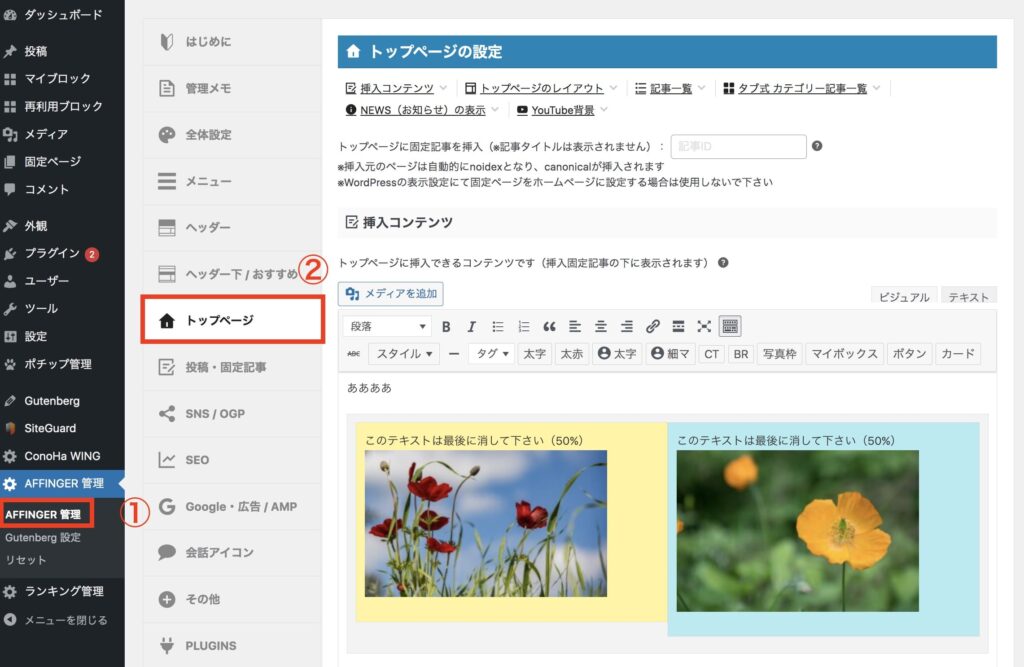
まずは、お使いのWordPress管理画面を開きまして、「AFFINGER管理」→「トップページ」をクリックします。

トップページの画面になりましたら、以下の手順でバナー風ボックスを追加していきます。
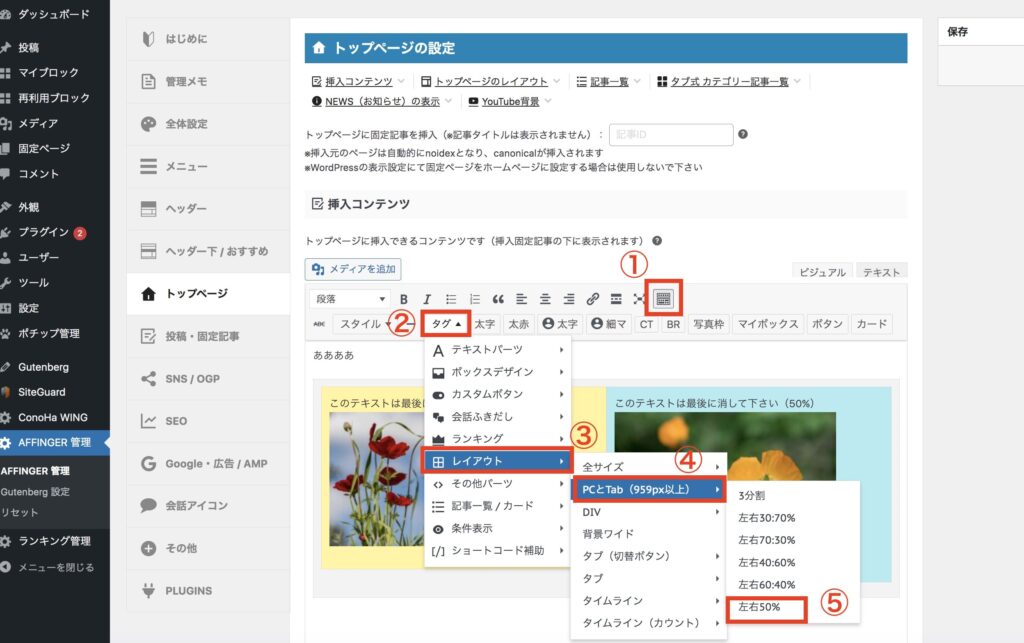
- ツールバー切り替えをクリック。
- 『タグ』→『レイアウト』→『PCとTab(959px以上)』→『左右50%』を選択。
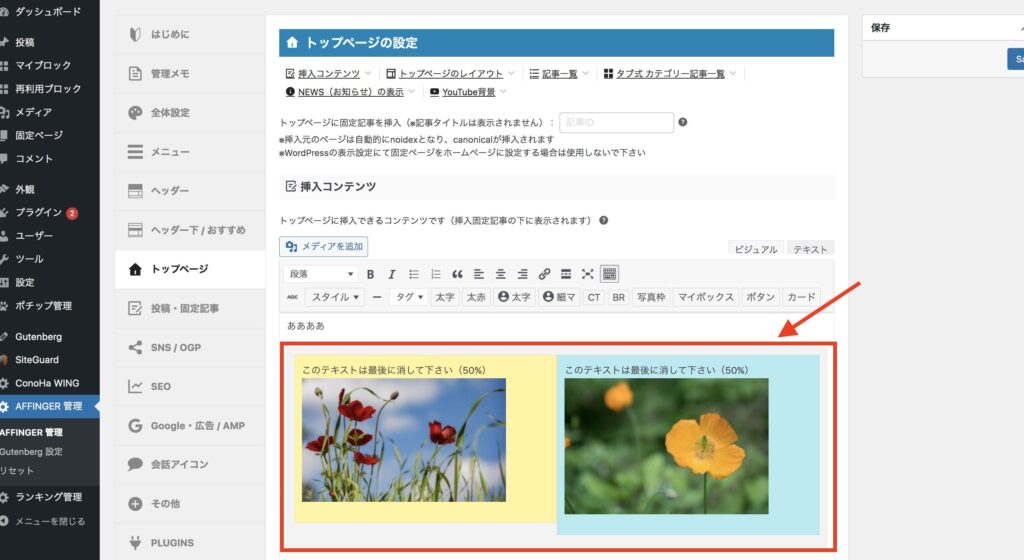
- 選択後に黄色(左)とブルー(右)が表示されます。2分割のレイアウト設定の準備完了です。



2. バナーリンクの挿入
続いて『黄色(左)』と『ブルー(右)』のボックスの中バナー風ボックスを追加します。
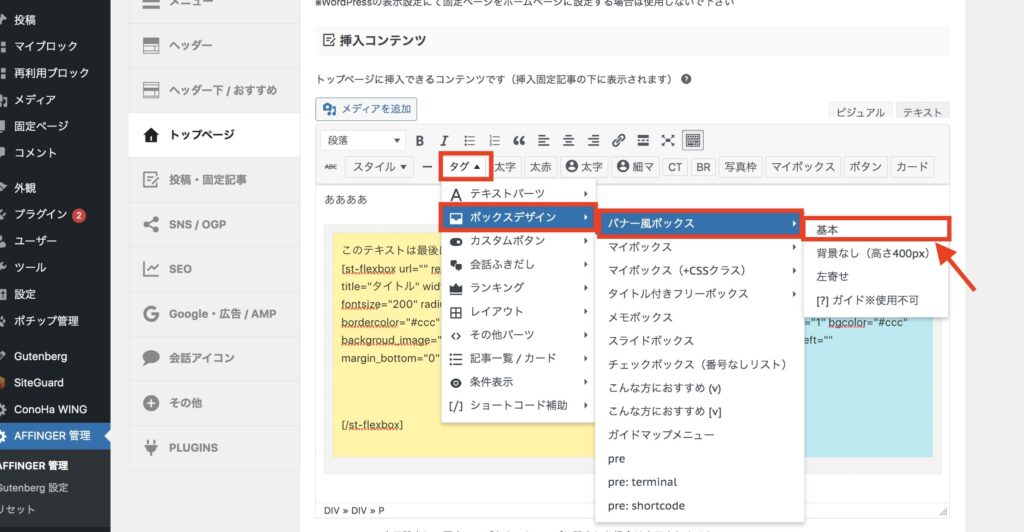
バナー風ボックスを追加するには、黄色とブルーのボックス内でクリックして、『タグ → ボックスデザイン → バナー風ボックス → 基本』でバナーリンク用のコードを設定できます。

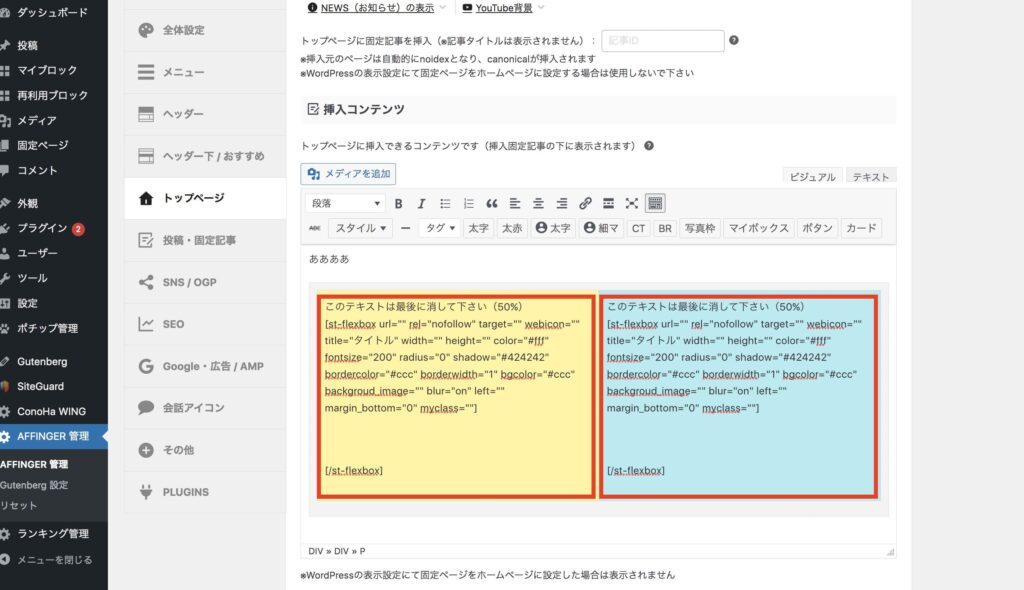
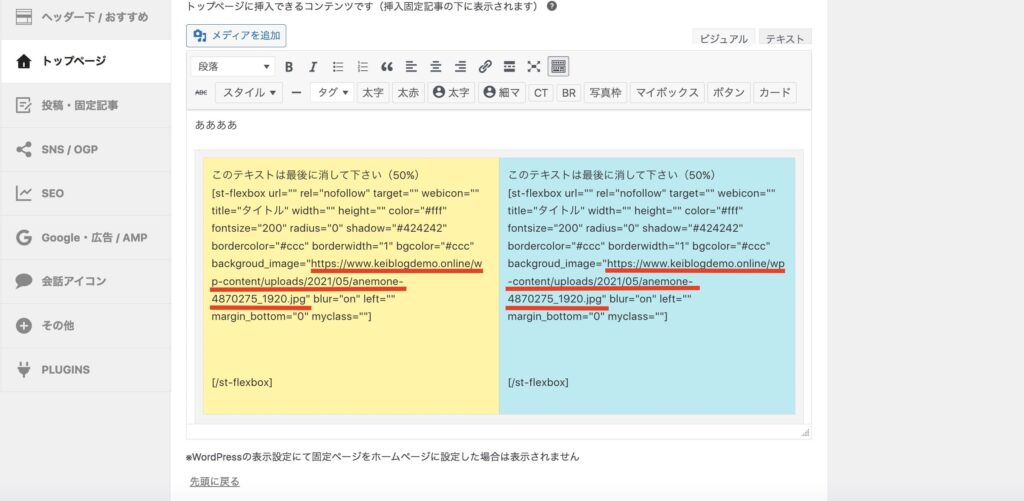
クリックしますと以下のように、バナーリンク用のコードが追加されます。

バナーリンク用コード [st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"] [/st-flexbox]

- リンク先URL:st-flexbox url
- タイトル:title
- タイトルの背景画像:backgroud_image
『リンク先URL』『タイトル』『タイトルの背景画像』をいれるには、以下のようにクォーテーションマークの中に必要な情報を入れていきます。
リンク先URLを入れる場合
st-flexbox url="" → st-flexbox url="https://www.keiblog0815.com/"
タイトルを入れる場合
title="" → title="タイトル"
タイトルの背景画像を入れる場合
backgroud_image="" → backgroud_image="https://www.keiblog0815.com/..."
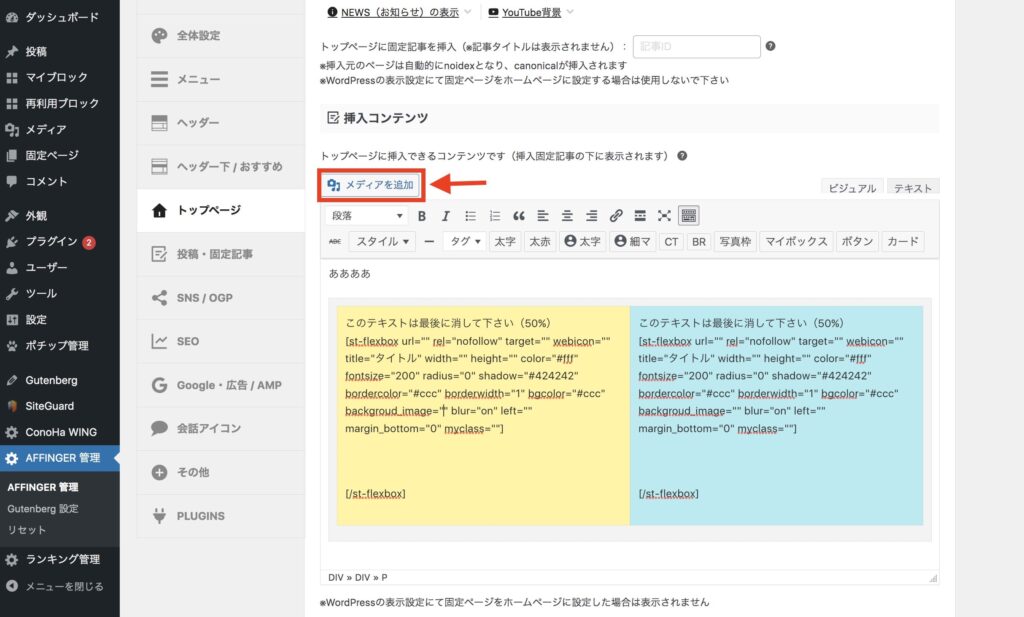
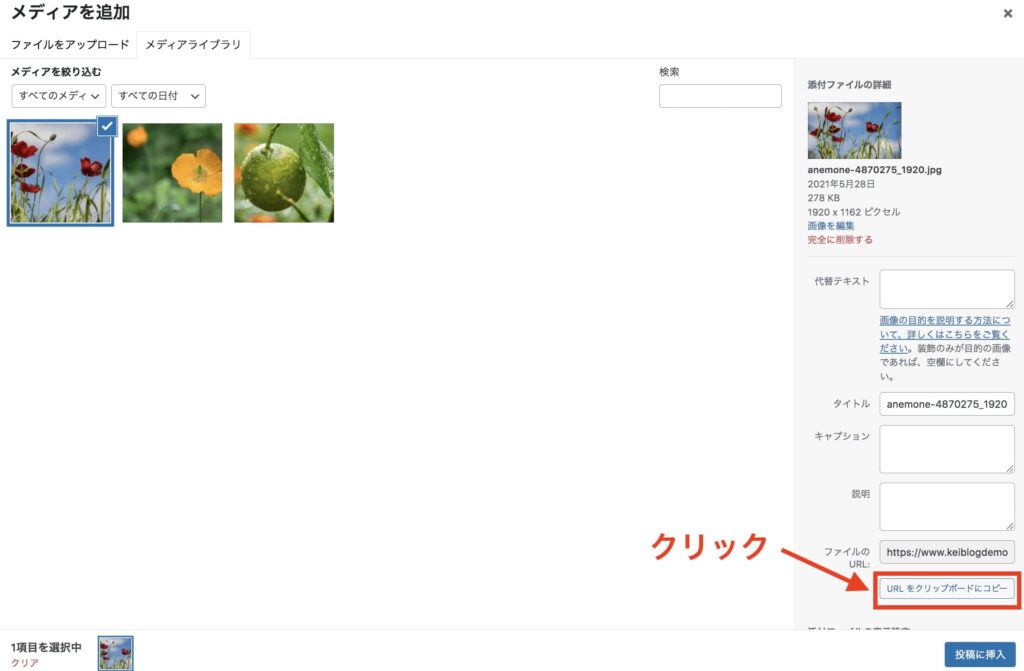
画像のURLは「メディアを追加」ボタンをクリックして、メディアのライブラリから取得できます。


コピーができましたら「backgroud_image=""」のダブルクォーテーションの中にコピーしたURLをペーストして、「save」ボタンをクリックすればOKです。

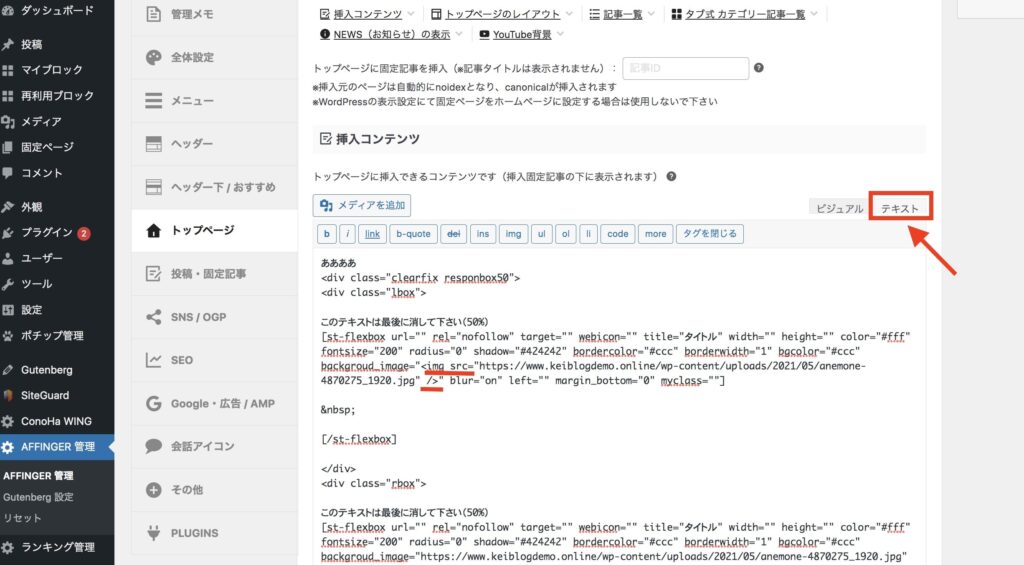
画像のURLをそのままコピー&ペーストすると、うまく反映されない場合があります。うまく表示されない場合は「テキスト」タブをクリックして「<img src=」「/>」をそれぞれ削除しましょう。

3. 記事の設定
バナー風ボックの設定ができましたら、続いてバナー風ボックス下に『ブログカード』を追加する方法です。

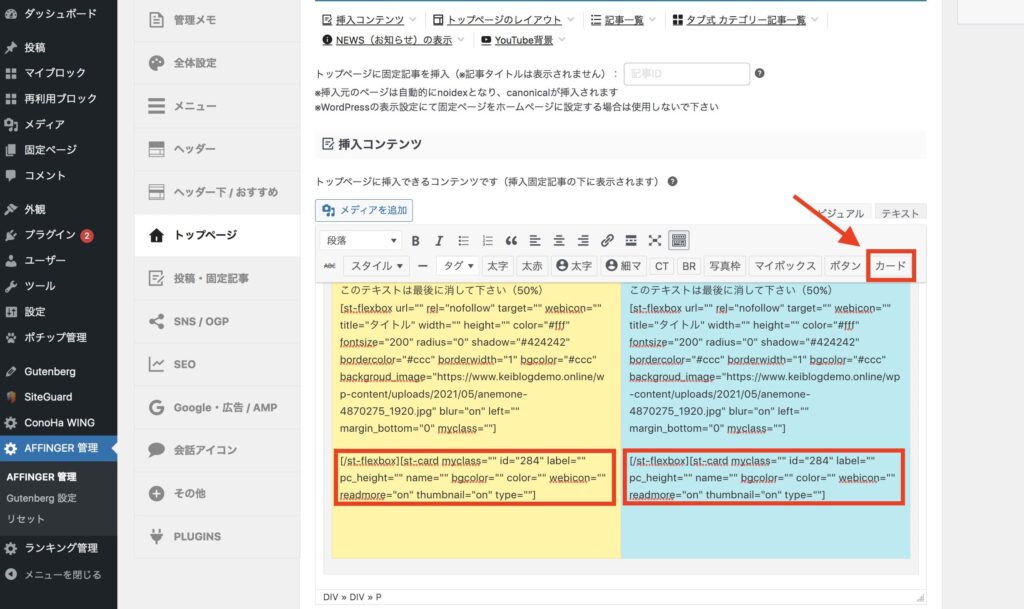
ブログカードを追加するには「カード」をクリックしてタグを追加できます。


command [st-card myclass="" id="ここに記事IDを入れる" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
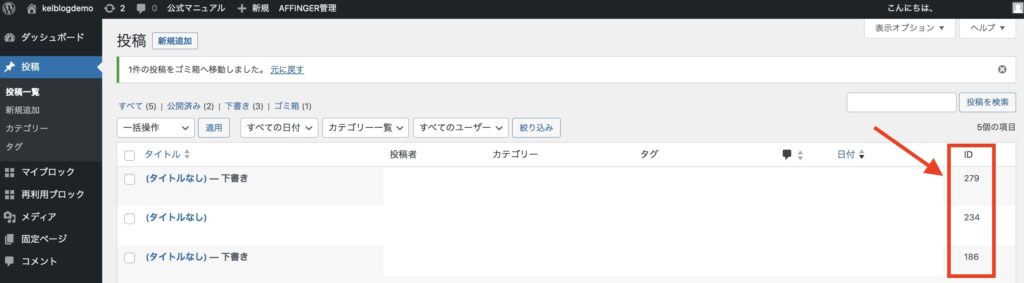
- 「id="" 」のクォーテーションマークの間に表示させたい記事のIDをいれます。
- 「readmore="on"」→「readmore="off"」 に変更。
上記の設定ができましたら、「save」ボタンを忘れずにクリックしたら完了です。
なお、記事の「id」の取得方法はWordPress管理画面から「投稿」→「投稿一覧」を開いて記事一覧の右にあるIDから取得できます。



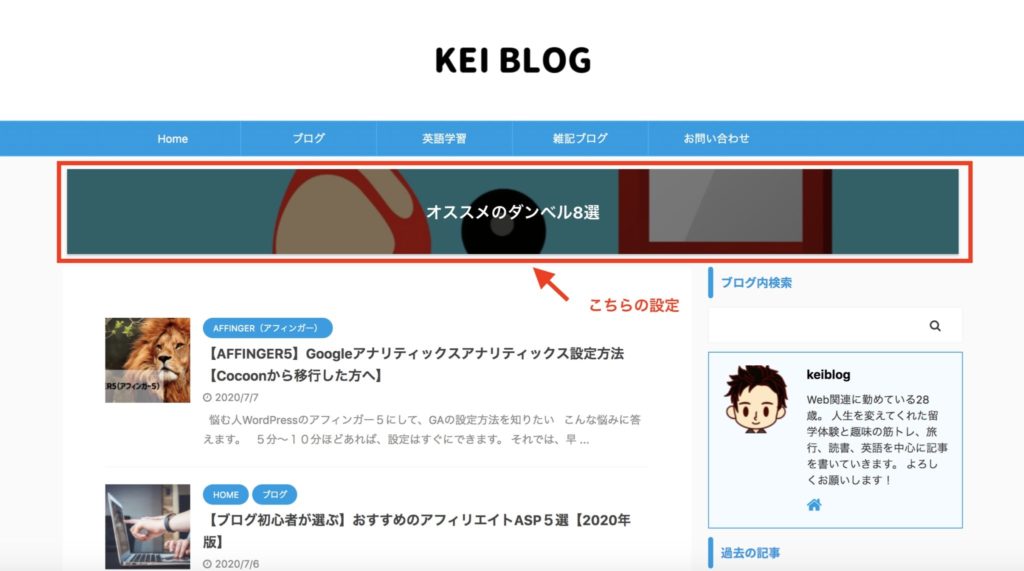
AFFINGERトップページ ヘッダーカード

AFFINGERには上記のように、ヘッダーカードを表示させる方法があります。

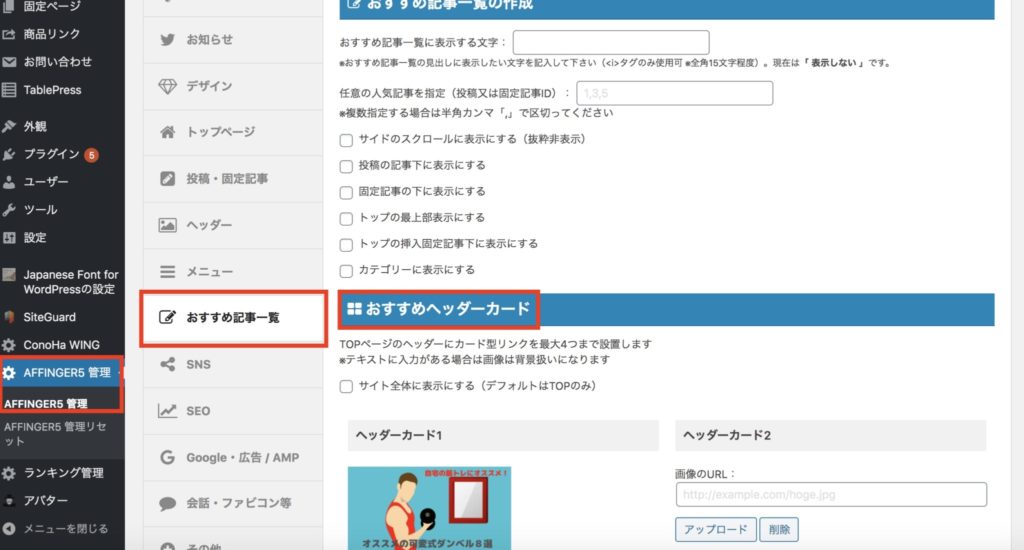
ヘッダーカードは、バナー風ボックスと同じように「AFFINGER管理」から編集できます。
 「AFFINGER5 → AFFINGER5管理 → おすすめ記事一覧 → おすすめのヘッダーカード」
「AFFINGER5 → AFFINGER5管理 → おすすめ記事一覧 → おすすめのヘッダーカード」
ヘッダーカードの表示方法については。以下記事で詳しく紹介していますのでご覧ください。
-

-
AFFINGERでヘッダーカードを設定・カスタマイズする方法【5分で設定完了】
続きを見る
AFFINGERトップページ以外のカスタマイズ方法
最後におまけでAFFINGERでできるカスタマイズ方法を紹介します。
当ブログでは、トップページ以外にもAFFINGERでできるカスタマイズ方法をいろいろ紹介しています!もし興味のあるカスタマイズがありましたら、以下もぜひ参考にしてみてください!
あわせて読みたい!
またAFFINGERの上位版として、AFFINGER購入者向けにEX(アップグレード)版があります。

参考:AFFINGER6EX

参考:AFFINGER6EX
EX版ではTOPページのカード型デザインもワンクリックで作ることができ、その他TOPページをおしゃれにする機能が提供されています。AFFINGER購入ユーザーのみがアップデートできますので興味がありましたら覗いてみてください。
それ以外に、ACTION PACK3(AFFINGER6EX対応)は、どの記事広告・リンクがクリックされたかを計測と管理ができるプラグインも販売されています。

今回は、以上になります。
ここまで、読んでいただきありがとうございました!

