
こんな悩みに答えます。
本記事の内容
- AFFINGERでフッターにメニューを追加する方法
- AFFINGERでフッターの背景色を変更する方法
- AFFINGERでフッターを2列・3列に設定する方法
- フッターを調整するメリット
本記事では、AFFINGERのフッターのカスタマイズを紹介しています。
特に他のテーマから移行した後は、フッターのカスタマイズに悩むかなと思います、、、

AFFINGERのフッターのカスタマイズをまとめていますので、何か参考になりましたら幸いです。
それでは、早速始めていきます。
AFFINGERでフッターにメニューを追加する方法
まず始めにフッターにメニューを追加する方法について、解説します。
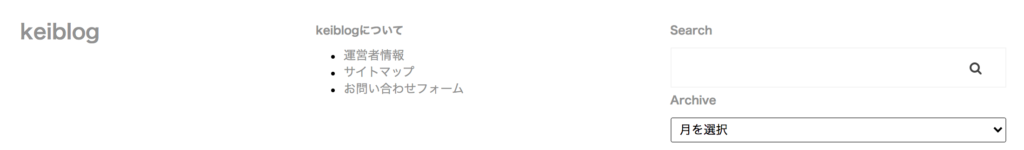
完成形イメージ

上記のようにフッターにテキストリンクを横一列に配置します。
今回はフッターメニューには固定ページの以下3つを追加していこうと思います。
- 運営者情報
- サイトマップ
- お問い合わせフォーム
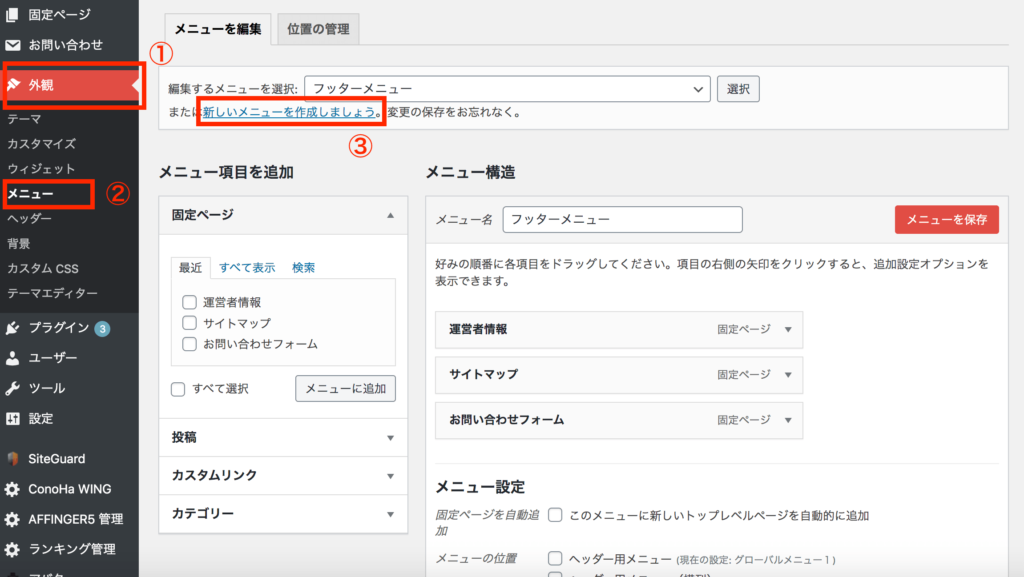
AFFINGERのフッターメニューを追加する方法は、WordPress管理画面の『①外観 → ②メニュー →③新しいメニューを作成しましょう』から設定できます。

「③新しいメニューを作成しましょう」をクリックして、フッター用のメニューを新たに作成します。
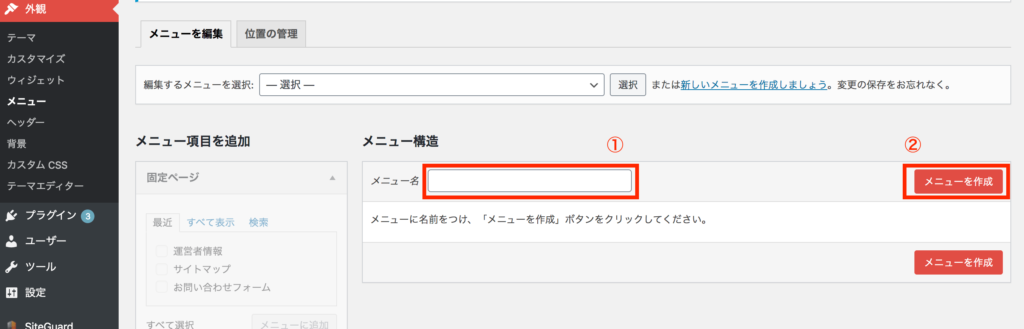
そうすると以下のような画面になるので、「①メニュー名」内に覚えやすい名前を入力します。


メニュー名が設定できましたら、最後に「②メニューを作成」をクリックします。

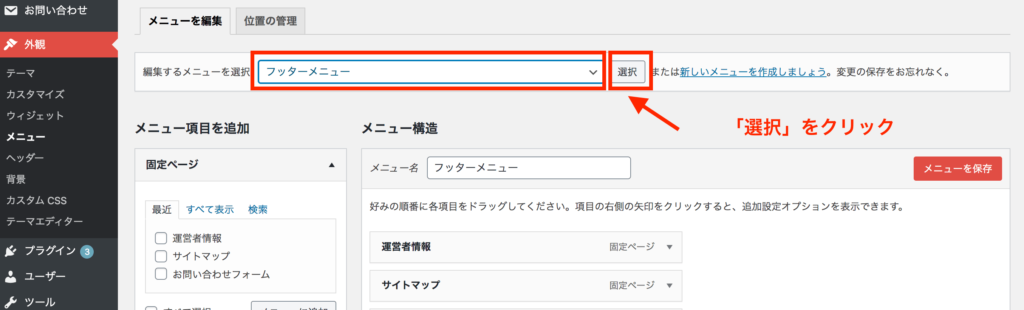
メニューに追加されますので、選択されている状態で「選択」ボタンをクリックします。

次にフッターメニューに項目を追加していきます。
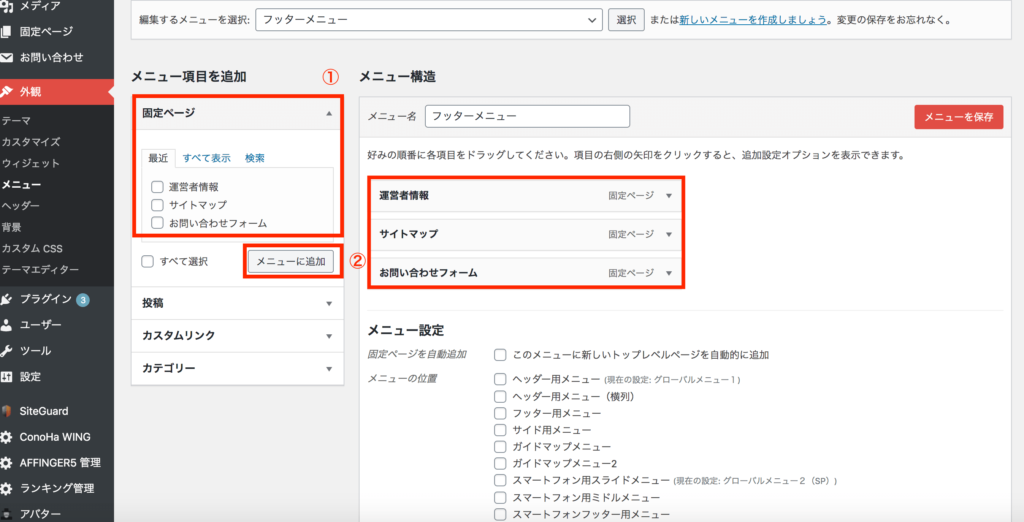
画面左にある「①メニュー項目を追加」の固定ページを開き、登録されているメニューにチェックボタンを押して「②メニューに追加」をクリックします。
クリック後フッターメニューに項目が追加されます。

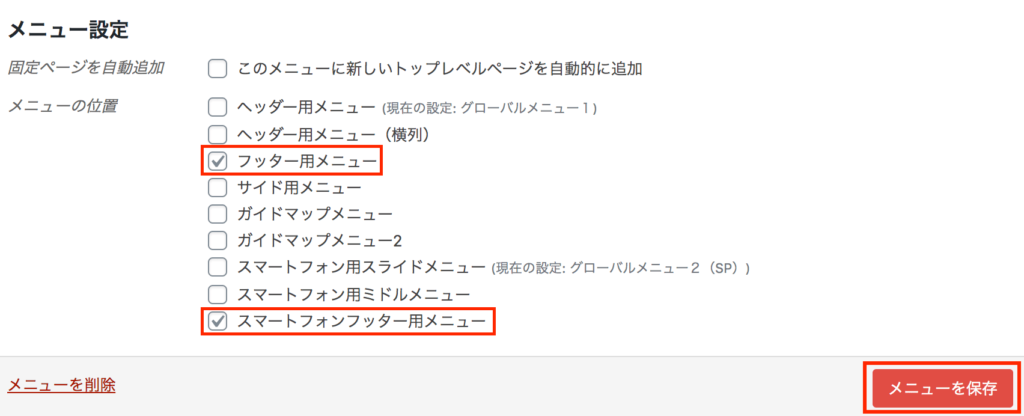
最後に「フッター用メニュー」「スマートフォンフッター用メニュー」にチェックをして、メニューを保存をクリックで完了です。

これでフッターの設定は完了になります!
お疲れ様です!
AFFINGERでフッターの背景色を変更する方法
続いてフッターの背景色の変更方法について、紹介します。
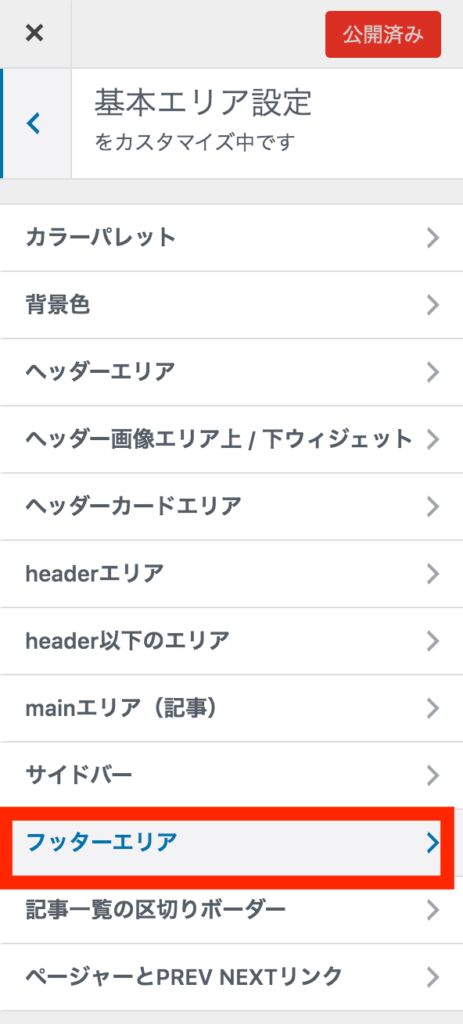
フッターの色は「外観 → カスタマイズ → 基本エリア設定 → フッターエリア」から変更できます。


- フッター文字色 → フッターで設定した文字の色を変更できます
- 背景色 → フッターの背景色を変更
- 背景色(グラデーション上部) → フッター上部の色をグラデーション風に変更できます
設定が終わりましたら「公開」をクリックして完了です!
AFFINGERでフッターを2列・3列に設定する方法
フッターを2列 or 3列に配置する方法について解説します。
イメージは以下キャプチャの通りです。

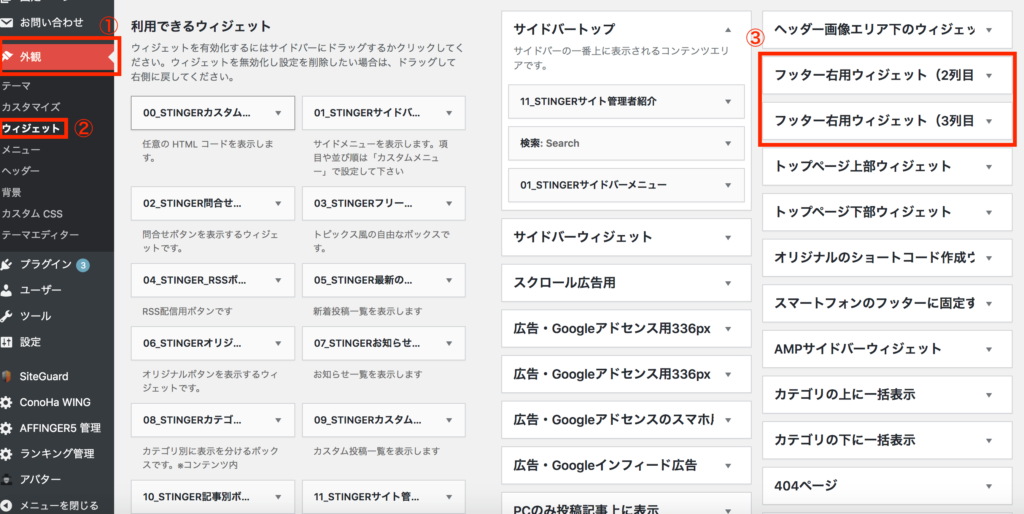
列の変更は「①外観 → ②ウィジェット → ③フッター右用ウィジェット(2列)、フッター右用ウィジェット(3列)」から設定できます。

- フッター右用ウィジェット(2列) → フッターを2列で配置にする
- フッター右用ウィジェット(3列) → フッターを3列で配置にする
注意ポイント
フッターを3列に配置する際にはフッター右用(2列)を先に設定してあげる必要があります。フッター右用ウィジェット(3列)のみでは、設定ができないようです。
何列で設定するか決まりましたら「利用できるウィジェット」から追加したい項目を長押ししながら、右側の「フッター右用ウィジェット(2列、3列)」に移動します。
項目(ウィジェット)が追加されていることが確認できましたら「完了」をクリックして終了です。
お疲れ様でした!
フッターを調整するメリット
最後に、フッターを調整するメリットについて簡単に紹介します。
- サイトの回遊性をあげる
- ページ全体のデザイン性向上
フッターにリンクを設けることによって、読者がサイト内を回遊しやすくなります。
フッターを変えることでSEOに直接的に影響があるわけではないようですが、「回遊」「滞在時間を増やす」といった効果が見込まれます。
なので、フッターに設置する情報は必要最小限にして、読者さんにサイト内を回遊してもらう工夫をするのもありだと思います。

AFFINGERでフッターを自由にカスタマイズしよう!:まとめ
ここまでAFFINGERフッターのカスタマイズ方法について紹介しました。最後に今回紹介したAFFINGERフッターのカスタマイズ方法についてまとめます。
本記事のまとめ
- AFFINGERでフッターにメニューを追加する方法
- AFFINGERでフッターの背景色を変更する方法
- AFFINGERでフッターを2列・3列に設定する方法
この記事が参考になりましたら幸いです!
なお、当ブログではAFFINGERの設定方法についてまとめた記事を紹介しています。AFFINGERで設定していないものがあり「設定してみたい!」と思いましたらご覧ください!
ここまで読んでいただきありがとうございました。

