
こんな悩みに答えます。
本記事の執筆者
当ブログではWordPressの基本的な設定からAFFINGERの使い方を紹介しています。WordPressテーマのAFFINGERを3年間使用しており、ブログで月に5桁稼いでいます。
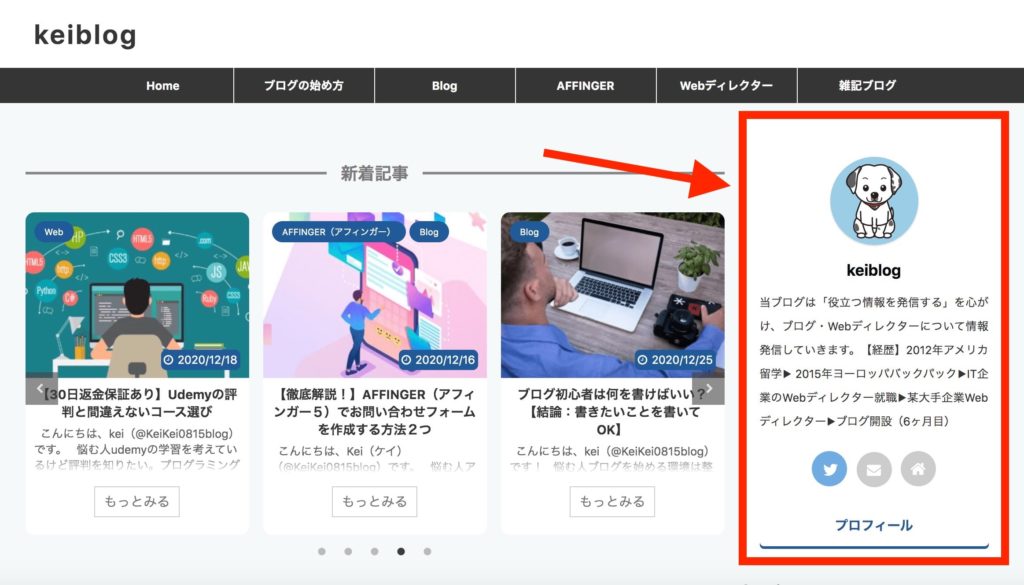
今回は以下キャプチャのようにA、FFINGERでプロフィールカードを作成する方法について解説します↓

WordPressのプロフィールは機能を使うことで、簡単に作成することができます。
本記事では、前半にAFFINGERでプロフィールカードを設定・色を変更する方法について、記事後半にはプラグインを使った設定方法を画像を使って解説していきます。
AFFINGERのプロフィールカードの設定方法が理解できましたら幸いです。それでは早速始めていきます!
AFFINGER プロフィールカードの設定方法
それではAFFINGERでプロフィールカードを設定する方法について解説していきます。
AFFINGER プロフィールカードの設定方法①
【11_STINGERサイト管理者紹介】の設置
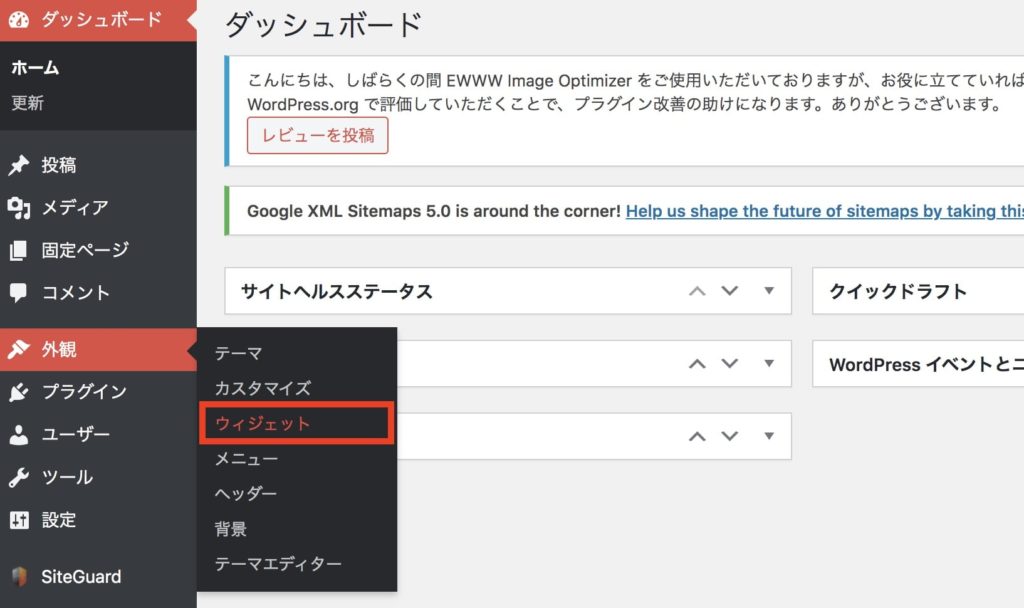
まずは、ワードプレスのサイドバーメニュー「外観 → ウィジェット」をクリックします。
 外観 → ウィジェット
外観 → ウィジェット
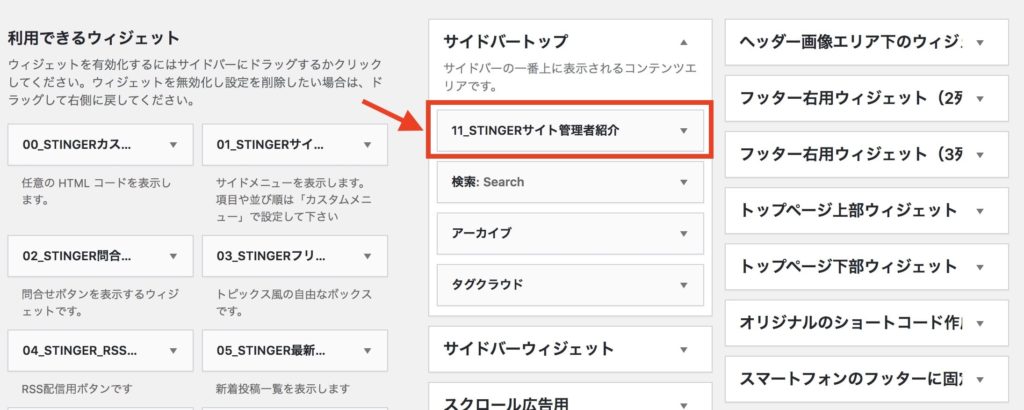
続いて、「11_STINGERサイト管理者紹介」をサイドバートップにドラック&ドロップします。
 「11_STINGERサイト管理者紹介」をドラック&ドロップ
「11_STINGERサイト管理者紹介」をドラック&ドロップ

配置できたら、「完了」をクリックして終わりです。
AFFINGER プロフィールカードの設定方法②
プロフィールの編集
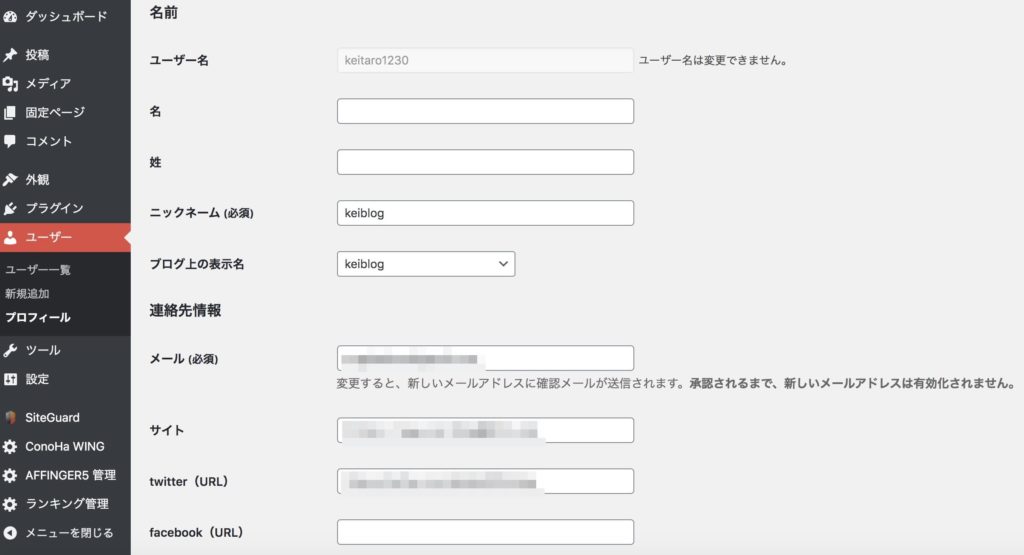
続いて、プロフィールカード内の紹介文、SNSアイコンの追加設定をしていきます。WordPressサイドバーの「ユーザー → プロフィール」をクリックします。
ページ上部は、ワードプレス管理画面の設定になりますので、ページ下部の”名前”以降から諸々プロフィールの設定をしていきます。

具体的に『メールアドレス・SNS・プロフィール情報』など設定していきます。
※プロフィール写真は、ここでは入れる必要はありません(後ほど紹介します)
全ての入力が完了したら『プロフィールを更新』をクリックします。

AFFINGERでプロフィールカード色を設定する方法
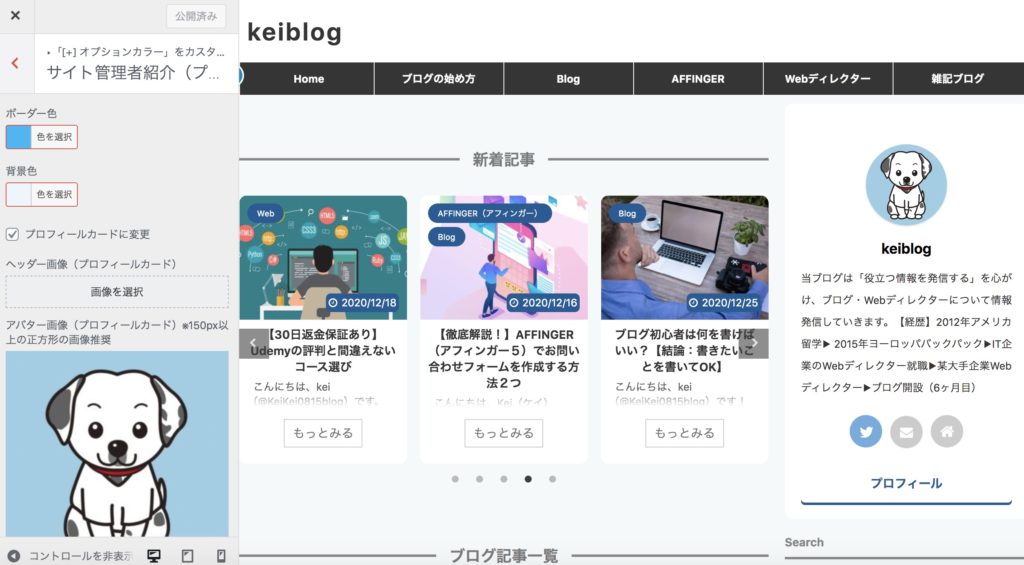
AFFINGERでの色変更などは、【外観 → カスタマイズ → オプションカラー → サイト管理者紹介(プロフィールカード)】からできます。

ここでは、具体的に以下ができます。
- プロフィール写真の登録
- プロフィールカードの周りのボーダー・背景色
- プロフィールボタン色の設定・URLの入力
全ての設定ができましたら「公開」をクリックして完了です。これで、プロフィールカードの設定は終わりです!
その他AFFINGERにあるプロフィール作成機能【記事下】
最後に、プラグインをインストールして、記事下にプロフィールを掲載する設定方法について解説します。
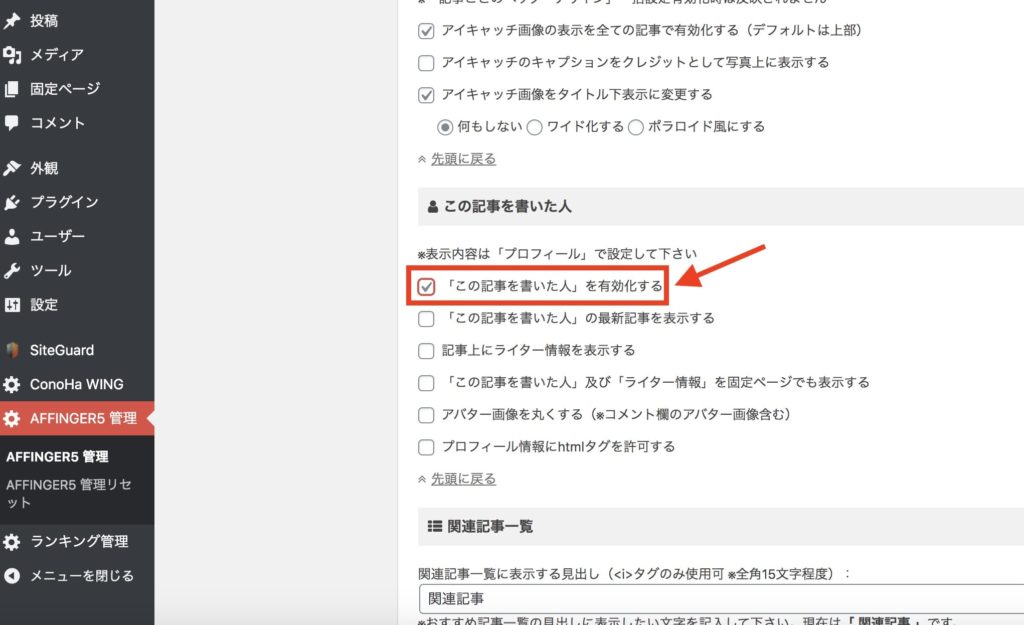
まずは、プラグイン「WP User Avatar」をインストールします。インストールができましたら、【AFFINGER管理 → 投稿・固定記事 → 「この記事を書いた人」を有効化】します。
 AFFINGER管理 → 投稿・固定記事 → 「この記事を書いた人」を有効化
AFFINGER管理 → 投稿・固定記事 → 「この記事を書いた人」を有効化
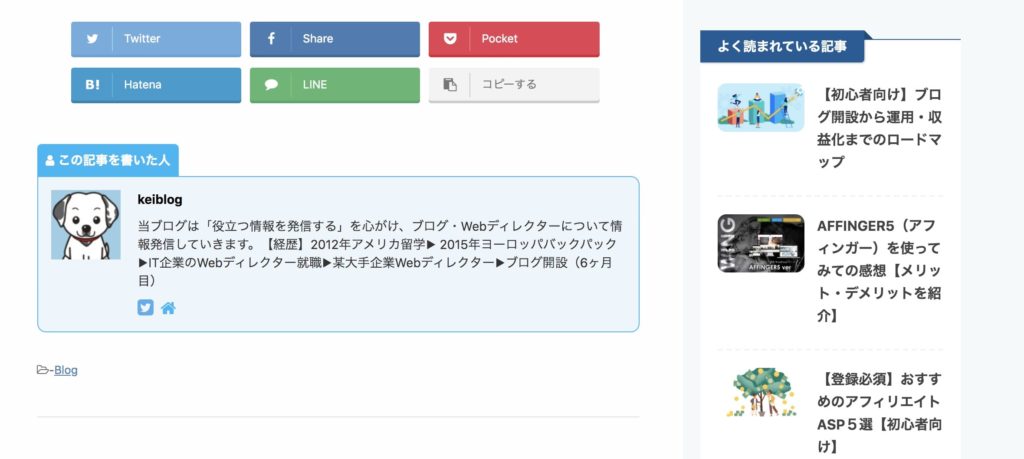
最後に「save」をクリックしましょう。クリックできますと、ページ下部にプロフィールカードが表示されます。

色の変更などは、【外観 → カスタマイズ → オプションカラー → サイト管理者紹介】から設定していく感じです。
また、プロフィール写真は「ユーザー → プロフィール → プロフィール写真」で登録することができます。これでページ下部にプロフィールを表示させる方法は終わりです!
AFFINGERでプロフィールカードを作ろう!:まとめ
 AFFINGERでプロフィールカードを作ろう!:まとめ
AFFINGERでプロフィールカードを作ろう!:まとめ
今回はAFFINGERでプロフィールカードを設定する方法について紹介しました。
プロフィールを設定しておくことで、サイト全体の印象が変わり投稿している人の存在感を感じられますよ。

なお最後に宣伝になりますが『今使用しているブログのプロフィールアイコンをもっとよくしたいな...』という方にココナラ作成がおすすめです。
ココナラは、自身の希望に合わせたアイコンをプロのイラストレーターさんが作成してくれ、価格も500~3,000円ほどで作成依頼ができます。
ココナラの簡単な特徴
- 450種類以上のカテゴリから比較して探せる。
- 場所や時間を気にせずにオンライン上でやり取りできる。
- 購入・販売する際のお金のやりとりはココナラが仲介するため安心・安全。
※クリック後、公式サイトに飛びます。
※会員登録で300円クーポンあり

是非この機会に覗いてみてください!今回は以上です。
ここまで読んでいただき、ありがとうございました。
あわせて読みたい!

