
こんな悩みに答えようと思います
本記事の内容
- AFFINGER6の初期設定:テーマの購入・インストール
- AFFINGER6(アフィンガー6)導入後の初期設定
本記事の執筆者
WordPressとAFFINGERの使用歴3年以上になります。現在は、Web業界で8年以上働いておりブログで毎月5桁稼いでいます。
WordPressテーマのAFFINGERを導入したのはいいけど、記事を書く前に最低限やっておく初期設定について分からず悩んでしまうのではないでしょうか?

結論、以下の初期設定をやっていればOKです。
- パーマリンクの設定
- AFFINGER管理メニューの初期値設定
- Googleアナリティクス・Google Search Consoleの設定
- プラグインのインストール
- TOPページのカスタマイズ
本記事では、AFFINGER(アフィンガー)のインストール完了後にでやっておく初期設定について解説していきます。
『テーマの導入方法』や『各パーツの設定方法』、『外観のカスタマイズ』まで始めにやっておくことを幅広く紹介していきます。
本記事を読んで、AFFINGER6のテーマ導入後にやっておくことが理解できましたら嬉しく思いますう!
なお、AFFINGER6の導入を検討されている方は、以下記事にAFFINGER6のテーマを使用してみての感想をまとめていますので、参考にしてみてください。
-

-
AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
続きを見る
それでは、早速始めていきます。
注意ポイント
当ブログでは、2021年7月よりAFFINGER5からAFFINGER6に変更しています。
AFFINGER6の初期設定:テーマの購入・インストール
まずは、AFFINGER6のテーマを購入されていない方は「インフォトップ」より購入をお願いします。
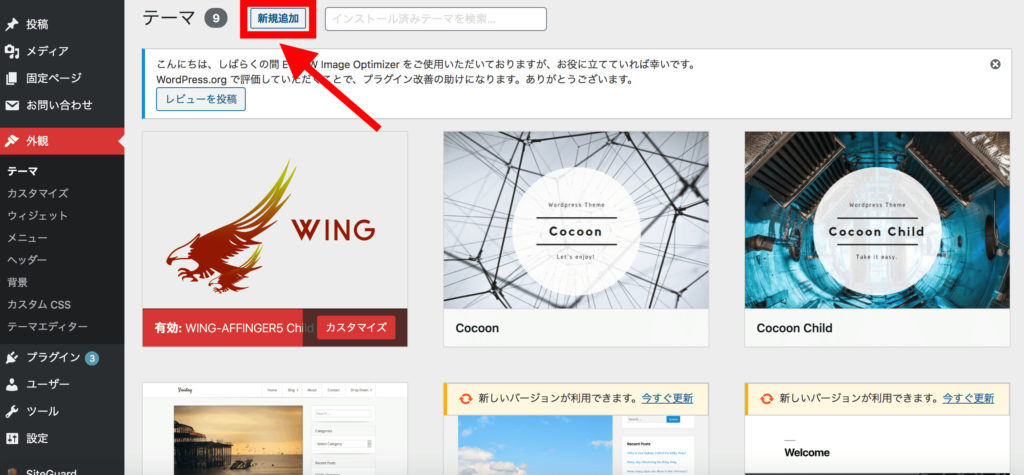
アフィンガー6を購入後、WordPressの「外観 → テーマ」管理画面にいき、「新規追加」をクリックします。
 「アフィンガー6」テーマの追加
「アフィンガー6」テーマの追加
後は、「affinger6.zip → affinger6-child.zip」の順番でインストールをして、有効化します。
これでアフィンガー6の導入は完了です。
詳しい導入手順についてはAFFINGER6の購入から導入の手順で紹介していますので、参考にしてみてください。

AFFINGER6(アフィンガー6)導入後の初期設定
 AFFINGER6(アフィンガー6)を導入後の初期設定
AFFINGER6(アフィンガー6)を導入後の初期設定
それでは、AFFINGER6の初期設定について紹介していきます。
冒頭でも紹介したように今回紹介する初期設定は以下です。
- パーマリンクの設定
- AFFINGER管理メニューの初期値設定
- Googleアナリティクス・Google Search Consoleの設定
- プラグインのインストール
- TOPページのカスタマイズ

1つずつ解説していきます。
1. パーマリンクの設定
| パーマリンクの設定 | |
| 重要度 | |
| 難易度 | |
まずは、パーマリンクの設定をしましょう。
パーマリンクとは、記事ページのURLのことです。

以前使っていたテーマからの移行などでパーマリンクの設定がすでにできていれば、読み飛ばしていただいてOKです。
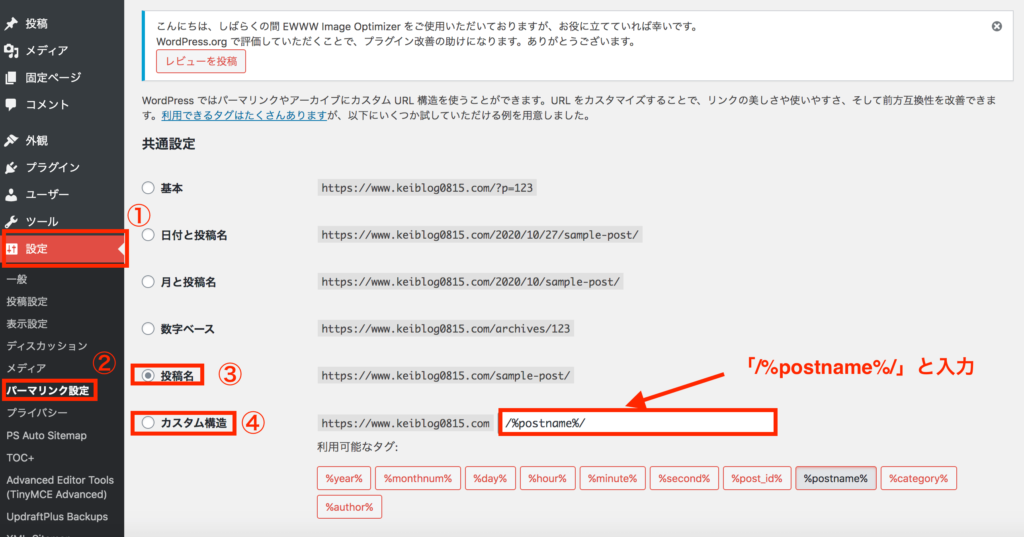
 「パーマリンク」の設定
「パーマリンク」の設定
パーマリンクの設定は「①設定 → ②パーマリンク設定」からでき、上記のようにパーマリンク設定画面になりましたら共通設定の「③投稿名」をクリックします。
最後に「④カスタム構造」に「/%postname%/」を入力して、「変更を保存」をクリックして完了です。
パーマリンクについては以下記事でも詳しく紹介しています。パーマリンクの名前に悩みましたらチェックしてみてください。
-

-
WordPressのパーマリンクとは?設定方法を3ステップでご紹介
続きを見る
2. AFFINGER管理メニューの初期値設定
| AFFINGER6管理メニューの初期設定 | |
| 重要度 | |
| 難易度 | |
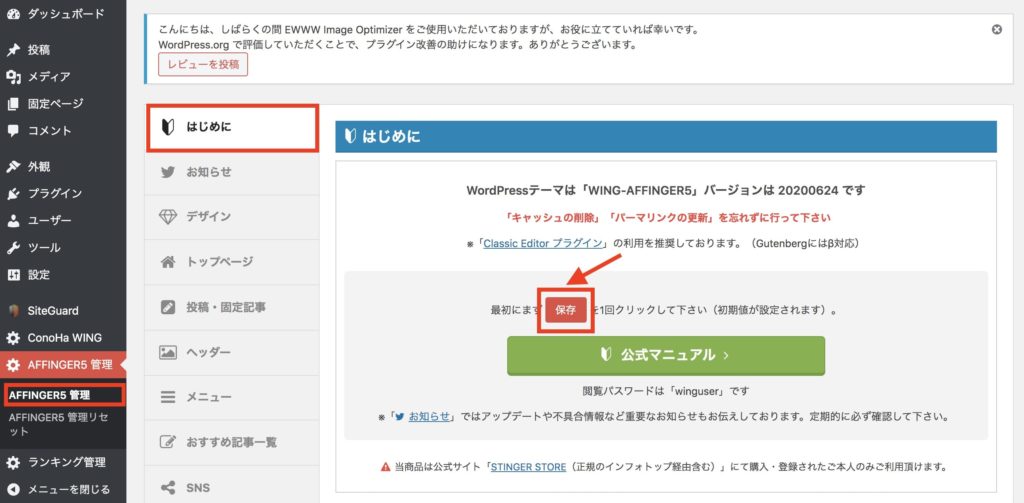
「AFFINGER管理 → AFFINGER管理 → はじめに」から初期値設定をします。

上記の初期値設定の「保存」をクリックして完了です。
3. Googleアナリティクス・Google Search Consoleの設定
| Googleアナリティクス・Google Search Consoleの設定 | |
| 重要度 | |
| 難易度 | |
「Googleアナリティクス/Google Search Console」は、ブログの分析に役立つ無料ツールなので、始めに設定しておきましょう!
Googleアナリティクスの設定がまだの方は、以下を参考にしてみてください。
-

-
【ブログ初心者】WordPressでGoogleアナリティクスを設定する方法
続きを見る
詳しくは、AFFINGER5(アフィンガー5)でGoogleアナリティックスを設定する方法を参考にしてみてください。
最後にサーチコンソールの設定もしておきましょう!
-

-
【5分で完了!】ブログでGoogle Search Consoleを設定する方法【WordPress編】
続きを見る
4. プラグインのインストール
| プラグインのインストール | |
| 重要度 | |
| 難易度 | |
続いて、プラグインのインストールです。
プラグインを導入することで特別な知識がない初心者の方でも、簡単にサイトをカスタマイズできる便利なツールです。
導入しすぎには注意が必要ですが、以下記事を参考にプラグインをインストールしてみてください。
-

-
【WordPressテーマ】AFFINGER(アフィンガー)おすすめの無料プラグイン11選
続きを見る
5. TOPページのカスタマイズ
| 外観のカスタマイズ | |
| 重要度 | |
| 難易度 | |
AFFINGERはデザインが苦手な方でも、オシャレなTOPページを簡単に作れるのが特徴です。
TOPページのカスタマイズ方法については以下記事で紹介していますのでご覧ください。
-

-
AFFINGERでトップページをカスタマイズする方法を紹介!
続きを見る
AFFINGERでデザインをカスタマイズする際に抑えておくべきポイント
 AFFINGERでデザインをカスタマイズする際に抑えておくべきポイント
AFFINGERでデザインをカスタマイズする際に抑えておくべきポイント
AFFINGERの基本的な初期設定を紹介しました。AFFINGERは自由にカスタマイズができる一方で、その機能を使いこなすまでに時間がかかります。

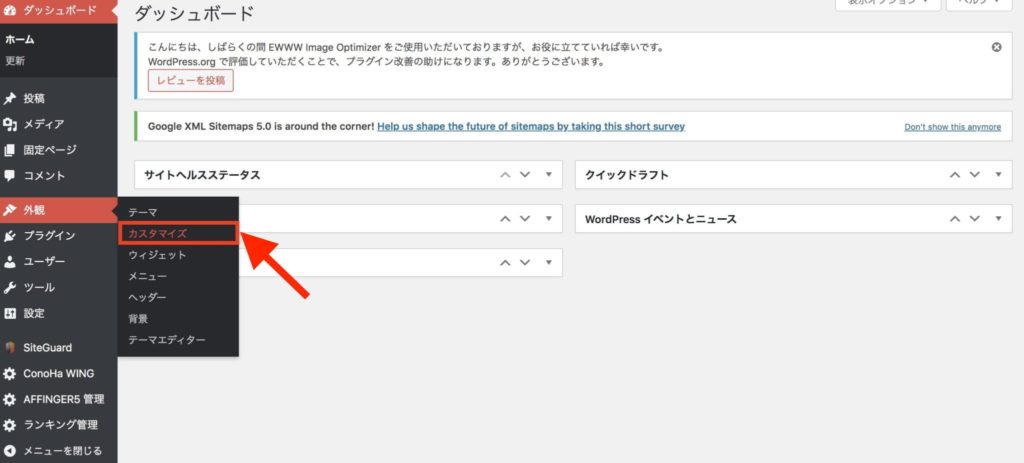
結論、AFFINGERのデザインをカスタマイズするには「外観 → カスタマイズ」から基本的な設定ができちゃいます。
 「外観 → カスタマイズ」
「外観 → カスタマイズ」
主にできる設定は以下です。
- 「ナビゲーション」の背景色の変更
- サイトアイコンの設定
- h2, h3, h4見出しの色の変更、デザインのカスタマイズ
他にも設定できることはありますが「デザイン」「メニューの背景色」「メニューの中の文字色」など設定したいトキは、「カスタマイズ」を利用してみてください。
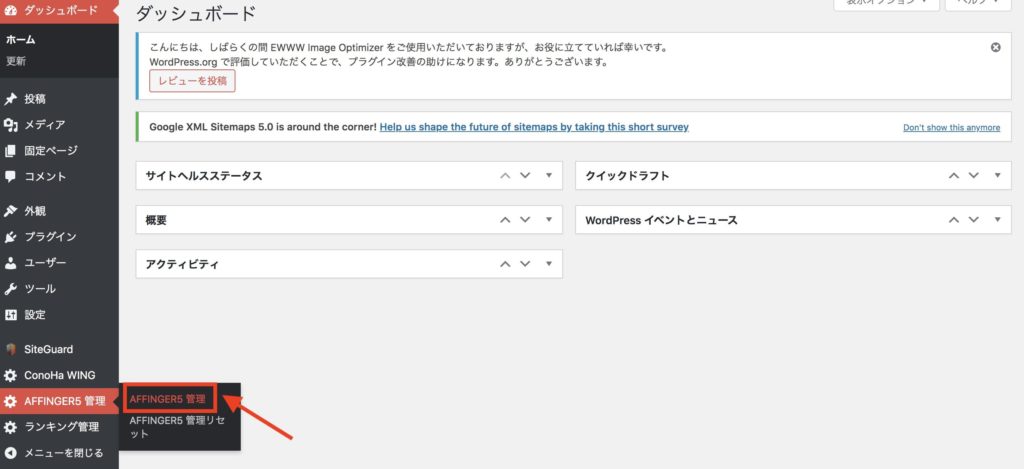
また、「AFFINGER管理 → AFFINGER管理」でも色々設定することが出来ます。
 「AFFINGER 管理 → AFFINGER 管理」
「AFFINGER 管理 → AFFINGER 管理」
- SEO
- SNS設定
- 会話風アイコンの設定
- フォントのサイズ(H2, H3, H4タグ)

AFFINGERはカスタマイズできることが多いので、『どこのメニューから編集するんだっけ...』みたいに、操作に苦戦しますが、使っているうちにすぐに慣れていきます!
もし始めのデザインに悩みそうでしたら、AFFINGER公式サイトが提供している『デザインテンプレート』を使ってみるのも良いのかなと。
綺麗で上質なデザインがすぐに使用することができるので、デザインに悩まず簡単にすぐに始めたい方なんかにはおすすめです。
 デザインテンプレートサンプル
デザインテンプレートサンプル
AFFINGER6でやる始めの外観カスタマイズ設定
 AFFINGER6でやる始めの外観カスタマイズ設定
AFFINGER6でやる始めの外観カスタマイズ設定
AFFINGER6導入後によくやる外観のカスタマイズについて紹介します。

よく使う外観の設定は以下の通りです。
- プロフィールカード
- お問い合わせフォーム
- 目次
- ブログカード
- スライドショー
- 吹き出し
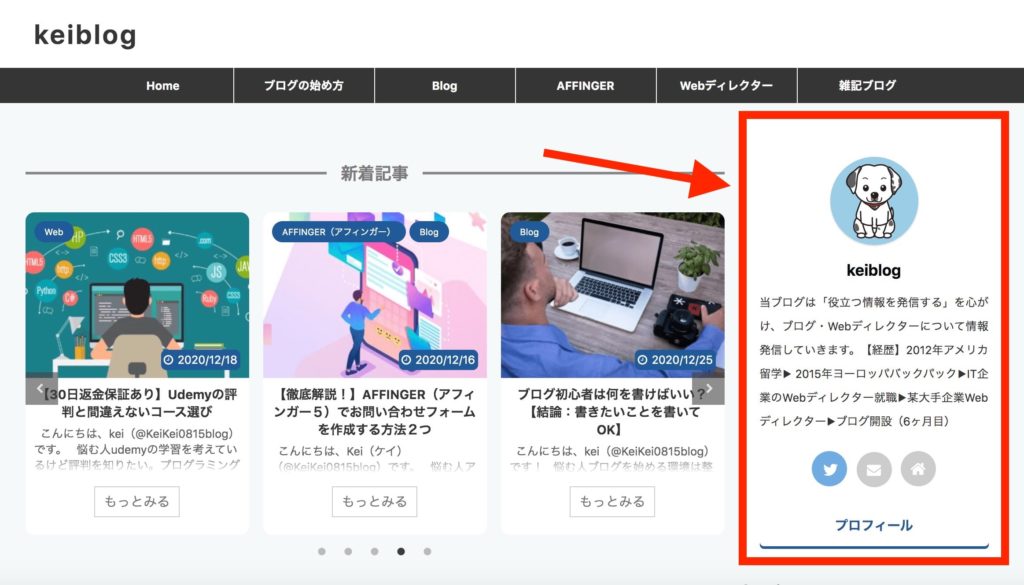
プロフィールカード
プロフィールカードの作成方法です。


-

-
AFFINGERでプロフィールカードの作成とおしゃれにするやり方
続きを見る
お問い合わせフォーム
お問い合わせフォームの設定方法です。

-

-
AFFINGERでお問い合わせフォームを作成する方法2つ【徹底解説!】
続きを見る
目次
ページ上部やサイドバーに目次を表示させる方法です。
-

-
WordPressテーマAFFINGERで目次を設定する方法【簡単!】
続きを見る
-

-
AFFINGERでサイドバーに目次を設定する方法【2023年版】
続きを見る
ブログカード
ブログカードは、サイト内にカード型の関連リンクを表示させます。カード型リンク(ブログカード)にすることで、通常テキストリンクより目立たせることができます。

ブログカードについては、以下記事で紹介していますので興味がありましたらご覧ください。
-

-
AFFINGER(アフィンガー)でブログカードを作成する方法【おしゃれ!】
続きを見る
スライドショー
AFFINGERでは、スライドショーを表示させることもできます。スライドショーは、名前の通り以下のように1つのエリアに記事をローテーションで表示させる機能です。
搭載されている機能で、ワンクリックで表示できるのが魅力の1つです。表示方法については以下の記事をご覧ください。
-

-
【簡単!】AFFINGER(アフィンガー)でスライドショーを設定する方法
続きを見る
吹き出し
AFFINGERは以下のようにアイコン付きで吹き出しを入れることができます。


吹き出しを左右どちらかに表示させることができますので、吹き出しを使ってみたい方は以下記事をご覧ください。
-

-
【2024年】AFFINGERで吹き出しを設置するやり方とカスタマイズ方法
続きを見る
AFFINGERの初期設定が終わった後にやること
 AFFINGERの初期設定が終わった後にやること
AFFINGERの初期設定が終わった後にやること
最後に、AFFINGERの初期設定が終わった後にやることを紹介します。

というのも、Googleの検索結果上位を狙うには、SEO対策は大切でして初心者から対策をしていると今後のサイト運用がスムーズになります。
ブックマークをして時間があるときに参考にしてみてください!
AFFINGERの初期設定が終わったら記事を書こう!:まとめ
 AFFINGERの初期設定が終わったら記事を書こう!:まとめ
AFFINGERの初期設定が終わったら記事を書こう!:まとめ
AFFINGERをインストールした後に、やっておくべき初期設定について解説しました。
繰り返しになりますが、AFFINGERはカスタマイズできる機能が多いので、デザインのカスタマイズなどに最初は悩むことが沢山あると思います。

ブログ記事の書き方に迷いましたら、以下記事で詳しく紹介していますのでチェックしてみてください。
-

-
ブログの書き方テンプレートを紹介!劇的に読みやすくなる13のポイント
続きを見る
今回は以上です。
ここまで読んでいただき、ありがとうございました!