
こんな悩みに答えます。
本記事の執筆者
当ブログではWordPressの使い方やブログアフィリエイトに役立つ情報を発信しており、WordPressブログを立ち上げてから4年が経ちます。今ではブログ運営をやりながらWeb業界で9年間働いています。
Web業界に携わっているディレクターさんであれば、サイト制作前に『このサイトはどうやって作っているのか?どんなサーバー、CMSを使っているのか?』と疑問に思うことがあるかもしれません。

そんな時に、Chrome拡張機能/Firefoxのアドオン機能の『Wappalyzer』を使うことでサイトに使われている技術を丸裸にできるのでかなり便利です。
本記事では、そんなWappalyzerとは?から導入方法・使い方までをご紹介していきます!
Chrome拡張機能Wappalyzerとは?
 Chrome拡張機能Wappalyzerとは?
Chrome拡張機能Wappalyzerとは?
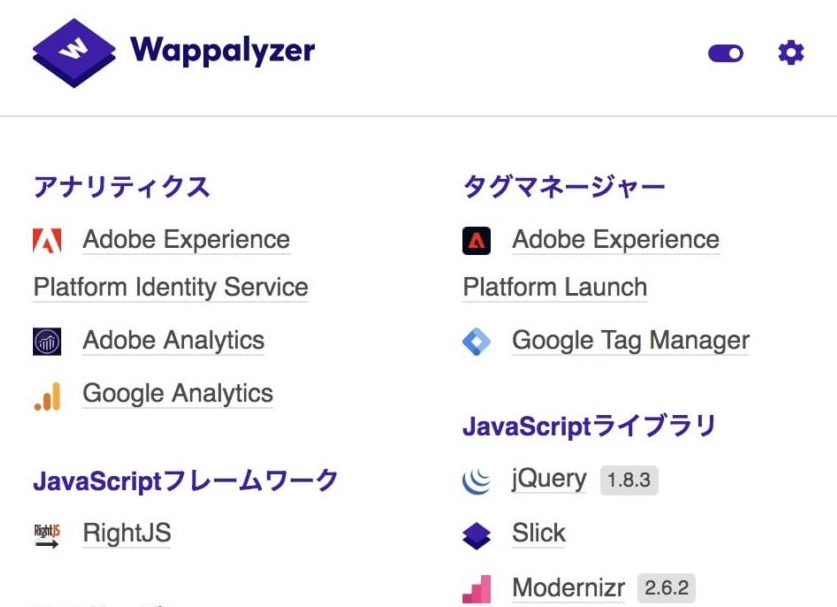
WaPPalyzerは、Googleの拡張機能の1つで、『CMS(WordPressなど)』『サーバー』『使用言語』『計測ツール』などをボタン1つで、気になるサイトの設計情報を知ることができます!
また、PHPのバージョンも検出することができるので、自サイトのバージョンが古くないかを確認したい時なんかにも使えたります。
ちなみに、外部にバージョンをみられると、脆弱性に関するセキュリティリスクにさらされる危険性があります。
外部にバージョンを公開しないやり方は、以下の記事が参考になりますよ!
※クリック後、外部リンクに飛びます
Wappalyzerの使い方2ステップ
 Wappalyzerの使い方2ステップ
Wappalyzerの使い方2ステップ
それでは、Wappalyzerのインストールから使用するやり方までのステップを紹介します。

1. Wappalyzerをインストール
まずは、Wappalyzerの配布ページをクリックして、Chromeにインストールします。
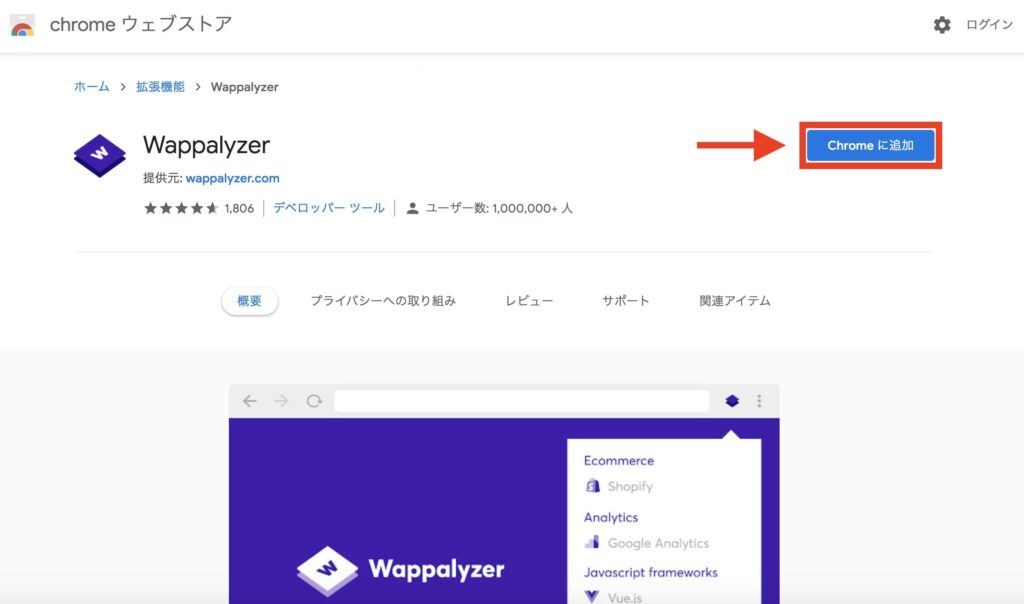
ログインできましたら、「Chromeに追加」ボタンをクリックします。

ポップアップが表示されるので、「拡張機能を追加」をクリックします。

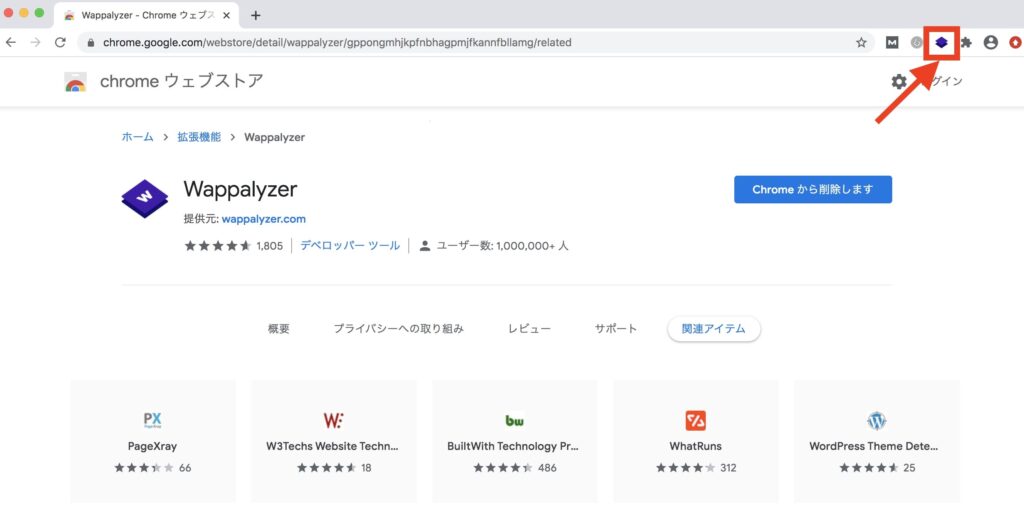
すると、Wappalyzerがツールバーに追加されます。

2. サイトをチェック
後は、気になるページを開き、右上のWappalyzerのアイコンをクリックします。
クリック後、使用しているWebサーバー、導入している計測ツール(Googleアナリティクス)などを一覧で見ることができます。

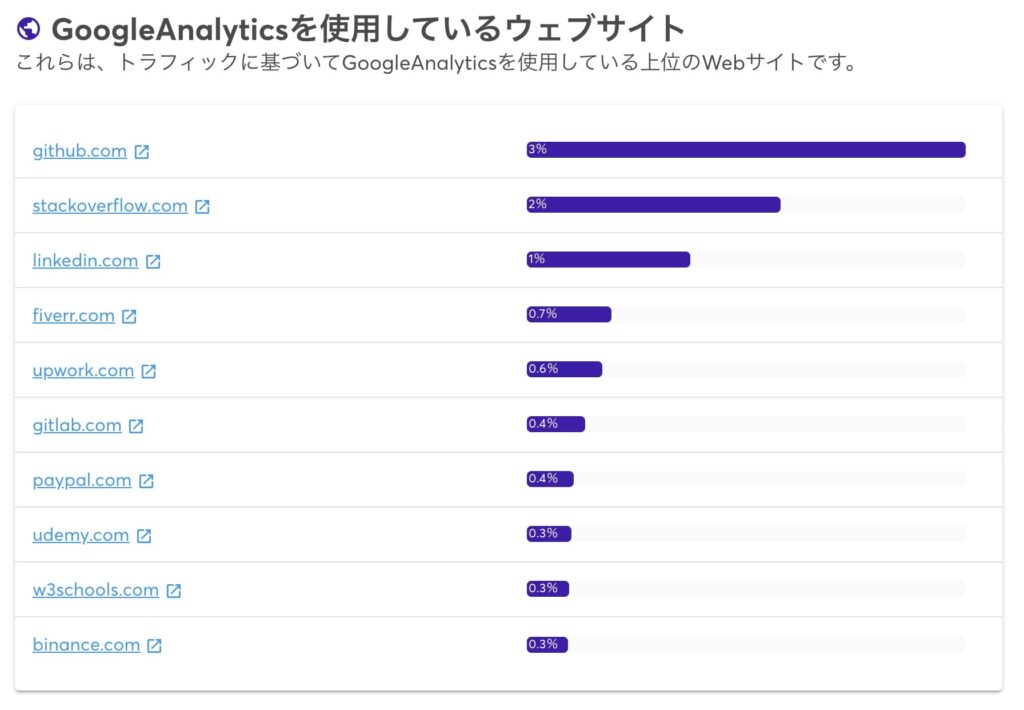
ちなみに、『Vue.js』『Googleアナリティクス』などリンクをクリックすると、そのサービスを使用しているサイトのURLを一覧で確認できます。

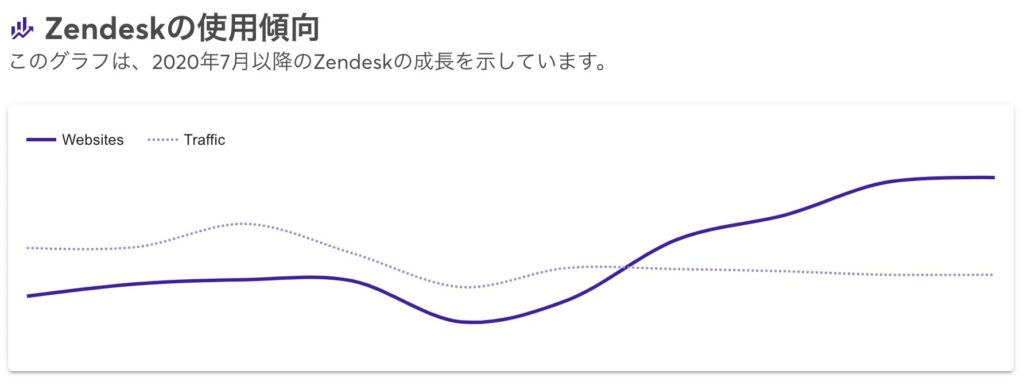
その他に、使用傾向などの情報も知ることができるので、サービスの今後の需要性なども推測することができます。

こんな感じで、サイト設計に導入すべきサービスかを判断したり、技術を参考にしたい時には『Wappalyzer』は便利です!
Wappalyzerの注意点
 Wappalyzerの注意点
Wappalyzerの注意点
Wappalyzerを使えば、サイトのCMSや使用言語、現在のバージョンが丸裸になってしまいます。
そのため、サイト・ブログ運営者は最低限のセキュリティ対策をしておく必要があります。
例えば、古いバージョンのままサイト運営を続けていると、ハッキングや攻撃を受ける可能性が高まります。
また、脆弱性があってサイトを乗っ取られる危険性もあります。
サイトを構築した後は、Wappalyzer(ワップライザー)でサイトのバージョンを調べられないように「Word Pressのバージョン非表示設定」をしておくことをオススメします。
WordPressでセキュリティ対策を!
 WordPressのセキュリティ対策を!
WordPressのセキュリティ対策を!
ハッカーに攻撃されないためにセキュリティー対策が必要です。

バージョンを非表示にしておくことに越したことはないですが、徹底的にハッカーから脆弱性をつかれない対策を常にしておく必要があります。
GMOグループが出しているサイトロックプログラムは、脆弱性を発見して、ハッカーからの事前攻撃を防いでくれます。
WordPressに対応しているプログラムのため、サイトの脆弱性が不安になりましたら防止対策を事前にしておきましょう。
Wappalyzerを使って気になるサイトを調べよう!:まとめ
今回は、Wappalyzer(ワップライザー)のインストールから使い方までを紹介しました。
繰り返しになりますが、Wappalyzerを使用することで、気になるサイトのサービス・技術や使用している言語を確認することができちゃいます。

今回は以上です!
ここまで読んでいただき有難うございました。

