こんにちは、keiです。

こんな悩みに答えようと思います。
僕自身、普段Webディレクターとして仕事をしていますが、『このボタンがどれくらいクリックされているのか知りたい!』とクライアントに言われ悩んだことがあります。
そこで、使えるのが”イベントトラッキング”です。
イベントトラッキングを使うことで、ユーザーさんの『クリック数』や『ダウンロード数』を細かく計測できます。
本記事では、イベントトラッキングの設定方法からGoogleアナリティクスで確認する方法を図解を使って紹介します。
ボク自身Googleアナリティクスがなかなか使い慣れないので、頭の整理も込めて記事にしてまとめます。
イベントトラッキングとは?
![]()
イベントトラッキングとは、Googleアナリティクスで計測できない行動を計測するための機能の1つです。
Googleアナリティクスでは、ページビューとして計測できますが、それ以外で計測できないユーザーの行動を計測できます。
例えば、以下の感じです。
イベントトラッキングでできること
・外部サイトへのリンクのクリック
・サイト内の各種ファイルのダウンロード数
・電話ボタンが何回押されているか
上記の通り、イベントトラッキングを設定しておけば、ページビュー以外のデータを取得可能です。
Googleアナリティクス単体ですと、ページ内でのPV数や滞在時間を把握することができますよね。
イベントトラッキングでは、ユーザーの動きや外部サイトへの遷移など詳細な情報を知ることができちゃうわけです。

WordPressを使っている方
WordPress(ワードプレス)でサイトを運用しているのであれば、『WP Google Analytics Events』というプラグインを使うのがオススメです。
無料で便利なツールで、プラグインを使うことでサイトの運用が楽になります。
>> WP Google Analytics Events参考サイト
※クリック後、外部リンクに飛びます
イベントトラッキングの設定方法

イベントトラッキングの設定方法を2ステップで紹介します。
・STEP1:HTMLに記述する
・STEP2:Googleアナリティクスにイベントの目標を設定
step
1HTMLに記述する
まずは、イベントトラッキングを設定するのに以下の要素が必要になります。

イベントトラッキングを記述してみると以下の通りです。
gtag.js ga('send', 'event', 'eventCategory', 'eventAction', 'eventLabel', value, {nonInteraction: true});
先頭の『send』『event』は、必ず入れる要素で、それ以外の赤文字のコードは必要に応じて入れる感じです。
今回は、外部リンクに飛ぶためのイベントトラッキングの設定方法を紹介します。
gtag.js <a href="" onClick="ga('send', 'event', 'click', 'http://hogehoge.com/', '/〇〇/〇〇.html', 3, {nonInteraction: true});">外部リンク</a>
これで記述は完了です。
記述ができましたら、HTMLファイルに書き込みます。
なお、イベントトラッキングで指定する要素の各役割を知りたい方は、以下の記事が参考になります。
step
2Googleアナリティクスにイベントの目標を設定
続いて、Googleアナリティクスでイベントの目標を設定していきます。
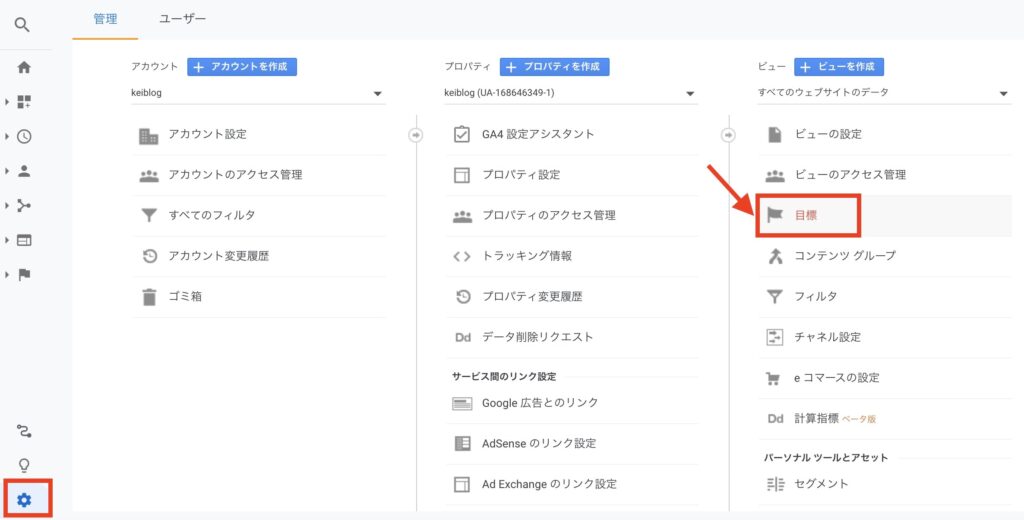
アナリティクスを開いて『管理 → 目標』をクリックします。

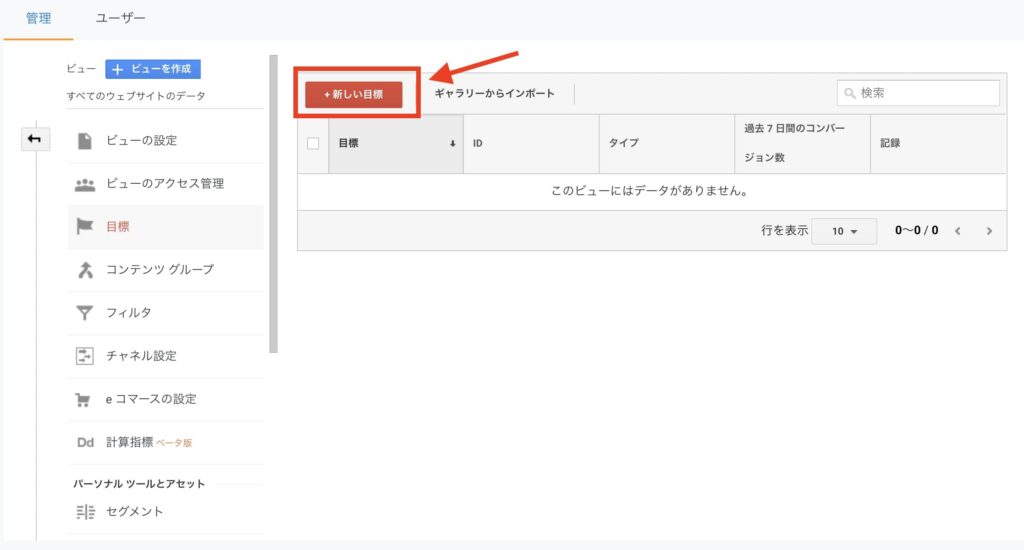
続いて、「+新しい目標」をクリックしましょう。

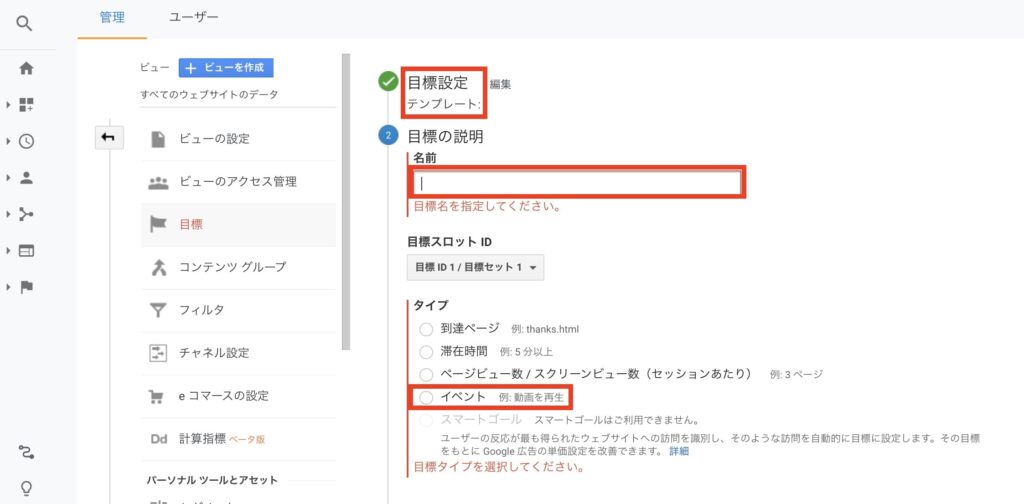
すると以下の画面になるので、項目を入力していきましょう!


- 目標設定:カスタムを選択します
- 目標の説明:お好みでイベントの名前を付けます
- タイプ:「イベント」をクリックします
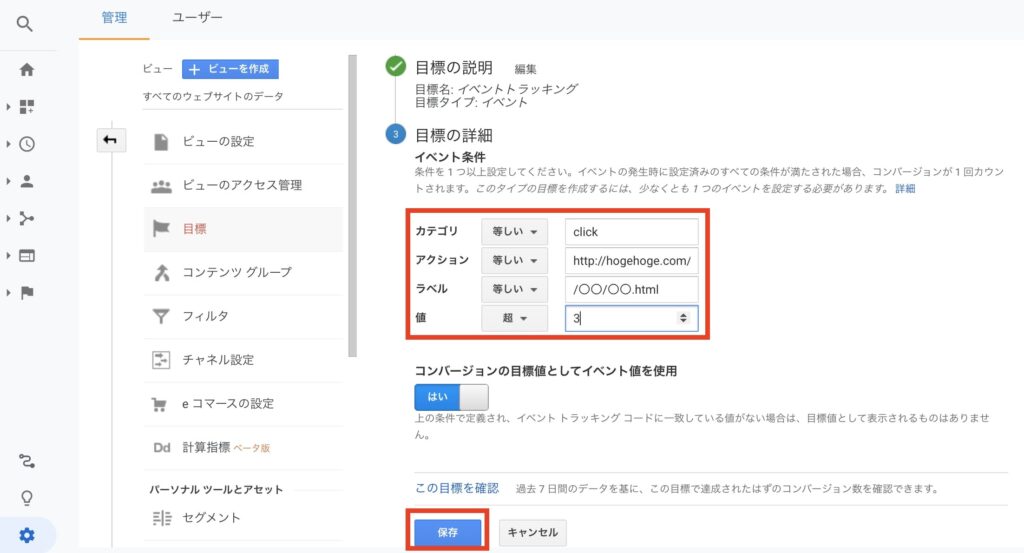
- 目標の詳細:「カテゴリ」「アクション」「ラベル」「値」には、HTMLと同じ記述をそれぞれ入力します。
1つ補足すると「目標の詳細」では、HTMLと同じ記述をします。
例えば、以下の赤文字をそれぞれ「目標の詳細」のイベントの条件に入れていく感じです。
gtag.js <a href="" onClick="ga('send', 'event', 'click', 'http://hogehoge.com/', '/〇〇/〇〇.html', 3, {nonInteraction: true});">外部リンク</a>
全ての入力ができましたら、最後に「保存」をクリックして完了です。
Googleアナリティクスでイベントの計測数を確認する方法

最後に、Googleアナリティクスを使って、イベントトラッキングを確認する方法を紹介します。
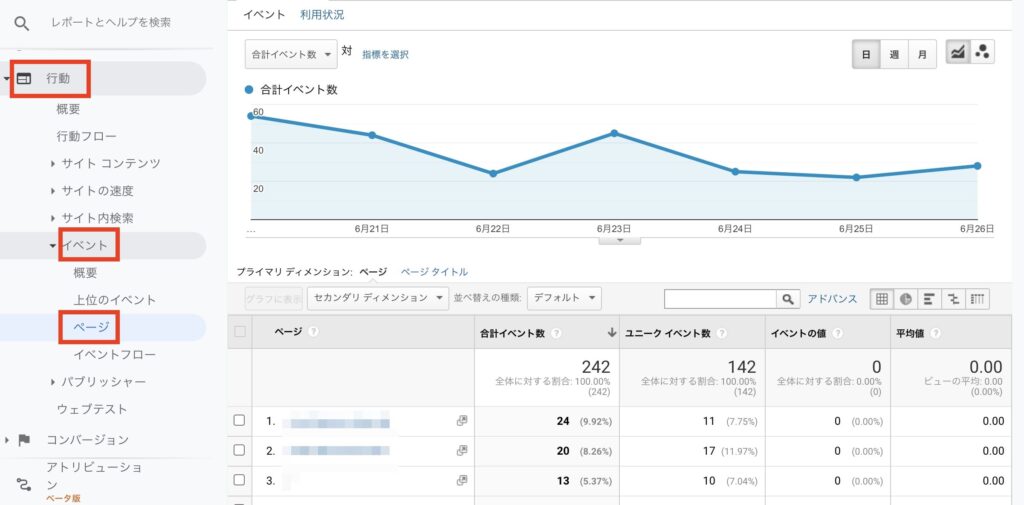
イベントトラッキングで記録されたデータは、Googleアナリティクスの「行動 → イベント → ページ」で確認ができます。

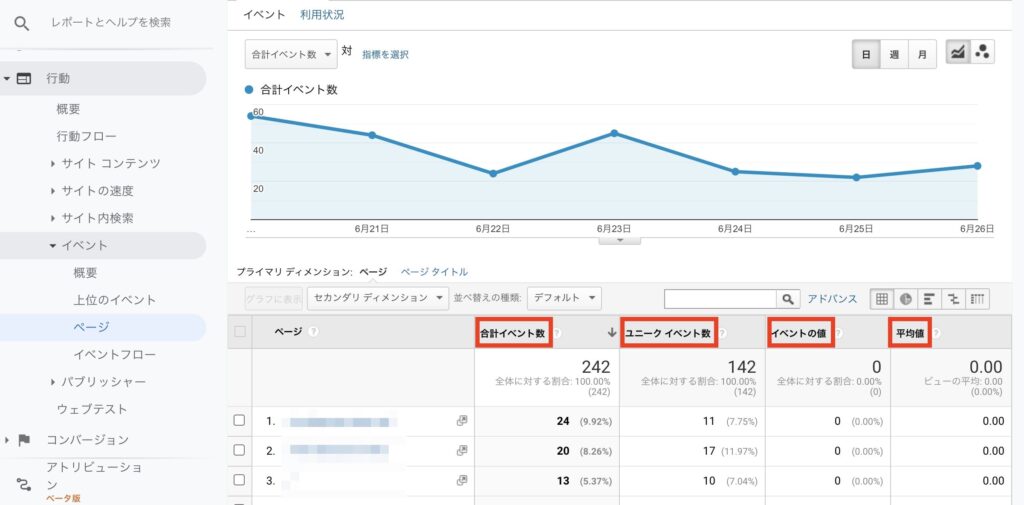
イベントトラッキングで見る項目は、以下の通りです。

- 合計イベント数:イベント(行動)が発生した数の合計
- ユニークイベント数:重複排除して、1回しかカウントしない数値
- イベントの値:「イベントに設定した値」×「イベントの発生回数」で算出されます。
- 平均値:イベントに設定した値の平均値です
ユニークイベント数は、分かりづらいですが、1度のセッション(Webサイトにアクセスして行う一連の行動)で、リンクが4回クリックされたとします。
その場合、合計イベント数は4回、ユニークイベント数は1回になります。
ざっくりですが、1人のユーザーが4回同じボタンをクリックしても、ユニークイベント数は1回でカウントされるイメージです。
イベントトラッキングの設定から確認方法:まとめ
イベントトラッキングは、クリック数を見ることができ、大変便利なのですが設定が結構面倒だったりします。
ただ、ユーザーさんの動きを細かく分析してみたい方は、便利な機能なので設定してみる価値はありです。
本記事を読み、イベントトラッキングの設定方法が理解できましたら幸いです。
ここまで読んでいただきありがとうございました。
