こんにちは、keiです。
サイトやブログで、アイコンフォントを使って内容を分かりやすく伝えたいなと思うことがあるのではないでしょうか?
そんな時に、FontAwesomeというツールを使用すると簡単にアイコンフォントを表示させることができます。
WordPressでは、プラグインを使って、FontAwesomeを使うこともできるのですが、プラグインなしで実装できればな〜と思っていました。
そこで、本記事では、前半にFontAwesomeについて紹介し、後半にWordPressのプラグインなしでFontAwesomeを表示させるやり方について、紹介します!
簡単に挿入することができますので、参考になりましたら幸いです。
FontAwesomeとは?
 FontAwesomeとは?
FontAwesomeとは?
Font Awsesomeは、簡単に言いますと、ブログやサイトで使うアイコンフォントを使用できるサービスです。
以下のように、テキスト前やテキストの途中にアイコンフォント挿入することができます!
ベルのアイコン
Font Awesomeは、有料・無料版※がありまして、有料版ですと7,865ほどのアイコンがあり、無料版ですと1,609のアイコンが利用できます。
※2021年3月現在

また、2021年3月現在では、Font Awesome 4と、Font Awesome 5のバージョンをそれぞれ使用できます。
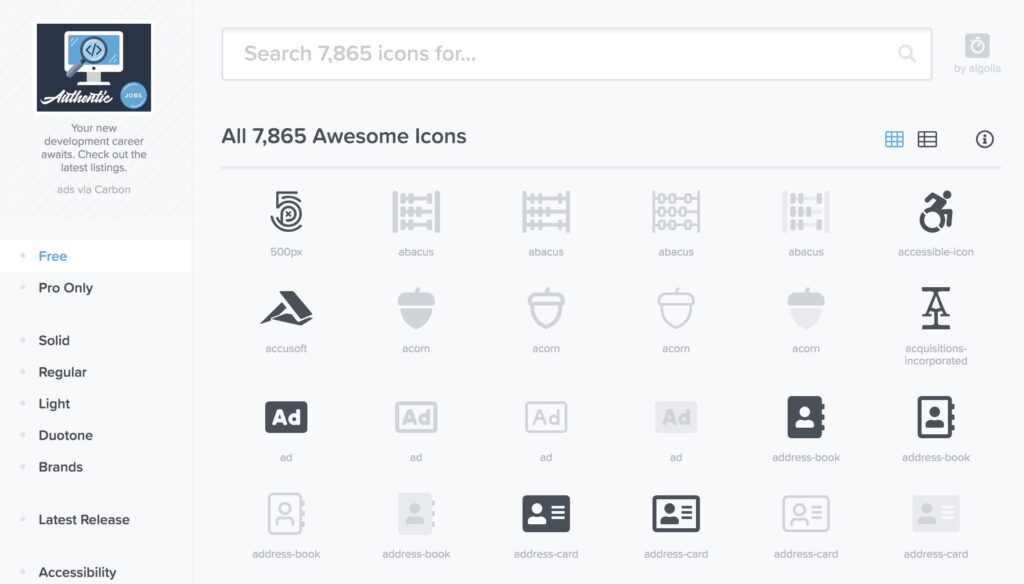
Font Awesomeアイコン一覧

Font Awesomeで提供されているアイコンは多種多様で、例えば『動物』『着物』『建物』などがあります!
また、SNSアイコンもあるので、各種SNSリンクと一緒にアイコンを設ける際にも活用できちゃいます。
アイコンの種類については、アイコン一覧から確認ができますので、参考にしてみてください!
WordPressプラグイン:「Font Awesome」がおすすめ

WordPressでは、プラグインという便利なツールがあり、Font Awesomeを簡単に使用できます。
ちなみに、プラグインは「Font Awesome」を使うことで、アイコンフォントを利用できます。

なので、プラグインを使わないでFont Awesomeを使用するには、次で紹介するCDNを利用してみてください。
CDNを使うと便利!
CDNは、簡単に言いますと、専用のサーバーからフォントデータを読み込んで自サイトに表示させる仕組みです。
CDNを使うメリット
- 自分のサーバーにアップロードしなくても使える
- サーバーへの負荷が軽減できる
- アイコンをダウンロードしてサーバーにアップロードする手間がなくなる
アイコンフォントを表示させる方法として、通常の画像をアップロードするときのように、アイコンをダウンロードしてサーバーにアップロードするやり方があります。

また、サーバーへの負荷を軽減できるメリットもあるので、CDNを使うやり方がおすすめです。
注)最新のバージョンになりましたら、v○.○.○の部分を最新のバージョン番号に書き換える必要があります。
もし、phpの編集に抵抗がない方は、次で紹介するCDNで、アイコンフォントを入れてみてください!
WordPressでFontAwesomeを使用する手順
 WordPressでFontAwesomeを使用する手順
WordPressでFontAwesomeを使用する手順
それでは、Font Awesomeを使用する手順について紹介します。
step
1head内に記入
まずは、以下のコードをコピーをします。
command
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
旧バージョン(Version 4)を使用したい場合は、以下のコードをコピーします。
command
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
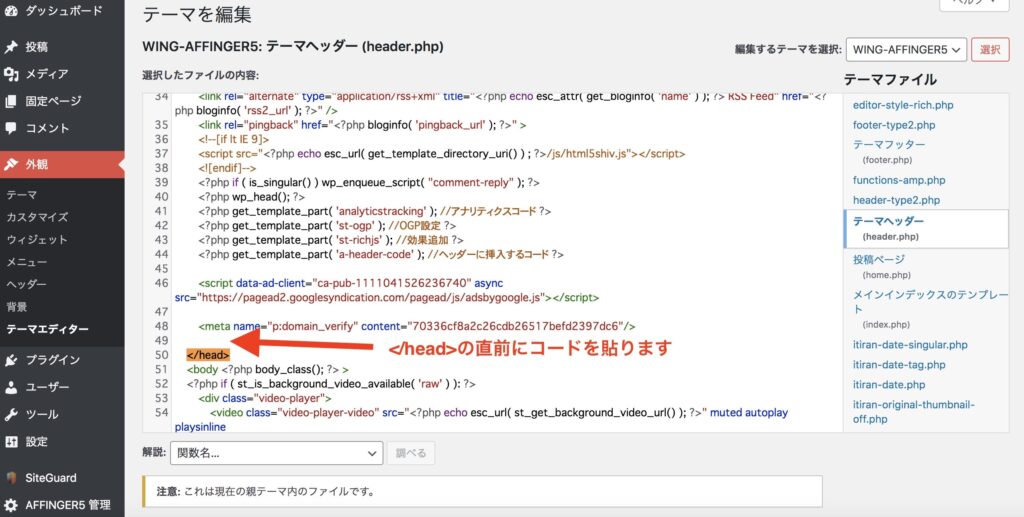
続いて、WordPressを開き、サイドメニュー「外観 → テーマエディター → header.php」をクリックします。
※phpを編集するので、念のためバックアップしておくことをオススメします。
WordPressでバックアップを取るやり方は、以下の記事を参考にしてみてください。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
画面が開きましたら、先ほどコピーしたコードを「header.php」内の</head>直前に貼ります。

貼り終えましたら、ページ下の「ファイルを更新」をクリックします。
これで、アイコンフォントを使用できる準備は完了です!
step
2使いたいアイコンフォントを選択
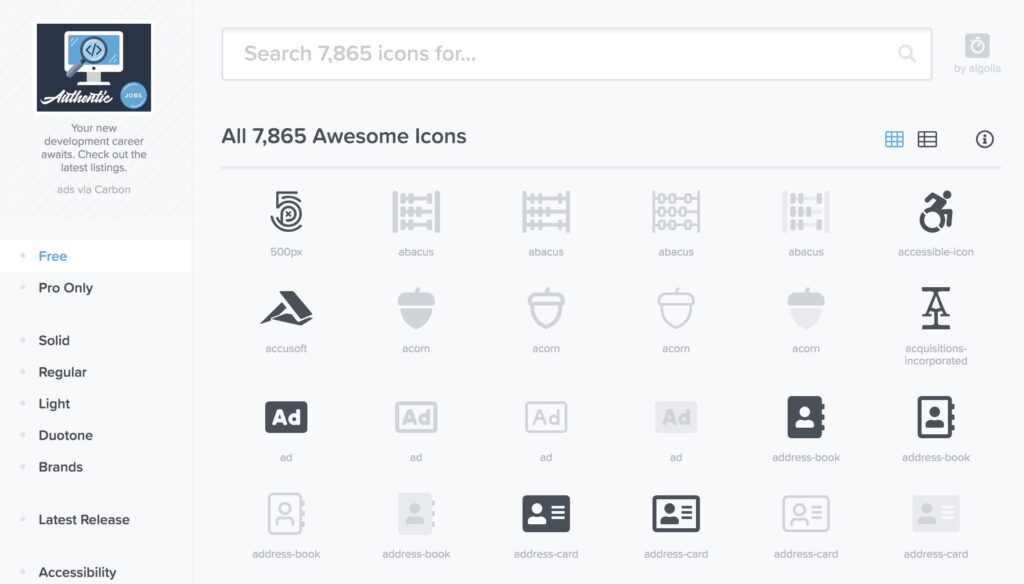
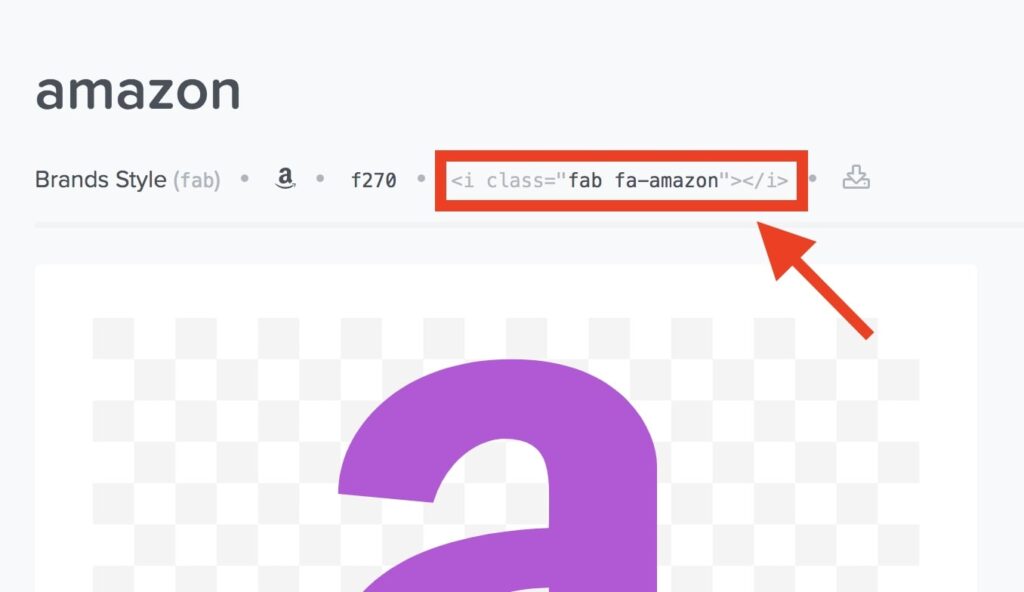
続いて、使用するアイコンフォントをアイコン一覧から探し、アイコンをクリックします。
※「pro」となっているアイコンは1年間99ドルの有料なので、無料で使うのであれば「pro」がないアイコンを選択しましょう!

すると以下の画面になるので、URLをコピーします。

step
3アイコンを表示させたい位置に貼り付ける
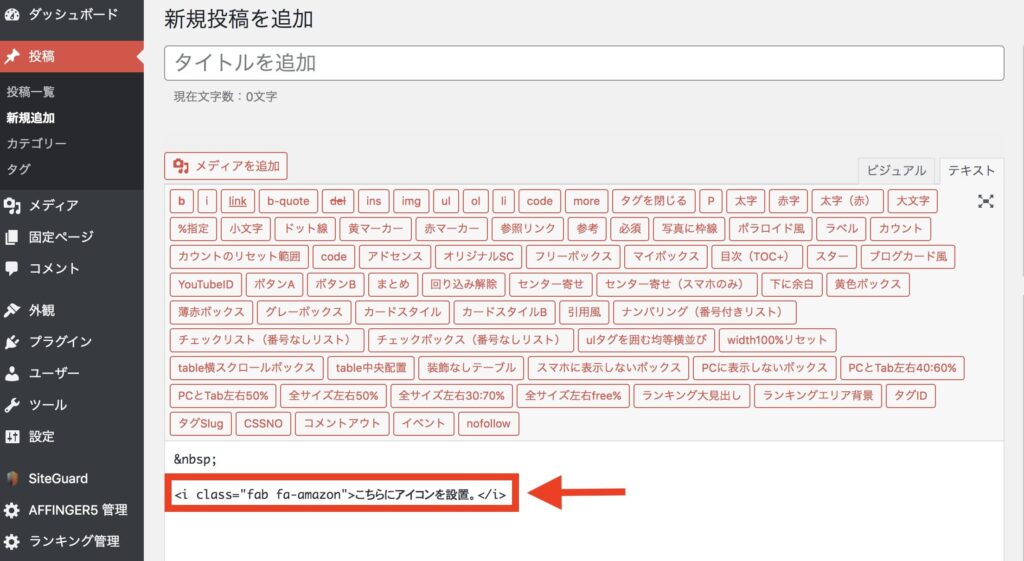
続いて、ワードプレスの記事作成ページを開きます。
テキストになっていることを確認して、先ほどコピーしたコードを表示させたい位置に貼ります。

←すると、こんな感じでアイコンを設置することができます!
これで、挿入は終わりです!
Font Awesome icons cssの調整

Font Awesomeのサイズや色は、CSSを使うことで変えることができます。
大きさを変える
大きさは、以下のようにCSSクラスを入れてあげることで変更できます。
CSS
.size{
font-size:1.5em; /*1.5倍にする*/
}
ちなみに、今は大きさを1.5倍で指定していますが、好きな数字を指定してあげることでお好みのサイズに調整できます!
また、サイズを変える別のやり方として、以下のようにアイコン名の後ろに大きさの指定を入れて変更ができます。
HTML <i class="fas fa-tasks fa-lg"></i>
以下参考にサイズのコード一覧です。
| コード | 大きさ |
| fa-xs | 0.75em |
| fa-sm | 0.875em |
| fa-lg | 1.33em |
| fa-2x | 2em |
| fa-3x | 3em |
| fa-4x | 4em |
| fa-5x | 5em |
色を変える
<i>タグに好きなクラス名をつけることで、色を変更できます。

HTML
<i class="fas fa-tasks icon-color"></i>
このclass名に対して、CSSで色の指定をしてあげる感じです。
CSS
.icon-color{
color:#1da1f2; /*青色にする*/
}
これでお好みの色に変更ができます。
アニメーションをつける
Font Awesomeは、アイコンを回転させたりアニメーションの設定ができます。
アニメーションにするには、<i>タグにアニメーション用のクラスを指定してあげます。
HTML
<i class=”fas fa-tasks faa-wrench animated”></i>//揺れるアニメーション
以下、アニメーションの一覧になります。
| アニメーション | class名 |
| 揺れる | faa-wrench |
| ブルブル | faa-ring |
| 左右に動く | faa-horizontal |
| 点滅 | faa-flash |
| 上に跳ねる | faa-bounce |
| 回転 | faa-spin |
参考:https://l-lin.github.io/font-awesome-animation/
他にもありますが、アイコン名の後ろにアニメーション名を入れてあげることで、簡単にアニメーションを作れます。
お好みのアニメーションを設定してみてください!
特定のページのみにCSSを適応させる方法
 特定のページのみにCSSを適応させる方法
特定のページのみにCSSを適応させる方法
『1記事内にあるアイコンフォントだけCSSを適応させたいな〜』と思うかもしれません。
WordPressでは、プラグインやphpに直接コードを記述することで1記事のみにCSSを適応させることも可能です。
1記事のみにアイコンフォントの色やサイズなどを適応させるやり方は、以下の記事で紹介していますので、参考にしてみてください。
>>WordPress(ワードプレス)で記事のみにCSSを適用する方法
WordPressでFontAwesomeを入れる方法:まとめ

今回は、WordPressでプラグインなしでFont Awesomeを使うやり方について紹介しました。
Font Awesomeのアイコンを挿入する前は、難しそうに感じましたが、結構簡単にできちゃいますね!
もしここまで読んでFont Awesomeの実装方法が理解できましたら幸いです。
最後に宣伝になりますが、WordPressの有料テーマアフィンガー5を使用することで簡単に実装することができます。
以下、サンプルです。
これは「はてな」マークです
これは「注意」マークです
これは「人物」マークです
これは「チェック」マークです
これは「メモ」マークです
これは「王冠」マークです
これは「初心者」マークです
※注:AFFINGER5では、FontAwesomeバージョン5に対応していないため、一部SNSアイコンなど表示されなくなります。
更新「AFFINGER6」では、FontAwesomeバージョン5に対応するようになりました。
SEOにも最適化されたWordPressテーマで、最強のテーマの1つと言えるので参考にしてみてください!
-

-
AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
続きを見る
ここまで読んでいただき有難うございました!
