
こんな悩みに答えます。
本記事の内容
- ファビコンとは?
- WordPressでファビコンを設定する方法
- ファビコン設定で使える無料のフリー素材3選
- フリー素材ではなくファビコンを作る方法
- ファビコン設定であるよくある質問【WordPress編】
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。ブログで月に5桁ほど継続的に稼いでいます。
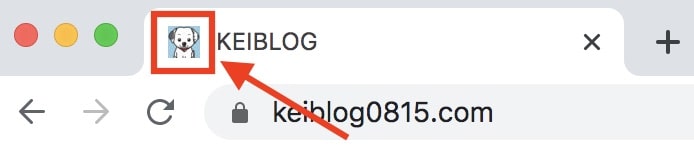
favicon(ファビコン)はブラウザタブのタイトル横に表示されるアイコン画像です。

とはいえ、WordPressを始めたばかりの方ですと、ファビコンの設定方法が分からず悩んでしまうのではないでしょうか。
本記事では、そんなfavicon(ファビコン)について紹介し、記事後半ではWordPressでfavicon(ファビコン)を設定する方法について紹介します。
ファビコン設定は、ブログで後回しにされがちの設定ですが、先にやっておくことで得られるメリットがたくさんあるのでぜひ参考にしてみてください!
それでは、早速始めていきます。
WordPressにファビコンを使うメリットとSEO効果

WordPressにファビコンを使うメリットとSEO効果
ファビコンは、『favorite icon』の略語でして、Webサイト上で検索結果の画面に表示されたりブラウザのタブに表示されるアイコンです。


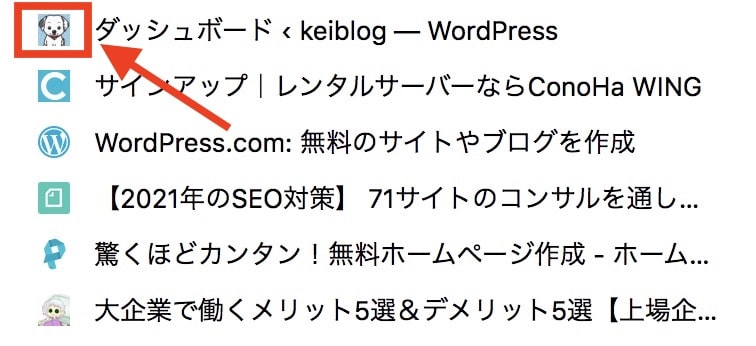
それ以外にブラウザをブックマークしたとき、スマホの検索結果にも表示されます。

ブックマーク
 スマホ検索結果
スマホ検索結果
いろんなページをブックマークすると埋もれてしまいますが、ファビコンを設定しておくことで直感的に見やすくなります!
ファビコンを使うメリット
ファビコンを設定しておくメリットは以下の通りです。
ファビコンを使うメリット
・他のサイトと差別化できる
・ユーザーの親近感・信頼感を与えられる
・ブログのブランディングになる
ファビコンを設定するメリットは上記の通りです。
冒頭でも紹介しましたように、ファビコンの設定は後回しになりがちです。しかし、設定をしておくことでユーザーからも認知されやすくなります。

ファビコンはSEO効果はある?
結論、ファビコンを設定しただけで直接的なSEO効果はなくWebサイトの評価が上がりません。

ファビコンを設定していれば、検索結果でクリック数のアップが期待できブランディング効果が高くなります。
WordPress(ワードプレス)でファビコンを設定する方法
![]() WordPress(ワードプレス)でファビコンを設定する方法
WordPress(ワードプレス)でファビコンを設定する方法
WordPress(ワードプレス)でファビコンを設定する方法について紹介します。

当ブログでは『AFFINGER』というワードプレステーマでご紹介しますが、操作方法はそんなに変わりません。
1. WordPressの管理画面を開く
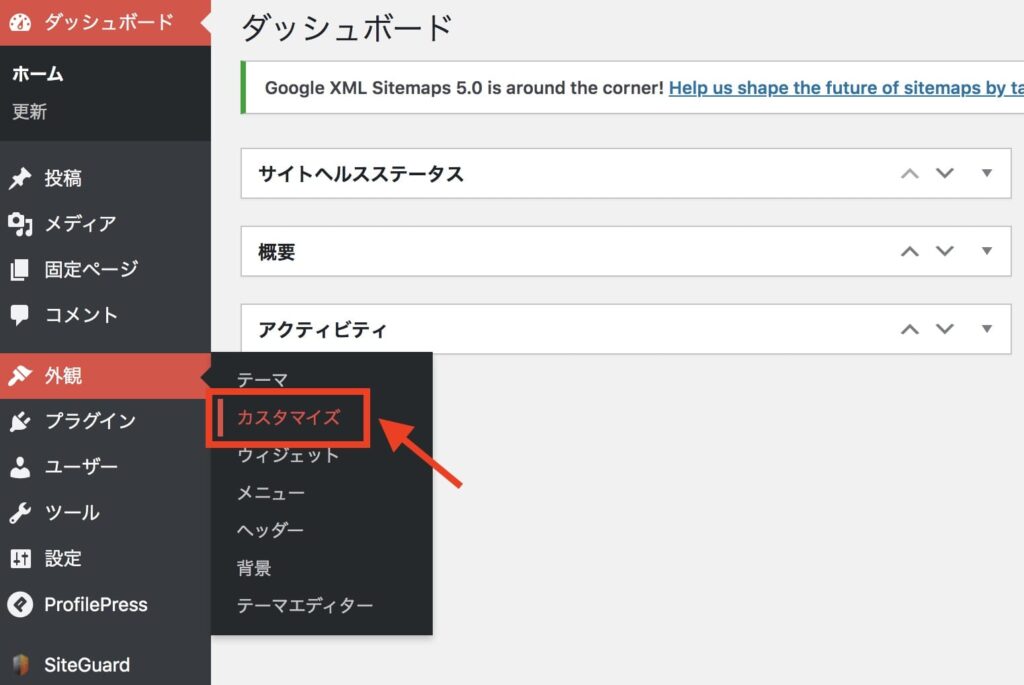
まずは、WordPressの管理画面を開き、画面左側にある「外観 → カスタマイズ」をクリックします。

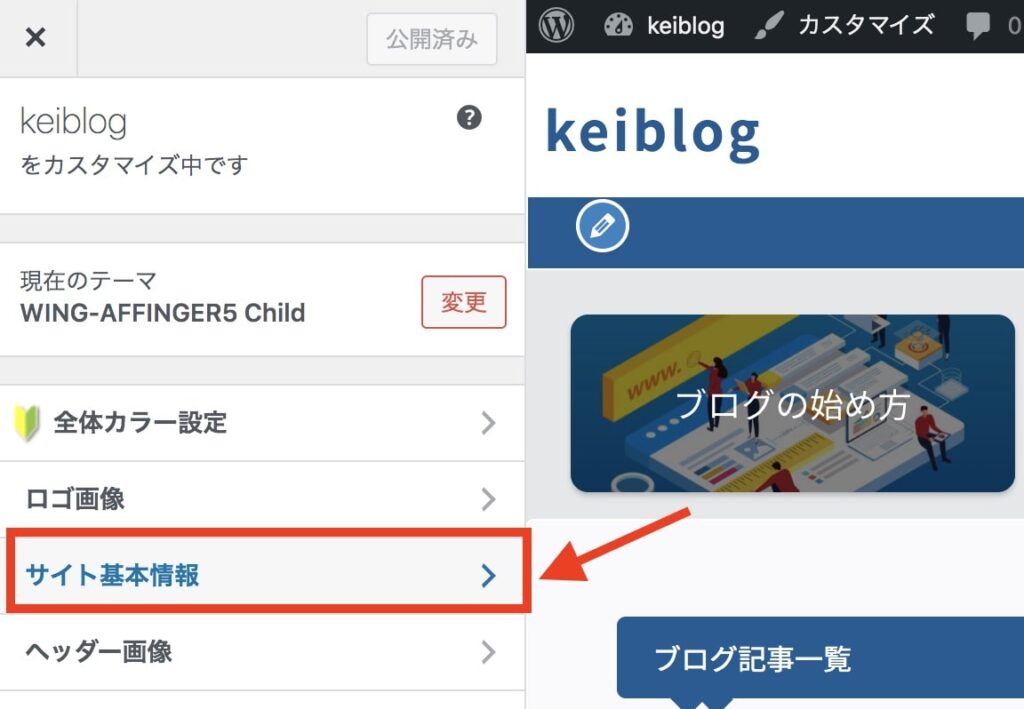
カスタマイズをクリック後、「サイト基本情報」があるのでクリックします。

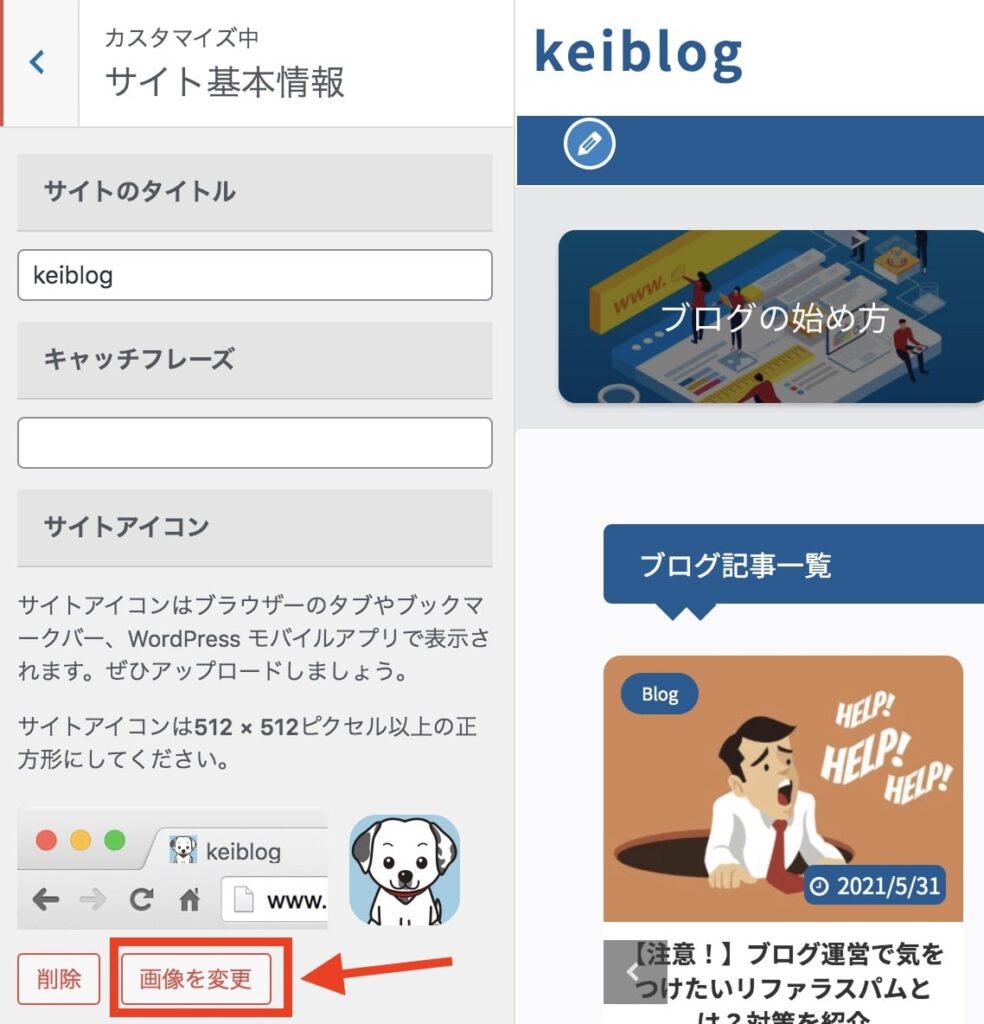
クリックしましたら、「サイトアイコン」という項目があるので、その中にある「画像を選択」ボタンをクリックしましょう!


2. 画像をアップロード
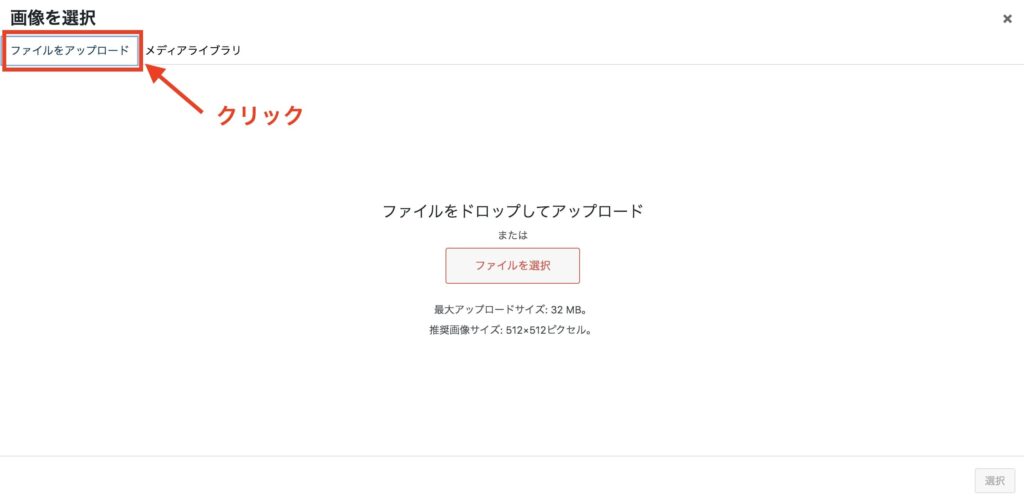
左上の「ファイルをアップロード」でタブを切り替えて、アップしたいアイコンをドラック&ドロップします。アップできましたら、右下の「選択」をクリックします。

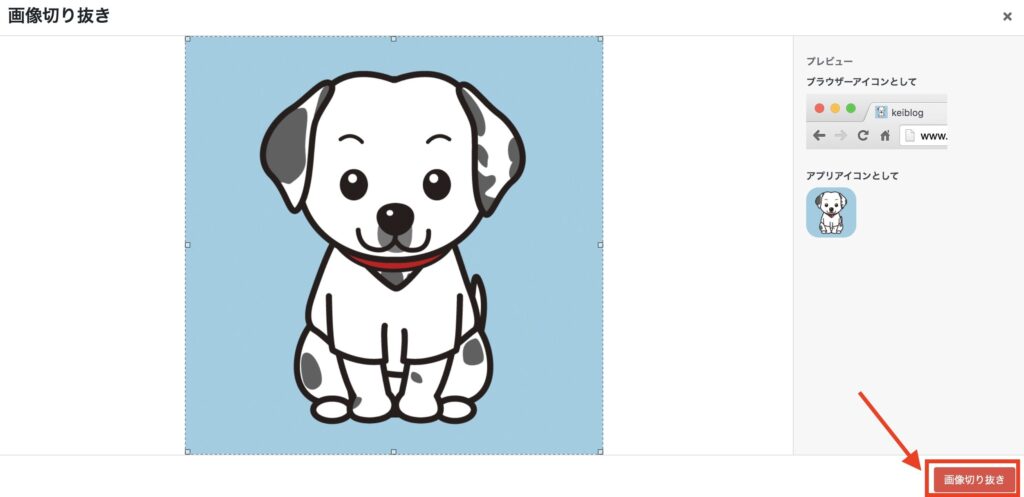
選択ボタンを押しましたら以下の画面になるので、切り抜きたい画像範囲を調整して、完了できましたら「画像切り抜き」をクリックします。

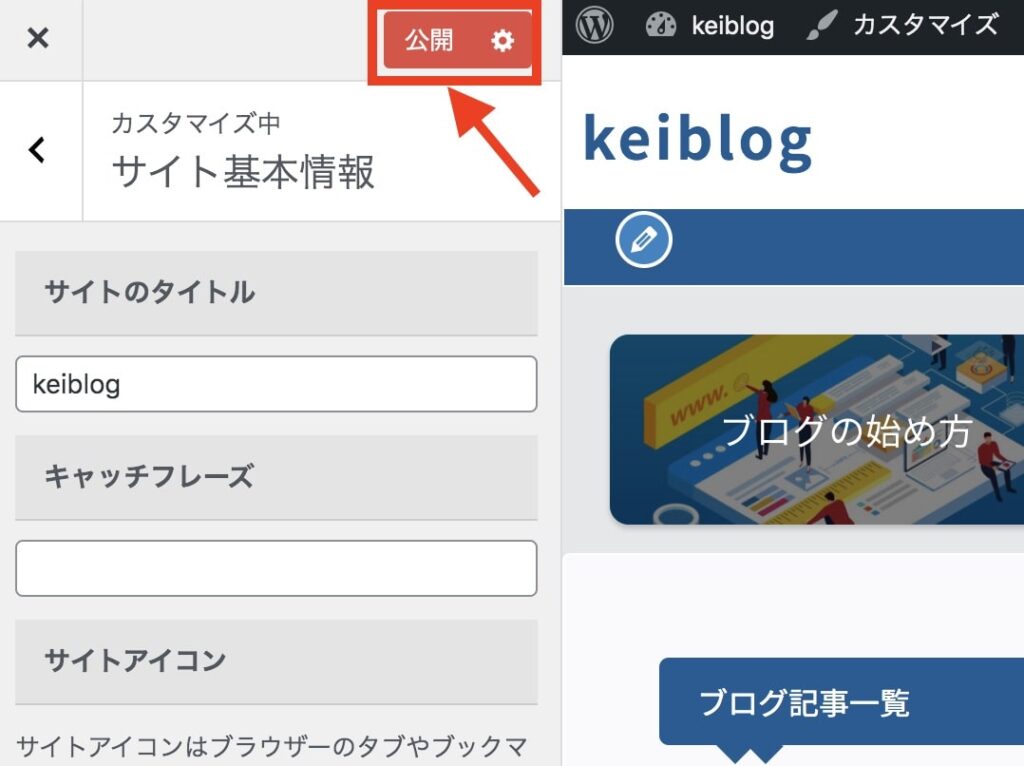
最後に「公開」ボタンをクリックして完了です!

念のためプレビュー画面で確認して、ファビコンがタブ内に問題なく表示されているか確認してみましょう。

WordPress(ワードプレス)用にファビコンを作る方法
![]() WordPress(ワードプレス)用にファビコンを作る方法
WordPress(ワードプレス)用にファビコンを作る方法
ファビコンはフリー素材を使わなくてもプロのデザイナーに依頼して作成もできます。
結論、ファビコンを作成するには「ココナラ」で、プロのデザイナーに作成依頼してみるのがオススメです。
フリー素材のアイコンですと、誰でも自由に使えるのでファビコンが被ってしまう懸念があります。

プロのライターさんが数多く登録しており、アイコンのクォリティーも高いです。
※2022年9月現在ですと、378件ほどのプロのライターにファビコンの制作依頼ができます。
5分ほどで無料登録できるので、オリジナルのアイコン(ファビコン)を作成したいのであれば、ココナラをチェックしてみてください。
>>無料会員登録はこちら
![]()
![]()
![]() ※会員登録で300円クーポンあり
※会員登録で300円クーポンあり
※クリックすると公式サイトに飛びます
ココナラに登録後、プロに作成を依頼する流れは、以下記事で詳しく紹介していますのでチェックしてみてください!
-

-
ココナラでイラスト・ブログアイコンを作成する流れ7ステップ【簡単登録!】
続きを見る
ファビコン用に使える無料のフリー素材3選
![]() ファビコン用に使える無料のフリー素材3選
ファビコン用に使える無料のフリー素材3選
ファビコンを設定するのに使える無料のフリー素材を紹介します。
結論、以下のフリー素材がオススメです。
- 1. FLAT ICON DESIGN
- 2. ICOON MONO
- 3. Icon Monstr

1つずつ順番に紹介します。
1. FLAT ICON DESIGN
FLAT ICON DESIGNは、商用利用可能なフリー素材アイコンです。

アイコンの特徴として、動物や人物のフラットアイコンが多数あるため、お気に入りのファビコンがきっと見つかるはずです。
2. ICOON MONO
ICOON MONOは、6000個以上のアイコン素材が揃っているサイトです。

動物や人物など黒色の可愛らしいアイコンが多数ありますので、シンプルなファビコンにしたい方にはオススメです。
3. Icon Monstr
『Icon Monstr』は『ICOON MONO』同様に、白黒のアイコンを多数揃えているフリーアイコンサービスです。

クレジット表記・商用利用可能なので、ファビコンとして使用する以外にアイコンとしてもオススメのサービスです。
ファビコン設定であるよくある質問【WordPress編】
 ファビコン設定であるよくある質問【WordPress編】
ファビコン設定であるよくある質問【WordPress編】
最後にWordPressでファビコンを設定する際によくある質問をまとめました。今回は以下について紹介します。
ファビコンでよくある質問
- ファビコンの画像サイズ
- ファビコンの確認方法
- WordPressでファビコンが表示されない
1. ファビコンの画像サイズ
ファビコンのサイズは、一般的に以下の大きさで設定しておくと良いとされています。
ファビコンのサイズ
- 16×16
- 24×24
- 32×32
- 48×48
- 64×64
- 128×128
- 256×256
とはいえ、全て作成するのは大変かと思いますので、
- 16px × 16px
- 32px × 32px
- 152px × 152px
上記3つを作成するか、1つだけ作成して設定しておくことをオススメします。
2. ファビコンの確認方法
ファビコンが表示されているかを一括で確認するには「Favicon checker」がオススメです。

英語表記なのがデメリットですが、ファビコンが正しく設定されていない場合は赤く知らせてくれます。
サイトに不足しているアイコンがないかを簡単にチェックしてみるのに便利です。
3. WordPressでファビコンが表示されない
WordPressでファビコンが表示されない場合には、以下が考えられます。
- noindexになっている
- クローラーにクロールされていない
- ブラウザのキャッシュが残っている
検索結果にファビコンが表示されない場合は、クローラーにクロールされていない可能性があります。

また、ファビコンを設定してブラウザに反映されない場合は、ブラウザのキャッシュが考えられます。
ブラウザのキャッシュを削除することで、設定したファビコンが表示される可能性がありますよ。
キャッシュの説明と削除方法については、以下記事で紹介していますので、興味がありましたらチェックしてみてください!
-

-
ブラウザのキャッシュとcookie(クッキー)の違いを分かりやすく解説
続きを見る
WordPressブログでファビコンを設定しよう!:まとめ
 WordPressブログでファビコンを設定しよう!:まとめ
WordPressブログでファビコンを設定しよう!:まとめ
ファビコンを設定する理由とWordPressでファビコンを設定する方法について紹介しました。
ファビコンの設定は後回しにされがちですが、設定しておくことで、一目でどのサイトか把握することができ覚えてくれるメリットがあります。
また、ユーザーに安心や信頼感を与えることもできます。

本記事を読み、ファビコンについて分かりましたら幸いです。
今回は以上です。
ここまで読んでいただきありがとうございました。
