
こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。ブログで月に5桁ほど稼いでいます。
alt属性を設定しておくと以下のメリットが得られます!
alt属性のメリット
- Googleなどの検索エンジンのSEO対策になる
- 画像が表示されなかった場合に、代替テキストがあることによってユーザーが画像内容を把握できる

本記事では、そんなalt属性の設定方法から設定するメリット、記事後半ではWordPressでalt属性を設定する方法を紹介します。
なお、WordPresss(ワードプレス)を使うことで、ソースコードを使わずに、簡単にalt属性を設定できます。
ブログを運営して、alt属性をスムーズに設定するのであればWordPressブログで運用してみるのがオススメです!
WordPressでサイト(ブログ)を立ち上げてみたい方は以下記事で紹介していますので、興味のある方はご覧ください。
-

-
【初心者でも簡単!】WordPressでブログを開設する方法・始め方
続きを見る
前置きが長くなりましたが、それでは早速はじめます。
alt属性とは?
 alt属性とは?
alt属性とは?
alt属性は、Webブラウザで画像が表示されないときに画像の代わりに表示されるテキスト情報です。
alt属性は、代替テキストと呼ばれることもあります。
alt属性の役割としては、以下があります。
・通信が不安定などが原因で画像が正しく表示されない場合に、画像の代替テキストを表示できる
・視覚に障害がある方がスクリーンリーダーを使用することで画像の意味を理解できる

万が一サイトを開いて画像が表示されなかった場合に、alt属性で設定した代替テキストを表示させコンテンツの内容が伝わるようにできます。
また、音声読み上げ機能を使用した場合の読み上げテキストとしての役割にもなるので、視覚障害者の方などが利用しやすくなる効果もあります。
alt属性の記述方法
HTMLタグのimg要素を書く際には、以下のように記述します。
command <img src= “/img.png” alt=”◯◯◯” />

画像を見なくても掲載している画像がどんなものか検索エンジンとユーザーが把握できるテキストを書いてあげることがポイントです(この後詳しく紹介します!)。
alt属性を設定するメリット・必要性
冒頭でも紹介しましたように、alt属性の設定はユーザーとGoogleの両方にメリットを与えられます。
Googleは以下のように提言しています。
Google は、画像のキャプションやタイトルなどのページのコンテンツから画像のテーマに関する情報を抽出します。可能な限り、画像のテーマに関連するページの、関連テキストの近くに画像を配置するようにしてください。
Googleは代替テキストを設定しておくことを推奨しており、alt属性を設定することで、ある程度SEO対策が期待できそうです。

alt属性の設定以外にやっておくべきSEO対策について以下で紹介しているので、参考にしてみたい方はご覧ください!
-

-
WordPressでブログを立ち上げたらやるべきSEO対策6選【初心者】
続きを見る
alt属性の書き方ポイント
 alt属性の書き方ポイント
alt属性の書き方ポイント
alt属性の記述ポイントは、以下の通りです。
・多数のキーワードを含めない
・画像の内容に合わせたキーワードにする
・「~画像」と入れない

1つずつ順番に紹介します。
・多数のキーワードを含めない
alt属性に色んなキーワードを含めるのはNGです。
『キーワード』をたくさん含めることで、確かにSEO効果になりそうですが、ユーザーや検索エンジンに適切に情報を伝えられなくなります。
特に、スクリーンリーダーで意味のないキーワードが読み上げられてしまうことで、なんの画像であるかユーザーは混乱してしまう可能性があります。
例えば、
Good
「犬 散歩」
NG
「犬 猫 散歩 飼い方 おやつ ペット」
上記のように画像とは関係のないキーワードが沢山あることで、画像の内容を適切に伝えられなくなります。

色んなユーザーを狙ってキーワードを詰め込むよりは、少ないキーワードで代替テキストを設定してあげましょう!
・画像の内容に合わせたキーワードを具体的に書く
キーワードの詰めすぎと同じように、画像の内容にあった具体的なキーワードを入れるのがポイントです。
例えば、画像にリンクを貼っていて『○○へのリンクのボタン』のように説明するのではなく、『◯◯商品ページ』などその先のページ名を設定してあげます。
具体的ではないキーワードですと、Googleは評価するにしても難しくなってしまいますし、品質ガイドラインにも抵触する可能性にもなります。抽象的なテキスト情報を設定するよりかは、画像内容を具体的に書くことがポイントです!
・「~画像」と入れない
画像内容をテキストで代わりに説明するので、改めて「〜画像」という文言を入れる必要はありません。

WordPress(ワードプレス)でalt属性を設定するやり方
 WordPress(ワードプレス)でalt属性を設定するやり方
WordPress(ワードプレス)でalt属性を設定するやり方
WordPress(ワードプレス)でalt属性を設定する方法を紹介します。

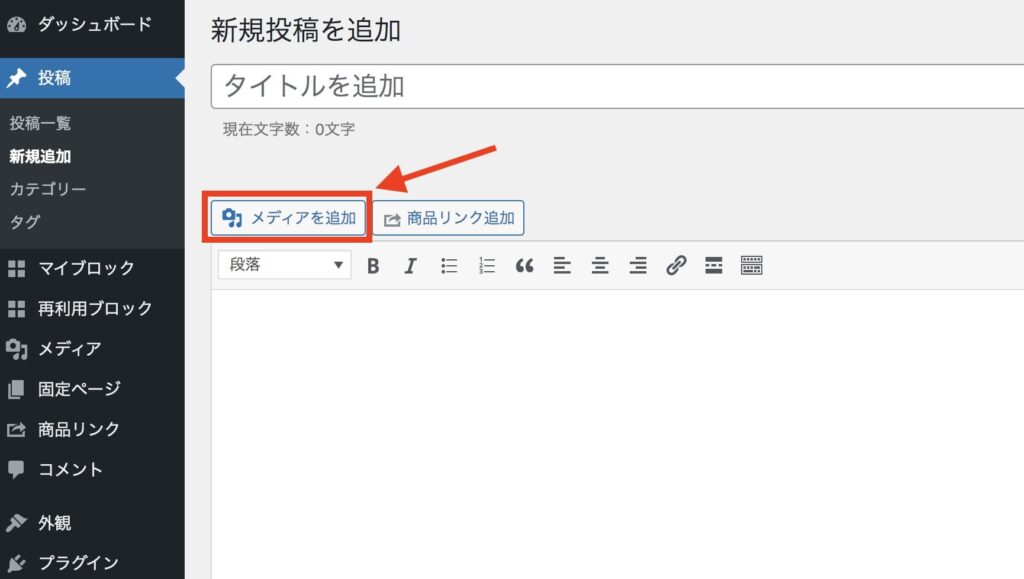
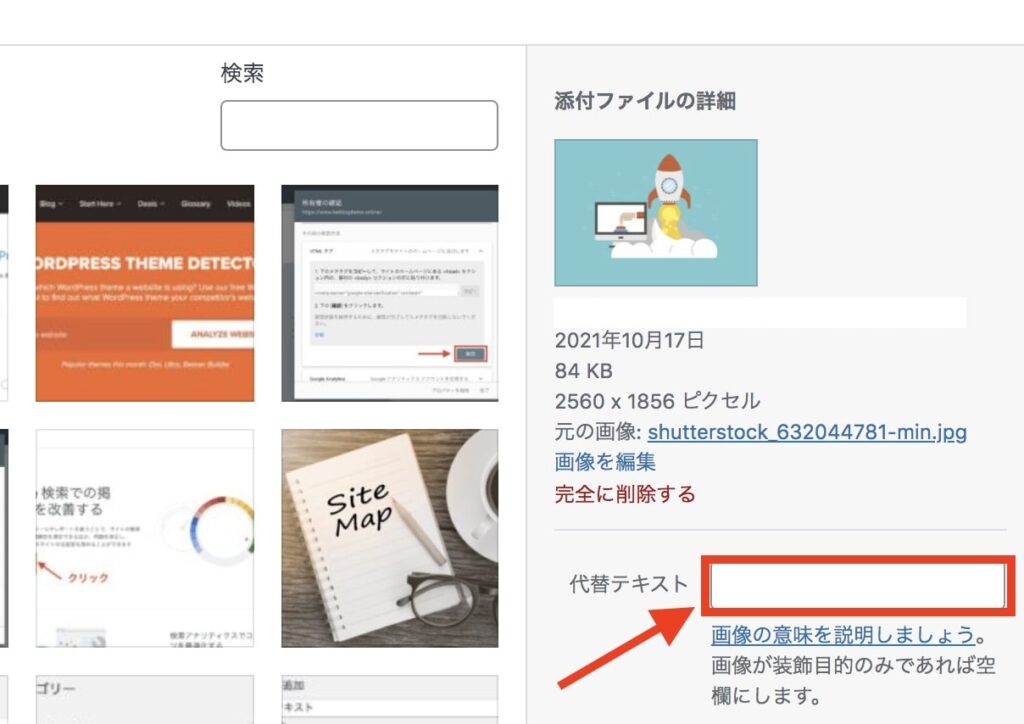
1. 投稿画面で「メディアを追加」をクリック
まずはお使いのWordPress(ワードプレス)を開きまして、画面サイドバーから投稿記事を開きます。画面を開きましたら「メディアを追加」をクリックして追加したい画像を選択します。

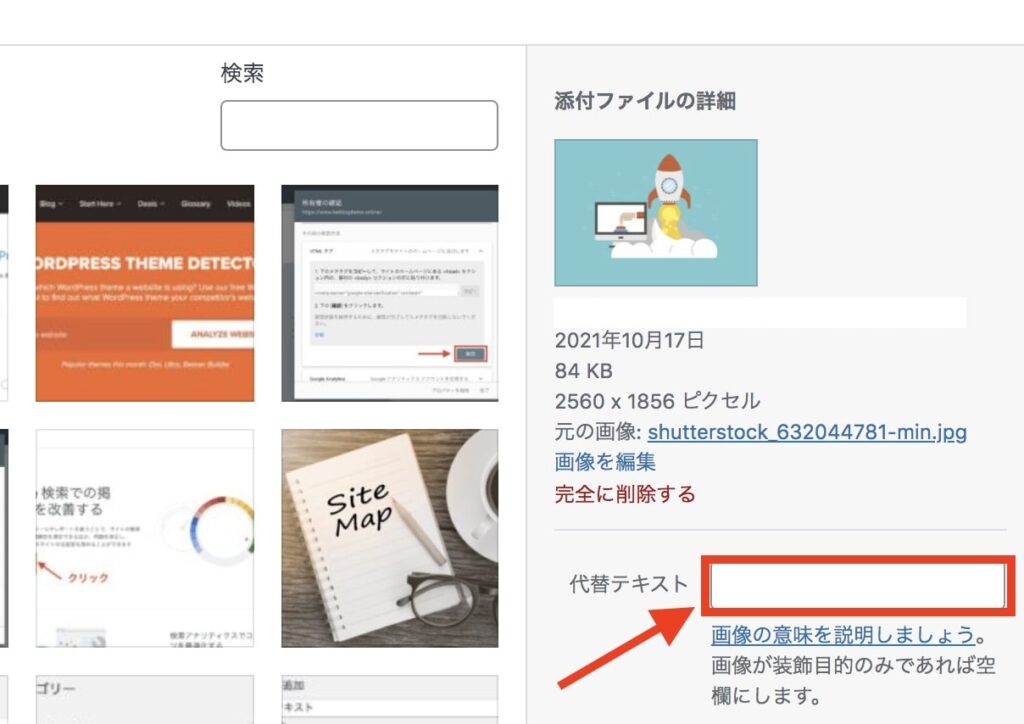
2. 代替テキストを入力
画像を選択しますと以下のように「代替テキスト(alt属性)」があります。


既存のalt属性を変える方法
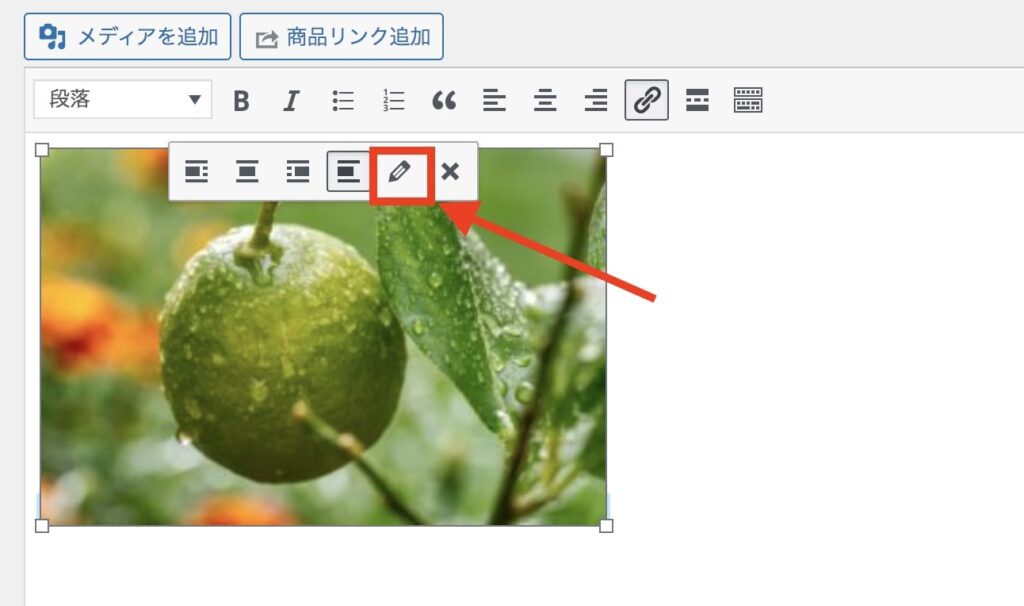
すでに登録済みの画像でalt属性を変える方法を紹介します。投稿記事に挿入している画像(alt属性を変更したい画像)をクリックします。


クリックしますと、「代替テキスト」の入力ボックスがあるので設定したいテキストを入力します。


alt属性を確認する方法
 alt属性を確認する方法
alt属性を確認する方法
最後に、設定したalt属性が問題なく反映されているか確認する方法について紹介します。

ツールをインストールして確認する必要がなく、簡単にalt属性を確認できますよ。
1. 開発者ツール(デベロッパーツール)を表示
まずは、デベロッパーツールを表示させます。

- Windowsユーザー:Ctrl+Shift+I
- Macユーザー:⌘ command + Option + I
表示できましたら、以下のショートカットキーを押して検索ボックスに移動します。
メモ
・Windowsユーザー:Ctrl + F
・Macユーザー:⌘ command + F
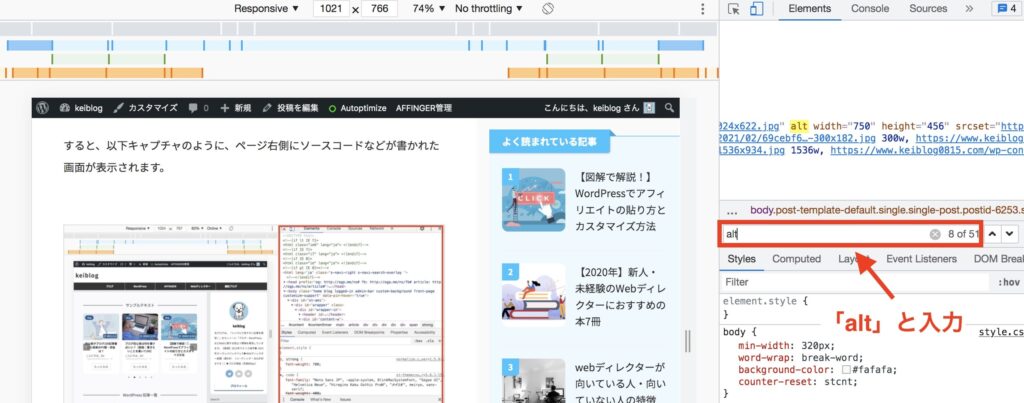
2. alt属性を検索
検索ボックスに移動できましたら、検索ボックス内に『alt』と入力してEnterキーをクリックします。

Enterキーを押すと該当箇所が黄色のマーカーで敷かれるので、画像にalt属性が設定されているかを確認できます。

開発者ツール(デベロッパーツール)の使い方について以下記事で詳しく紹介していますので、興味のある方はご覧ください!
WordPressにalt属性を設定してSEO対策をしよう!:まとめ
 WordPressにalt属性を設定してSEO対策をしよう!:まとめ
WordPressにalt属性を設定してSEO対策をしよう!:まとめ
今回はalt属性の書き方、メリットについて紹介しました。

alt属性の設定ができていない方は、本記事を読み設定方法がわかりましたら嬉しいです!
またWordPressでできるSEO対策については、以下記事で一覧にして紹介していますので、こちらもチェックしてみてください!
あわせて読みたい!
今回は以上です。
ここまで読んでいただきありがとうございました。