こんなお悩みに答えます。
記事の信頼性
Autoptimizeは、ワードプレスのHTML,CSS,JSファイルを軽量化してくれ、ページの表示速度改善が期待できるプラグインです。
実際、当ブログでもAutoptimizeプラグインを使ったことで速度が2〜3秒ほど上がりました。

そこで、本記事では、Autoptimizeプラグインの使い方から不具合が起きた後の対処方法についても紹介していきます。
当ブログを読むことで、Autoptimizeプラグインの使い方が理解できるのでぜひ読み進めてください!
それでは、早速始めていきます。
[toc]
Autoptimizeプラグインとは?
 Autoptimizeプラグインとは?
Autoptimizeプラグインとは?
Autoptimizeは、HTML,CSS,JavaScriptのソースコードの圧縮・軽量化を行なってくれる無料のプラグインツールです。
また、Autoptimizeは、約100万人がインストールしていまして、定期的にアップデートも行なっているので安心して利用できるプラグインと言えます。
その他にWordPress(ワードプレス)で軽量化してサイト速度の改善をする方法には、画像の軽量化がありますね。
無料の画像をそのままアップロードしてしまうと、読み込みときに時間がかかり、ページの表示速度が遅くなる場合があります。
Autoptimizeプラグインは、そんな画像の最適化も行なってくれます。

Autoptimizeのメリット・デメリット
 Autoptimizeのメリット・デメリット
Autoptimizeのメリット・デメリット
Autoptimizeを使ってみてのメリット・デメリットを紹介します。
3つのデメリット
・設定を間違えると不具合を起こす
・WordPressのテーマによって相性が悪く崩れる可能性がある
・スクリプトが動作しなくなる可能性がある
有料のWordPressですと、HTML・CSS・JavaScriptを最適化してくれる機能が充実しています。
Autoptimizeプラグインを使用することで、二重設定になりページが崩れる可能性があります。
3つのメリット
・無償で使える
・サイトの表示速度を上げてくれる
・ユーザー、Googleから共に評価される
メリットは上記の通りです。
無償でサイトの速度を上げてくれるので、いいところです。
また、ページ速度が遅いことで、読者さんのページ離脱を防ぐことができます。
ソースコードを最適化して早くしたい方でしたら利用する価値があります。
Autoptimizeプラグインの設定方法と使い方
 Autoptimizeプラグインの設定方法と使い方
Autoptimizeプラグインの設定方法と使い方
それでは、Autoptimizeプラグインの使い方について解説していきます。
まずは、ワードプレスの管理画面にログインして、サイドバーメニュー「プラグイン → 新規追加」をクリックします。
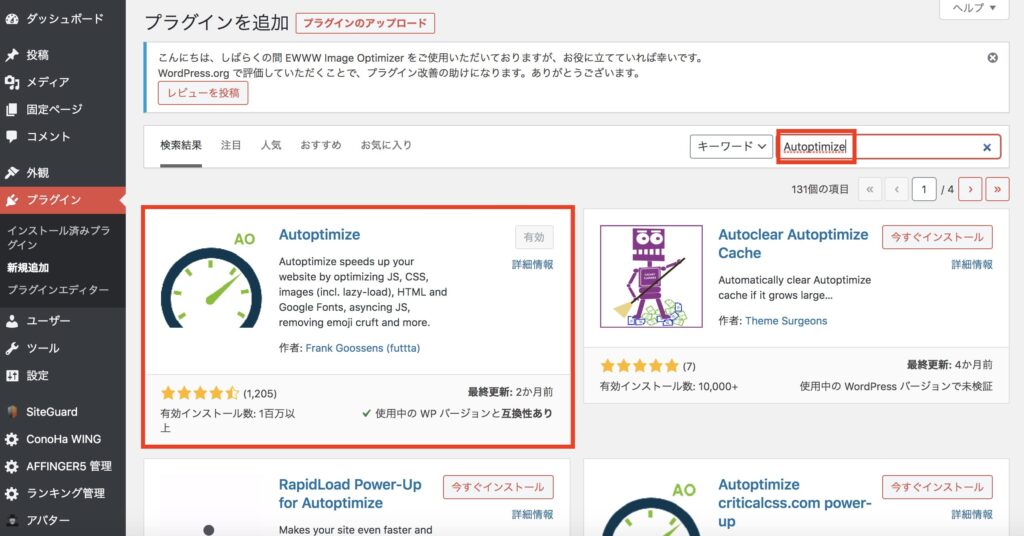
続いて、検索ボックスに「Autoptimize」を入力して、プラグインのインストールを行います。
※似ているプラグインもあるので、インストールの際には気をつけてください!

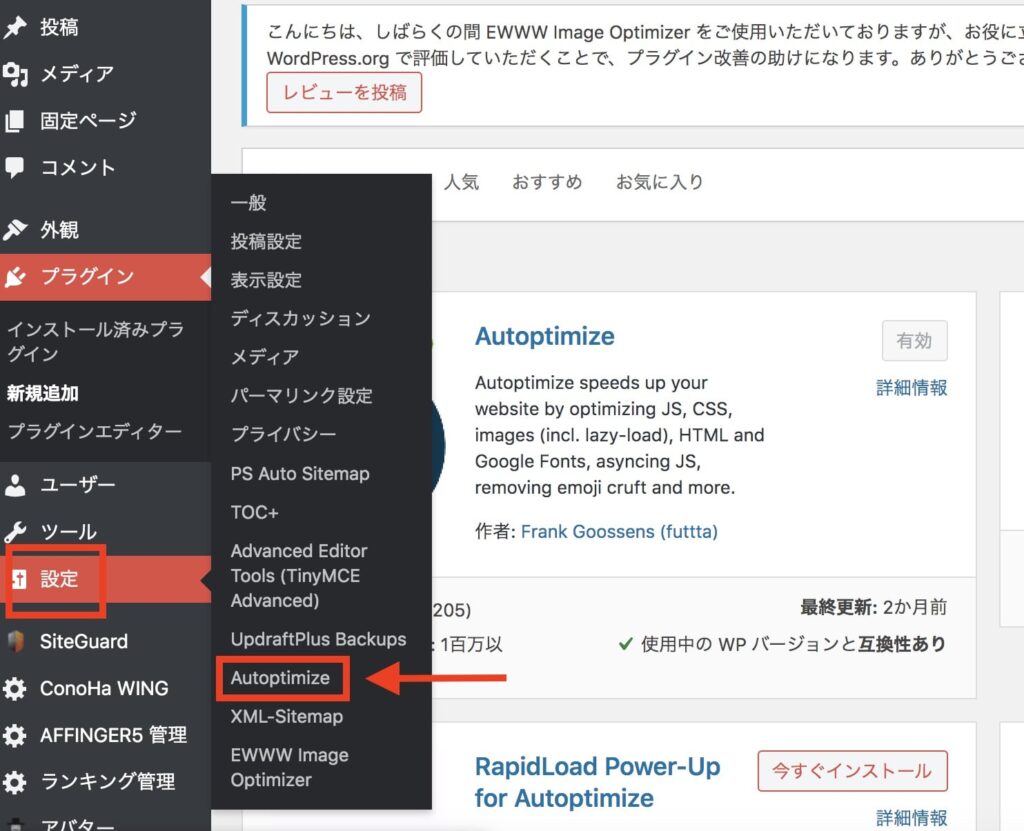
インストールできたら有効化にして、ワードプレスのサイドバメニュー「設定 → Autoptimize」をクリックします。


1. JS、CSS&HTMLの最適化
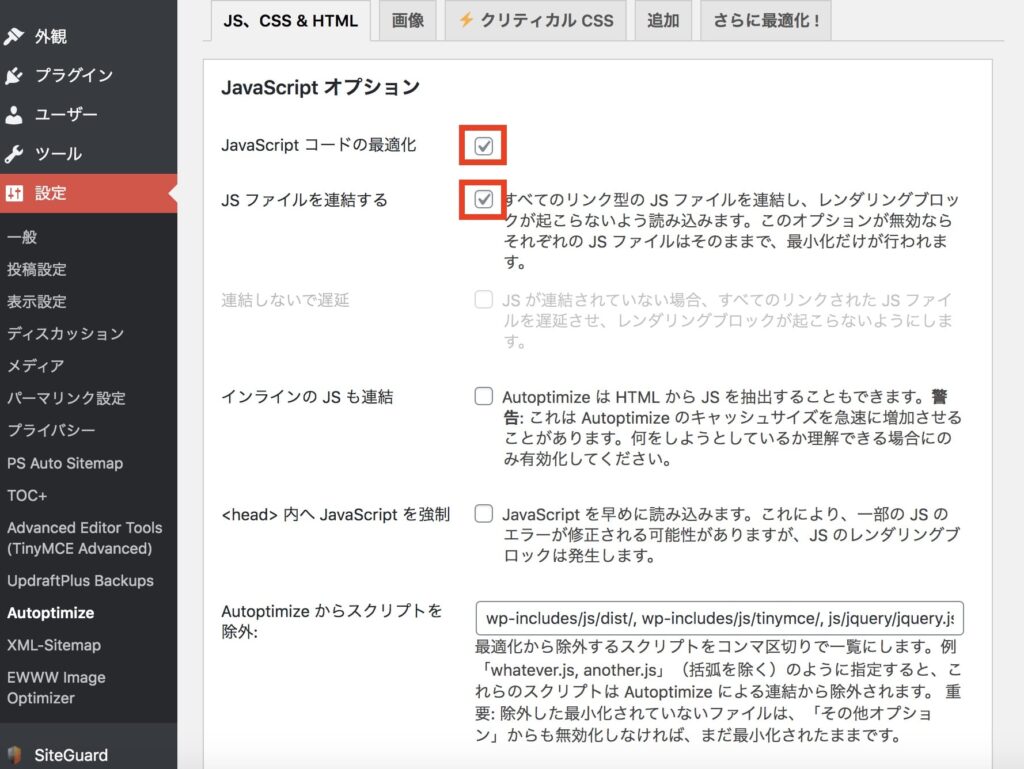
まずは、『JS、CSS&HTML』タブ内の設定をしていきます。

JavaScriptオプションでは、以下の項目にチェックを入れます。

- JavaScriptコードの最適化
- JSファイルを連結する
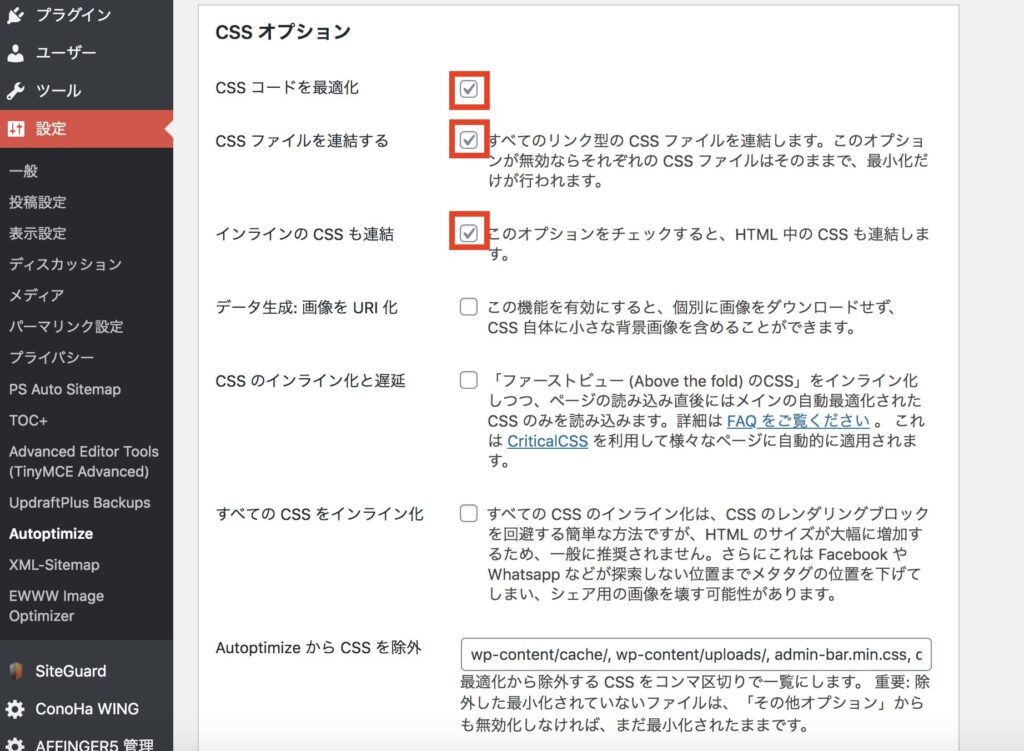
続いてCSSオプションです。以下の項目にチェックを入れます。

- CSSコードを最適化
- CSSファイルを連結する
- インラインのCSSも連結
他にもチェックする項目がありますので、自サイトの環境に合わせて個別に設定してみてください。
ただ、「CSSのインライン化と遅延」は、ページを表示した際の挙動が少しおかしくなったので、僕はチェックを外してます。
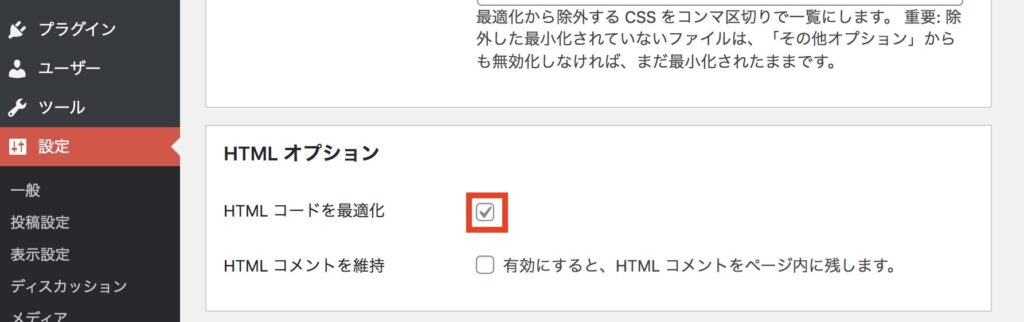
最後にHTMLコードの最適化です。以下の項目にチェックをつけます。

- HTMLコードを最適化
これで全てのチェックは完了です。
ページ下部の「変更の保存とキャッシュを削除」を忘れずにクリックしたら終わりです。
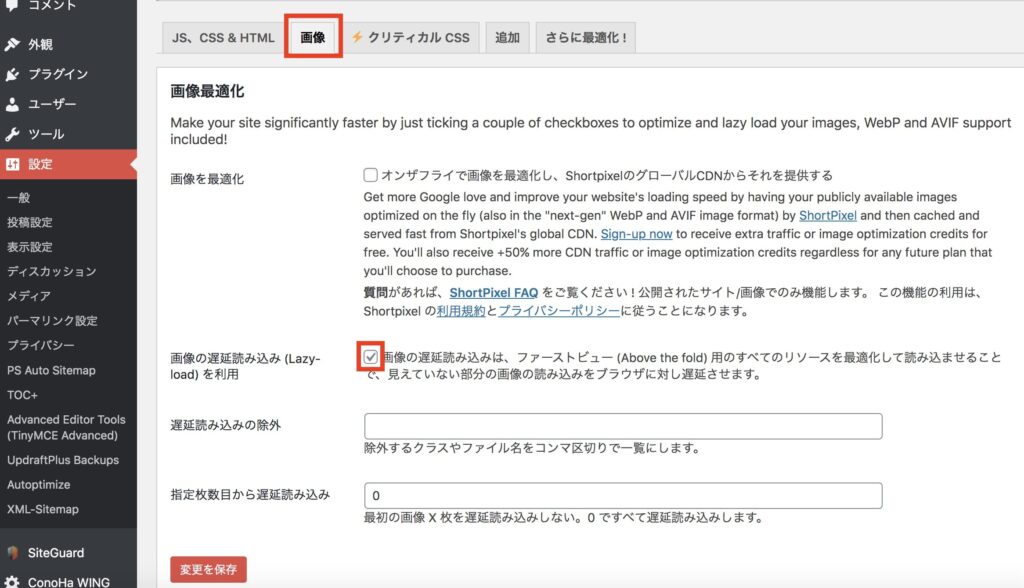
2. 画像最適化
続いて「画像」のタブをクリックして、画像最適化を行なっていきます。

「画像の遅延読み込み (Lazy-load) を利用」にチェックを入れて、「変更を保存」をクリックします。
※ただし、EWWW Image Optimizerなど画像最適化プラグインをすでに入れている場合、「画像」タブ内では特にチェックする必要はありません。動作に不具合が発生する可能性があります。
なので、不具合が起きましたら、画像タブ内のチェックはOFFで運用してください。
ちなみに、EWWW Image Optimizerは過去に使っていたことがあるので、以下記事を参考にしてみてください。
>>「EWWW Image Optimizer」の設定方法と使い方
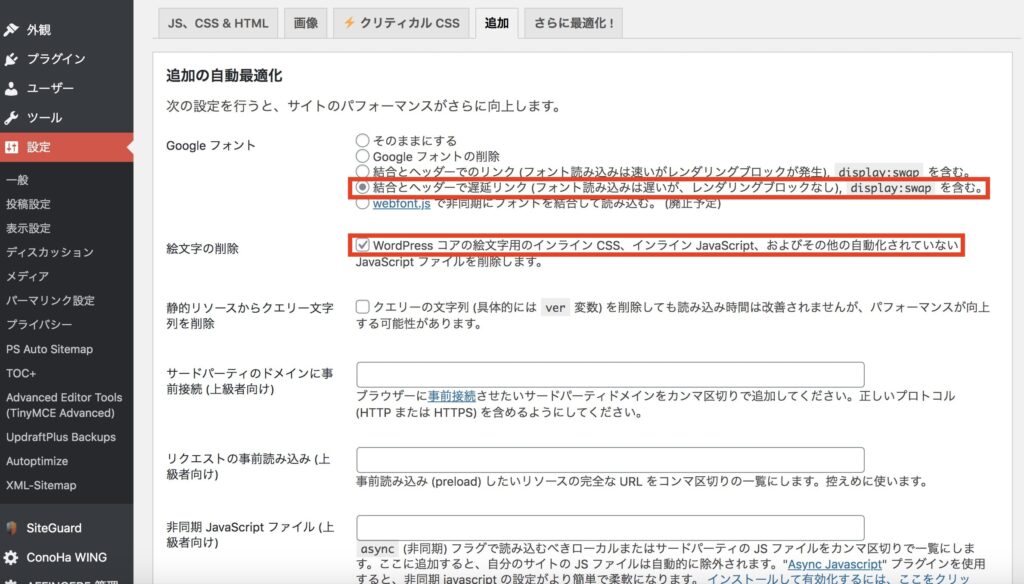
3. 追加の自動最適化
「追加の自動最適化」では、以下の項目にチェックを入れます。

- Googleフォント: 結合とヘッダーで遅延リンクを選択
- 絵文字の削除
Googleフォントは便利なのですが、使用すると若干重くなるのでチェックしておきましょう。
また、絵文字も読み込み速度に影響するので、ブログ内で使っている場合でしたら、削除しておくといいです。
設定が終わりましたら、「変更を保存」をクリックします。
Autoptimizeで不具合が発生した場合
 Autoptimizeで不具合が発生した場合
Autoptimizeで不具合が発生した場合
続いて、Autoptimizeで不具合が発生した場合の対応について紹介します。

できる対応は、以下二つです。
- その①:キャッシュを削除
- その②:チェックを外す
その①:キャッシュを削除
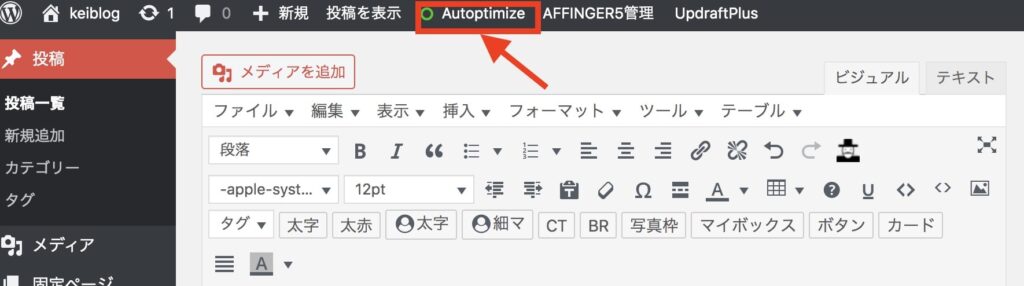
Autoptimizeを追加すると、ページ上部にAutoptimizeの項目が追加されています。

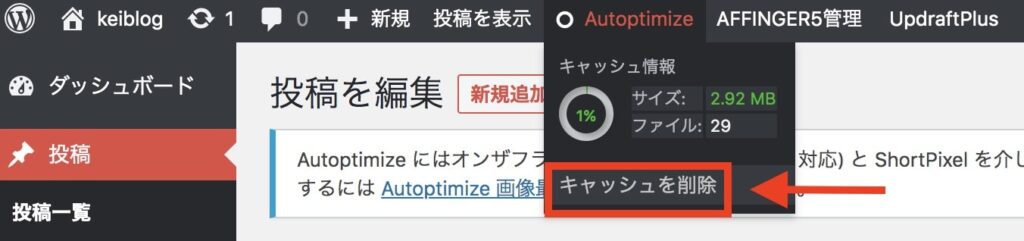
オンマウスをすると「キャッシュを削除」があるので、クリックします。

キャッシュは、過去にサイトを訪れた時のデータを表示する履歴ファイルのようなものです。
古いキャッシュファイルを表示し続けていることによって、不具合が起きている可能性があるので、「キャッシュ削除」をクリックして解消します。
念のためシークレットブラウザを使って、問題なく表示しているか確認してみてください。
その②:チェックを外す
CSS、JSでチェックをつけた箇所を1つずつ外して、表示崩れの確認をしてみてください。
というのも、他のプラグインと干渉し合って不具合が発生している可能性が考えられるからです。
また、要素が動くなった場合には、JSの不具合が考えられます。
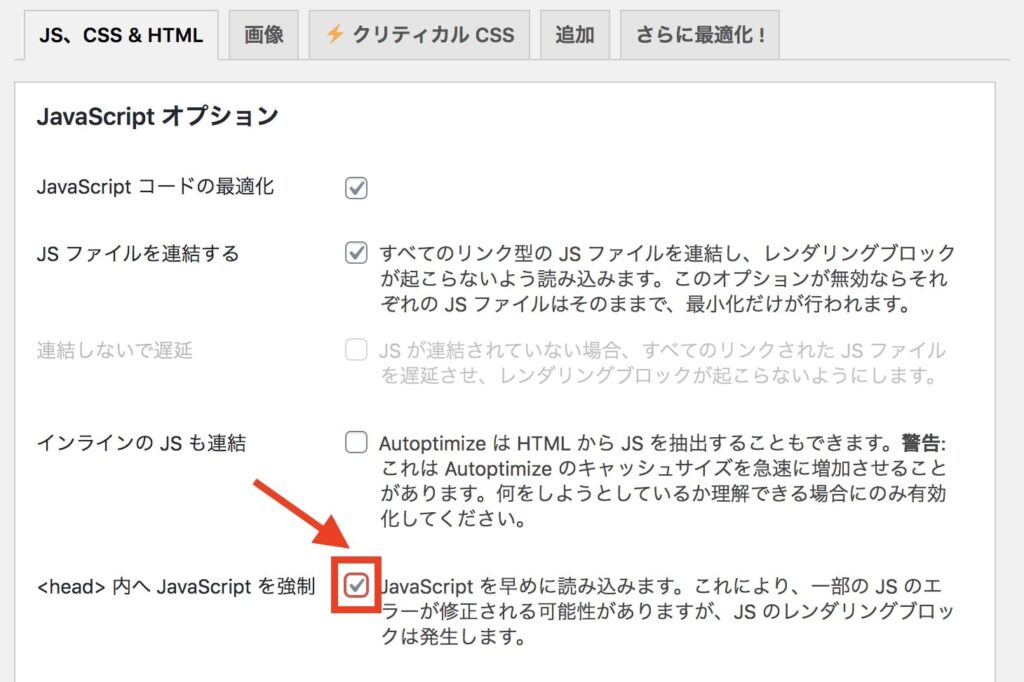
できる対処法としまして、以下の『<head> 内へ JavaScript を強制』にチェックを入れてみてください。
※「JavaScriptコードの最適化」「JSファイルを連結する」はチェックをしたままにしてください。

最後に「変更の保存とキャッシュの削除」をクリックして、問題なく表示されているか確認してみてください。
CSS
CSSの場合、既存ファイルとの相性が悪いことが考えられます。
当ブログのロゴが消えた原因として、既存のCSSファイルとの相性が悪く不具合を起こしたみたいです。

なので、画面が崩れたり不具合が起きましたら、既存のCSSファイルを見直してみることをオススメします。
それでも、不具合が解消されない場合は、プラグインやファイルの相性が悪いと考えられるので、CSSコードをチェックせずに運用することをオススメします。
Autoptimizeプラグインの設定方法と使い方:まとめ
 Autoptimizeプラグインの設定方法と使い方:まとめ
Autoptimizeプラグインの設定方法と使い方:まとめ
ここまで、Autoptimizeプラグインの設定方法から不具合が発生した際の対応について紹介しました。
昨今では、ページの表示速度が検索順位を決める1つの要素にするとGoogleが正式に公言しました。
Autoptimizeは、そんな速度改善に役立てられるプラグインの1つです。

ここまで読んでいただき、有難うございました。