こんな悩みに答えます。
この記事で解決できる悩み
- WordPressの基本的な投稿のやり方は?
- WordPressでできる装飾方法は?
- WordPressで文字を装飾する方法は?
- WordPress有料テーマを導入したらさらに装飾できる?
本記事の執筆者
WordPress(ワードプレス)を使って2年以上ブログ運営をしており、現在Web業界で7年ほど働いています。
WordPressを導入したのはいいけど、基本的な装飾方法について悩むのではないでしょうか?
また、ワードプレスで簡単に自分好みのデザインにカスタマイズできると聞いたけど、機能がたくさんありすぎで逆に迷ってしまった経験があるのではないでしょうか。

本記事では、そんなWordPress(ワードプレス)の装飾方法について一覧にまとめて紹介します。
「見出し」「太字」といった基本的な装飾方法から、アイコンの設定方法といった応用の設定方法を紹介していきます!WordPressの装飾に悩みましたら、本記事をいつでも読み返せられるようにブックマークしておくことをオススメします。
なお、WordPressブロックエディタでの装飾方法は以下でも紹介していますので参考にしてみてください!
-

-
WordPressプラグインGutenberg(グーテンベルク)の使い方とアフィリエイトリンクの貼り方を紹介!
続きを見る
基本的な投稿方法【WordPressの装飾前に!】
 基本的な投稿方法【WordPressの装飾前に!】
基本的な投稿方法【WordPressの装飾前に!】
装飾をする前にまずは、記事の投稿方法を紹介します。
※記事の投稿のやり方をすでに知っていてWordPressの装飾のやり方一覧を知りたい方は「WordPressでできる装飾一覧」から飛べます。
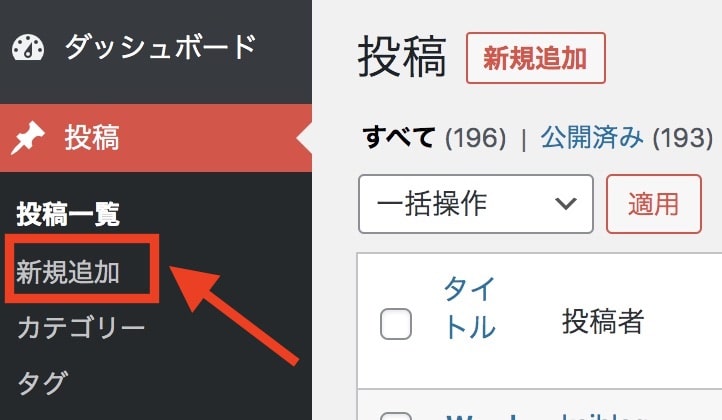
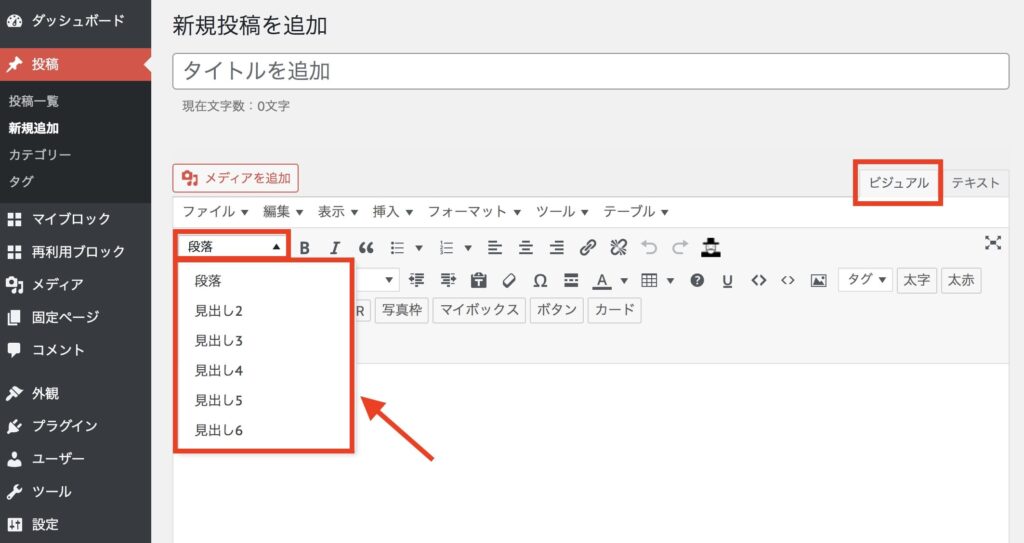
記事の投稿をするには、WordPressを開きまして、サイドバーメニュー「投稿 → 新規追加」をクリックします。

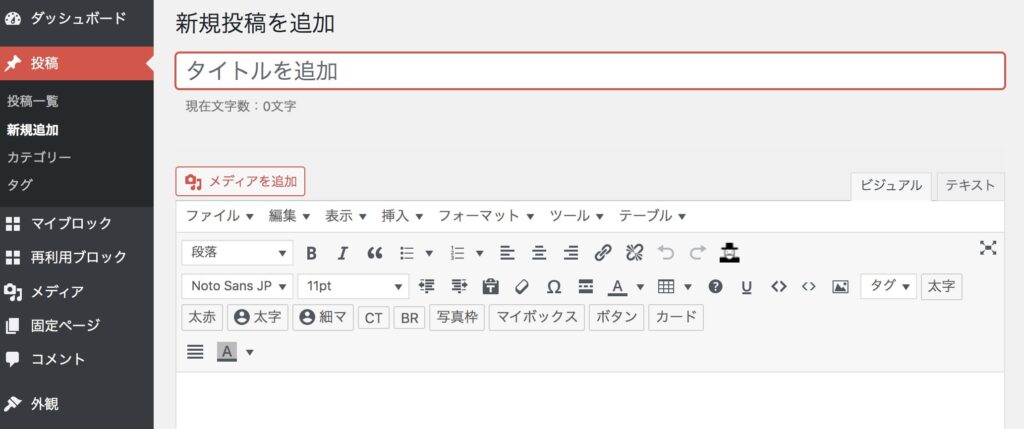
すると以下の投稿画面が開きますので、こちらに記事を書きます。


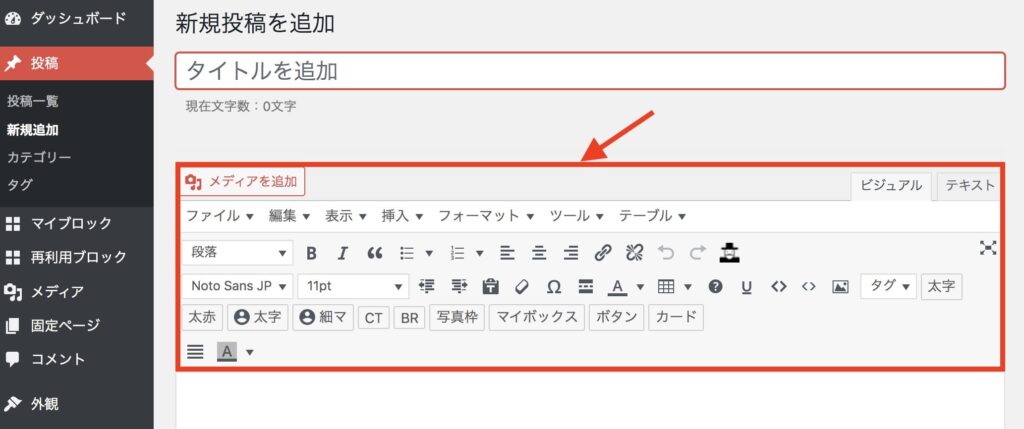
ちなみに、今回は以下のツールバーを使って装飾をしていきます!

それでは具体的なWordPressの装飾方法について紹介します。
WordPressでできる装飾一覧8選
 WordPressでできる装飾一覧8選
WordPressでできる装飾一覧8選
WordPressの具体的な装飾方法を紹介します。

・見出しのつけ方

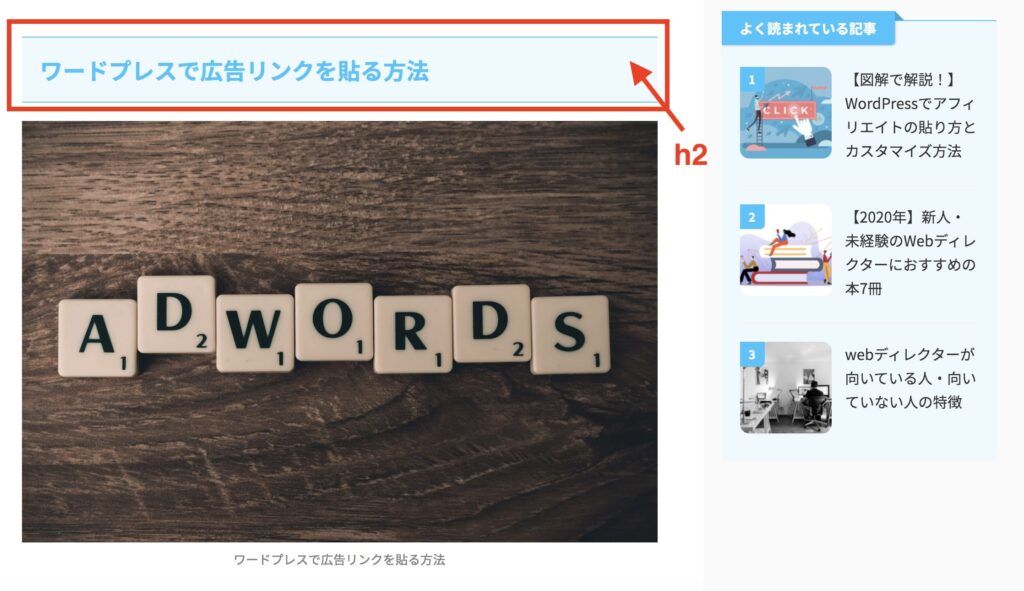
見出しは以下赤枠で囲った「段落」をクリックすると、「見出し2」「見出し3」と表示されるので好きな見出しを選択します。

ちなみに、H2,h3をしっかり設定しておくことで、Googleに記事の内容を伝えることができSEO効果があります。
SEOをちゃんとやっておくことで、Googleの検索結果で上位を獲得できユーザーが流入してくれる機会が増えます。

-

-
ブログ見出しの作り方とSEOで検索上位を狙うポイントを徹底解説【WordPress】
続きを見る
・フォントサイズの変更
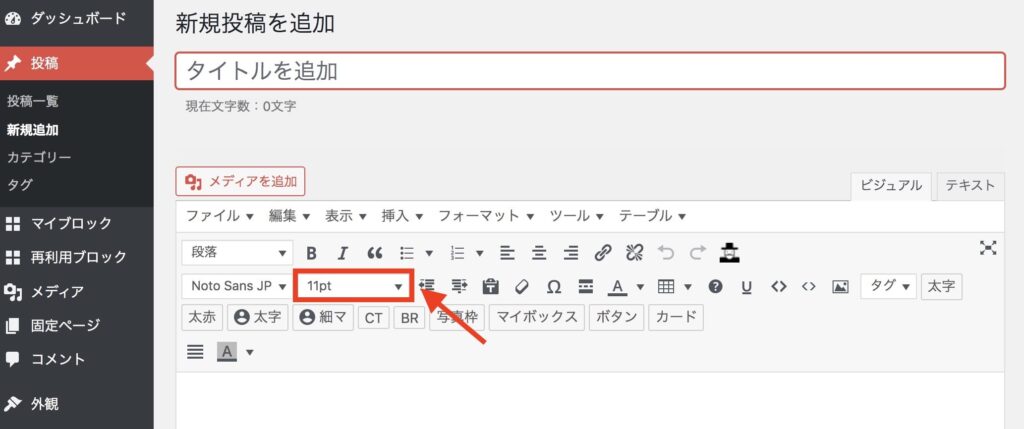
文字を大きくしたい場合や小さくしたい場合に、フォントサイズを変えられます。


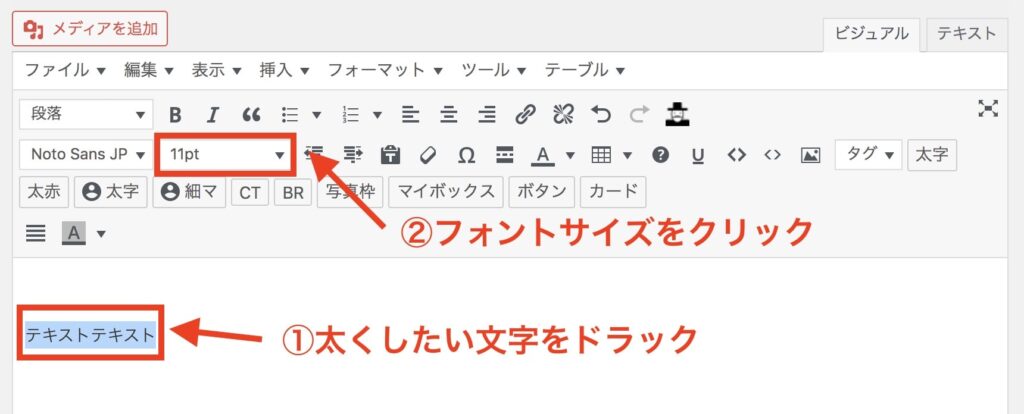
文字のサイズを変えたい箇所をドラックして、フォントサイズのボタンを押して好きな文字サイズを選択すれば大きさを変更できます。

文字を大きくして一文を強調したい時なんかには便利です。
・文字の装飾
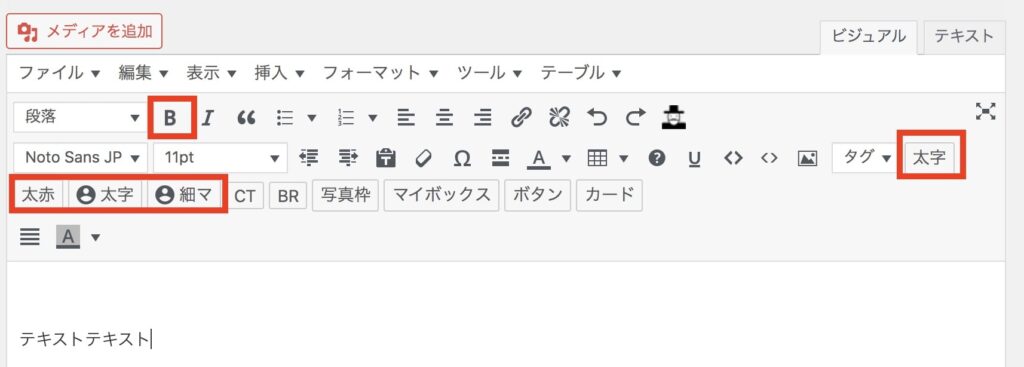
太字を太文字にしたり下線を入れて装飾したい場合には、以下の赤ワクで囲った箇所をクリックして太字や下線に変えられます。

太くしたい文字を選択して、ツールバーの「B」ボタンをクリックしますと太字に変えられます。
また、お使いのWordPressテーマによって異なりますが、当ブログで使用しているAFFINGERですと以下のようにマーカーを使って装飾ができます。
参考
これは黄マーカーです。
これは黄マーカー(細)です。
これは赤マーカーです。
これは赤マーカー(細)です。
これは青マーカーです。
これは青マーカー(細)です。
これは鼠マーカーです。
これは鼠マーカー(細)です。
太字はユーザーに文字を目出せるといったメリットがあり、SEOにも効果があります。
WordPressブログやサイトで太文字を使うメリットについて、以下記事で詳しく紹介しているので参考にしてみてください。
-

-
Strongストロングタグ(太字)はSEOで重要?【使いすぎには注意】
続きを見る
・文字の色を変更する
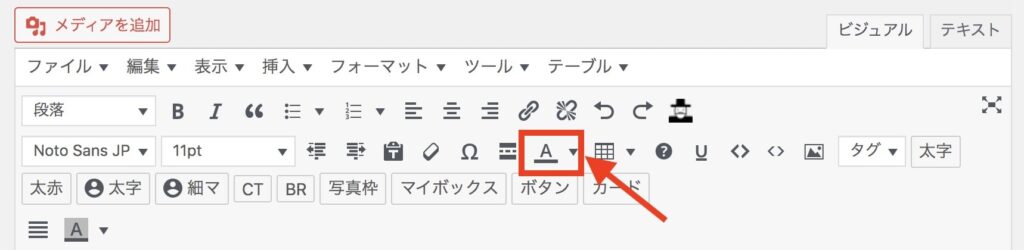
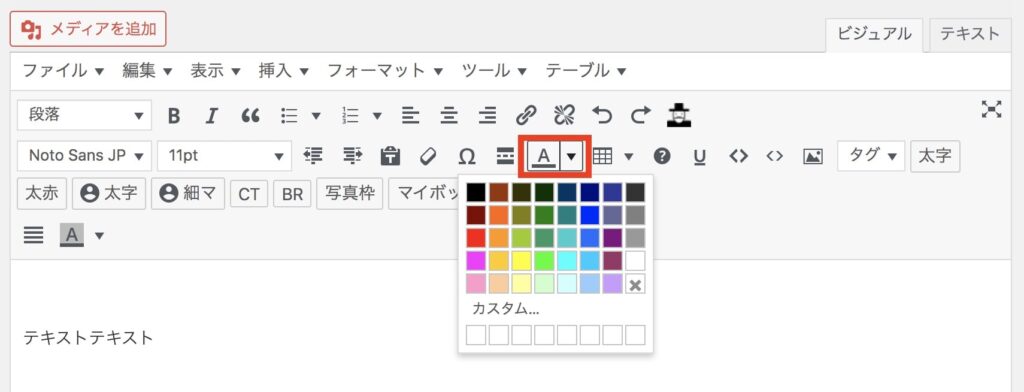
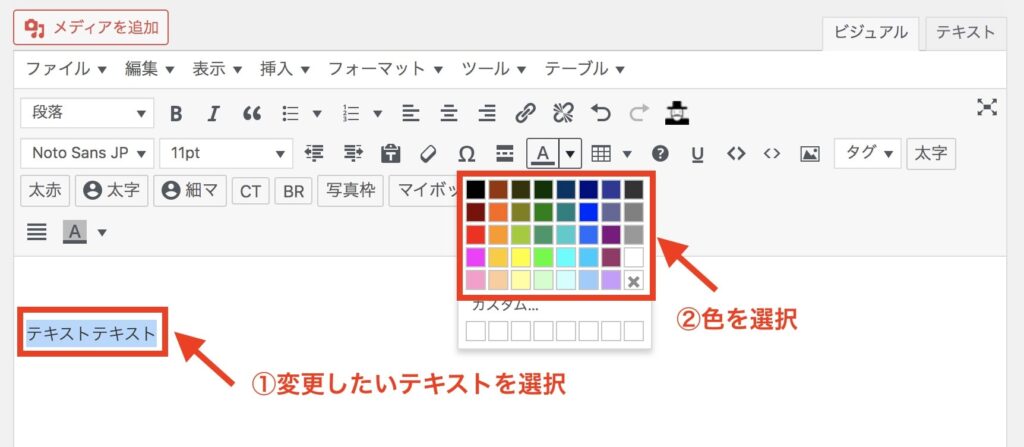
文字に色をつけたい場合は、以下の「テキスト色」ボタンをクリックします。

テキスト色ボタン横にある「▼」をクリックすると色の選択ができます!



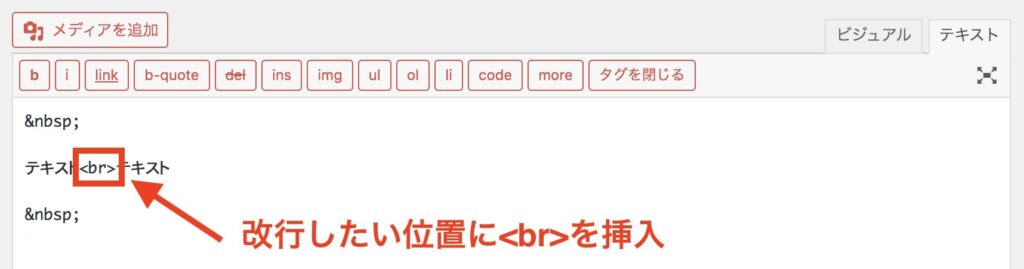
・改行
改行コードは<br>を入れてあげます。


ただ、こちらは「テキスト」モードで必要になりますので、「ビジュアル」モードでは改行コードは入れる必要はなく、Enterキーを押せば改行になります。
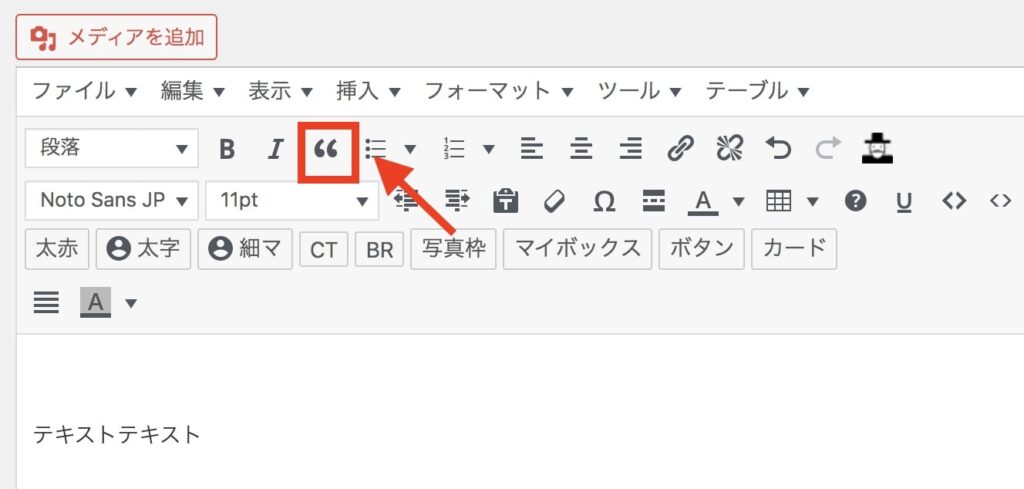
・引用タグの装飾
参照するサイトを掲載したいときに、引用タグは使えます。
引用タグを表示させるには、以下のボタンをクリックします。

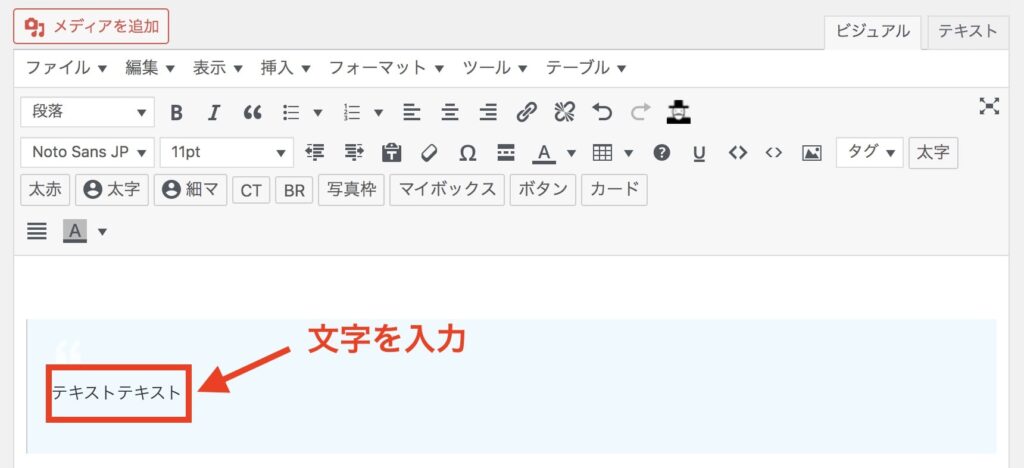
このボックス内にテキストを入力すれば引用タグ内に文字を入れることができます。

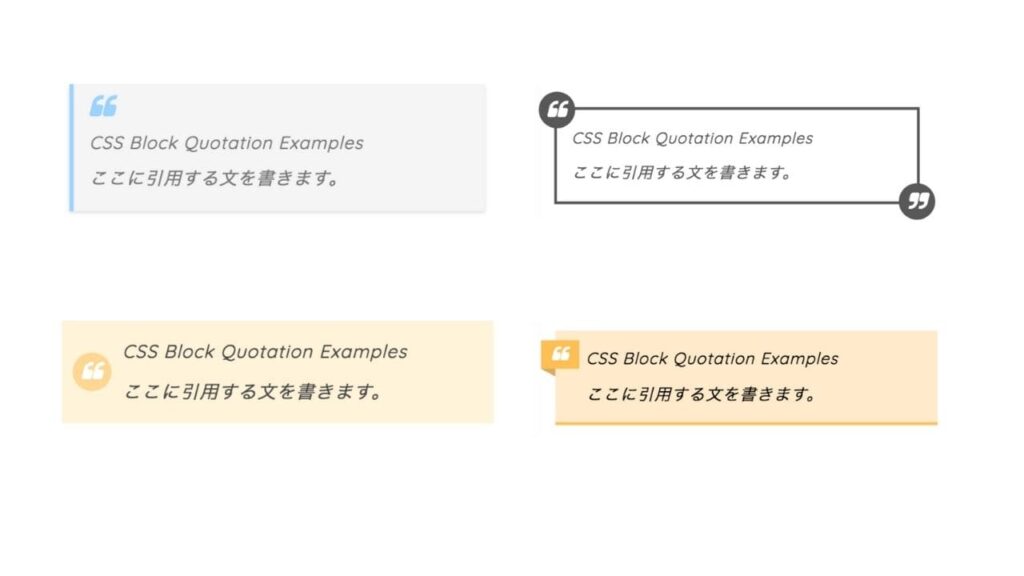
なお、引用タグをおしゃれに装飾したい場合は、サルワカさんが紹介してくれているCSSを使うことで簡単におしゃれなデザインを作れます。
 参照元:CSSで作る!魅力的な引用デザインのサンプル30(blockquote)
参照元:CSSで作る!魅力的な引用デザインのサンプル30(blockquote)

多種多様な引用のボックスデザインがあるので、自分のサイト・ブログのデザインに合わせてカスタマイズしてみてください。
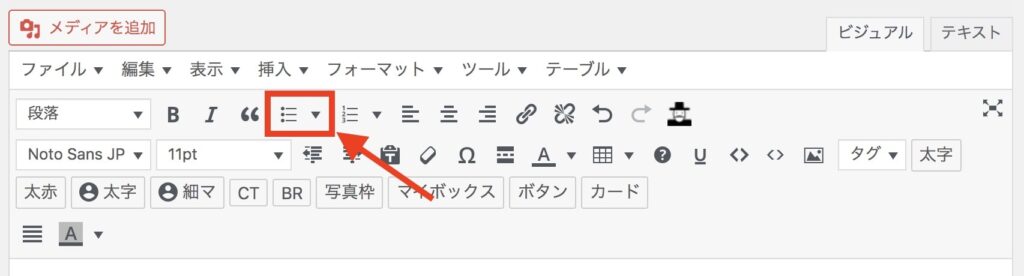
・箇条書きリスト/番号リスト
ブログで文字を羅列して紹介するのではなく、何かをリストにして紹介したい場合に箇条書きや番号リストが使えます。
こちらもワンクリックでリスト変更できるので、簡単に作れちゃいます。
箇条書き

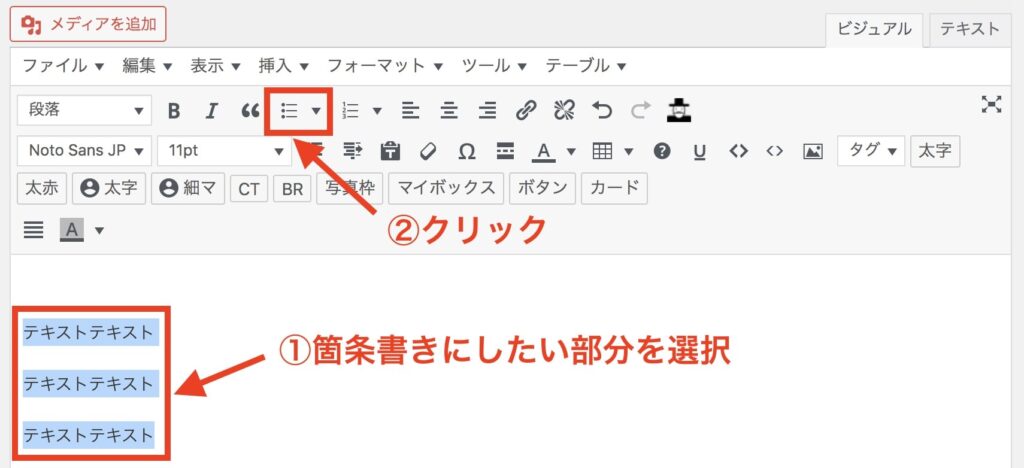
以下のように箇条書きにしたいテキストにカーソルを当てて、ボタンをクリックします。

すると選択していた文章が箇条書きとして表示されます。
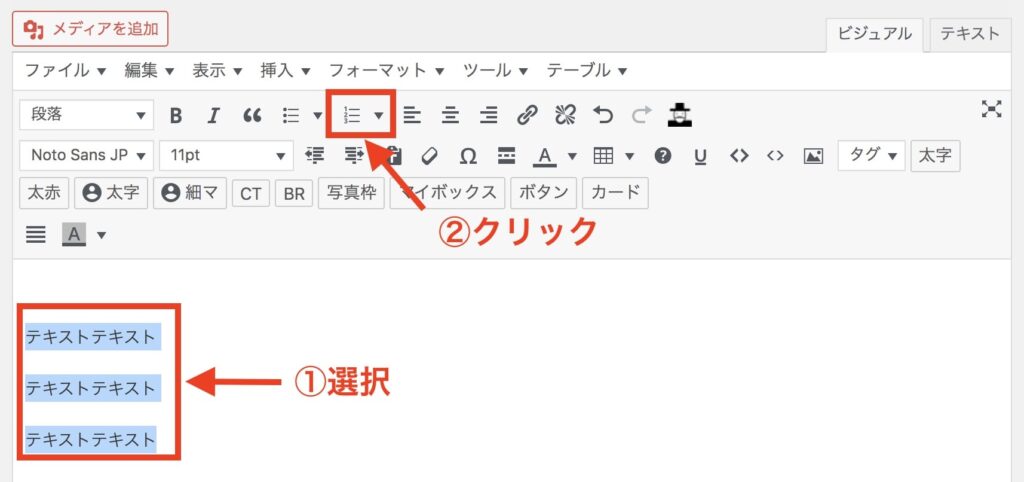
番号リスト
番号リストも同じやり方でOKです。

これで番号付きのリストの完成です。
ちなみに、「▼」をクリックすると「ラテン文字小文字」「ギリシャ文字小文字」を選べます。
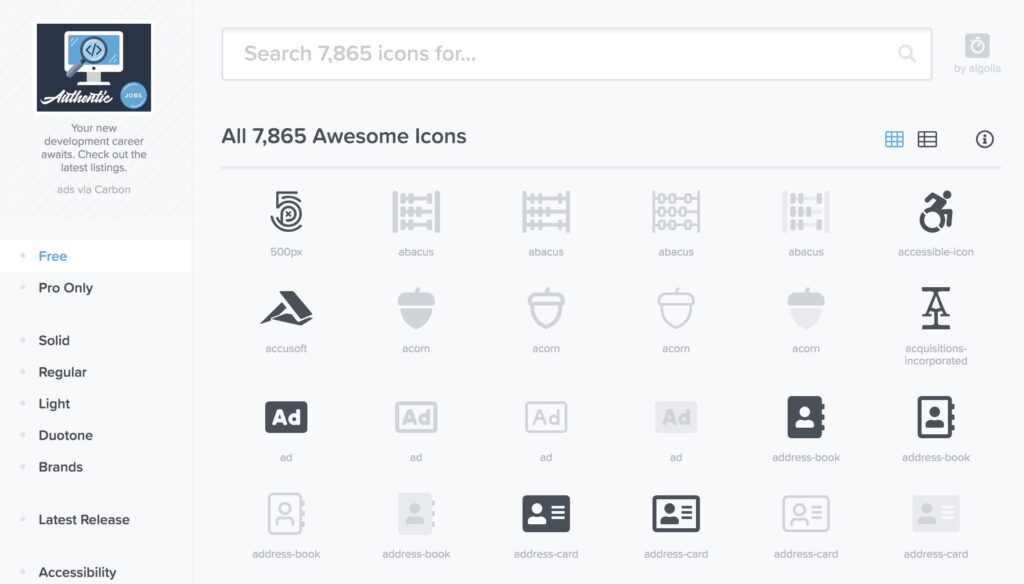
・アイコン作成
ブログをみているとオシャレなアイコンをよくみかけると思います。

矢印やSNSといったアイコンがあり、ブログにちょっとおしゃれなアイコンを表示させたい時に簡単につけられます。
例えば、以下のようなアイコンを入れてみたい方にはオススメです。

ブログでよくみるのが、メニューのテキストの横に置いていたりしますね。
ブログ初心者でアイコンを設置してみたい方にはオススメです。
WordPressブログでFontAwesomeを使用する方法は、以下記事で紹介していますので参考にしてみてください。
続きを見る

【オシャレ!】WordPressでFontAwesomeを入れる方法とCSSで調整するやり方
WordPressで文字を装飾する方法(ブロックエディタ編)
 WordPressで文字を装飾する方法(ブロックエディタ編)
WordPressで文字を装飾する方法(ブロックエディタ編)
ブロックエディターで文字の装飾方法を紹介します。
文字装飾のやり方
- 文字の大きさを変える
- 文字を太字にする
- 文字に色をつける
- 文字の背景に色をつける
- 文字に下線をつける
先に紹介したのが「Classic Editor」の編集方法でしたが、ここからはGutenberg(ブロックエディター)で文字を装飾する方法をご紹介します。

なお、ブロックエディターをインストールしていない方は、以下からできます。
>> Gutenberg(ブロックエディター)をインストール
画像を使って、1つずつ順番に紹介します。
1. 文字の大きさを変える
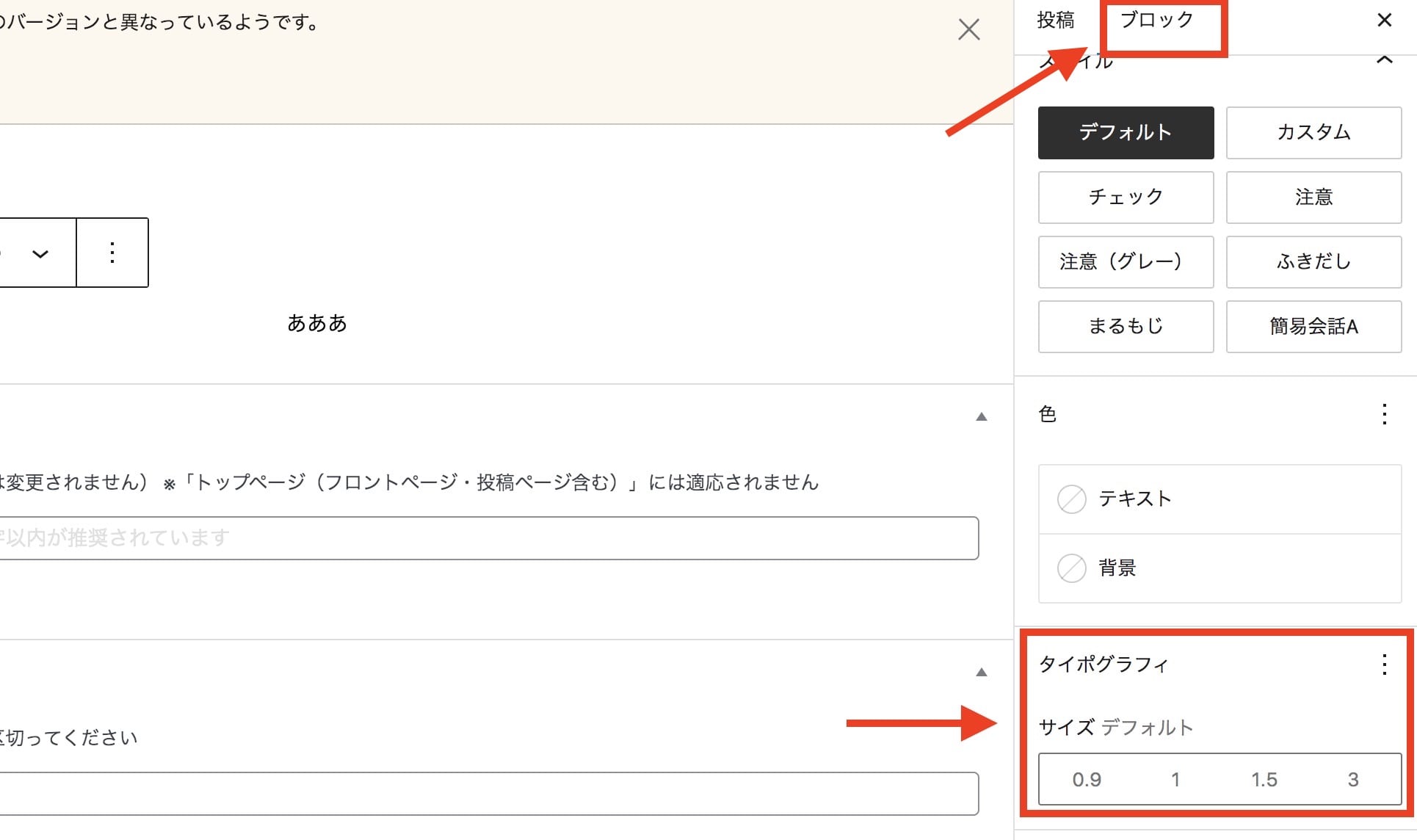
文字の大きさを変えるには、画面右側にある「ブロック」内の「タイポグラフィ」で調整できます。

サイズを変えたい文字をドラックして、タイポグラフィにある文字サイズを選べば、大きさを自由に変えられます。

2. 文字を太字にする
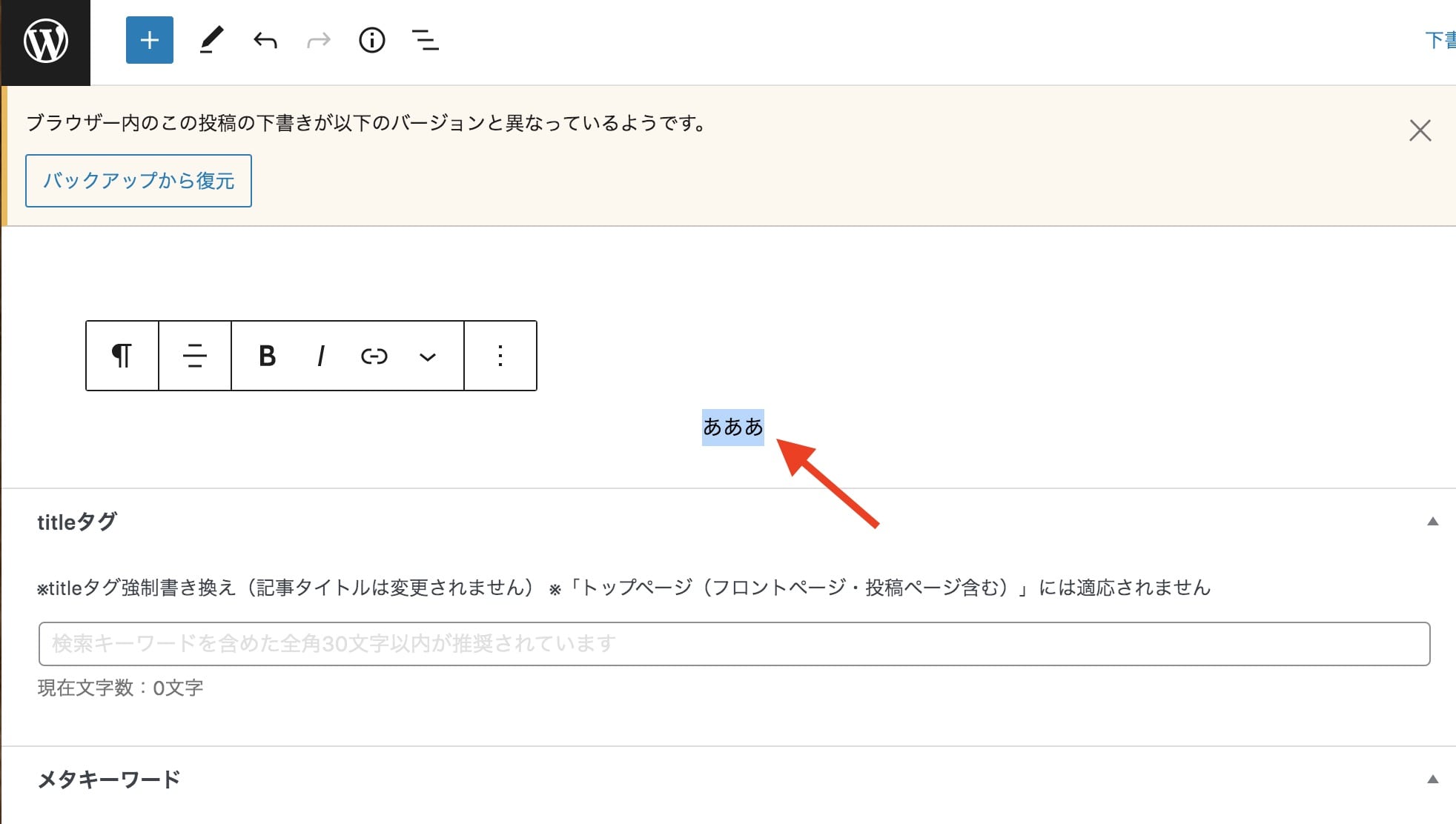
文字を太字にするには、太字にしたい箇所をドラッグします。

ドラッグができましたら、以下の【B】をクリックして文字を太字に変えられます。

なお、Strongタグは1記事内で多用しすぎると、SEO的にあまり良くないと考えられています。
『Strongタグ(太文字)を多用しすぎてないか?』気になりましたら以下記事をチェックしてみてください。
-

-
Strongストロングタグ(太字)はSEOで重要?【使いすぎには注意】
続きを見る
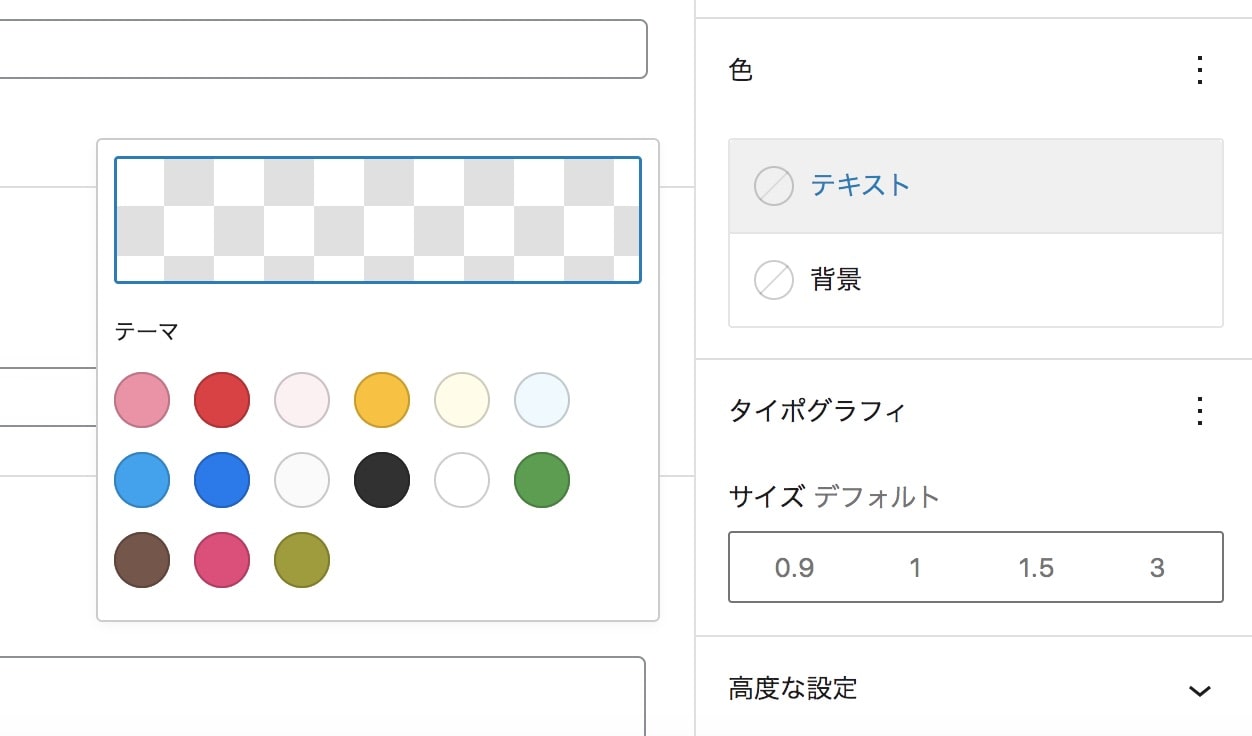
3. 文字に色をつける
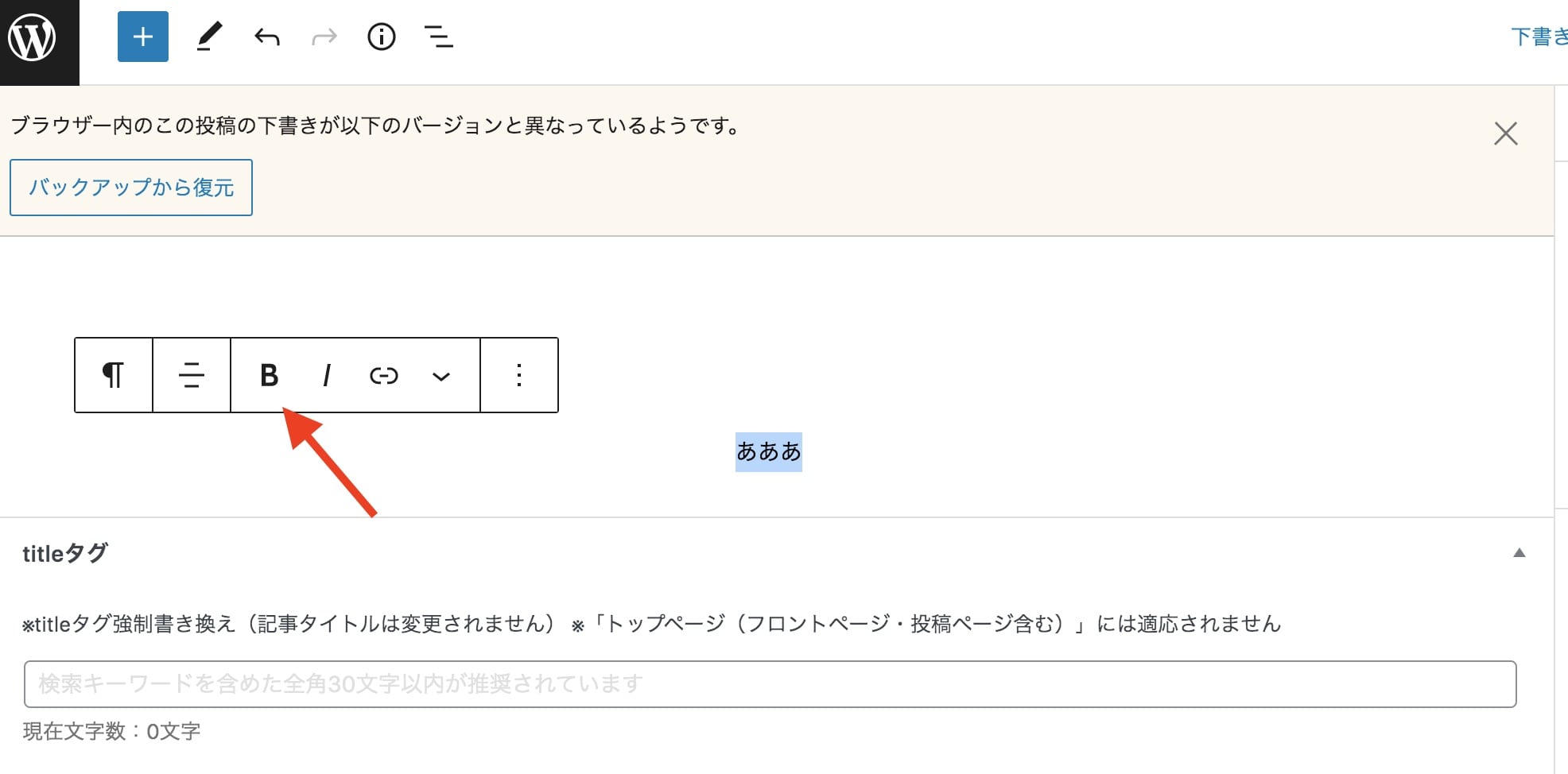
まずは、色を変えたい文字をドラッグしましょう!
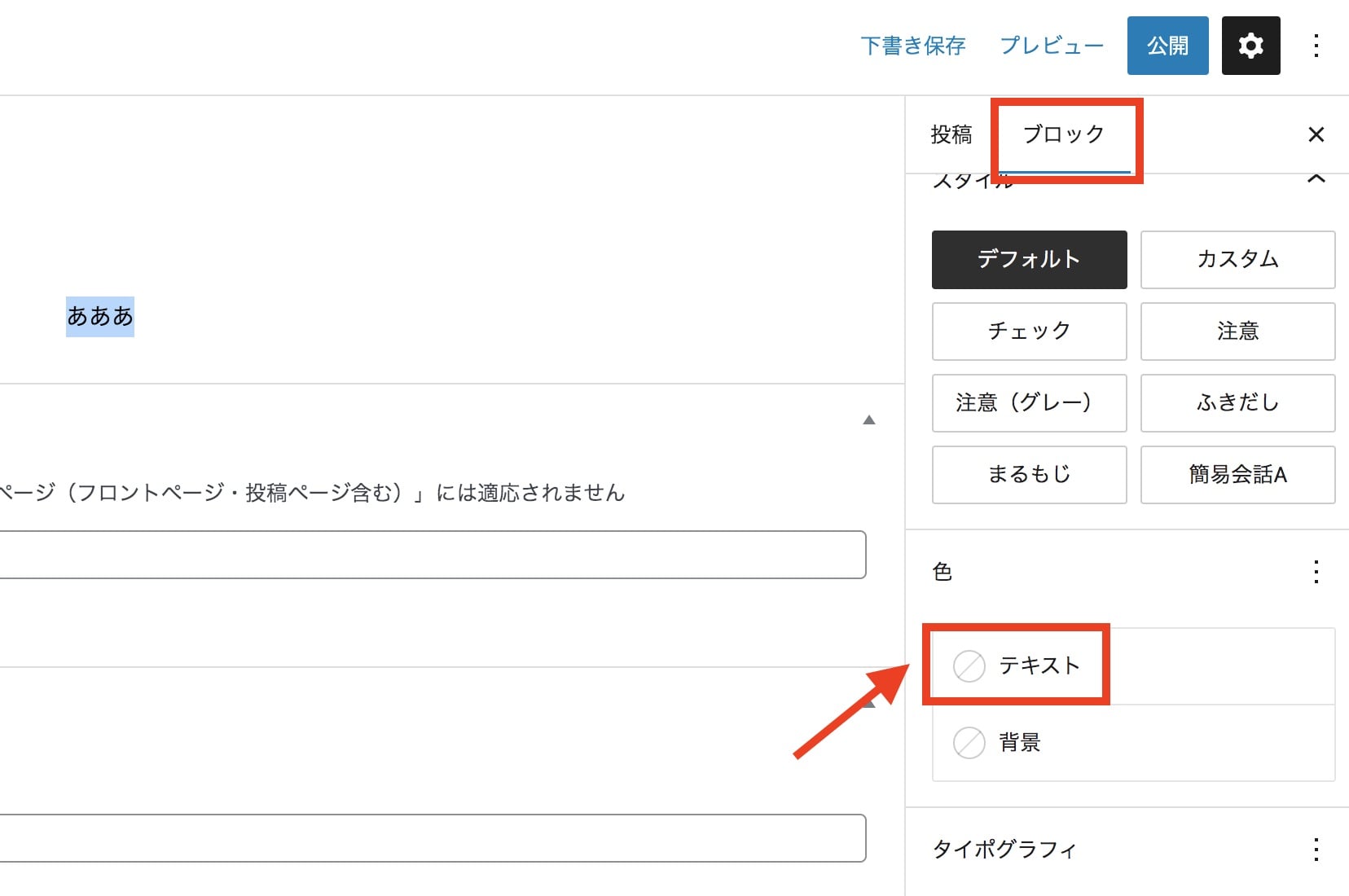
ドラッグができましたら、画面右のブロックのタブをクリックして、色の「テキスト」を選択します。

クリックすると色のテーマが表示されるので、好きな色を選択して変更できます。


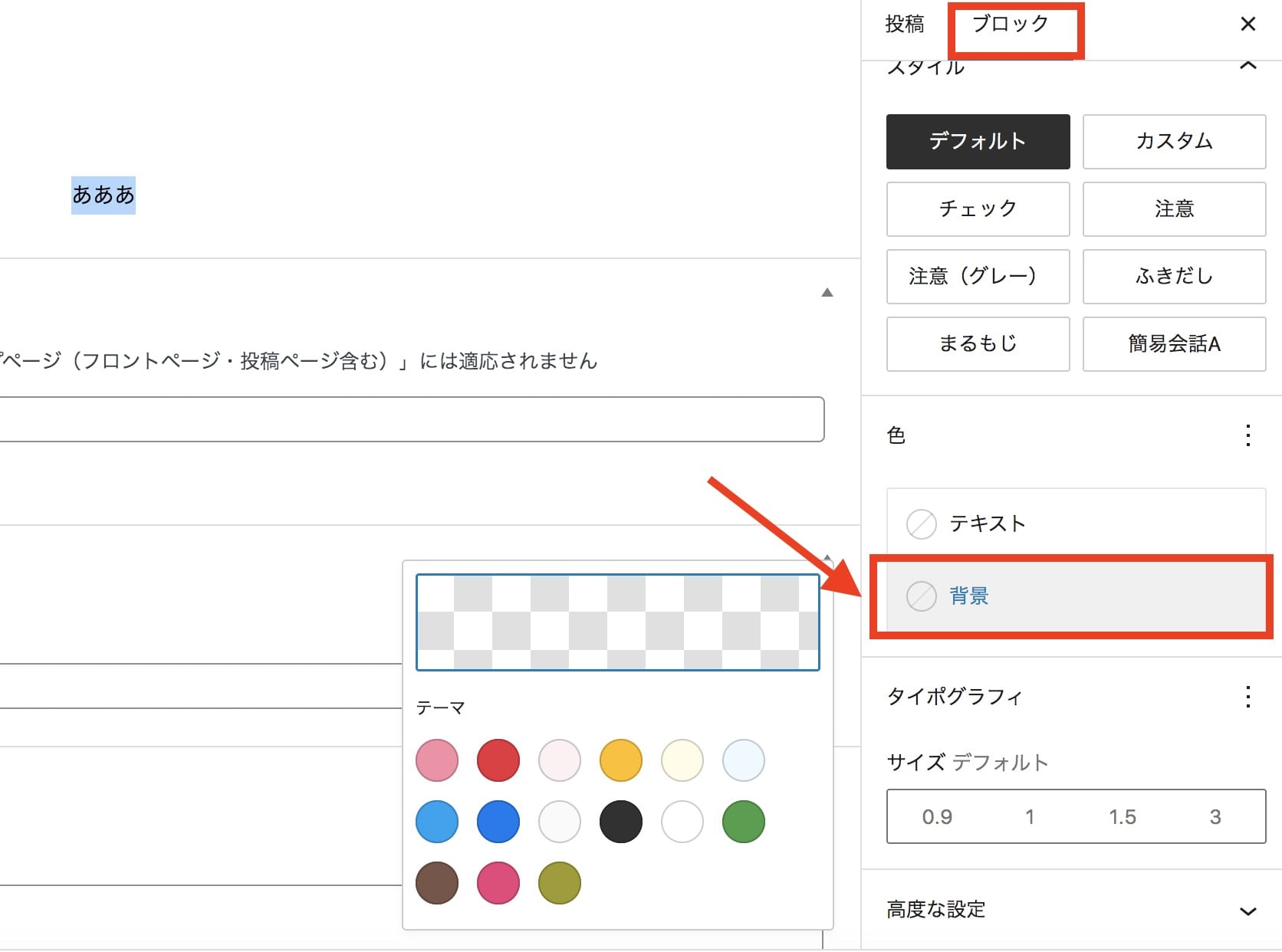
4. 文字の背景に色をつける
文字に背景色をつけるには、先ほど同じように、画面右側にある「ブロック」のタブをクリックします。色のカテゴリ内に「背景」があるのでクリックすれば、文字の背景色が変わります。

5. 文字に下線をつける
Gutenberg(ブロックエディター)には、下線をつける機能がありません。
でも、ご安心ください!

・Windowsの場合:Ctrl+U
・Macの場合 :⌘+U
上記のショートカットキーを使えばOKです!
こちらも文字をドラッグして、ショートカットキーを使えば文字下に下線がつきますよ。

WordPreessの有料テーマでさらに装飾できる!
 WordPreessの有料テーマでさらに装飾できる!
WordPreessの有料テーマでさらに装飾できる!
実は、有料のWordPressテーマを使うことで簡単に装飾できます。WordPressの有料テーマは、無料のテーマと比べますと機能面がしっかりしており、おしゃれなデザインを作ることができます。
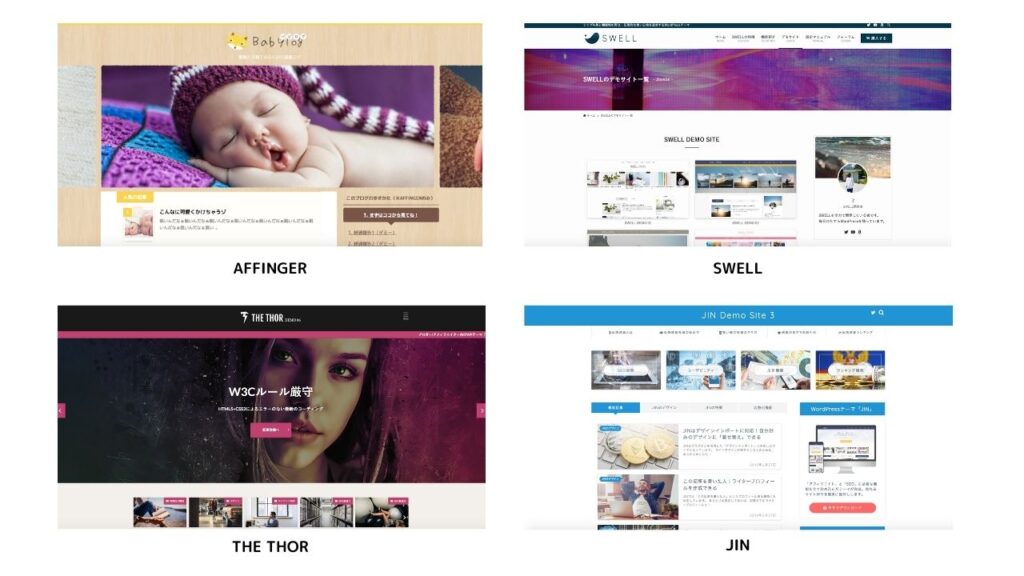
有料のWordPressデザインテーマ例4つ

上記のようにデザインによって、「スタイリッシュ」「かわいめのデザイン」をカスタマイズできます。また、上記以外にも最近ではおしゃれな有料テーマが沢山あります。
有料のWordPressテーマ
- AFFINGER
※SEOに強い。稼ぐに特化したテーマ。 - SANGO(サンゴ)
※居心地がいいデザイン。企業サイトの利用も可能。 - STORK19
※誰でも美しいデザインが作れる。 - SWELL
※国内人気No.1。最高の使い心地。 - THE THOR(ザ・トール)
※誰でもプロのデザインが可能。最先端のSEO対策あり。 - Cocoon(コクーン)
※無料なのに使いやすくシンプルなデザイン。
以下記事でオススメのWordPressテーマについて詳しく紹介していますので気になる方はご覧ください!
-

-
WordPressのおすすめ有料テーマ6選・無料テーマ1選【選び方も解説!】
続きを見る
有料テーマ迷ったらどうすればいい?

有料テーマは沢山あるので、どのテーマにするか悩みましたらAFFINGER6をオススメします。
当ブログでもAFFINGERを使っており、カスタマイズのしやすさや初心者にも使いやすいテーマです。
AFFINGERのデメリット
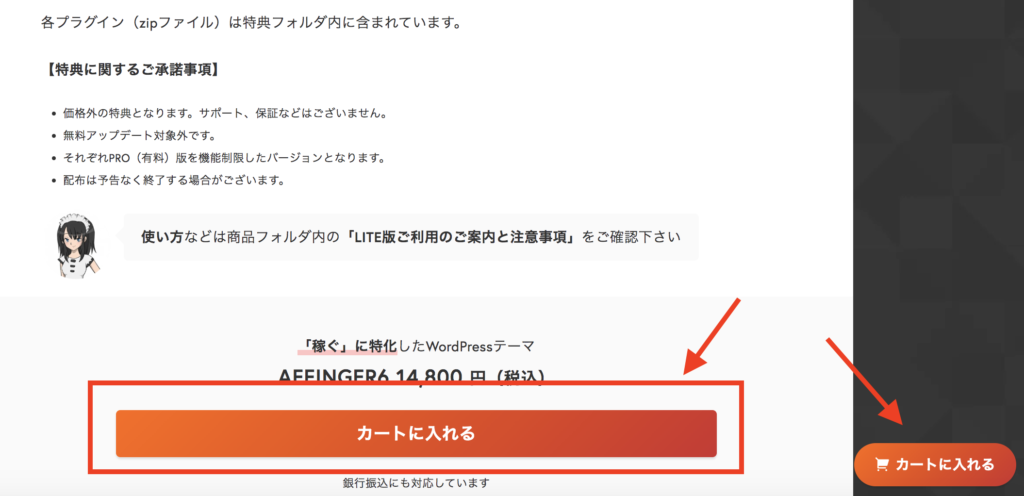
とはいえ、AFFINGERの購入金額は高く税込14,800円します。
金額は高くてもWordPressの装飾の手間を少なくしたり、おしゃれなカスタマイズを早く実現するには優秀なテーマといえます。
AFFINGERページに詳しいデザインテンプレートが用意されています。
購入前には使えるデザインテンプレートをご確認の上、以下の「カートに入れる」から購入してみてください。


ワードプレスを装飾してオリジナルのデザインを作成しよう!:まとめ

今回はWordPress(ワードプレス)の装飾方法を紹介しました。
ブログを綺麗にすることでモチベーションも上がりますし、読みやすい記事になります。
今回紹介したWordPressの装飾を使ってオリジナルのデザインを作ってみてください!
有料のWordPressテーマ
- AFFINGER
※SEOに強い。稼ぐに特化したテーマ。 - SANGO(サンゴ)
※居心地がいいデザイン。企業サイトの利用も可能。 - STORK19
※誰でも美しいデザインが作れる。 - SWELL
※国内人気No.1。最高の使い心地。 - THE THOR(ザ・トール)
※誰でもプロのデザインが可能。最先端のSEO対策あり。 - Cocoon(コクーン)
※無料なのに使いやすくシンプルなデザイン。