こんな疑問に答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。本記事を書いている僕は、現在Webディレクターとして7年間働いており、ブログで月に5桁稼いでいます。
今までテキストエディタを使ってブログの運用をしていましたが、ブロックエディタのGutenbergを使ってみようと思いました。
Gutenbergは、ブログを始めた初心者の方には、特に使いやすいプラグインです。
ただ、Gutenbergは、高機能すぎて逆に操作方法に悩んでしまう方もいるのも事実なのではないでしょうか。
そこで、本記事では、Gutenbergの使い方や基本操作を自分の頭の整理のためにも記事にしてまとめて紹介します。
また、基本的な操作だけではなく、記事後半ではGutenbergでアフィリエイトリンクを貼る方法とGutenbergに対応しているワードプレステーマについても紹介をします。
本記事を読み、Gutenbergの基本的な使い方、アフィリエイトリンクの貼り方について理解できましたら幸いです。
目次[非表示]
WordPressプラグインGutenberg(グーテンベルク)とは?

WordPressプラグインGutenberg(グーテンベルク)とは?
WordPressプラグインのブロックエディタ、Gutenberg(グーテンベルグ)について紹介します。
グーテンベルグの基本的な使い方については、早く知りたい方はコチラから飛ぶことができます。
Gutenberg(グーテンベルグ)は、2018年12月6日にリリースしたブロック単位で作成できるプラグインです。
別名Block Editor(ブロックエディター)とも呼ばれます。
Gutenberg(グーテンベルグ)の特徴は、ブロック単位で記事を書けるので、HTML/CSSの知識がない方でも簡単に記事を書けます。
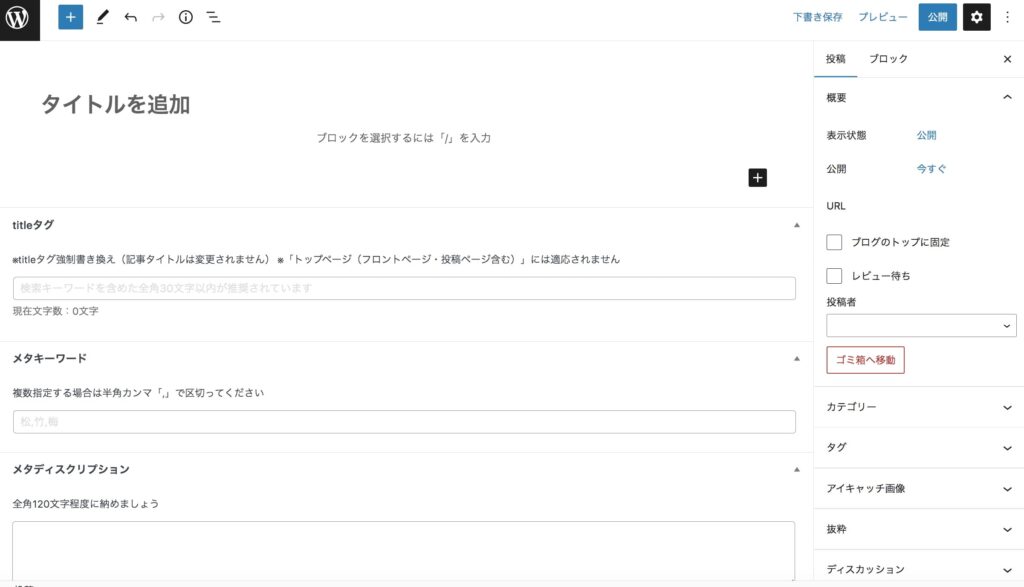
 ブロックエディター管理画面
ブロックエディター管理画面
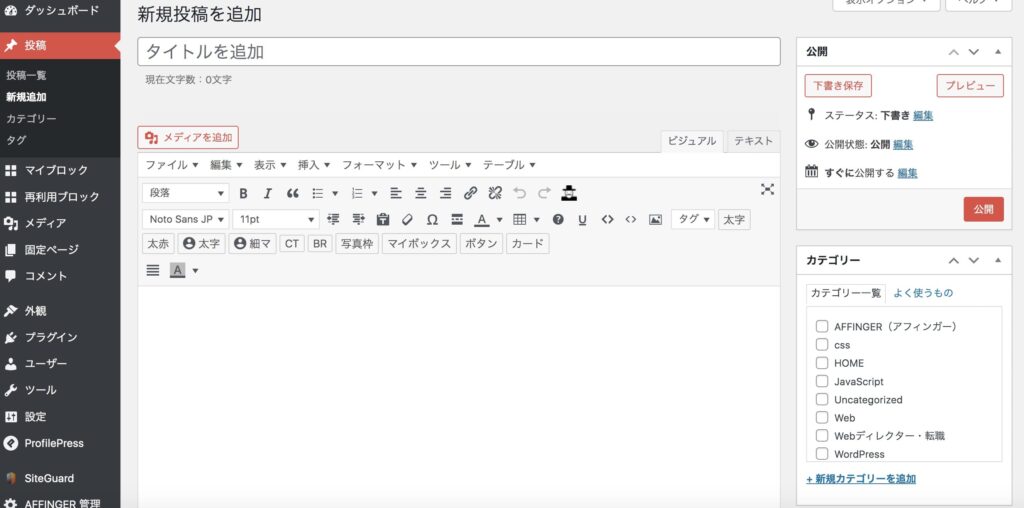
ちなみに、旧エディターの「Classic Editor(クラシックエディター)」ですと以下のような管理画面です。
 クラシックエディター管理画面
クラシックエディター管理画面

Gutenberg(グーテンベルク)の基本的な使い方
 Gutenberg(グーテンベルク)の基本的な使い方
Gutenberg(グーテンベルク)の基本的な使い方
それでは、Gutenbergの基本的な使い方・操作について紹介します。今回は以下について紹介します。
- ブロック追加
- ブロック変換
- スタイル・色の変更
- ブロックの削除
- ブロックの移動
- 記事の下書き保存

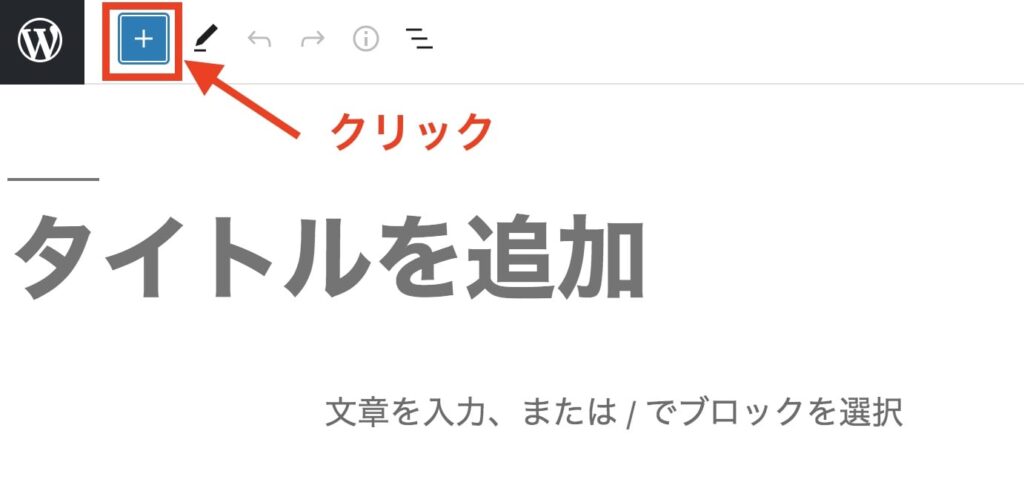
1. ブロック追加


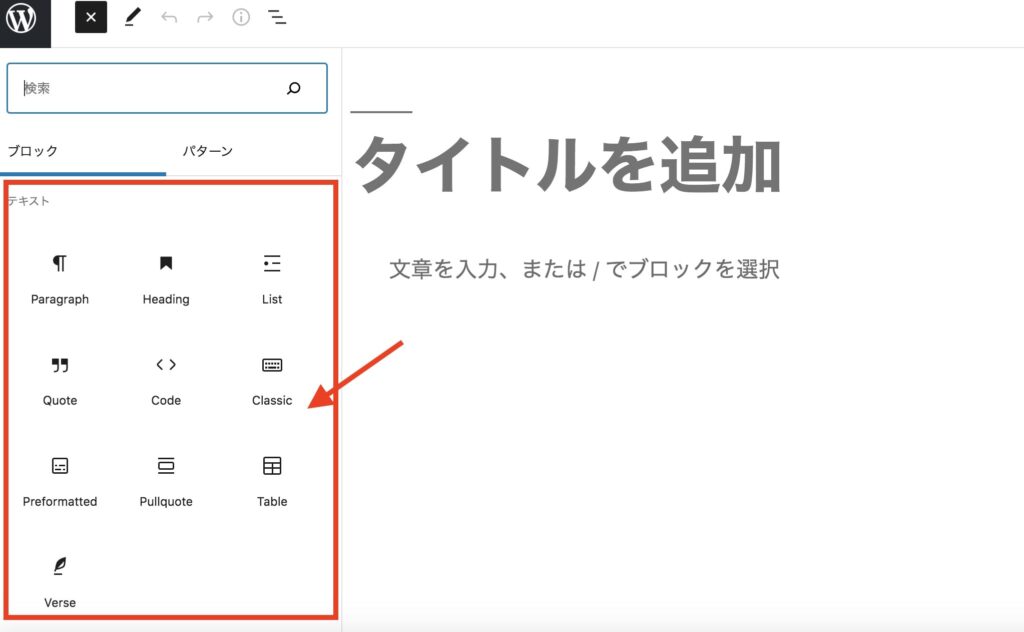
ブロック追加には、画面左上にある「+」をクリックして、ブロック一覧を開きます。

使用したいブロックを選択しますと、エリアにブロック要素が追加されるので試してみてください。
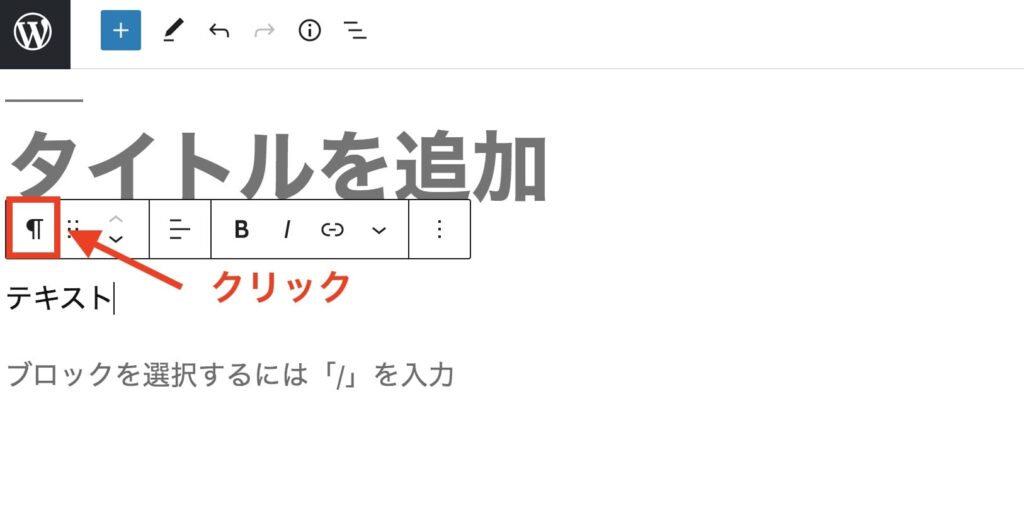
2. ブロック変換
ブロック変換は、テキストを入力して「ブロックタイプまたはスタイルを変更」のアイコンをクリックします。

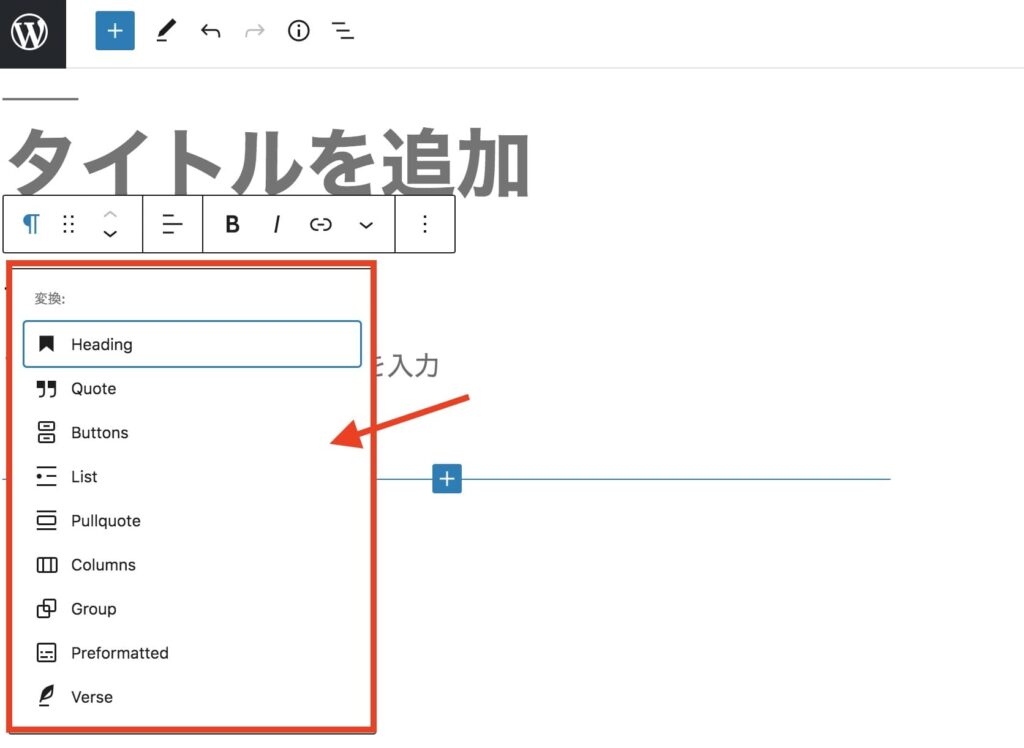
追加した入力内容に、変換したいブロックタイプをクリックします。


3. スタイル・色の変更
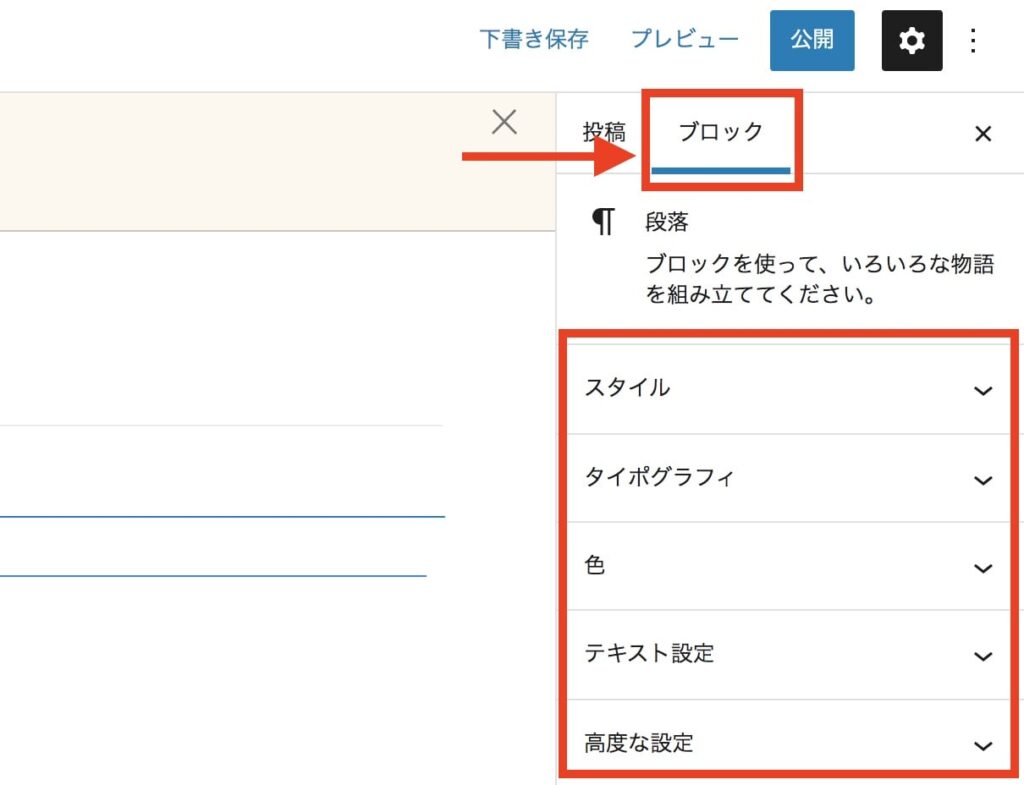
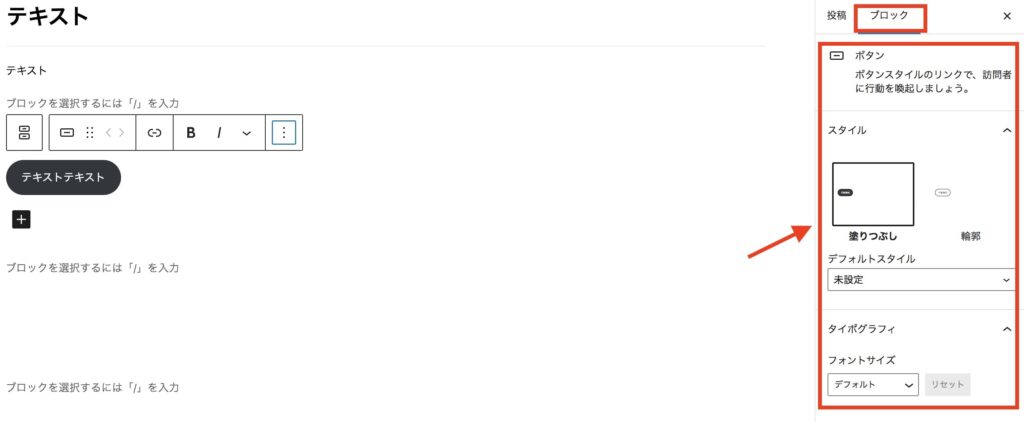
追加したブロックのスタイルや色を変更したい場合には、画面右側にあるエリアで変更ができます。

「投稿」「ブロック」2つのタブがありますが、「ブロック」をクリックして個々のブロックを設定できます。
ブロックの色の変更ができたり、その他にもフォントや行間も変えることができます!
4. ブロックの削除
間違って追加したブロックを削除するには、ブロックメニューの詳細設定「ブロックを削除」をクリックして削除することができます。


5. ブロックの移動
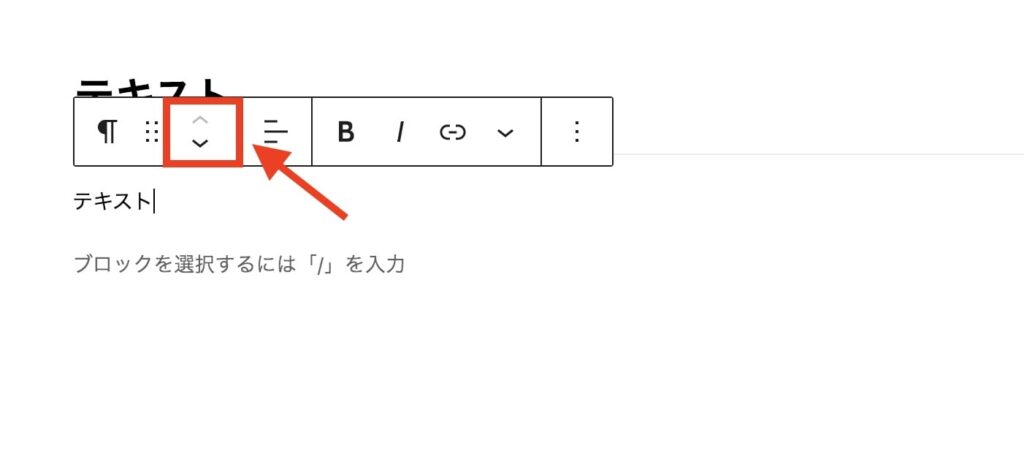
ブロックの移動は、『⌃⌵』をクリックすることで上下の移動ができます。

ブロック要素の位置を変更したい際には、結構役立ちます。
6. 記事の下書き保存
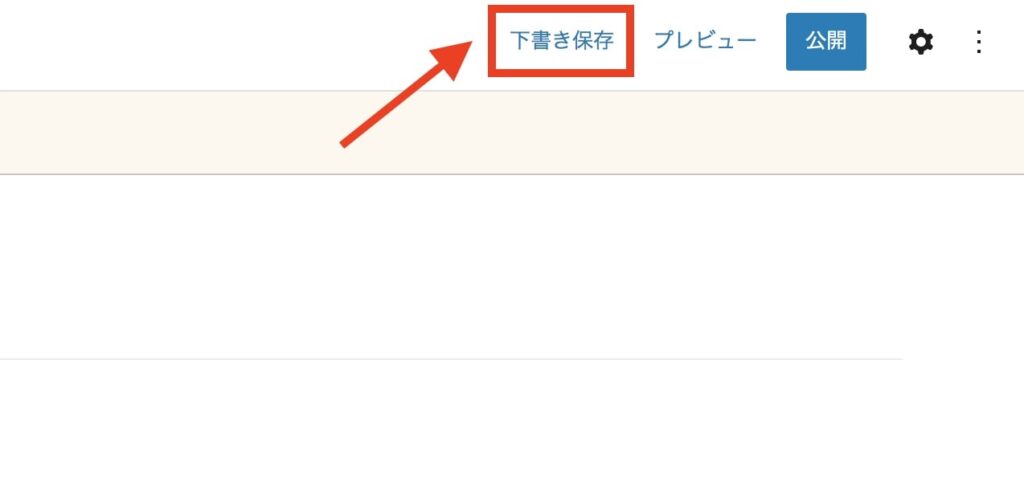
記事の下書きはページ右上の「下書き保存」をクリックします。

ブロックを追加したり編集している際には、こまめに「下書き保存」をクリックして、保存しておくことをおすすめします。

Gutenberg(グーテンベルク)でアフィリエイトリンクを貼る方法
 Gutenberg(グーテンベルク)でアフィリエイトリンクを貼る方法
Gutenberg(グーテンベルク)でアフィリエイトリンクを貼る方法
続いて、Gutenbergでアフィリエイトリンクを貼る方法について紹介します。

1. アフィリエイト用のURLを貼る方法(テキスト)
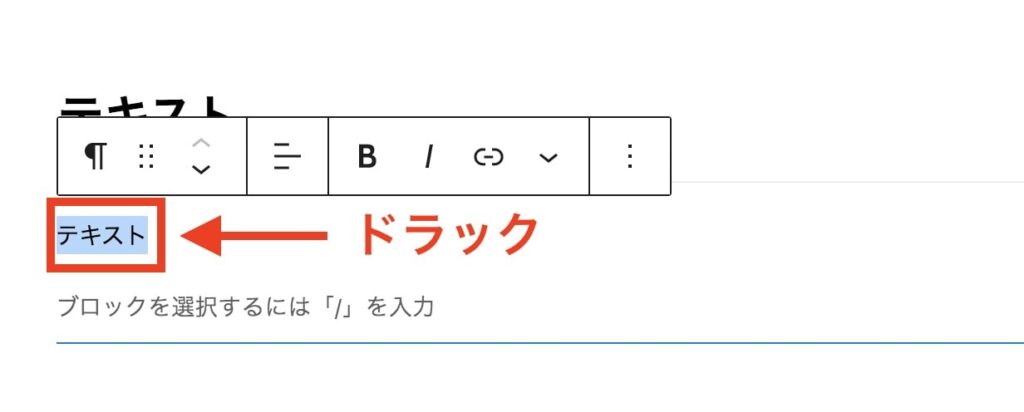
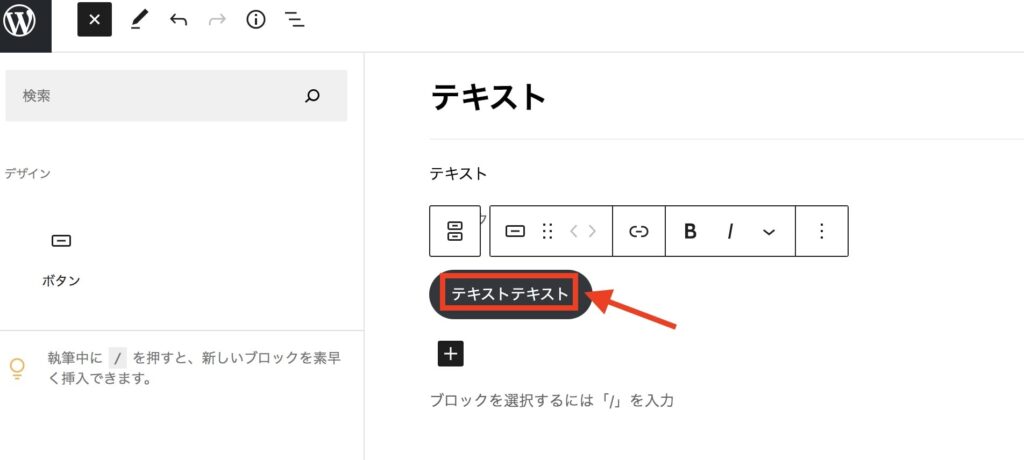
まずは、アフィリエイト用のテキストリンクを貼るために、リンクにしたいテキストをドラックします。

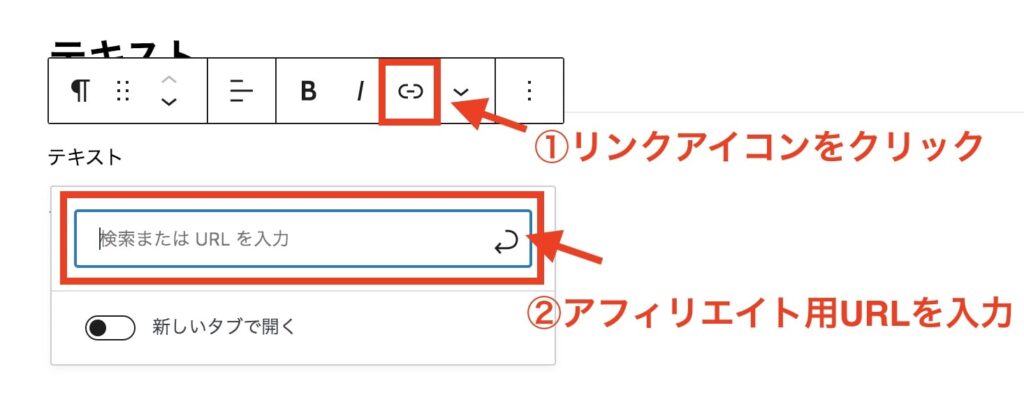
ドラックできましたら「リンクアイコン」をクリックして、『検索またはURLを入力』のボックスに挿入したいURLを入力します。

これでEnterボタンをクリックしたら完了です。



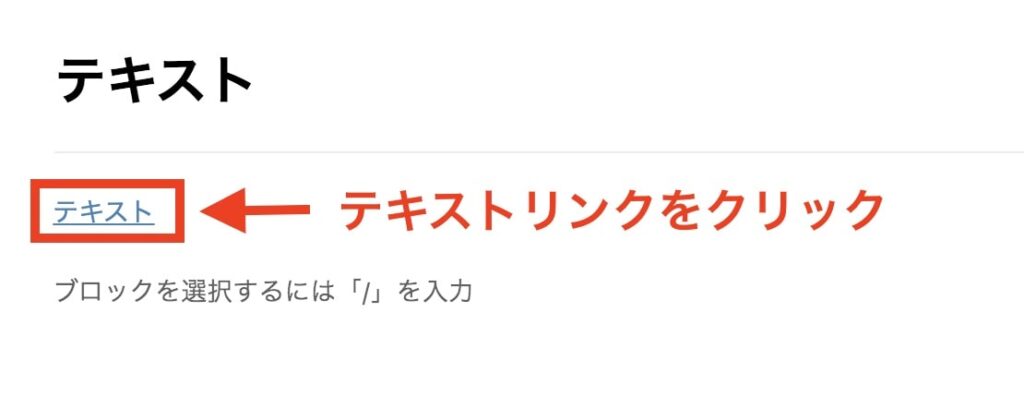
こちらをクリックしたら、リンクの編集・解除設定(通常のテキストに戻す)ができますので、リンクの編集や削除に試してみてください。
2. アフィリエイト用のURLを貼る方法(ボタン)
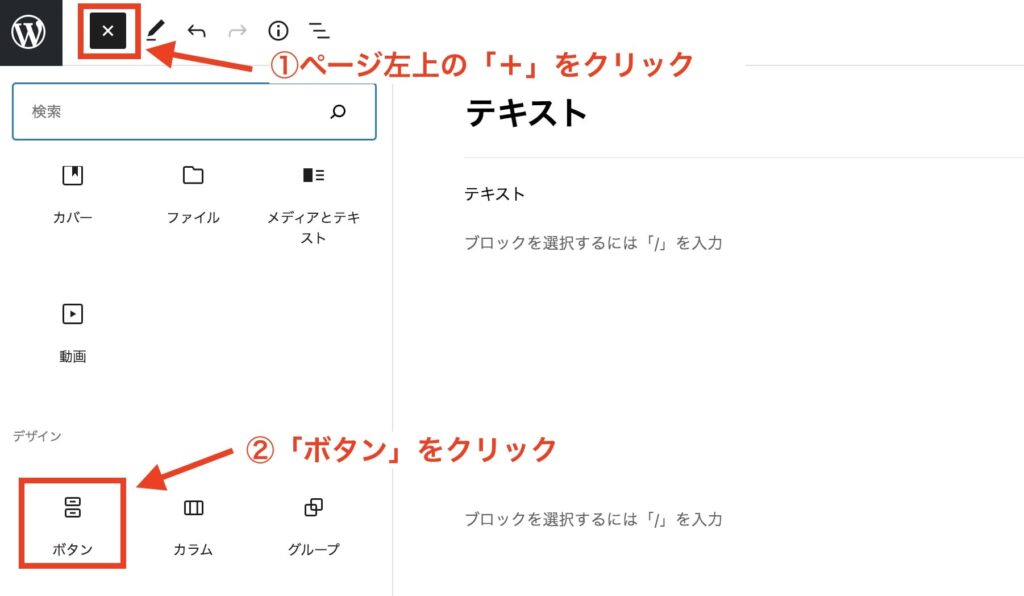
ボタンを追加するにはページ左上にある「+」アイコンをクリックして、デザインの中にある「ボタン」を選択します。
※当ブログで使用しているアフィンガーを使って解説します。

以下のようにボタンの追加ができましたら、ボタン内をクリックしてテキストを追加します。

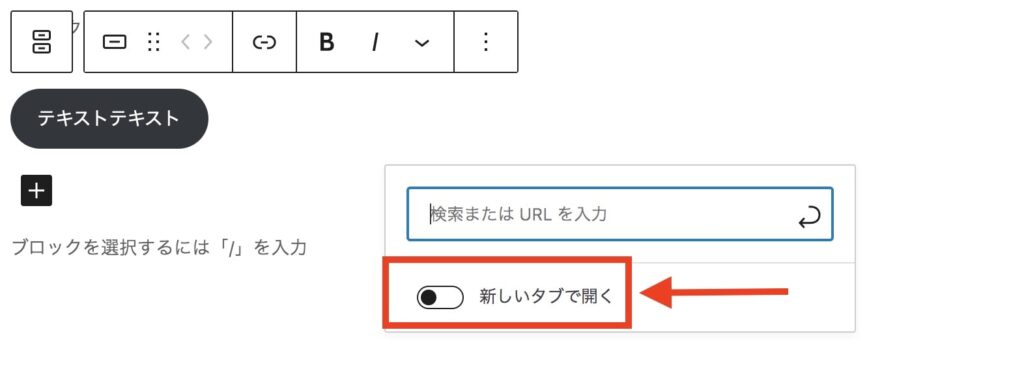
テキストの追加ができましたら、『リンクアイコン』をクリックして入力ボックスにアフィリエイト用のURLを入れます。

なお、アフィリエイトリンクを新しいタブで開くには、「新しいタブで開く」をクリックして設定できます。


ボタンの装飾
先ほど冒頭で紹介したように、画面右側のエリアからボタンの色や罫線、デフォルトスタイルを選択してカスタマイズできます。
 「[︙]オプション → 追加設定を表示」をクリック
「[︙]オプション → 追加設定を表示」をクリック
 画面右側にエリアが表示
画面右側にエリアが表示
ボタンのカスタマイズができましたら、念のため、プレビュー画面で問題なくアフィリエイトページに移動できるか確認しましょう。
なお、テキストエディタで、広告リンク(アフィリエイトリンク)を貼る方法は以下記事で紹介しているので、参考にしてみてください!
>> 【図解で解説!】WordPressでアフィリエイトの貼り方とカスタマイズ方法
Gutenberg(グーテンベルグ)でよくある質問
 Gutenberg(グーテンベルグ)でよくある質問
Gutenberg(グーテンベルグ)でよくある質問
最後に、グーテンベルグでよくある質問をまとめて紹介します。
グーテンベルグでよくある質問
- gutenberg(ブロックエディタ)に対応しているWordPressテーマは?
- gutenbergが使えないときの対処法は?
- クラシックエディターに戻す方法
1つずつ順番に紹介します。
gutenberg(ブロックエディタ)に対応しているWordPressテーマは?
2022年8月現在ですと、以下WordPressテーマが、ブロックエディタ対応しています。
有料テーマ
無料テーマ

gutenbergが使えないときの対処法は?
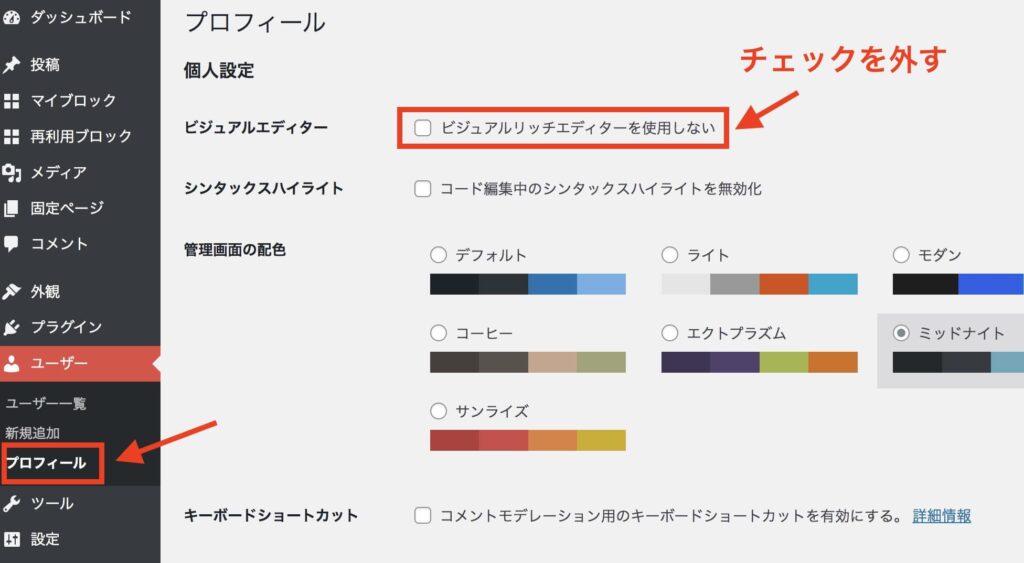
gutenbergの「+」ボタンが使えない場合は、サイドバーの『ユーザー → プロフィール』をクリックして、ビジュアルエディタのチェックを外します。

チェックを外しましたら、ページ下にある「プロフィールを更新」ボタンをクリックします。

クラシックエディターに戻す方法

結論、『Classic Editor』をインストールすればOKです。
以下公式サイトから、ダウンロードできます。
Gutenberg(グーテンベルク)を利用できるWordPressテーマ

Gutenberg(グーテンベルク)を利用できるWordPressテーマ
最後に、Gutenberg(グーテンベルク)に対応しているWorrdPressテーマを掲載しておきます。
結論、以下のWordPressテーマがブロックエディタGutenbergに対応しています。
※2024年3月時点
AFFINGER6は当ブログでも使用しているWordPressテーマで、ブログ初心者にとっても使いやすいWordPressテーマの1つです。
その前のAFFINGER5はブロックエディタを使用できなかったのですが、AFFINGER6にバージョンアップしてからGutenbergを使用できるようになりました。
AFFINGERを使ってみての感想を知りたい方は、以下の記事から参考にしてみてください。
>> AFFINGER6(アフィンガー)を使ってみての感想【メリット・デメリットを紹介】
Gutenberg(グーテンベルク)プラグインでWordPressブログを簡単に!:まとめ

今回は、WordPressプラグインのGutenberg(グーテンベルク)について基本的な使い方について紹介しました。
Gutenberg(グーテンベルク)は、記事を書いているうちに基本的な操作方法もすぐに理解でき、初心者でも使いやすいエディタの1つであると感じました。
Gutenbergに対応していなかったAFFINGER5でしたが、AFFINGER6で使用できるようになったので、デザインの幅も広がったためどんどん活用していこうと思います。
本記事を読み、Gutenberg(グーテンベルク)の使用方法が理解できましたら幸いです。
ここまで読んでいただき、有難うございました。