どうも、keiです。
WordPress(ワードプレス)でサイトやブログのサイドバーにSNSアイコンを配置する方法について紹介します。
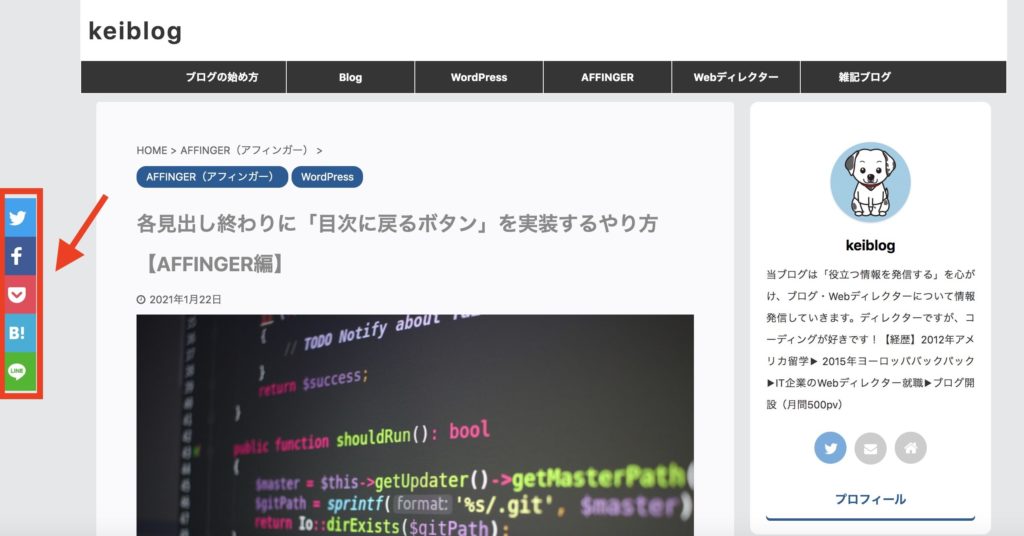
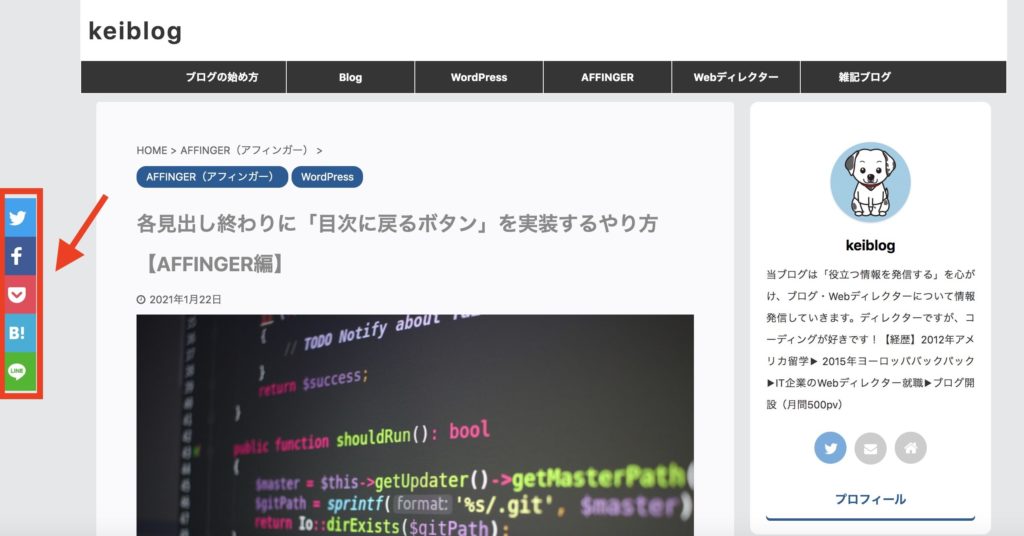
以下の感じです。

今回は、当ブログで使用しているテーマ・AFFINGERを使ってご紹介します。

SNSアイコンを画面横に追従して表示させたい方は読み進めてください!
add thisを使って画面横にSNSアイコンを追加させる方法

それでは、add thisを使って画面横にSNSアイコンを追従させる方法について、紹介します。
add thisでsnsアイコンを追従させるのに、コードをコピーして貼り付けるだけなので簡単にできますよ!
step
1add thsiの登録
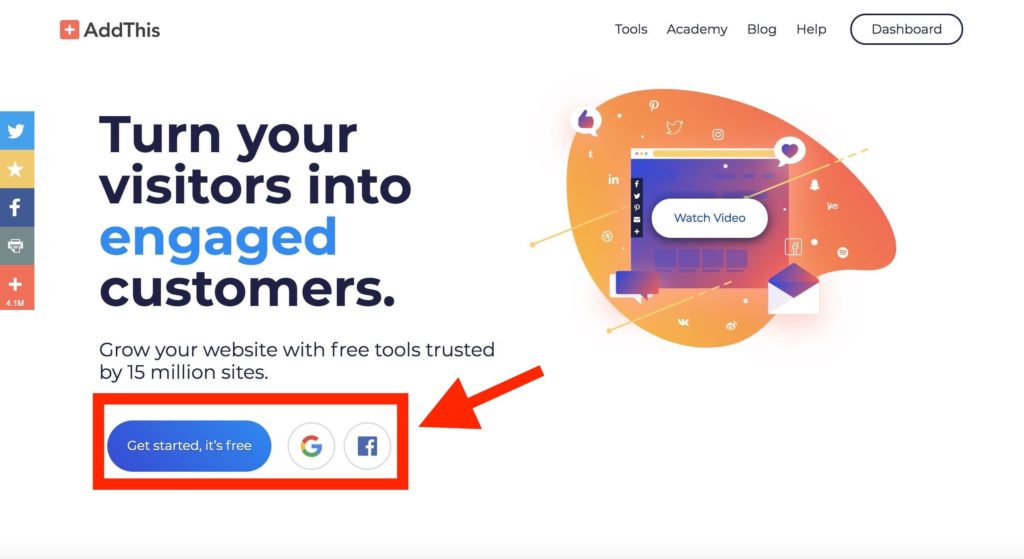
まずは、add this公式ページにアクセスします。

アクセスできましたら、以下3つのどれかを選んで登録します。
- Get Started, it's free(新規登録)
- Googleアカウント
- Facebookアカウント
今回は、Googleアカウントの連携方法で解説します!
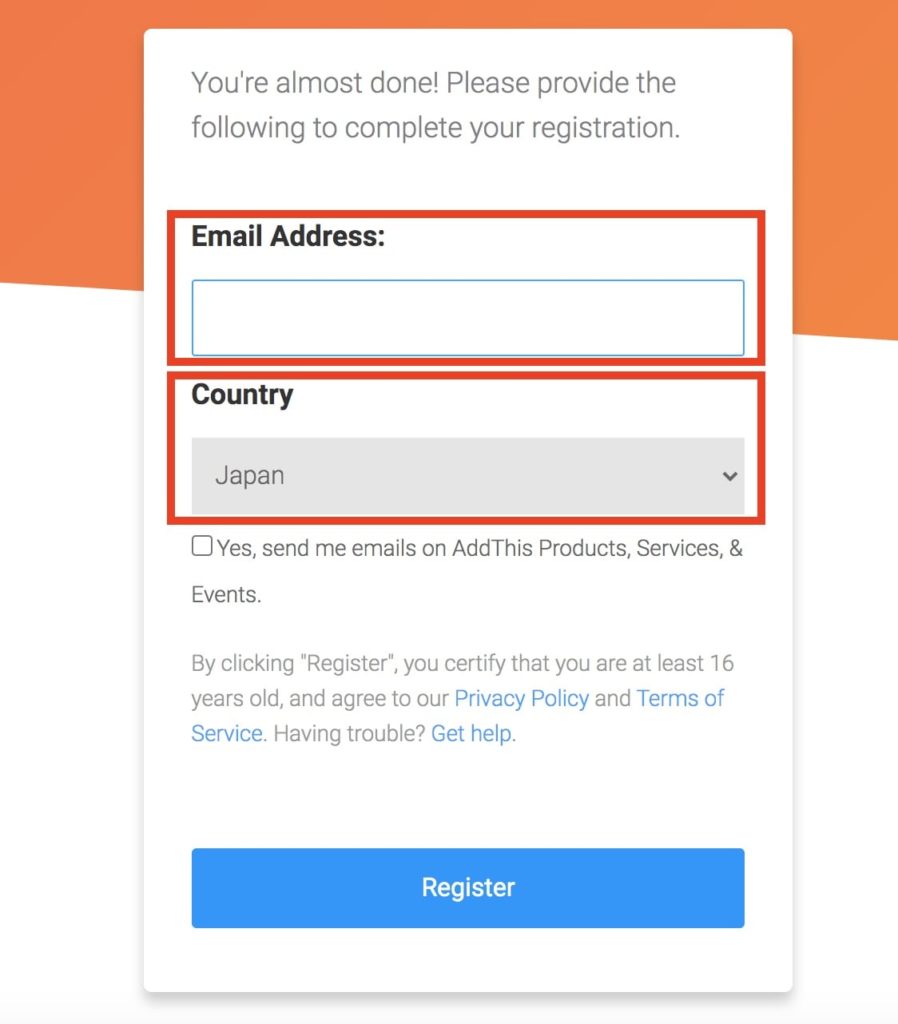
クリックすると以下の画面になるので、必要項目を入力していきます。

- Email Address : Eメールアドレスを入力
- Country : Japan(日本)を選択
一番下のチェック項目を外しておくと、プロモーションメールメールが送られないようになりますので、不要であれば外しておきましょう!
最後に「Register」のボタンをクリックします。
step
2「Floating」を選択
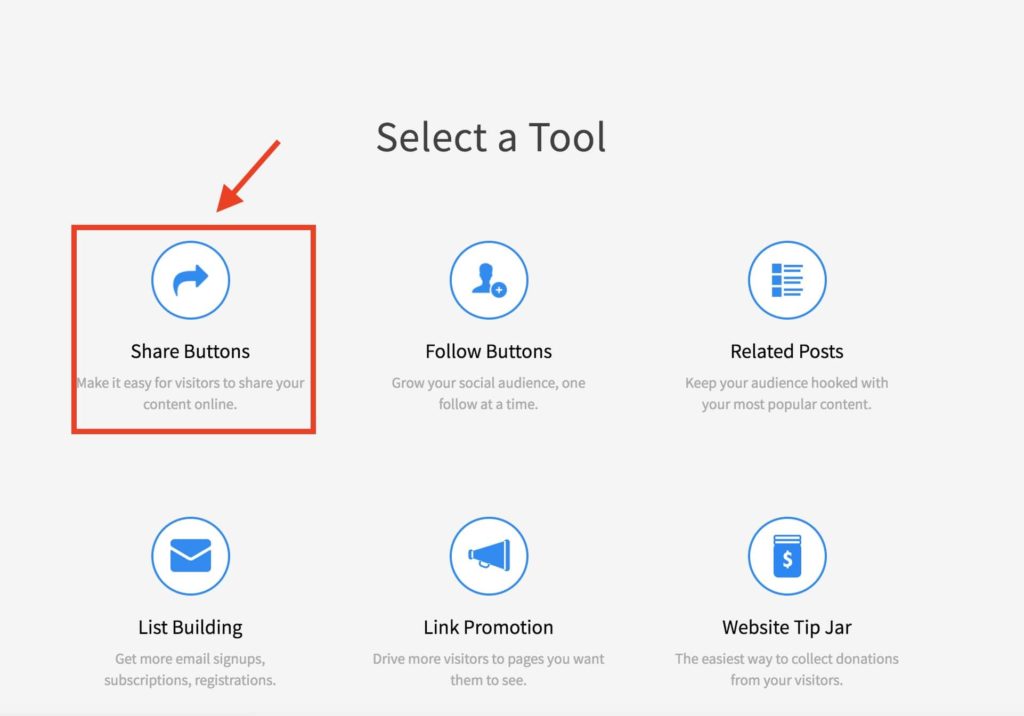
以下の画面になりましたら、「Share Button」をクリックします。

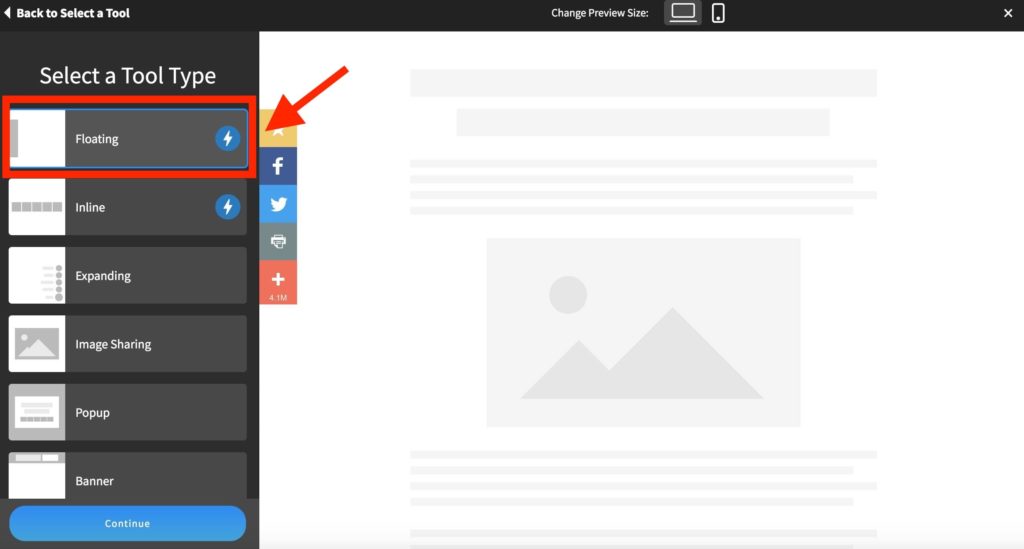
Select a Tool Type画面になりましたら、一番上のFloatingを選択して「Continue」をクリックします。


step
3SNSボタンの細かい設定
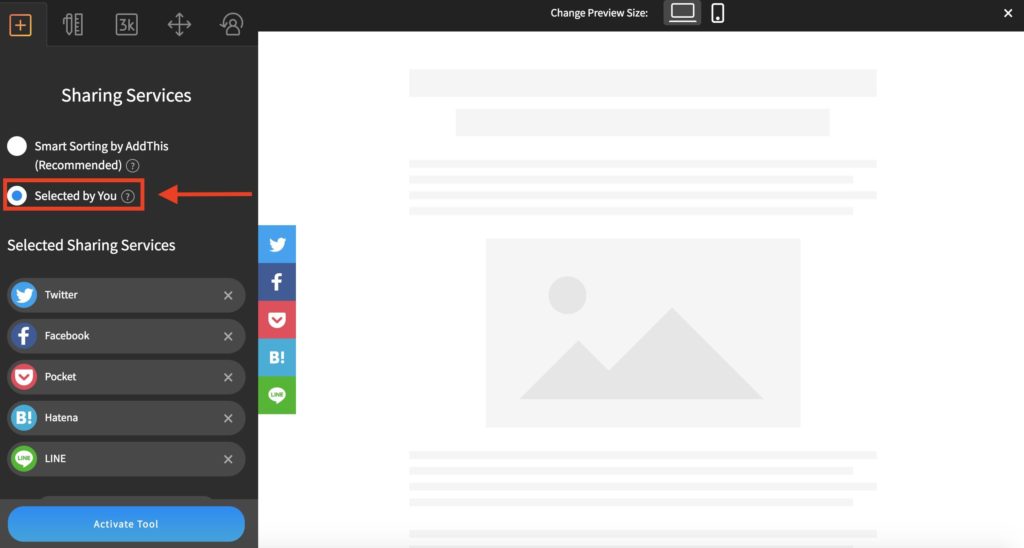
「Sharing Services」では、SNSボタンの種類を決めます。

「Selected by You」をクリックして「ADD MORE SERVICES」を押すことで自由にSNSを選べます。
今回は、AFFINGER5ですでに用意されているSNSボタンに揃えてSNSを追加します。(上記の感じです)
なお、順番はドラックアンドドロップで変えることができますよ!
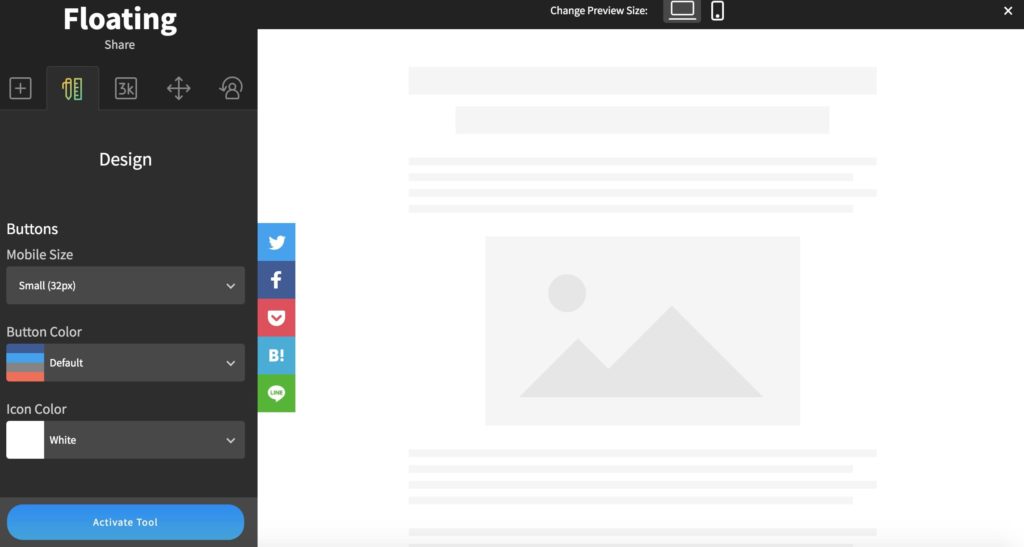
2つ目のタブでは、アイコンデザインを変えられます。
具体的に、ボタンの色・大きさ・ラベル変更ができる感じです。


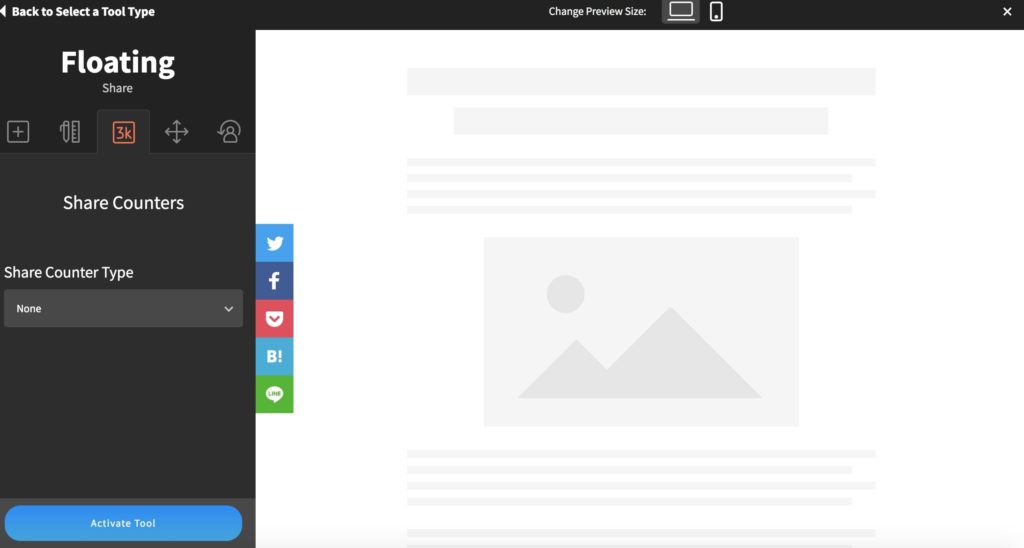
シェア数のカウントを非表示にしたい場合は、3番目のタブから調整できます。

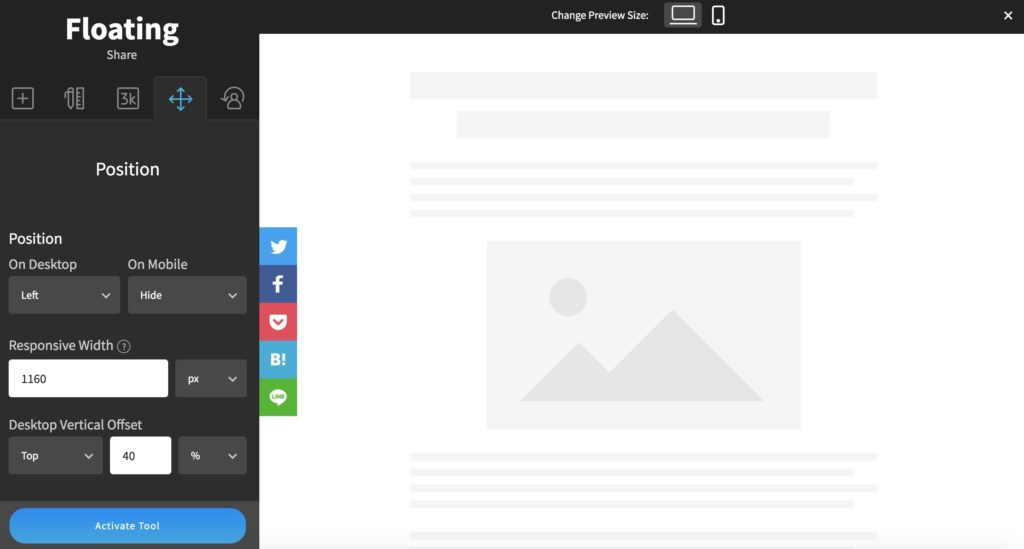
4番目のタブは、SNSボタンの位置を設定できます。

- Position:SNSアイコンの位置を決めます。スマホで表示させたくない場合は「On Mobile」から「Hide」を選択。
- Responsive Width:1160pxに設定。
- Desktop Vertical Offset:PCでの位置の調整ができます。お好みの高さに調整してみてください!
step
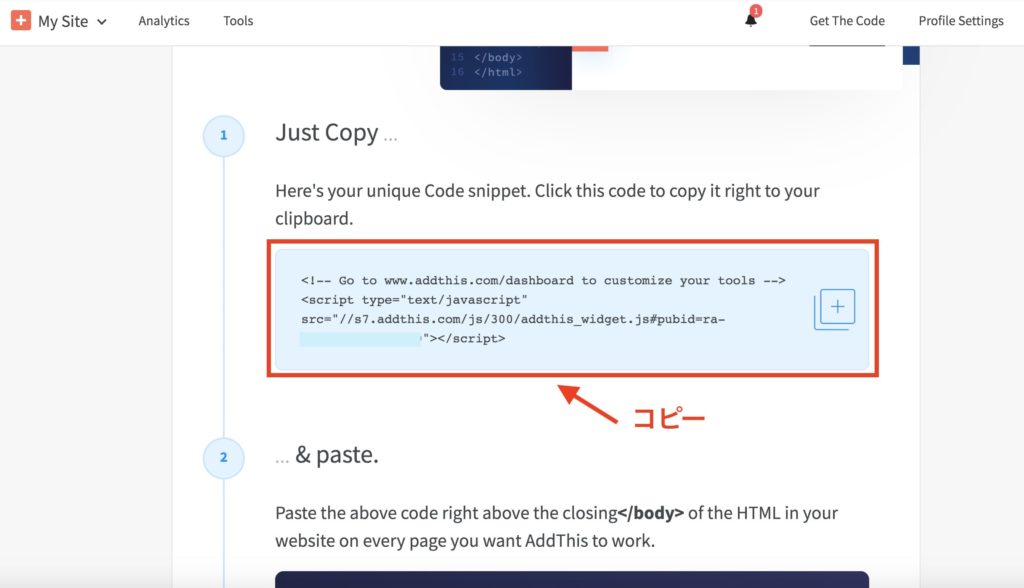
4コードのコピー&貼り付け
コードをコピーします。

※コードをそのまま貼り付けるとadd this用のトラッキングコードが付属されます。なので、add This公式サイトで配布されている以下スクリプトを追加します。(後ほどコードの貼り方を画像で説明します)
command<script type="text/javascript">
var addthis_config = addthis_config||{};
addthis_config.data_track_addressbar = false;
addthis_config.data_track_clickback = false;
</script>
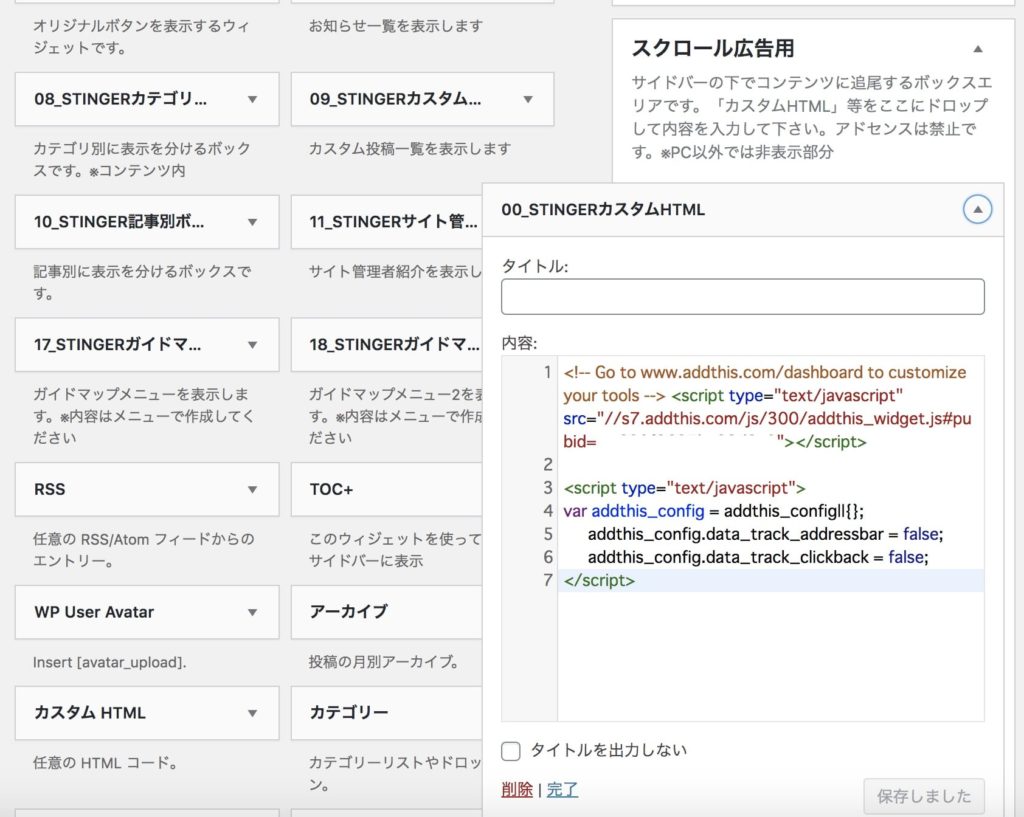
ワードプレスの管理画面を開き「外観 → ウィジェット」をクリックします。先ほど紹介したコードと一緒に以下のように貼り付けをします。

スクリプトコードは、「00_STINGERカスタムHTML」内に貼り付けて、「スクロール広告用」にドラック&ドロップします。
また、add This公式サイトで配布されているスクリプトは後ろにはる感じです。
最後に「完了」をクリックして終わりです。
あとは、問題なく表示されているか確認してみましょう!
ブラウザのキャッシュが残っている可能性があるので、クリアをするか、シークレットモードで確認をしてみてください。

上記のように表示されていれば完了です!

