
こんな悩みに答えます。
本記事の執筆者
当ブログでは、WordPressの基本的な設定方法からアフィリエイトに関する役立つ情報を発信しています。現在では、Webディレクターとして9年間働いており、Webやブログに関する情報を分かりやすく記事にして紹介しています。
結論、サイトマップはWebサイトのURLをまとめた地図のような役割です。
サイトマップがあることで、ユーザー、検索エンジンそれぞれにいい効力を与えてくれます!
ブログやサイトを立ち上げたら、真っ先にやっておかないといけない設定の1つといっても過言ではありません。
ただ、ブログやサイトを立ち上げた方ですと、サイトマップの作り方や役割を理解するのは難しいと思います。

そこで本記事では、WordPressでサイトマップを設定する方法から、サイトのポイントを簡単に紹介したいと思います。
WordPressでサイトマップを作るのに、5分ほどあればできちゃいますのでぜひ読み進めてください。
※なお本記事では、WordPressでサイトマップを作成する方法をメインにご紹介してます。記事後半ではWordPress以外でサイトマップを作成する方法も紹介しています。
本記事を読みサイトマップを作成できましたら幸いです。
WordPressで使うサイトマップとは?
 WordPressで使うサイトマップとは?
WordPressで使うサイトマップとは?
サイトマップは、ブログやサイトの中にどんな記事があるのかを表す『地図のような役割』をもちます。
サイトマップには主に以下2つがあります。
- HTMLサイトマップ(ユーザー向け)
- XMLサイトマップ(検索エンジン向け)

1つずつ順番に詳しく紹介します。
・HTMLサイトマップ(ユーザー向け)
まず、HTMLサイトマップはユーザー向けのサイトマップです。
HTMLサイトマップがあることで、ユーザー(読者さん)が一目でサイトの構造を理解できます。
イメージしづらいと思いますので、画像(キャプチャ)で具体的にお見せします!
参照元:トラベルコ

そんな時に、どこに何のページがあるのかを一覧で探しやすくしておくのがHTMLサイトマップです。
・XMLサイトマップ(検索エンジン向け)
XMLサイトマップは、検索エンジン(Googleのロボット向け)のサイトマップです。
HTMLサイトマップがユーザー向けに作られているのに対して、XMLサイトマップは検索エンジン向けのサイトマップです。
検索エンジンにサイトマップを提供することで以下のメリットがあります。
- ウェブサイトの階層構造を明確に示せる
- ウェブページの効果的なクロールに役立つ
- インデックス率が向上しランキングの向上になる
- ウェブサイトの全体像が一括で検索エンジンに通知される
新しく作成されたページや更新されたコンテンツは、検索エンジンがそれらを見つけるまでに時間がかかる場合があります。
しかしながら、XMLサイトマップを設定しておくことで通常より早く記事がインデックスされSEO効果が期待できます。

WordPressでサイトマップを作る方法【3ステップ】
 WordPressでサイトマップを作る方法【3ステップ】
WordPressでサイトマップを作る方法【3ステップ】
それでは、WordPressでサイトマップを作る方法を図解を使って紹介します。
WordPressでサイトマップを作る手順
- XMLサイトマップを作成
- サーチコンソールに登録する
- HTMLサイトマップを作成
1つずつ順番に紹介します。
1. XMLサイトマップを作成
まずは、XMLサイトマップを作成します。
結論、WordPressでXMLサイトマップを作成するには、Google XML Sitemapsで設定しておくのがおすすめです。
 XMLサイトマップ
XMLサイトマップ

また、「Google XML Sitemaps」は無料で利用できるプラグインです。
まずは、お使いのWordPress管理画面にログインして『プラグイン → 新規追加』をクリックします。
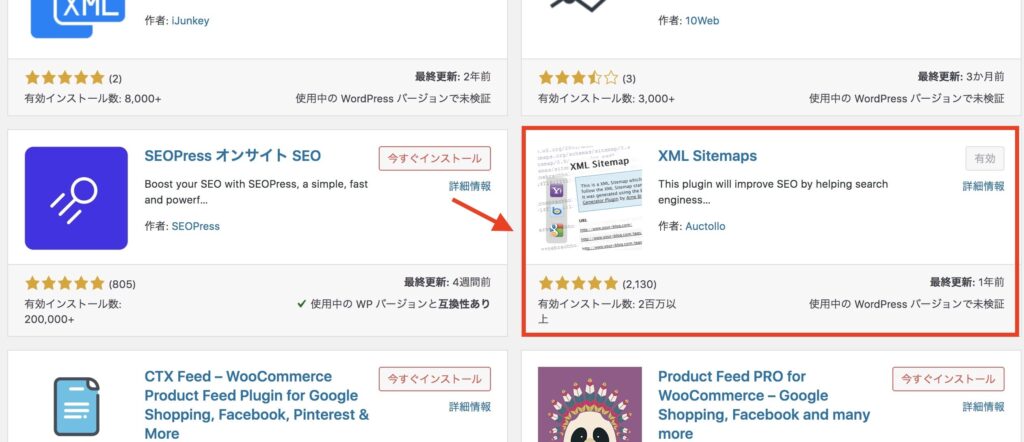
続いて検索窓に「google xml」と入力して、以下のGoogle XML Sitemapsをインストールして有効化します。
 「XML Sitemaps」
「XML Sitemaps」
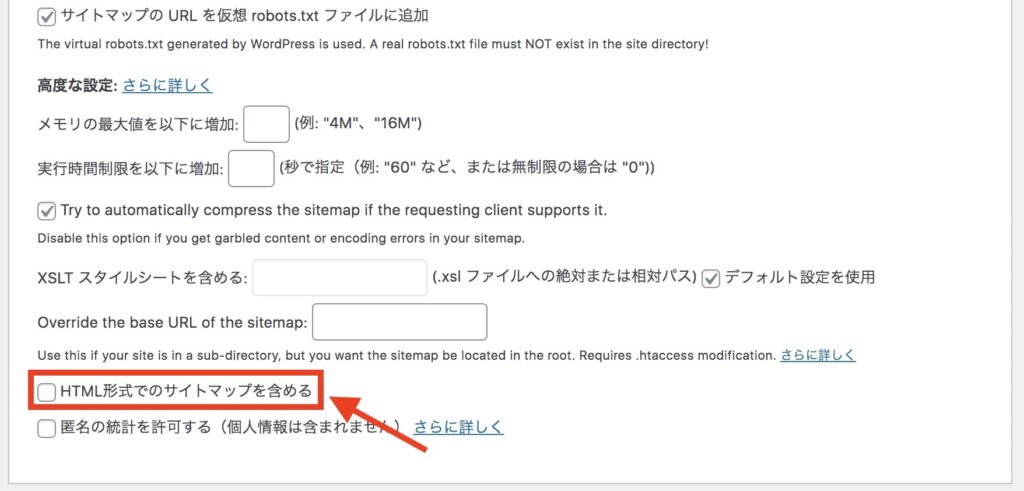
有効化できましたら、「プラグイン → インストール済みプラグイン」画面にいきまして以下の設定をクリックします。

クリックできましたら、『HTML形式でのサイトマップを含める』のチェックマークを外します。
 『HTML形式でのサイトマップを含める』のチェックマークを外す
『HTML形式でのサイトマップを含める』のチェックマークを外す
これでXMLサイトマップの作成は完了です。
作成が完了すると以下のURLが作成されます。使用しているWordPressサイト・ブログのサイトマップは、これで完成です。


2. サーチコンソールに登録する
先ほど作成したサイトマップをGoogleサーチコンソールに登録します。
なおWordPressでGoogleサーチコンソールを設定する方法は以下で紹介しています。
-

-
【5分で完了!】ブログでGoogle Search Consoleを設定する方法【WordPress編】
続きを見る

まずは、サーチコンソールにアクセスしましょう。
アクセスできましたら、メニューにある「サイトマップ」をクリックして『新しいサイトマップの追加』のところに、先ほど作ったサイトマップのアドレスを入力します。

アドレスの入力ができましたら、ボックス横の「送信」ボタンをクリックします。
追加が成功すると、以下のように「成功しました」にステータスが変更されます。

あとは導入しているだけで、自動的にサイトマップを更新してくれます。
もしステータスがうまく変更されない場合は、再度サイトマップを送信してみてください。
サイトマップの文字が間違っていたり、スペースが空いてたりすると上手く認証されない場合があります。
それでも変更されない場合はSearch Consoleヘルプを参考にしてみるのをおすすめします。
3. HTMLサイトマップを作成
最後に、HTMLサイトマップ(ユーザー向け)を作成します。
HTMLサイトマップを作成するにはPS Auto Sitemapというプラグインを使って作成するのがいいです。

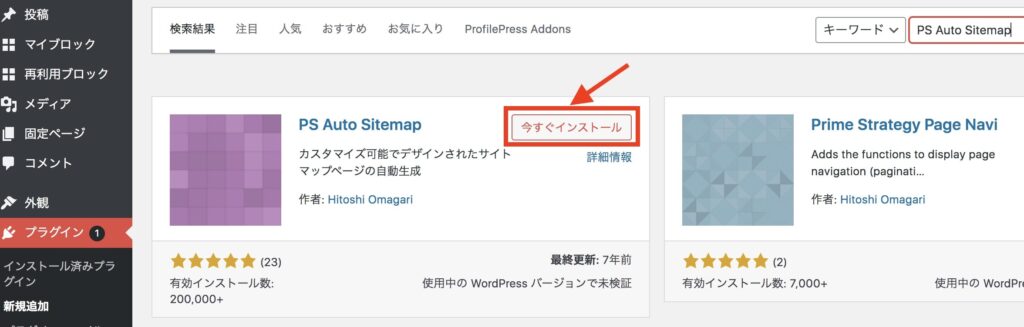
先ほどと同じように、管理画面のメニューから「プラグイン → 新規追加」をクリックして『PS Auto Sitemap』と入力します。
入力できましたら「今すぐインストール」ボタンをクリックして『有効化』しましょう!

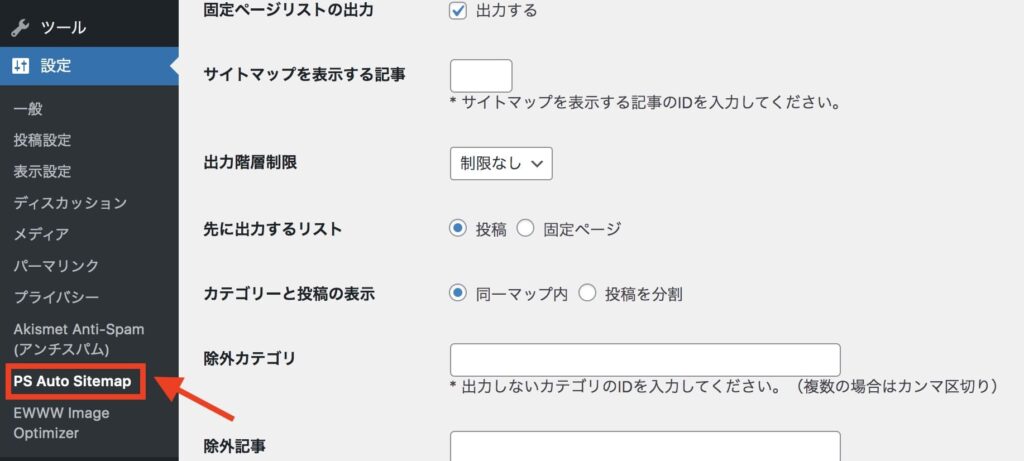
ダウンロードできましたら、『設定 → PS Auto Sitemap』ができるのでクリックします。


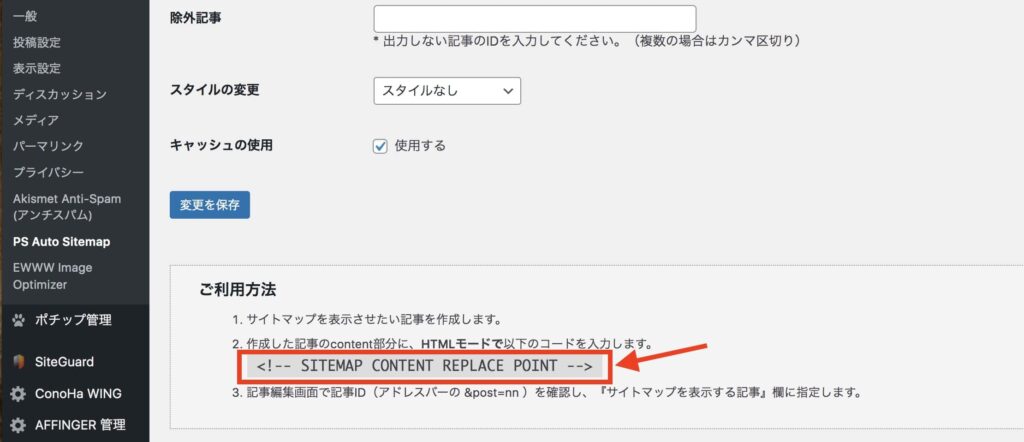
設定画面のページ下部に、ご利用方法がありますので以下のショートコードをコピーします。
<!-- SITEMAP CONTENT REPLACE POINT -->

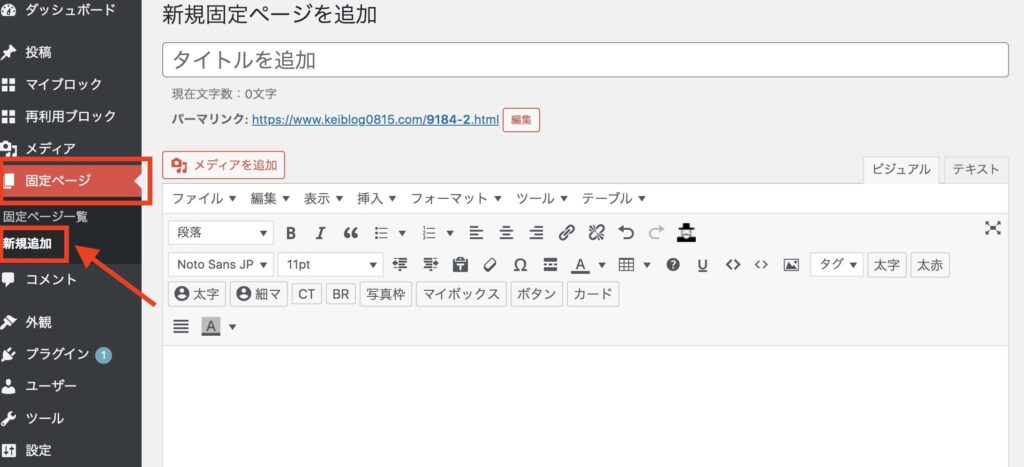
ショートコードのコピーができましたら、WordPress管理画面の『固定ページ → 新規追加』をクリックして、サイトマップ用のページを作成します。

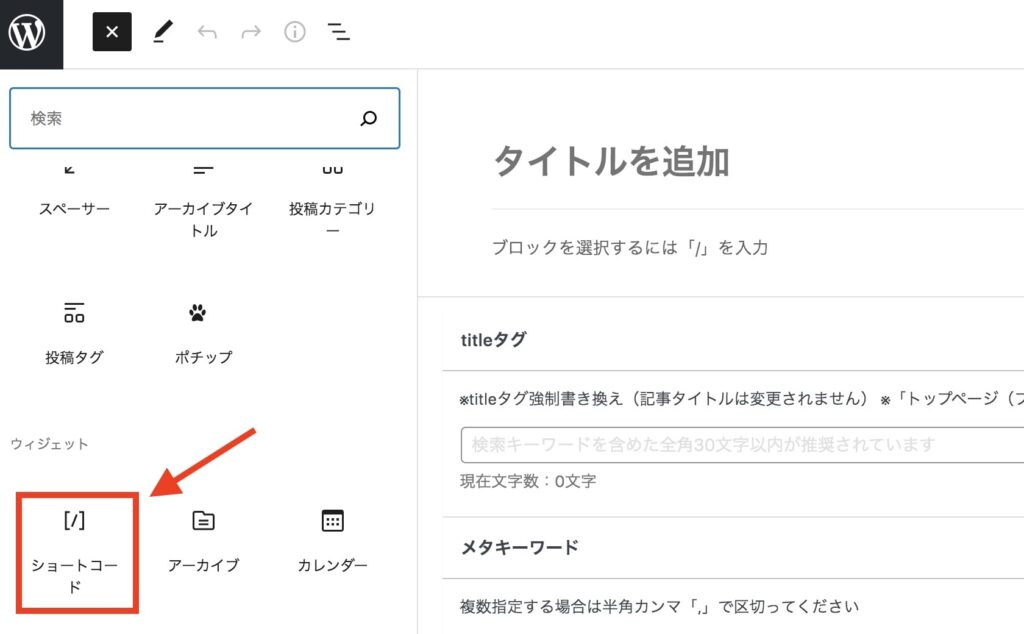
ページを開けましたら、先ほどコピーした『ブロックエディタ(Gutenberg)』のショートコードをクリックして『<!-- SITEMAP CONTENT REPLACE POINT -->』を貼ります。


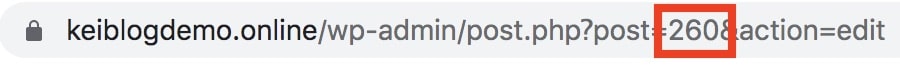
ショートコードのコピー&ペーストができましたら、以下赤ワクで囲った『固定ページのID』を覚えておきましょう。

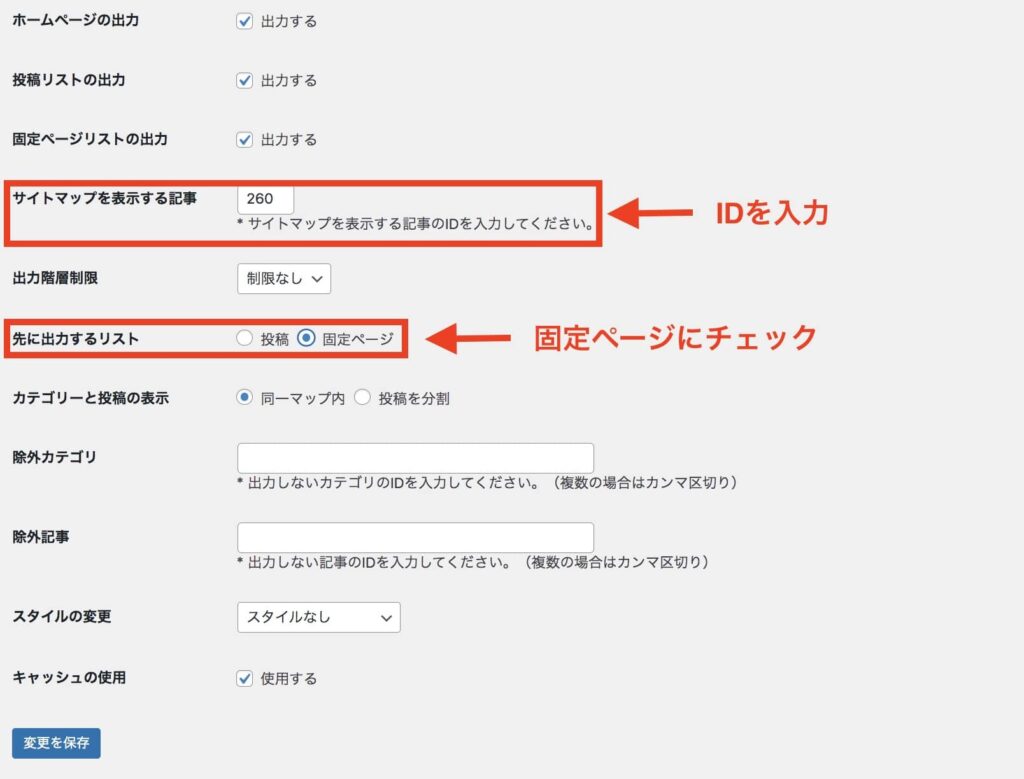
最後に、上記赤枠で囲ったID部分を『PS Auto Sitemapの設定』に入力します。
IDを『PS Auto Sitemapの設定』に入力するには、先ほどと同じようにWordPress『設定 → PS Auto Sitemap』をクリックして設定していきます。

上記の赤ワクのように先ほど覚えた『固定ページID』を入力し、先に出力するリストを『固定ページ』にチェックを入れたら「変更を保存」をクリックして完了です。
後は、先ほどの固定ページに戻りプレビュー画面で問題なく表示されているか確認しましょう。


これでサイトマップの設定は完了です。設定お疲れ様でした!
サイトマップを自動で作成してくれるツール
 【おまけ】サイトマップを自動で作成してくれるツール
【おまけ】サイトマップを自動で作成してくれるツール
最後に、WordPressのプラグイン以外でサイトマップを自動で生成してくれる便利なツールを紹介します。
WordPressでサイト運用していない方におすすめです。
1. Xml-Sitemaps.com
Xml-Sitemaps.comは、XML形式のサイトマップを作成してくれるツールです。

2. サイトマップXML自動生成ツール
『サイトマップXML自動生成ツール』は、上限が1000まで取得することができページ数の多いサイトにも利用可能なツールです。

サイトマップを作成して見やすいサイトを作成しよう!まとめ
 サイトマップを作成して見やすいサイトを作成しよう!まとめ
サイトマップを作成して見やすいサイトを作成しよう!まとめ
サイトマップを作成することで、ユーザーと検索エンジンに両方にメリットがあります。
なお、Web業界ではサイトマップというものがあり、名前は同じですが意味はまったく違います。
詳しくは以下記事で紹介していますので、Web業界に興味のある方はぜひご覧下さい!
ここまで読んでいただきありがとうございます!