こんな悩みに答えます。
本記事の執筆者
過去にプログラミングスクールに通っていました。現在はWeb制作会社で9年間働いておりブログで毎月5桁ほど稼いでいます。
多くのサイトみていると、トップページで画像がクルクル回っているカルーセルバナーを見たことがあると思います。
今回はWordPress(ワードプレス)でプラグインを使わずカルーセルを実装してみました。

図解を使って、実装方法を解説していますので、ワードプレスでサイトやブログに実装してみたい方は参考にしてみてください!
HTML
まずは、HTMLコードをコピーします。

HTMLは以下の通りです。
command <div> <ul class="slider"> <li><img src="表示する画像" alt=""></li> <li><img src="表示する画像" alt=""></li> <li><img src="表示する画像" alt=""></li> </ul> </div>
CSS
CSSは、以下のコードをコピーします。
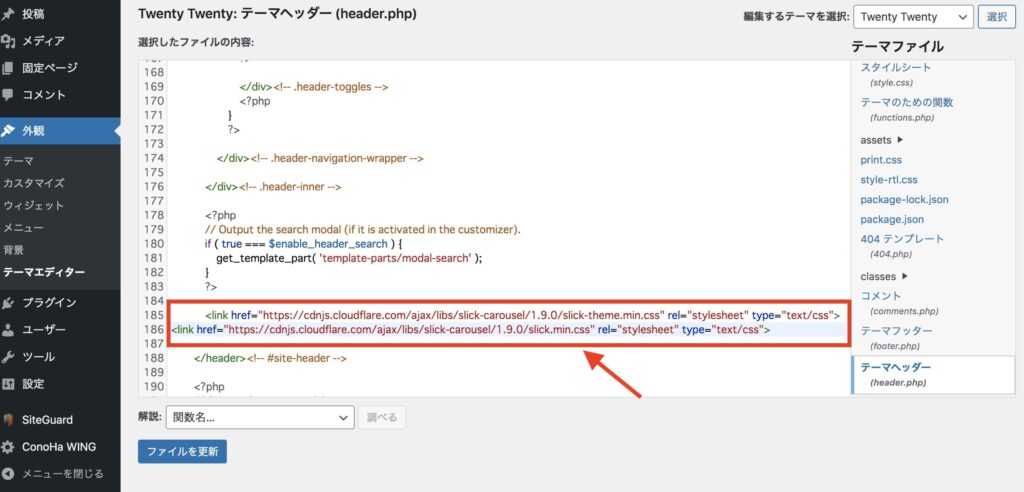
command<link href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css" rel="stylesheet" type="text/css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css" rel="stylesheet" type="text/css">
コピーできましたら、「header.php」内にある</head>の直前に貼ります。

注意
テーマの編集をするので、編集前には必ずバックアップをしておきましょう!
※編集を間違えるとデザインが崩れてしまいます。
ワードプレスでバックアップする方法は、以下の記事を参考にしてみてください。
-

-
【便利!】UpdraftPlusプラグインを使ってバックアップする方法【2021年版】
続きを見る
コードの貼り付けができましたら、「ファイルを更新」をクリックします。
jQuery
続いて、jQueryのコードを貼ります。

step
1jQueryをコピー
まずは、以下のjQuerryのコードをコピーします。
command<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-migrate/3.1.0/jquery-migrate.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js" type="text/javascript"></script> <script type="text/javascript"> $('.slider').slick({ slidesPerView: 'auto', spaceBetween: 30, loop: true, centeredSlides: true, pagination: '.swiper-pagination', autoplay: true, disableOnInteraction: false, }); </script>
参考:https://kenwheeler.github.io/slick/
step
2jQueryをワードプレスに貼る
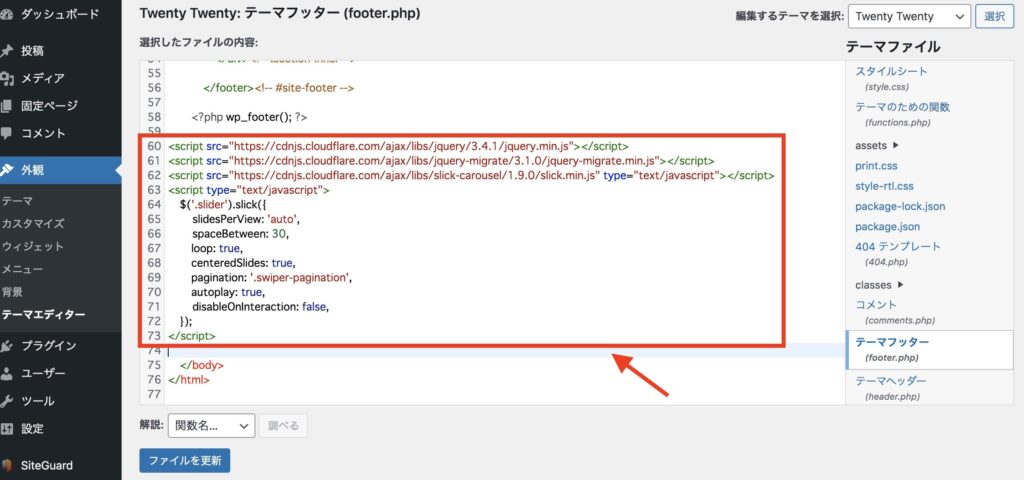
コピーができましたら、「外観 → テーマエディタ → テーマフッター(footer.php)」にコードを貼ります。
コードを「</body>」の直前に貼ります。

貼り付けができましたら、「ファイルを更新」をクリックして完了です。
ちなみに、jQueryを使ってスライドを実装する方法には、いくつかやり方があります。
例えば、
・自動で画像がスライドするやり方
・画像をフェードで切り替える
・画像の可変幅を変えて表示させる
上記の通りです。
実装するには、「jQueryの$('.slider').slick({」の下に追加してあげます。
詳しくは、「slick – the last carousel you’ll ever need」で紹介しているので、参考にしてみてください。
step
3CSSで装飾
最後に、CSSで装飾してあげます。
command .slider div { text-align: center; height: 300px; width: 100%; } .slider img { width: 300px; height: auto; vertical-align:middle; display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; }
【jQuery】カルーセルスライダーおすすめプラグイン3選
 【jQuery】カルーセルスライダーおすすめプラグイン3選
【jQuery】カルーセルスライダーおすすめプラグイン3選
カルーセルスライダーは、jQueryを使って作ることもできます。

1. bxSlider
1つ目に紹介するのが、bxSliderです。
bxSliderは、初心者でも簡単に設置することができ、レスポンシブ対応されているのがいいところです。

カルーセルスライダーを使ったことのない方は、まずはbxSliderを使ってみるのがおすすめです。
2. slick
slickは、無限ループやスワイプなど、あらゆるカスタマイズができます。
また、こちらもレスポンシブデザイン対応に強いです。

3. FlexSlider2
最後に紹介するのが、FlexSlider2です。

また、サムネイルを用いたページ送りやデザイン、エフェクトを設定でき、幅広くカスタマイズできます。
WordPressでプラグインなしでカルーセルを実装!:まとめ
今回はWordPressプラグインなしでカルーセルを実装してみました。
最後に、当ブログで使っているWordPressテーマ・AFFINGERを使用するとボタン1つで簡単に実装ができます。
当ブログからアフィンガーを購入すると、特典プレゼントが手に入るのでぜひ参考にしてみてください!
-

-
AFFINGER6(アフィンガー6)の特典5つをプレゼント【当ブログ限定】
続きを見る
今回は以上です。
ここまで読んでいただきありがとうございました。
あわせて読みたい!